DDR爱好者之家 Design By 杰米
来源: 作者:闪电
本教程介绍如何打造一种速度特效。原图素材本身有种快速行驶的感觉,不过作者加上了一些因摩擦而燃气的火焰,再把画面渲染成橙红色。效果感觉非常突出。
原图

最终效果

1、启动Photoshop打开原图,然后选择仿制图章工具工具把图中的白线去掉。

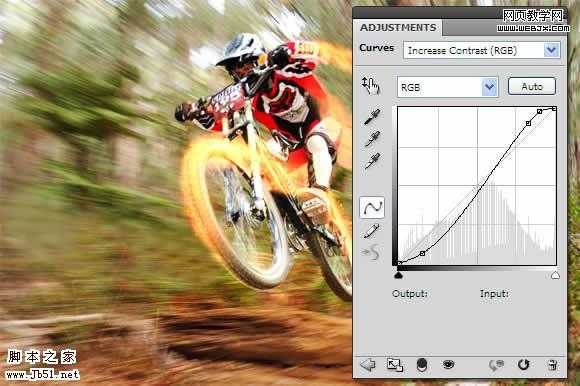
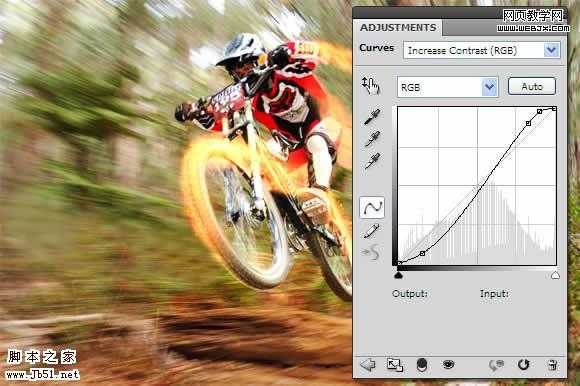
2、我们提高亮度,这里新建一个亮度和饱和度调整图层,亮度设置5,对比度设置56,效果如下。

3、按Ctrl+Shift+N新建立一个图层,使用柔角笔刷工具,主直径设置为4px,设置前景色为白色,之后使用钢笔工具把车轮选中。

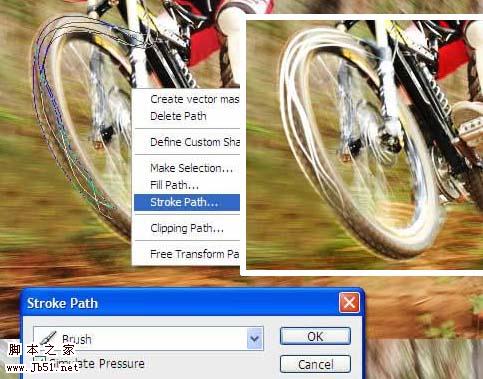
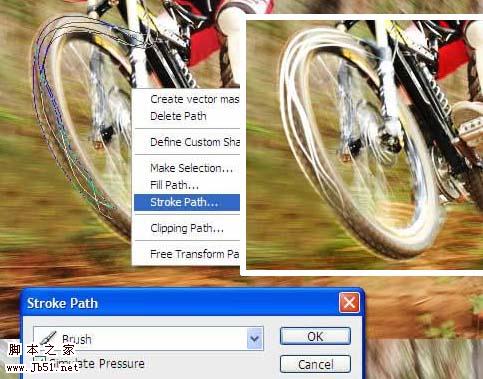
4、设置好路径之后右击鼠标选择描边路径命令,设置如下图。

