DDR爱好者之家 Design By 杰米
最终效果

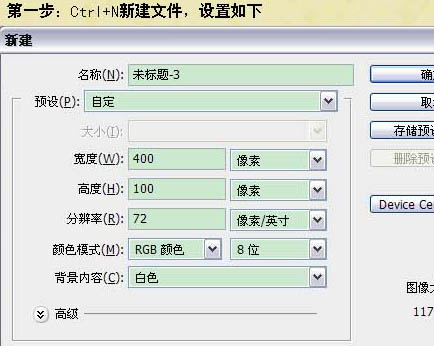
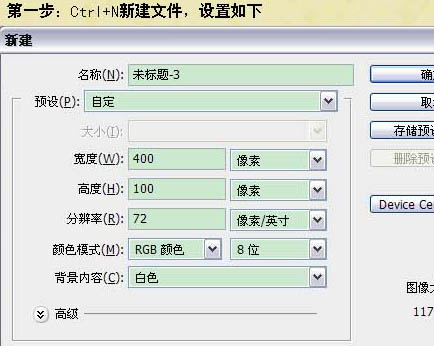
1、新建一个400 * 100像素的文档,背景选择白色,参数设置如下图。

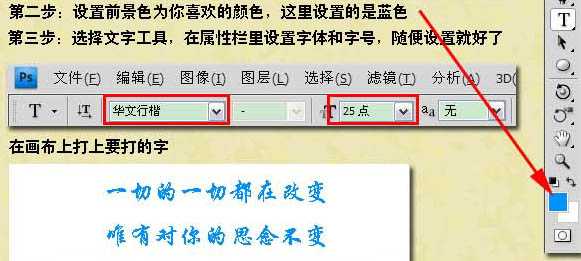
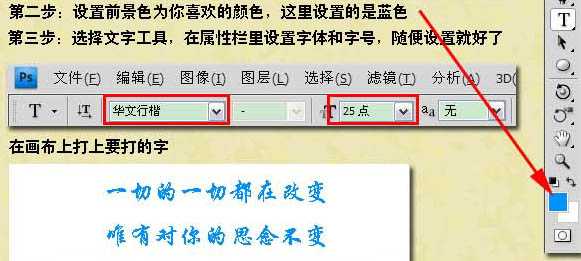
2、设置前景色为细喜欢的颜色,这里设置为蓝色:#0091FC。
3、选择文字工具,在属性栏设置字体和字号,如下图,然后在画布上打上想要的文字。

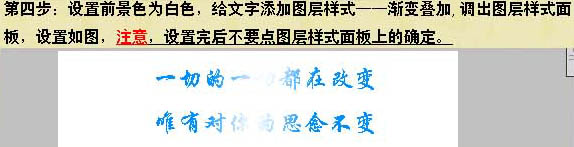
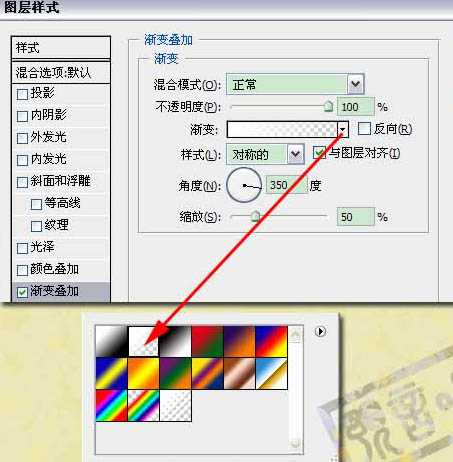
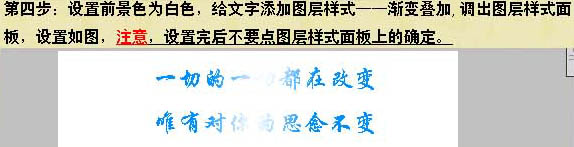
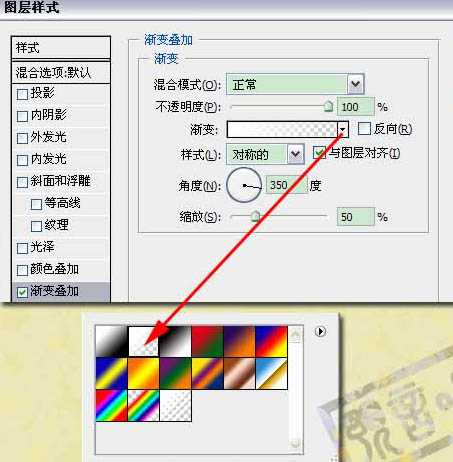
4、设置前景色为白色,给文字添加图层样式--渐变叠加。调成图层样式面板,设置如下图。注意设置完后不要点图层样式面板的确定。


