DDR爱好者之家 Design By 杰米
最终效果

1、新建一个600 * 600 像素的文件,选择黑白渐变拉出下图所示的径向渐变色。

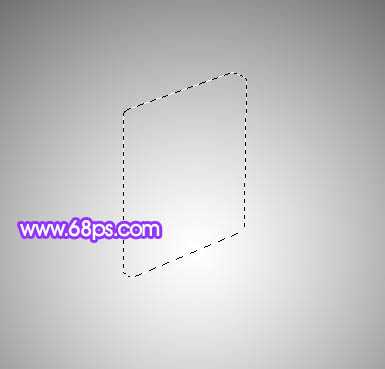
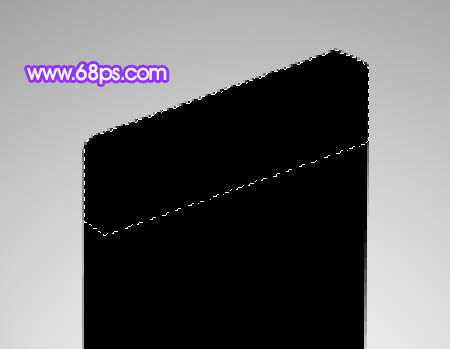
<图1> 2、新建一个图层,用钢笔工具勾出图2所示的选区,填充黑色,效果如图3。

<图2>

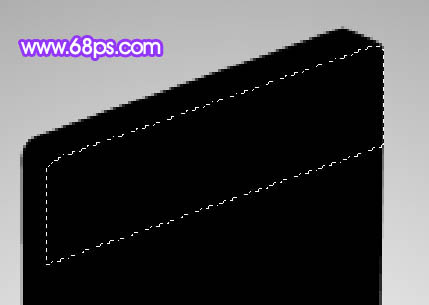
<图3>
3、开始制作顶部效果。用钢笔勾出图3所示的选区,按Ctrl + J 把选区部分复制到新的图层,并命名为“顶部”。

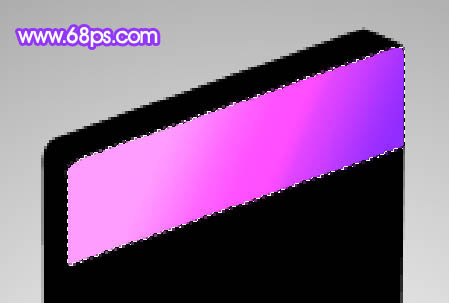
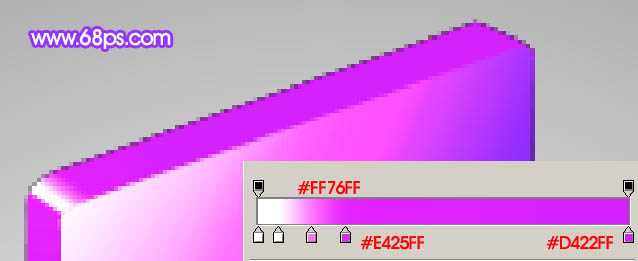
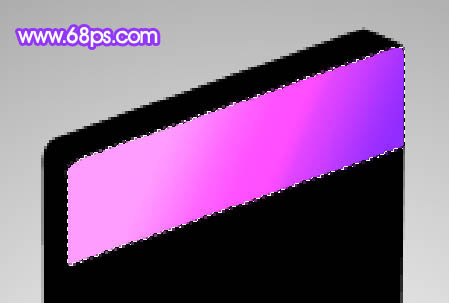
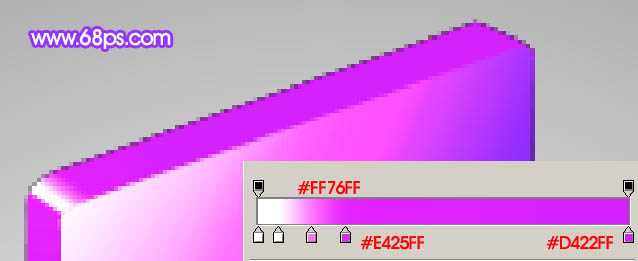
<图4> 4、新建一个图层,用钢笔工具勾出下图所示的选区,选择渐变工具,颜色设置如图6,拉出图7所示的线性渐变,拉好渐变后不要取消选区,新建一个图层把左上角部分涂上白色高光,效果如图8。

<图5>

<图6>

<图7>

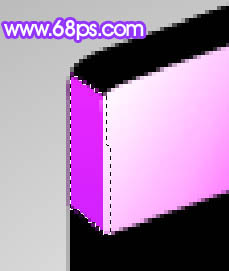
<图8> 5、在刚才操作的图层下面新建一个图层,用钢笔勾出下图所示的选区,并拉上渐变色。

<图9>
6、同样的方法勾出最上面矩形的选区,并拉上渐变色。大致效果如图11。

<图10>

<图11>
7、新建一个图层,用钢笔勾出高光选区如图12,填充白色,效果如图13。

<图12>

<图13> 8、下部分的制作方法大致相同,效果如下图。

<图14> 上一页12 下一页 阅读全文

1、新建一个600 * 600 像素的文件,选择黑白渐变拉出下图所示的径向渐变色。

<图1> 2、新建一个图层,用钢笔工具勾出图2所示的选区,填充黑色,效果如图3。

<图2>

<图3>
3、开始制作顶部效果。用钢笔勾出图3所示的选区,按Ctrl + J 把选区部分复制到新的图层,并命名为“顶部”。

<图4> 4、新建一个图层,用钢笔工具勾出下图所示的选区,选择渐变工具,颜色设置如图6,拉出图7所示的线性渐变,拉好渐变后不要取消选区,新建一个图层把左上角部分涂上白色高光,效果如图8。

<图5>

<图6>

<图7>

<图8> 5、在刚才操作的图层下面新建一个图层,用钢笔勾出下图所示的选区,并拉上渐变色。

<图9>
6、同样的方法勾出最上面矩形的选区,并拉上渐变色。大致效果如图11。

<图10>

<图11>
7、新建一个图层,用钢笔勾出高光选区如图12,填充白色,效果如图13。

<图12>

<图13> 8、下部分的制作方法大致相同,效果如下图。

<图14> 上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月24日
2025年02月24日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