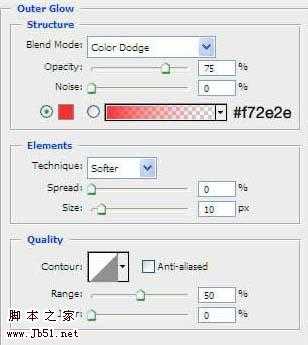
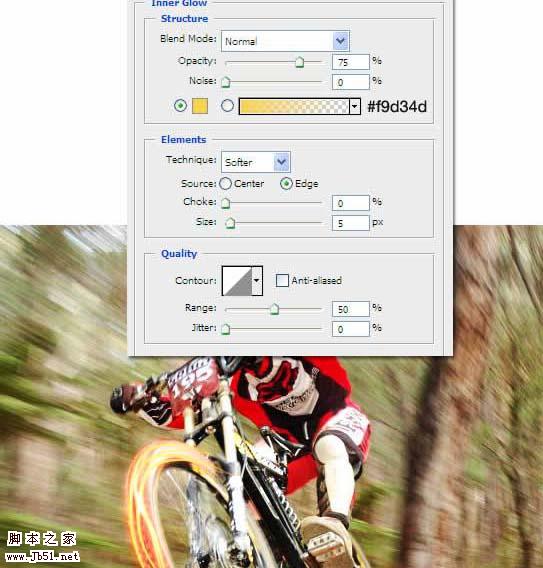
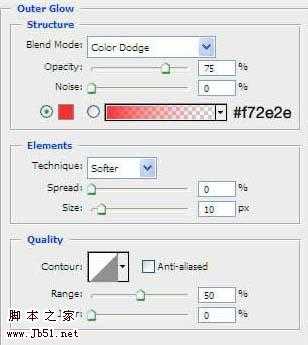
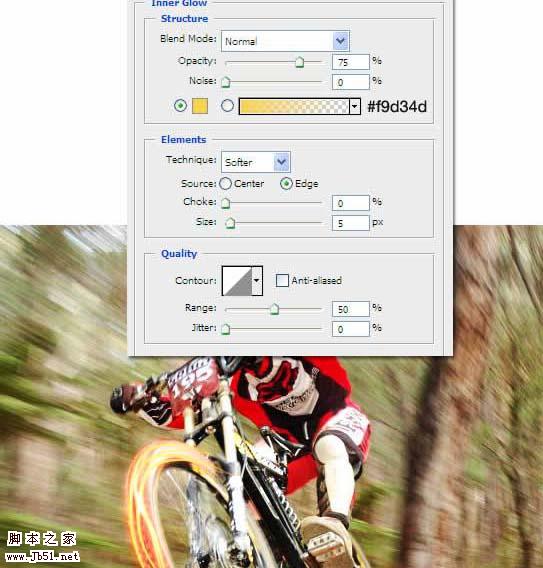
5、之后我们设置如下图层样式,效果如下。

 6、选择涂抹工具,设置柔角,主直径30px,硬度35%,用这个工具涂抹,使车轮产生火的效果。
6、选择涂抹工具,设置柔角,主直径30px,硬度35%,用这个工具涂抹,使车轮产生火的效果。

7、创建一个新图层,重复第3,4,5步,建立火车轮特效。

8、然后重复第3-7步内容在后车轮和人的身后。
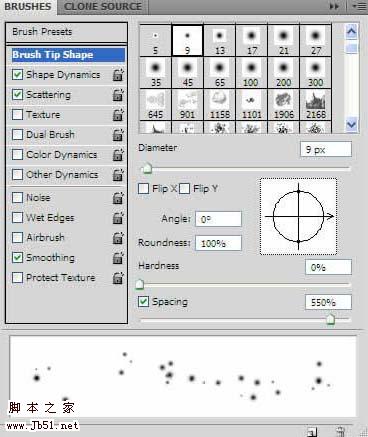
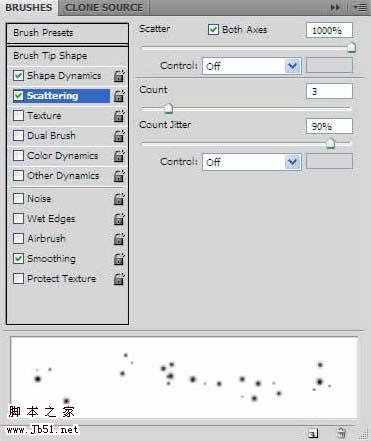
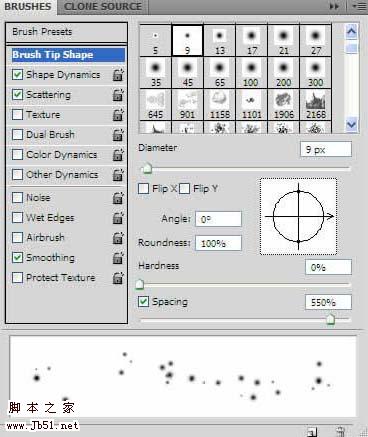
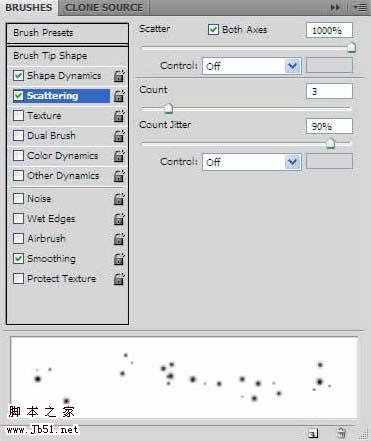
 9、下面我们添加火花特效,使用画笔,选择画笔工具,然后按F5打开画笔窗口设置如下。
9、下面我们添加火花特效,使用画笔,选择画笔工具,然后按F5打开画笔窗口设置如下。



