DDR爱好者之家 Design By 杰米
前一课的作业没有技术层面上的难点,所需要的就是细致的观察和耐心的思考。因此我们不会再做详细讲评,仅简要介绍。
文字从黑变白的做法是建立白色文字层,将文字层的填充不透明度作成动画,即可形成从黑到白的效果。其实应该是逐渐隐现的淡入效果,只是由于背景为黑色而已。文字边缘的效果则是描边,使用了图案描边。图案描边可以使用鼠标拖动调整位置,正是将这个位置做成了动画效果。大部分边缘闪动的效果都可以这样来制作。另外还可以试试看将图案缩放做成动画,效果也类似。点此下载该范例的PSD源文件,打开后若出现字体缺失的警告,则可改用其它字体,对最终效果没有多大影响。
在Photoshop制作动画的内容中,最重要的是基本的时间轴、关键帧等概念。在此基础上,要令动画漂亮、精细,则需要依靠样式。因此够熟练使用图层样式也是一个重要的条件。本课将介绍另一个动画基础知识,就是在动画中使用蒙版。当然,在此之前要求大家已完全掌握了基础教程中蒙版部分的知识,在这里不会重复介绍。
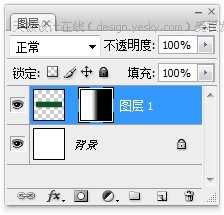
在时间轴的项目中,大家都已经看到过蒙版的项目,分为普通的点阵蒙版与矢量蒙版。它们各自都具备两个动画项目,一是蒙版的位置,二是蒙版的启用。
所谓启用就是指蒙版的有效性,即开启或关闭。可以用来控制物体的出现或消失,但不能带有过渡效果。也就是说要么就完全有,要么就完全没有,而不能在两者间过渡。实用价值不是很大,因为同样的效果我们直接使用图层不透明度和“保留插值”就可以实现。
蒙版位置则是一个大有用处的项目,如果我们要制作一个模拟进度条的动画,如下图所示。由于Photoshop不支持变形动画,因此不能简单地通过变换命令实现。虽然可以通过之前介绍的“独立图层”来制作,但未免显得太过繁琐,且后期可编辑性极差。

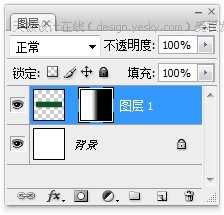
用蒙版来制作这个动画则非常简单,在新建的图层中画好长方形,建立一个全白的蒙版,再将其填黑,解除蒙版与图层的链接关系,如下左图所示。接着就可以设定蒙版位置的动画项目了。其过程很简单,就是在开始时刻保持蒙版在全黑,在结束时刻将其移动(往左往右自定)到完全露出白色,也就是不再遮挡图层内容为止。动画的文档设定为1秒、15fps。
也可以将蒙版制作为带有渐变的,如下右图所示。这样可以令进度条的末端显得平滑些。



除了移动蒙版的位置以外,也可在保持蒙版不动的前提下去移动图层中的内容。建立一个文字层,用渐变工具将其蒙版制作为带有对称渐变的效果。图像效果如下左图所示,图层调板如下右图所示。解除蒙版链接后,就可以将图层的位置制作为动画了。注意此时不再是蒙版位置项目,而是之前我们学过的图层位置。动画的文档设定为2秒、15fps。
虽然此时并不是直接移动蒙版,但必须借助于蒙版的遮挡效果才能完成动画,所以仍然将其归为蒙版类动画。



