DDR爱好者之家 Design By 杰米
https://www.jb51.net/Photoshop/base/ps_base_2008_03_13_4797_2.html
现在我们来讲解一下上节课的作业。比起以前“石器时代”的作业,它的难度有明显的增加。一个是动画元素的增多,不再是由少数的简单物体构成。再就是要求在制作前要成竹在胸,事先就要计划好步骤。
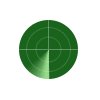
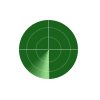
新建图像,约100×100,用椭圆形状工具的形状图层方式绘制一个矢量正圆,填充为绿色(数值19631c,可在拾色器下方的#区域内填入,这其实就是用十六进制来表示十进制的0~255,不必深究)或其他颜色。然后复制该图层(CTRL J,复制出来的应位于原图层上方),对复制出来的图层用自由变换功能,将其参照中心点(ALT SHIFT)缩小。接着为其定义描边样式(大小为1像素,白色)并将填充不透明度设置为0%,得到一个线圆。适当降低该图层的不透明度(约15%)已达到较好的视觉效果。将这个线圆图层再次复制并依照之前再次缩小,得到两个同心的线圆。大家也可依次列推制作更多的同心线圆。此时图像应类似于下左图所示。
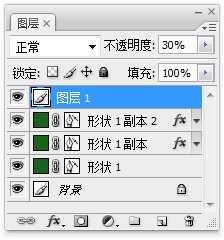
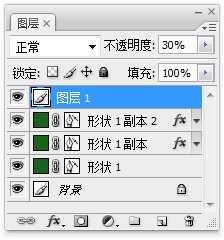
然后新建一个普通图层,使用直线工具的填充像素方式(粗细1像素,关闭消除锯齿)在圆的中央位置绘制一横一竖组成十字。绘制的时候可将图像放大便于对齐,绘制后也可使用多图层对齐功能调整。此时图像类似于下中图所示,图层调板如下右图所示。
在这个前期的动画元素准备过程中,我们先使用了矢量绘制圆是因为其需要缩小,矢量方式可保证质量。后面的十字理论上也可以使用矢量方式绘制,但由于矢量直线在1像素这样小的单位时,会由于自身的抗锯齿功能而可能导致边缘模糊,结果看上去就像是2像素粗细。大家可以自己动手试试看。除了这种极微小单位的情况以外,都应尽量使用矢量绘制,这个前提是不会变的。



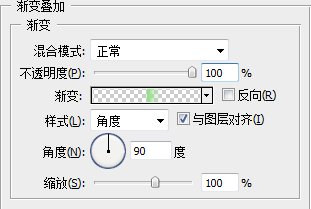
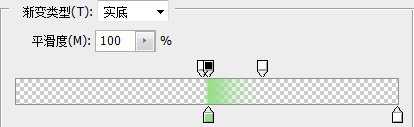
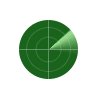
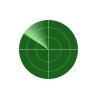
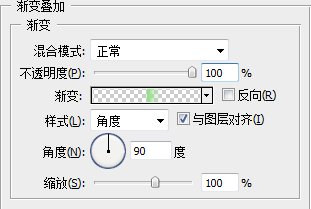
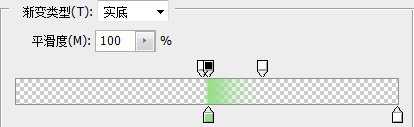
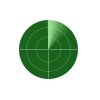
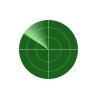
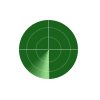
雷达扫描效果的实现是第一个难点,这其实就是渐变叠加样式,关键是要选择角度的渐变方式,以及相应的渐变设定,分别如下左图和中图所示。渐变色标为96de8a。渐变色标也可用白色,再通过更改混合模式或降低不透明度来融合图像。此时图像应如下右图所示。如果看不懂这里的内容,请复习基础教程的相应章节。