10、创建一个新图层,设置画笔主直径4px,在相应的火的图层中添加白色的火焰,效果如下。

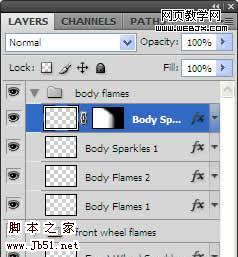
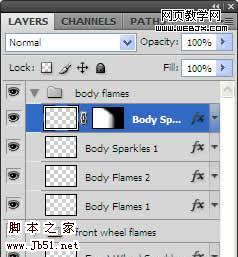
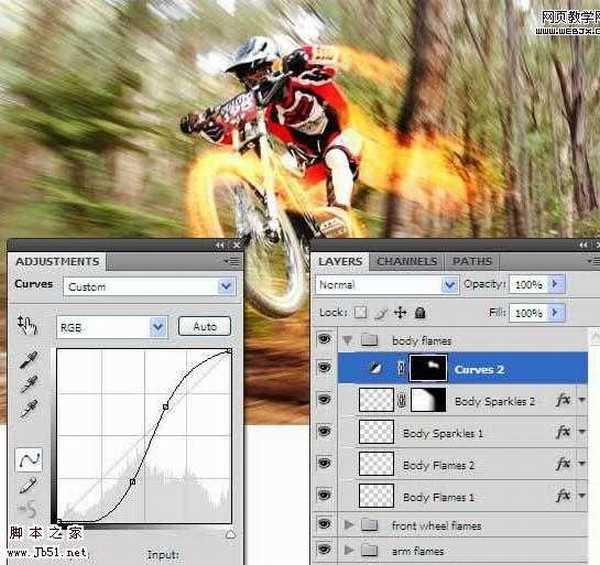
11、这时的图层面板如下。按CTRL+G可以群组。

12、选择Front Wheel Flames组,之后创建曲线调整层。

13、然后使用笔刷工具,设置前景色为黑色,选择大的柔角笔刷,绘制曲线调整层。

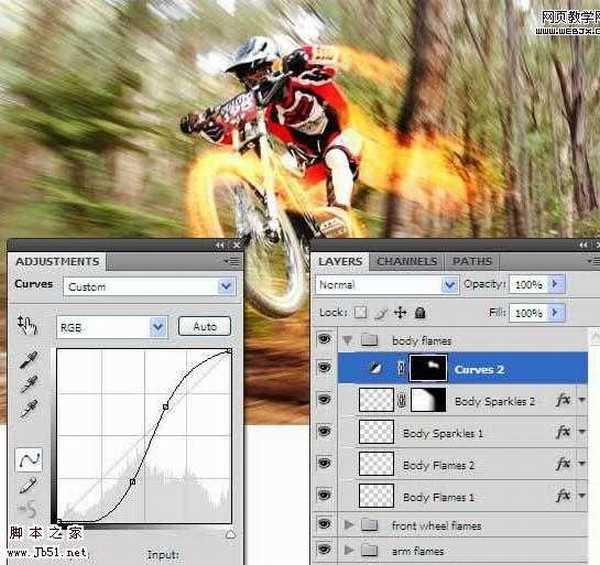
14、再选择body flames组,建立曲线调整层,使用大的柔角黑色笔刷涂抹人体的周围。