不同于以前我们所做的文字移动,上面这个效果可称为文字滚动,两者的区别主要在于前者的文字内容完全呈现,后者则轮流出现。如果要令滚动的文字具备循环效果则需要一定的技巧,往复式设定不适用于此,因为阅读习惯的关系,滚动过去的文字不适宜反方向再滚动回来,就好比一句话不能反过来读一样。虽然默认的循环播放也算是一种解决方法,但在文字的最后字母经过之后会留有一段空白。
我们可以通过复制文字内容的方式来形成没有空白的循环效果。将文字内容复制出2份并接在原文字之后,即将“Photoshop”变为“Photoshop_Photoshop_Photoshop”。在起始时刻将前两个单词的衔接处即“p_P”置于图层中央(或某个)位置,在结束时刻将第2个衔接处移动到大致相同的位置。在动画中微小的差异不易被察觉,所以不精确也没关系。若要追求精确,可以某个字母的笔画(如P的左边一竖)为准建立参考线精确对齐。
上一页12 下一页 阅读全文
文字从黑变白的做法是建立白色文字层,将文字层的填充不透明度作成动画,即可形成从黑到白的效果。其实应该是逐渐隐现的淡入效果,只是由于背景为黑色而已。文字边缘的效果则是描边,使用了图案描边。图案描边可以使用鼠标拖动调整位置,正是将这个位置做成了动画效果。大部分边缘闪动的效果都可以这样来制作。另外还可以试试看将图案缩放做成动画,效果也类似。点此下载该范例的PSD源文件,打开后若出现字体缺失的警告,则可改用其它字体,对最终效果没有多大影响。
在Photoshop制作动画的内容中,最重要的是基本的时间轴、关键帧等概念。在此基础上,要令动画漂亮、精细,则需要依靠样式。因此够熟练使用图层样式也是一个重要的条件。本课将介绍另一个动画基础知识,就是在动画中使用蒙版。当然,在此之前要求大家已完全掌握了基础教程中蒙版部分的知识,在这里不会重复介绍。
在时间轴的项目中,大家都已经看到过蒙版的项目,分为普通的点阵蒙版与矢量蒙版。它们各自都具备两个动画项目,一是蒙版的位置,二是蒙版的启用。
所谓启用就是指蒙版的有效性,即开启或关闭。可以用来控制物体的出现或消失,但不能带有过渡效果。也就是说要么就完全有,要么就完全没有,而不能在两者间过渡。实用价值不是很大,因为同样的效果我们直接使用图层不透明度和“保留插值”就可以实现。
蒙版位置则是一个大有用处的项目,如果我们要制作一个模拟进度条的动画,如下图所示。由于Photoshop不支持变形动画,因此不能简单地通过变换命令实现。虽然可以通过之前介绍的“独立图层”来制作,但未免显得太过繁琐,且后期可编辑性极差。

用蒙版来制作这个动画则非常简单,在新建的图层中画好长方形,建立一个全白的蒙版,再将其填黑,解除蒙版与图层的链接关系,如下左图所示。接着就可以设定蒙版位置的动画项目了。其过程很简单,就是在开始时刻保持蒙版在全黑,在结束时刻将其移动(往左往右自定)到完全露出白色,也就是不再遮挡图层内容为止。动画的文档设定为1秒、15fps。
也可以将蒙版制作为带有渐变的,如下右图所示。这样可以令进度条的末端显得平滑些。



除了移动蒙版的位置以外,也可在保持蒙版不动的前提下去移动图层中的内容。建立一个文字层,用渐变工具将其蒙版制作为带有对称渐变的效果。图像效果如下左图所示,图层调板如下右图所示。解除蒙版链接后,就可以将图层的位置制作为动画了。注意此时不再是蒙版位置项目,而是之前我们学过的图层位置。动画的文档设定为2秒、15fps。
虽然此时并不是直接移动蒙版,但必须借助于蒙版的遮挡效果才能完成动画,所以仍然将其归为蒙版类动画。



不同于以前我们所做的文字移动,上面这个效果可称为文字滚动,两者的区别主要在于前者的文字内容完全呈现,后者则轮流出现。如果要令滚动的文字具备循环效果则需要一定的技巧,往复式设定不适用于此,因为阅读习惯的关系,滚动过去的文字不适宜反方向再滚动回来,就好比一句话不能反过来读一样。虽然默认的循环播放也算是一种解决方法,但在文字的最后字母经过之后会留有一段空白。
我们可以通过复制文字内容的方式来形成没有空白的循环效果。将文字内容复制出2份并接在原文字之后,即将“Photoshop”变为“Photoshop_Photoshop_Photoshop”。在起始时刻将前两个单词的衔接处即“p_P”置于图层中央(或某个)位置,在结束时刻将第2个衔接处移动到大致相同的位置。在动画中微小的差异不易被察觉,所以不精确也没关系。若要追求精确,可以某个字母的笔画(如P的左边一竖)为准建立参考线精确对齐。
上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月26日
2025年02月26日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
