DDR爱好者之家 Design By 杰米
来源:PS联盟 作者:Sener
本教程效果的制作大部分是用渐变色来完成。只要注意好光源的位置,把握好高光及暗调整。制作起来就很简单。虽然构成元素较多,部分制作的方法都是一样。
最终效果

1、新建一个600 * 600 像素文件,背景填充白色,新建一个图层,命名为“大圆”,用椭圆选框工具拉一个正圆如图1。

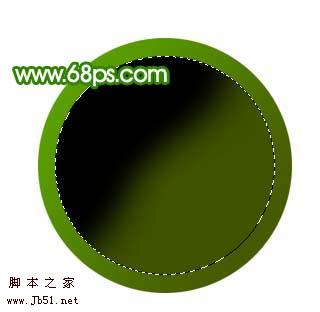
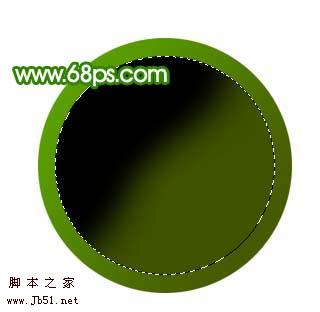
<图1> 2、选择渐变工具颜色设置如图2,由左上至右下拉出图3所示线性渐变。

<图2>

<图3>
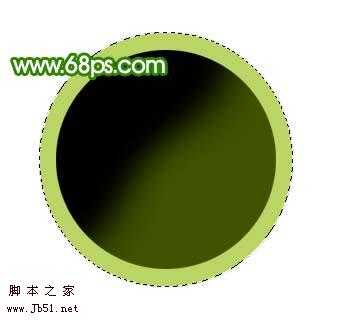
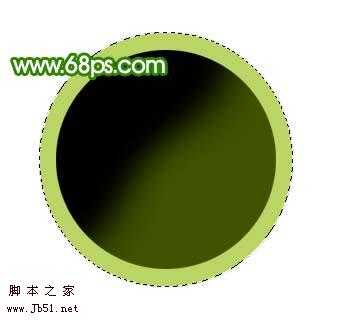
3、新建一个图层,命名为“大圆2”,用椭圆选框工具画一个比大圆稍小的正圆,然后拉上图4所示的线性渐变,效果如图5。

<图4>

<图5> 4、按Ctrl 点图层面板“大圆”缩略图调出“大圆”选区,新建一个图层,填充颜色:#BBD466,效果如图6,填充后不要取消选区,选择菜单:选择 > 修改 > 收缩,数值为12,确定后再按Deleter 删除,取消选区后效果如图7。

<图6>

<图7>
5、加上图层蒙版,只保留左上角一部分,其它地方有黑色画笔擦掉,效果如图8。

<图8> 6、在“大圆2”下面新建一个图层,选择椭圆选框工具拉出图9所示的正圆,按Ctrl + Alt + D 羽化3个像素,然后填充白色,取消选区后效果如图10。

<图9>

<图10>
7、选择白色画笔点一点高光,效果如图11。

<图11>
8、在图层的最上面新建一个图层,用椭圆选框工具在右下角拉一个正圆,按Ctrl + Alt + D 羽化25个像素,然后填充颜色:#A8CA00,效果如图12。

<图12> 上一页12 下一页 阅读全文
本教程效果的制作大部分是用渐变色来完成。只要注意好光源的位置,把握好高光及暗调整。制作起来就很简单。虽然构成元素较多,部分制作的方法都是一样。
最终效果

1、新建一个600 * 600 像素文件,背景填充白色,新建一个图层,命名为“大圆”,用椭圆选框工具拉一个正圆如图1。

<图1> 2、选择渐变工具颜色设置如图2,由左上至右下拉出图3所示线性渐变。

<图2>

<图3>
3、新建一个图层,命名为“大圆2”,用椭圆选框工具画一个比大圆稍小的正圆,然后拉上图4所示的线性渐变,效果如图5。

<图4>

<图5> 4、按Ctrl 点图层面板“大圆”缩略图调出“大圆”选区,新建一个图层,填充颜色:#BBD466,效果如图6,填充后不要取消选区,选择菜单:选择 > 修改 > 收缩,数值为12,确定后再按Deleter 删除,取消选区后效果如图7。

<图6>

<图7>
5、加上图层蒙版,只保留左上角一部分,其它地方有黑色画笔擦掉,效果如图8。

<图8> 6、在“大圆2”下面新建一个图层,选择椭圆选框工具拉出图9所示的正圆,按Ctrl + Alt + D 羽化3个像素,然后填充白色,取消选区后效果如图10。

<图9>

<图10>
7、选择白色画笔点一点高光,效果如图11。

<图11>
8、在图层的最上面新建一个图层,用椭圆选框工具在右下角拉一个正圆,按Ctrl + Alt + D 羽化25个像素,然后填充颜色:#A8CA00,效果如图12。

<图12> 上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年02月23日
2025年02月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