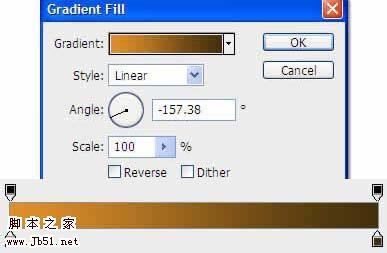
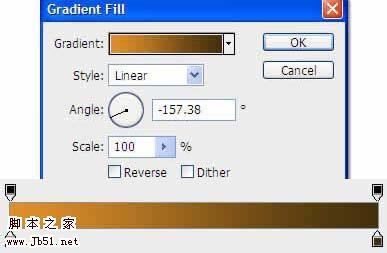
15、新建立一个渐变填充图册,设置如下,颜色从 #e09028到 #442f0a。

16、把渐变填充图册移到最上面,图层模式设置为叠加模式,用一个大的柔角黑色笔刷像下面一样绘制。

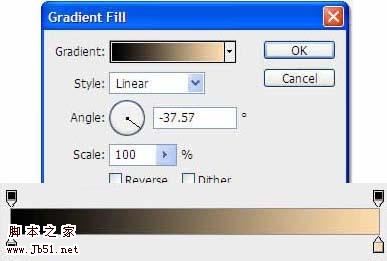
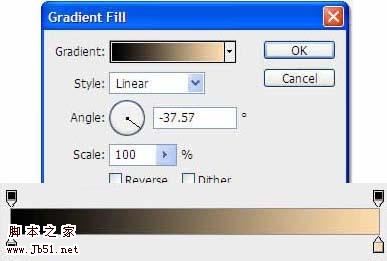
17、再次创建一个渐变填充图层,颜色设置从#000000 到 #ffdcaa,效果如下。

18、把这个图层放到所有图层的最上面,图层模式设置为叠加,效果如下。

最终效果。

本教程介绍如何打造一种速度特效。原图素材本身有种快速行驶的感觉,不过作者加上了一些因摩擦而燃气的火焰,再把画面渲染成橙红色。效果感觉非常突出。
原图

最终效果

1、启动Photoshop打开原图,然后选择仿制图章工具工具把图中的白线去掉。

2、我们提高亮度,这里新建一个亮度和饱和度调整图层,亮度设置5,对比度设置56,效果如下。

3、按Ctrl+Shift+N新建立一个图层,使用柔角笔刷工具,主直径设置为4px,设置前景色为白色,之后使用钢笔工具把车轮选中。

4、设置好路径之后右击鼠标选择描边路径命令,设置如下图。

5、之后我们设置如下图层样式,效果如下。

 6、选择涂抹工具,设置柔角,主直径30px,硬度35%,用这个工具涂抹,使车轮产生火的效果。
6、选择涂抹工具,设置柔角,主直径30px,硬度35%,用这个工具涂抹,使车轮产生火的效果。 
7、创建一个新图层,重复第3,4,5步,建立火车轮特效。

8、然后重复第3-7步内容在后车轮和人的身后。
 9、下面我们添加火花特效,使用画笔,选择画笔工具,然后按F5打开画笔窗口设置如下。
9、下面我们添加火花特效,使用画笔,选择画笔工具,然后按F5打开画笔窗口设置如下。 


10、创建一个新图层,设置画笔主直径4px,在相应的火的图层中添加白色的火焰,效果如下。

11、这时的图层面板如下。按CTRL+G可以群组。

12、选择Front Wheel Flames组,之后创建曲线调整层。

13、然后使用笔刷工具,设置前景色为黑色,选择大的柔角笔刷,绘制曲线调整层。

14、再选择body flames组,建立曲线调整层,使用大的柔角黑色笔刷涂抹人体的周围。

15、新建立一个渐变填充图册,设置如下,颜色从 #e09028到 #442f0a。

16、把渐变填充图册移到最上面,图层模式设置为叠加模式,用一个大的柔角黑色笔刷像下面一样绘制。

17、再次创建一个渐变填充图层,颜色设置从#000000 到 #ffdcaa,效果如下。

18、把这个图层放到所有图层的最上面,图层模式设置为叠加,效果如下。

最终效果。

DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
