DDR爱好者之家 Design By 杰米
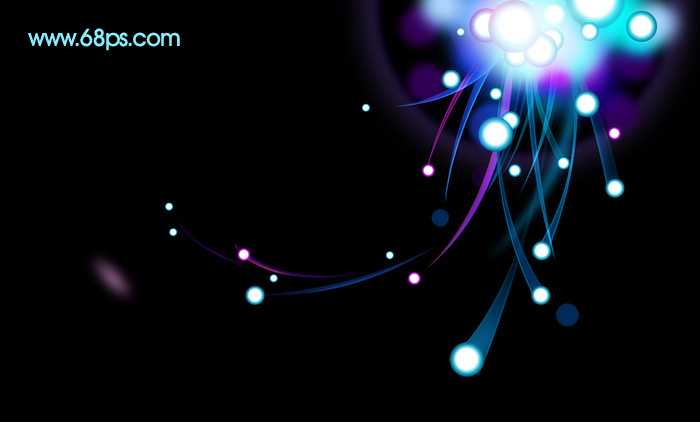
最终效果

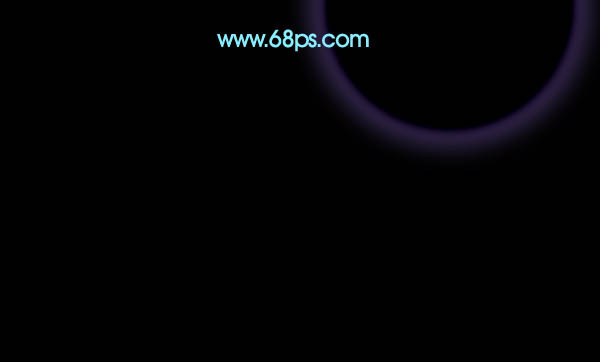
1、新建一个1024 * 768像素的文件,背景填充黑色,然后新建一个图层,用椭圆选框工具拉一个较大的正圆选区,按Ctrl + Alt + D 羽化15个像素,然后填充颜色:#AC9BCF,如下图。

<图1> 2、用椭圆选框工具拉一个稍小的正圆选区,羽化5个像素后填充黑色,如下图。取消选区后把图层混合模式改为“强光”,图层不透明度改为:30%,然后把图形移到画布的右上角,如图3。

<图2>

<图3>
3、新建一个图层,用椭圆选框工具拉一个较小的正圆选区,选择渐变工具,颜色设置如图5,拉出图6所示的径向渐变色。

<图4>

<图5>

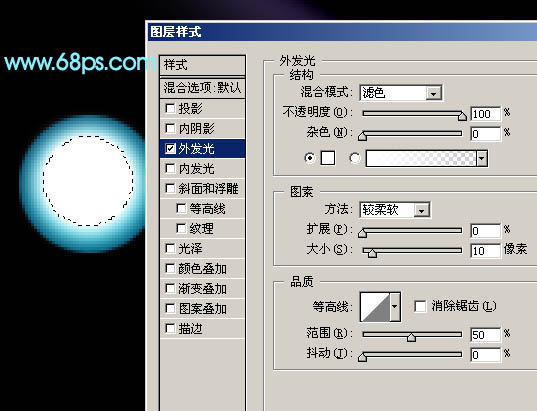
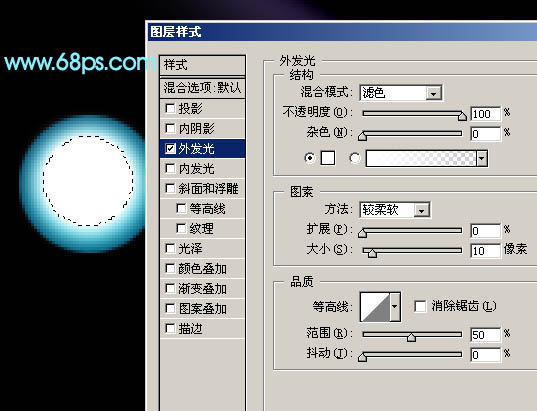
<图6> 4、新建一个图层,用椭圆选框工具拉一个正圆选区,填充白色后,再创建图层调成图层样式,选择外发光,参数设置如图7,效果如图8。

<图7>

<图8>
5、把刚才做好的两个图层合并,然后多复制一些适当调整好大小和位置,效果如下图。个别的图形可以适当的调整一下颜色。

<图9> 6、新建一个图层,用椭圆选框工具拉一个小的正圆选区,羽化5个像素后填充颜色:#3D005D,然后再复制一些,效果如图11。

<图10>

<图11>
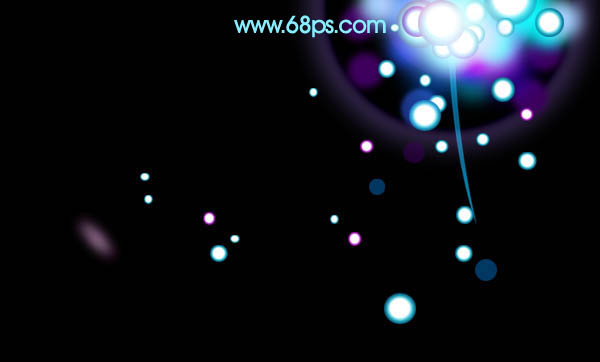
7、新建一个图层,选择柔角的画笔(画笔透明度设置为:100%)刷上一些高光斑点,可以选择不同的颜色,效果如下图。

