DDR爱好者之家 Design By 杰米
Photoshop CS3教程:时间轴动画实例:https://www.jb51.net/Photoshop/base/ps_base_2008_03_12_4772.html?1205394543
在学习了如何使用时间轴方式制作动画之后,我们就完成了动画制作的基础部分。在这里要再次强调,注意不要随意在时间轴方式下切换到帧方式,因为这会导致时间轴定义的失效。若是误操作,可使用撤销命令挽回。
在前面的课程中,在使用帧过渡的时候,有3个参数(蒙版情况下有5个),分别是位置、不透明度、样式。我们已经知道位置就是图层的坐标,比如一个文字的移动,就是改变文字图层的位置。不透明度则可实现图层半透明变化。而所谓的样式就是指图层样式。在Photoshop基础知识中我们已经学习过如何为图层定义样式,在定义样式中有许多的参数都直接影响最终的效果。如阴影的高度、角度等。这些参数中的绝大多数,都可以作为动画的变量来使用。可以做出效果非常好的动画。
在制作静态的作品时,图层样式中使用频率最高的就是投影,那我们就先从投影开始,将其做成动画来看看效果。
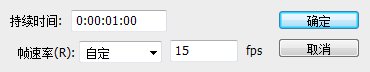
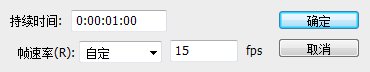
做动画前先要构思好怎么做,这个构思可称为剧本,这次的剧本设定,是让一个圆形浮起。而要在一个平面上表现物体浮起,就需要借助投影来引导视觉。新建一个100×100的空白图像,在文档设置(点击动画调板右上角的 按钮)中将动画持续时间改为1秒,帧率改为15。如下图所示。这样动画总共就是15帧。需要注意的是:由于帧数是从1开始,而时刻是从0开始,因此开始时刻即00:00就是第1帧,那么第15帧应位于00:14时刻,而非00:15。这个问题以前已经提到过,这里重复一下。
按钮)中将动画持续时间改为1秒,帧率改为15。如下图所示。这样动画总共就是15帧。需要注意的是:由于帧数是从1开始,而时刻是从0开始,因此开始时刻即00:00就是第1帧,那么第15帧应位于00:14时刻,而非00:15。这个问题以前已经提到过,这里重复一下。

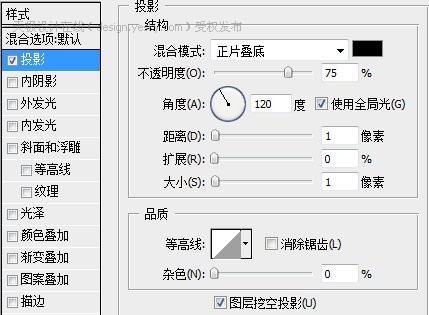
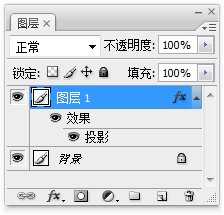
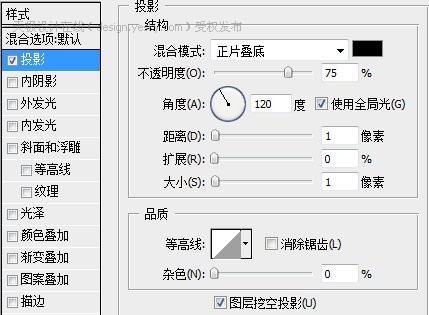
新建图层,接着使用椭圆工具的填充像素方式(非矢量)画出一个圆,颜色自定,然后对其设定投影样式。分别如下各图所示。



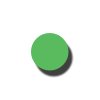
以上的设定都是默认在00:00时刻的,现在按下时间轴中“样式”左方的秒表按钮 ,开启该项动画设定。将时间标杆移动到00:14时刻(也就是最后1帧),再次开启样式设定框,更改投影参数中的“距离”为20像素,效果如下图所示。
,开启该项动画设定。将时间标杆移动到00:14时刻(也就是最后1帧),再次开启样式设定框,更改投影参数中的“距离”为20像素,效果如下图所示。


看起来似乎不太对劲,这是因为虽然影子移动了,但物体没有移动,所以并不能表达出浮动的效果。因此大家以后在制作此类动画时候要注意,物体和阴影要同时反向移动。
现在回到开始时刻,开启时间轴中的“位置”项目。然后在00:14时刻(可点击样式项目的 按钮找到该时刻)将圆形往左上方移动些许(可用键盘的方向键),我们的投影是75度,所以要注意往上移动多些距离,往左移动少些,大约2:1这样。移动的距离并不一定也要20像素,大约15像素左右就可以满足效果了。修改后的效果如下。
按钮找到该时刻)将圆形往左上方移动些许(可用键盘的方向键),我们的投影是75度,所以要注意往上移动多些距离,往左移动少些,大约2:1这样。移动的距离并不一定也要20像素,大约15像素左右就可以满足效果了。修改后的效果如下。


