DDR爱好者之家 Design By 杰米
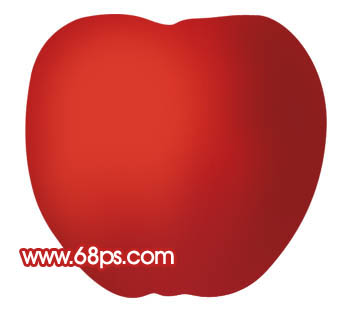
最终效果

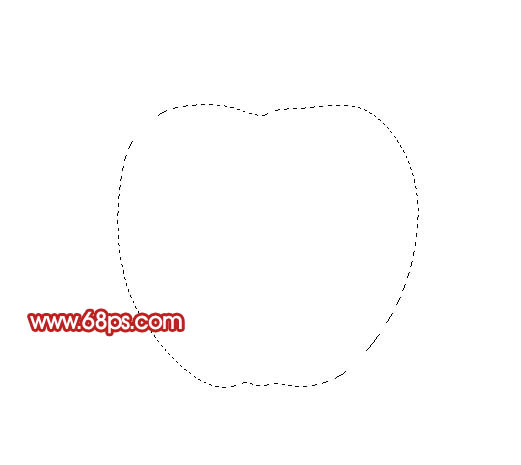
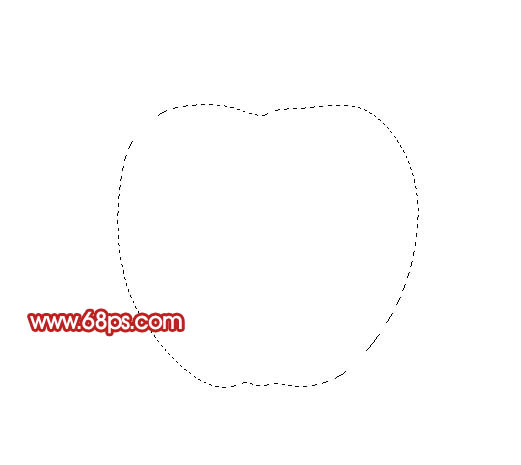
1、新建一个800 * 600 像素的文件,背景填充白色,新建一个图层,用钢笔工具勾出下图所示的苹果轮廓选区。

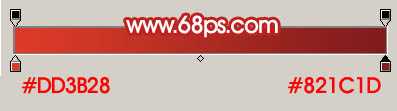
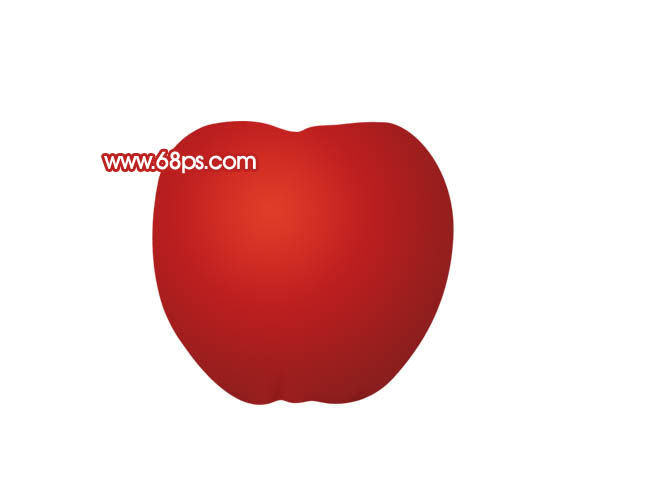
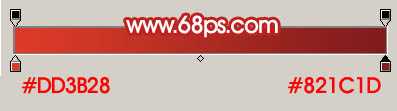
<图1> 2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图2>

<图3>
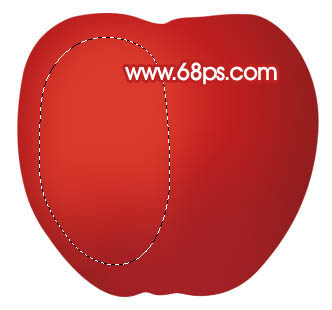
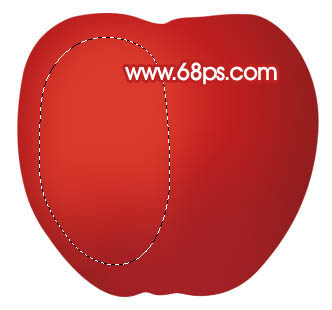
3、锁定图层,把前景颜色设置为:#A62126,然后用画笔工具,不透明度为:10%左右,涂抹下图选区位置。涂抹的时候不需要真的勾出选区,自己只要把握好大致的位置和区块即可。下面涂抹的时候类似。

<图4>
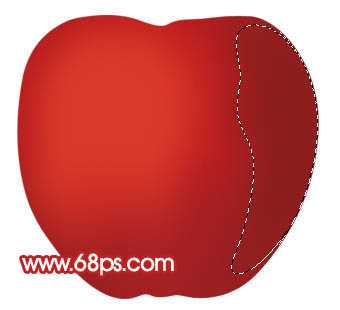
4、把前景颜色设置为:#D93A2B,同样用画笔涂抹下图选区部分。

<图5> 5、下图选区部分用颜色:#8A1F1F涂抹,大致涂好的效果如图7。

<图6>

<图7>
6、把前景颜色设置为:#D1B38C,用画笔涂抹图8所示的区域,给苹果加上边缘高光,效果如图9。

<图8>

<图9> 7、同样的方法涂出左边边缘部分的高光区域,效果如下图。

<图10>
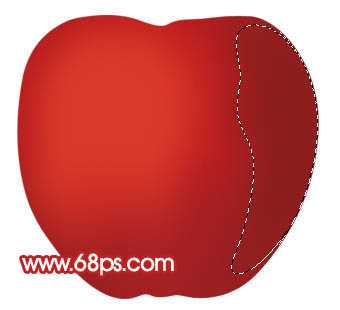
8、把前景颜色设置为:#E85138,用画笔涂出图11选区部分的高光区域,效果如图12。

<图11>

<图12> 上一页12 下一页 阅读全文

1、新建一个800 * 600 像素的文件,背景填充白色,新建一个图层,用钢笔工具勾出下图所示的苹果轮廓选区。

<图1> 2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图2>

<图3>
3、锁定图层,把前景颜色设置为:#A62126,然后用画笔工具,不透明度为:10%左右,涂抹下图选区位置。涂抹的时候不需要真的勾出选区,自己只要把握好大致的位置和区块即可。下面涂抹的时候类似。

<图4>
4、把前景颜色设置为:#D93A2B,同样用画笔涂抹下图选区部分。

<图5> 5、下图选区部分用颜色:#8A1F1F涂抹,大致涂好的效果如图7。

<图6>

<图7>
6、把前景颜色设置为:#D1B38C,用画笔涂抹图8所示的区域,给苹果加上边缘高光,效果如图9。

<图8>

<图9> 7、同样的方法涂出左边边缘部分的高光区域,效果如下图。

<图10>
8、把前景颜色设置为:#E85138,用画笔涂出图11选区部分的高光区域,效果如图12。

<图11>

<图12> 上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月24日
2025年02月24日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
