DDR爱好者之家 Design By 杰米
方法很简单。教程的图片是网上找的表情图片,版权归原作者所有。
最终效果

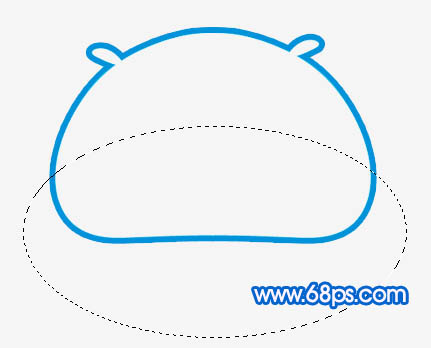
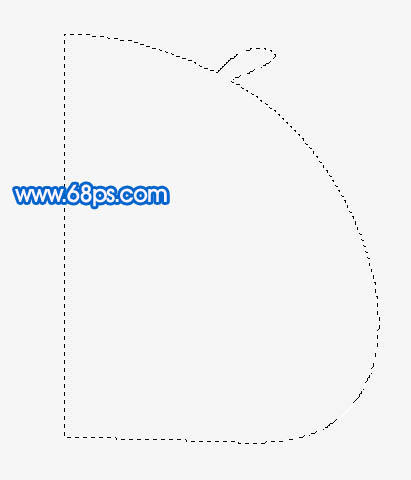
1、新建一个600 * 600像素的文件,新建一个图层,用钢笔勾出图1所示的选区(为了勾出的图形均匀,先勾一半的选区,另一半直接复制即可)。

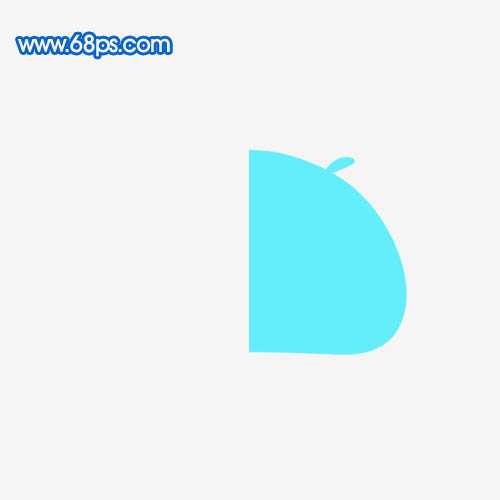
<图1> 2、把选区填充颜色:#64EEFB,效果如图2,然后把做好的图层复制一层,执行:编辑 > 变换 > 水平翻转,再把两个图形对接在一起并合并。图层命名为“主体轮廓”,效果如图3。

<图2>

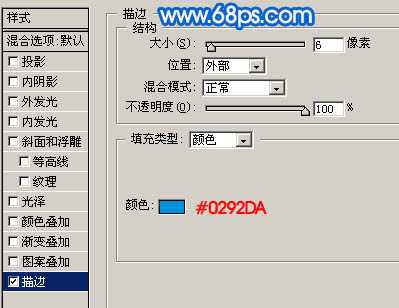
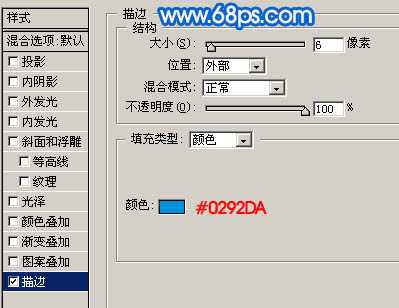
<图3> 3、双击图层调出图层样式,参数设置如图4,效果如图5。

<图4>

<图5>
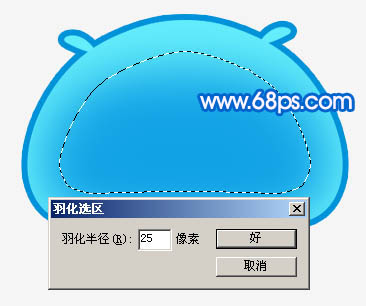
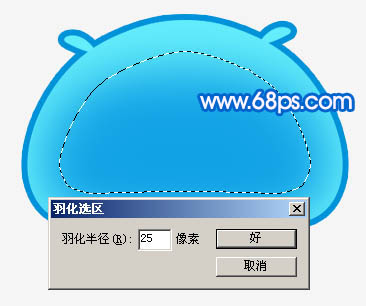
4、调出“主体轮廓”图层选区,执行:选择 > 修改 > 收缩,数值为30,如图6,按Ctrl + Alt + D 羽化25个像素,新建一个图层填充颜色:#12A3E6,效果如图8。