这个剧本大体上就算完成了,我们可以再把细节做的好一些。修改最后一帧的投影设定,分别将投影的“不透明度”改为45%,“大小”改为15像素。这样令影子变得模糊和淡化。更符合实际情况。


之前我们介绍情节设定的时候,是不提倡这种“有去无回”的,而应当令其形成可往复的循环运动,所以接下来我们动手修改。
上一页12 下一页 阅读全文
在学习了如何使用时间轴方式制作动画之后,我们就完成了动画制作的基础部分。在这里要再次强调,注意不要随意在时间轴方式下切换到帧方式,因为这会导致时间轴定义的失效。若是误操作,可使用撤销命令挽回。
在前面的课程中,在使用帧过渡的时候,有3个参数(蒙版情况下有5个),分别是位置、不透明度、样式。我们已经知道位置就是图层的坐标,比如一个文字的移动,就是改变文字图层的位置。不透明度则可实现图层半透明变化。而所谓的样式就是指图层样式。在Photoshop基础知识中我们已经学习过如何为图层定义样式,在定义样式中有许多的参数都直接影响最终的效果。如阴影的高度、角度等。这些参数中的绝大多数,都可以作为动画的变量来使用。可以做出效果非常好的动画。
在制作静态的作品时,图层样式中使用频率最高的就是投影,那我们就先从投影开始,将其做成动画来看看效果。
做动画前先要构思好怎么做,这个构思可称为剧本,这次的剧本设定,是让一个圆形浮起。而要在一个平面上表现物体浮起,就需要借助投影来引导视觉。新建一个100×100的空白图像,在文档设置(点击动画调板右上角的
 按钮)中将动画持续时间改为1秒,帧率改为15。如下图所示。这样动画总共就是15帧。需要注意的是:由于帧数是从1开始,而时刻是从0开始,因此开始时刻即00:00就是第1帧,那么第15帧应位于00:14时刻,而非00:15。这个问题以前已经提到过,这里重复一下。
按钮)中将动画持续时间改为1秒,帧率改为15。如下图所示。这样动画总共就是15帧。需要注意的是:由于帧数是从1开始,而时刻是从0开始,因此开始时刻即00:00就是第1帧,那么第15帧应位于00:14时刻,而非00:15。这个问题以前已经提到过,这里重复一下。
新建图层,接着使用椭圆工具的填充像素方式(非矢量)画出一个圆,颜色自定,然后对其设定投影样式。分别如下各图所示。



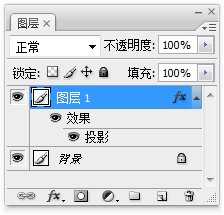
以上的设定都是默认在00:00时刻的,现在按下时间轴中“样式”左方的秒表按钮
 ,开启该项动画设定。将时间标杆移动到00:14时刻(也就是最后1帧),再次开启样式设定框,更改投影参数中的“距离”为20像素,效果如下图所示。
,开启该项动画设定。将时间标杆移动到00:14时刻(也就是最后1帧),再次开启样式设定框,更改投影参数中的“距离”为20像素,效果如下图所示。

看起来似乎不太对劲,这是因为虽然影子移动了,但物体没有移动,所以并不能表达出浮动的效果。因此大家以后在制作此类动画时候要注意,物体和阴影要同时反向移动。
现在回到开始时刻,开启时间轴中的“位置”项目。然后在00:14时刻(可点击样式项目的
 按钮找到该时刻)将圆形往左上方移动些许(可用键盘的方向键),我们的投影是75度,所以要注意往上移动多些距离,往左移动少些,大约2:1这样。移动的距离并不一定也要20像素,大约15像素左右就可以满足效果了。修改后的效果如下。
按钮找到该时刻)将圆形往左上方移动些许(可用键盘的方向键),我们的投影是75度,所以要注意往上移动多些距离,往左移动少些,大约2:1这样。移动的距离并不一定也要20像素,大约15像素左右就可以满足效果了。修改后的效果如下。

这个剧本大体上就算完成了,我们可以再把细节做的好一些。修改最后一帧的投影设定,分别将投影的“不透明度”改为45%,“大小”改为15像素。这样令影子变得模糊和淡化。更符合实际情况。


之前我们介绍情节设定的时候,是不提倡这种“有去无回”的,而应当令其形成可往复的循环运动,所以接下来我们动手修改。
上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
2025年02月27日
2025年02月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