<图12>

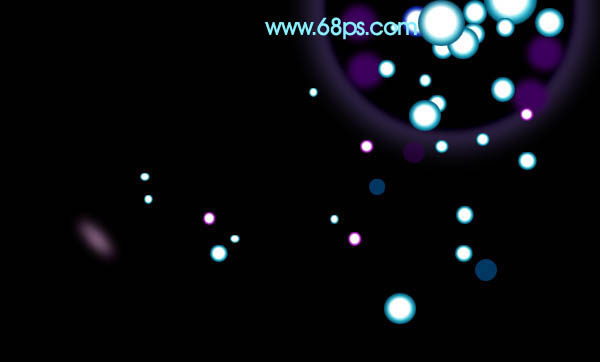
<图13> 8、在图层的最上面新建一个图层,图层混合模式改为“滤色”,再用画笔刷上一些高光斑点,效果如下图。

<图14>
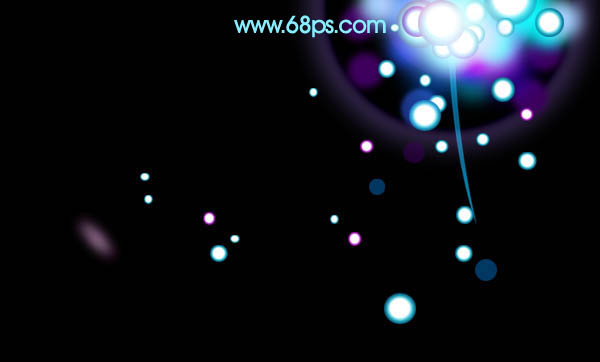
9、新建一个图层,用钢笔勾出一条曲线选区,填充颜色:#044E76,如下图。

<图15>
10、双击图层调成图层样式,选择外发光,参数设置如图16,确定后把图层混合模式改为“滤色”,效果如图17。

<图16>

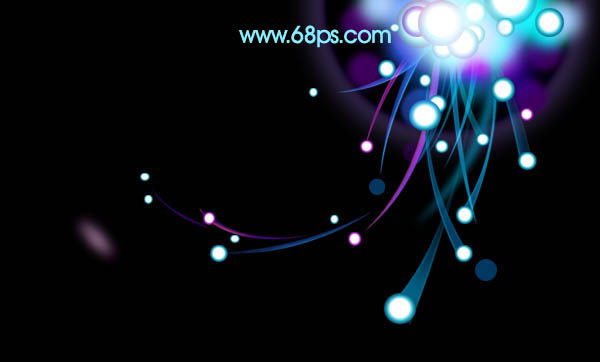
<图17> 11、同样的方法制作其它曲线,曲线比较多制作的时候可以稍微调整一下颜色,效果如图18,19。

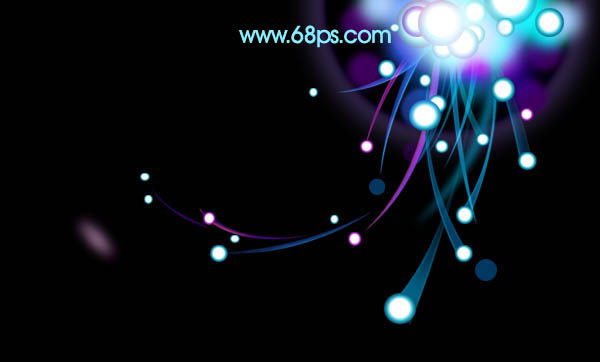
<图18>

<图19>
12、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,图层不透明度改为:50%,效果如下图。

<图20>
13、最后整体调整下颜色,完成最终效果。

<图21>

1、新建一个1024 * 768像素的文件,背景填充黑色,然后新建一个图层,用椭圆选框工具拉一个较大的正圆选区,按Ctrl + Alt + D 羽化15个像素,然后填充颜色:#AC9BCF,如下图。

<图1> 2、用椭圆选框工具拉一个稍小的正圆选区,羽化5个像素后填充黑色,如下图。取消选区后把图层混合模式改为“强光”,图层不透明度改为:30%,然后把图形移到画布的右上角,如图3。

<图2>

<图3>
3、新建一个图层,用椭圆选框工具拉一个较小的正圆选区,选择渐变工具,颜色设置如图5,拉出图6所示的径向渐变色。

<图4>

<图5>

<图6> 4、新建一个图层,用椭圆选框工具拉一个正圆选区,填充白色后,再创建图层调成图层样式,选择外发光,参数设置如图7,效果如图8。

<图7>

<图8>
5、把刚才做好的两个图层合并,然后多复制一些适当调整好大小和位置,效果如下图。个别的图形可以适当的调整一下颜色。

<图9> 6、新建一个图层,用椭圆选框工具拉一个小的正圆选区,羽化5个像素后填充颜色:#3D005D,然后再复制一些,效果如图11。

<图10>

<图11>
7、新建一个图层,选择柔角的画笔(画笔透明度设置为:100%)刷上一些高光斑点,可以选择不同的颜色,效果如下图。

<图12>

<图13> 8、在图层的最上面新建一个图层,图层混合模式改为“滤色”,再用画笔刷上一些高光斑点,效果如下图。

<图14>
9、新建一个图层,用钢笔勾出一条曲线选区,填充颜色:#044E76,如下图。

<图15>
10、双击图层调成图层样式,选择外发光,参数设置如图16,确定后把图层混合模式改为“滤色”,效果如图17。

<图16>

<图17> 11、同样的方法制作其它曲线,曲线比较多制作的时候可以稍微调整一下颜色,效果如图18,19。

<图18>

<图19>
12、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,图层不透明度改为:50%,效果如下图。

<图20>
13、最后整体调整下颜色,完成最终效果。

<图21>
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