<图6>

<图7>

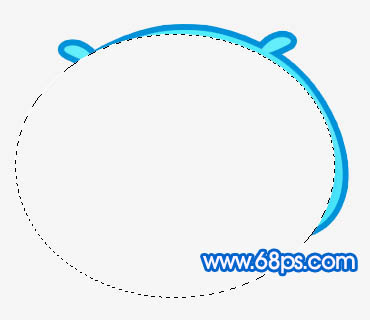
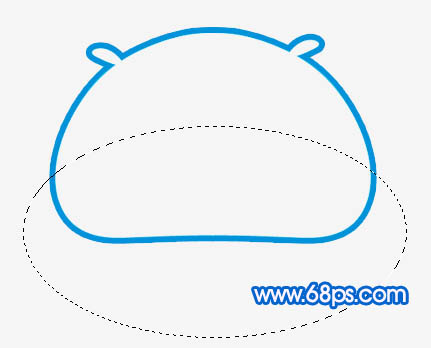
<图8> 5、调出“主体轮廓”图层选区,在图层的最上面新建一个图层填充白色,用椭圆选框工具拉出图9所示的选区,按Delete删除,把图层不透明度改为:25%,效果如图10。

<图9>

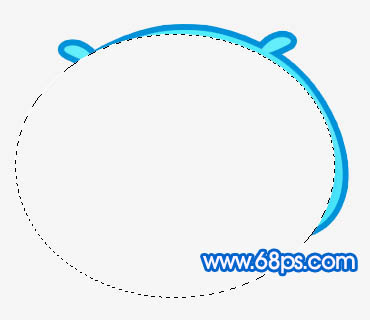
<图10> 6、新建一个图层,用椭圆选框工具拉出图11所示的选区,填充白色。然后把选区往下移一些距离,如图12,按Delete删除,效果如图12。取消选区后加上图层蒙版稍微把两端涂掉,效果如图13。

<图11>

<图12>

<图13> 7、新建一个图层,用钢笔勾出图14所示的选区,填充白色,取消选区后加上图层蒙版用黑色画笔涂掉两端,效果如图15。

<图14>

<图15>
8、新建一个图层,用椭圆选框工具拉出图16所示的圆形选区,选择渐变工具颜色设置如图17,拉出图18所示的线性渐变。

上一页12 下一页 阅读全文
最终效果

1、新建一个600 * 600像素的文件,新建一个图层,用钢笔勾出图1所示的选区(为了勾出的图形均匀,先勾一半的选区,另一半直接复制即可)。

<图1> 2、把选区填充颜色:#64EEFB,效果如图2,然后把做好的图层复制一层,执行:编辑 > 变换 > 水平翻转,再把两个图形对接在一起并合并。图层命名为“主体轮廓”,效果如图3。

<图2>

<图3> 3、双击图层调出图层样式,参数设置如图4,效果如图5。

<图4>

<图5>
4、调出“主体轮廓”图层选区,执行:选择 > 修改 > 收缩,数值为30,如图6,按Ctrl + Alt + D 羽化25个像素,新建一个图层填充颜色:#12A3E6,效果如图8。

<图6>

<图7>

<图8> 5、调出“主体轮廓”图层选区,在图层的最上面新建一个图层填充白色,用椭圆选框工具拉出图9所示的选区,按Delete删除,把图层不透明度改为:25%,效果如图10。

<图9>

<图10> 6、新建一个图层,用椭圆选框工具拉出图11所示的选区,填充白色。然后把选区往下移一些距离,如图12,按Delete删除,效果如图12。取消选区后加上图层蒙版稍微把两端涂掉,效果如图13。

<图11>

<图12>

<图13> 7、新建一个图层,用钢笔勾出图14所示的选区,填充白色,取消选区后加上图层蒙版用黑色画笔涂掉两端,效果如图15。

<图14>

<图15>
8、新建一个图层,用椭圆选框工具拉出图16所示的圆形选区,选择渐变工具颜色设置如图17,拉出图18所示的线性渐变。

上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