现在我们让扫描线动起来,其方法就是改变渐变叠加设定中的角度数值。这里会遇到第二个难点,那就是如何设置动画参数。扫描线应该从90度开始,旋转360度后应回到90度。但在关键帧中两个都设置为90的话就没有动画效果了,所以我们先将其设置到旋转180度的位置。需要注意的是,如果旋转的绝对角度小于180(181度等同于1度),将以最小转角作为旋转的方向。
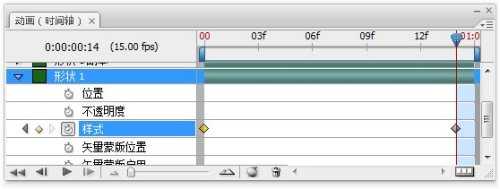
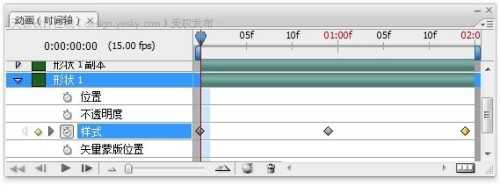
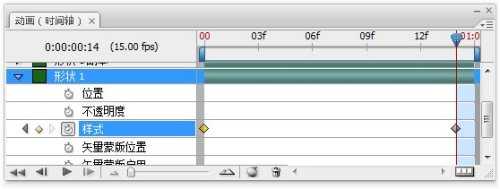
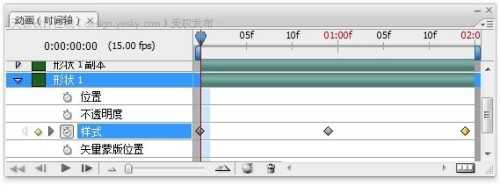
将动画的文档设置改为持续01:00,帧速率15fps。在开始时刻开启圆图层的样式动画记录。然后将时间标杆移动到动画结束时刻,将角度设置为-90度。动画调板如下左图所示。
观看范例动画


现在我们延长动画的持续时间为02:00,将时间标杆移动到新的结束时刻并建立关键帧,然后将样式的第1帧复制到该时刻。此时动画调板如下左图所示。看起来像是完成了旋转一周的设定了,但细想一下,现在时刻00:00与02:00的状态是相同的,这样当动画循环播放时,两个完全一样的帧就会形成一种停顿的效果,播放动画的时候仔细看一下,不难发现。
观看范例动画


上一页12 3 下一页 阅读全文
现在我们来讲解一下上节课的作业。比起以前“石器时代”的作业,它的难度有明显的增加。一个是动画元素的增多,不再是由少数的简单物体构成。再就是要求在制作前要成竹在胸,事先就要计划好步骤。
新建图像,约100×100,用椭圆形状工具的形状图层方式绘制一个矢量正圆,填充为绿色(数值19631c,可在拾色器下方的#区域内填入,这其实就是用十六进制来表示十进制的0~255,不必深究)或其他颜色。然后复制该图层(CTRL J,复制出来的应位于原图层上方),对复制出来的图层用自由变换功能,将其参照中心点(ALT SHIFT)缩小。接着为其定义描边样式(大小为1像素,白色)并将填充不透明度设置为0%,得到一个线圆。适当降低该图层的不透明度(约15%)已达到较好的视觉效果。将这个线圆图层再次复制并依照之前再次缩小,得到两个同心的线圆。大家也可依次列推制作更多的同心线圆。此时图像应类似于下左图所示。
然后新建一个普通图层,使用直线工具的填充像素方式(粗细1像素,关闭消除锯齿)在圆的中央位置绘制一横一竖组成十字。绘制的时候可将图像放大便于对齐,绘制后也可使用多图层对齐功能调整。此时图像类似于下中图所示,图层调板如下右图所示。
在这个前期的动画元素准备过程中,我们先使用了矢量绘制圆是因为其需要缩小,矢量方式可保证质量。后面的十字理论上也可以使用矢量方式绘制,但由于矢量直线在1像素这样小的单位时,会由于自身的抗锯齿功能而可能导致边缘模糊,结果看上去就像是2像素粗细。大家可以自己动手试试看。除了这种极微小单位的情况以外,都应尽量使用矢量绘制,这个前提是不会变的。



雷达扫描效果的实现是第一个难点,这其实就是渐变叠加样式,关键是要选择角度的渐变方式,以及相应的渐变设定,分别如下左图和中图所示。渐变色标为96de8a。渐变色标也可用白色,再通过更改混合模式或降低不透明度来融合图像。此时图像应如下右图所示。如果看不懂这里的内容,请复习基础教程的相应章节。



现在我们让扫描线动起来,其方法就是改变渐变叠加设定中的角度数值。这里会遇到第二个难点,那就是如何设置动画参数。扫描线应该从90度开始,旋转360度后应回到90度。但在关键帧中两个都设置为90的话就没有动画效果了,所以我们先将其设置到旋转180度的位置。需要注意的是,如果旋转的绝对角度小于180(181度等同于1度),将以最小转角作为旋转的方向。
将动画的文档设置改为持续01:00,帧速率15fps。在开始时刻开启圆图层的样式动画记录。然后将时间标杆移动到动画结束时刻,将角度设置为-90度。动画调板如下左图所示。
观看范例动画


现在我们延长动画的持续时间为02:00,将时间标杆移动到新的结束时刻并建立关键帧,然后将样式的第1帧复制到该时刻。此时动画调板如下左图所示。看起来像是完成了旋转一周的设定了,但细想一下,现在时刻00:00与02:00的状态是相同的,这样当动画循环播放时,两个完全一样的帧就会形成一种停顿的效果,播放动画的时候仔细看一下,不难发现。
观看范例动画


上一页12 3 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月26日
2025年02月26日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