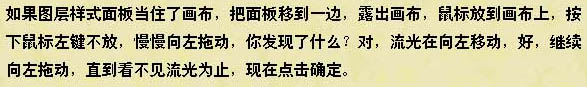
如果图层样式面板挡住了画布,把画板移到一边,露出画布,鼠标放到画布上,按下鼠标左键不放,慢慢向左拖动,你发现了什么?对,流光在向左移动,好,继续向左拖动,知道看不见流光位置,现在点确定。

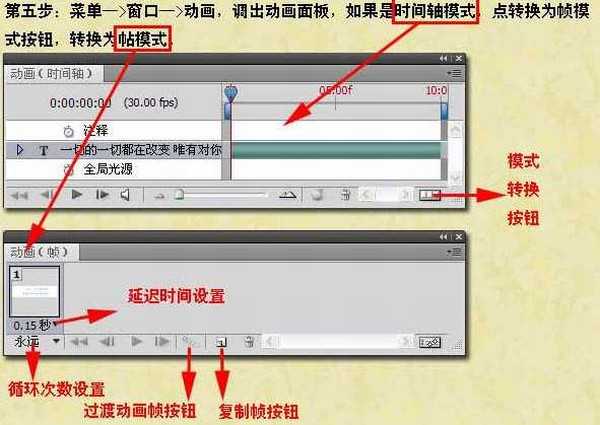
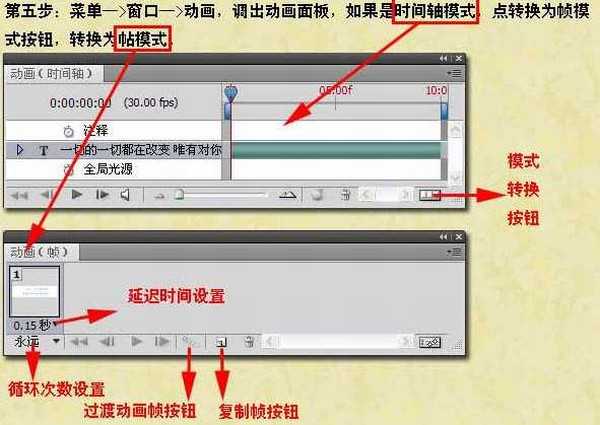
5、选择菜单:窗口 > 动画,调出动画面板(其它PS版本可直接点工具面板下面的IR进入IR操作),如果时间轴模式,点转换为帧模式按钮,转换为帧模式。

设置延迟为0.15秒,循环次数为永远,点击复制帧按钮,复制一帧。

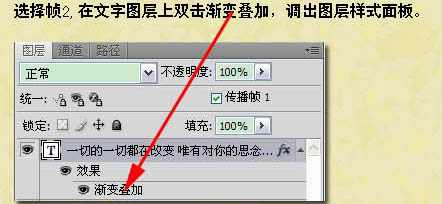
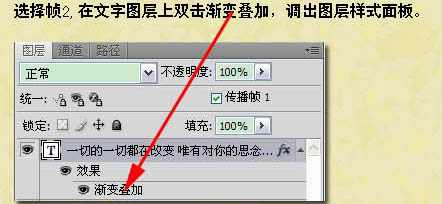
选择帧2,在文字图层上双击渐变叠加,调出图层样式面板。

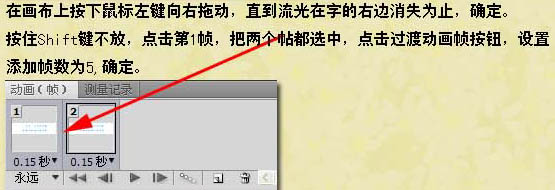
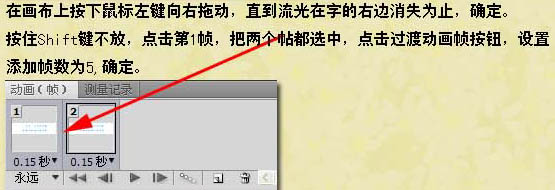
在画布上按下鼠标左键向右拖动,知道流光在字的右边消失为止,确定后。按住Shift 键不放,点击第一帧,把两个真都选中,点击过渡动画帧按钮,设置添加帧数为3,确定后。

点击播放按钮,查看一下效果。

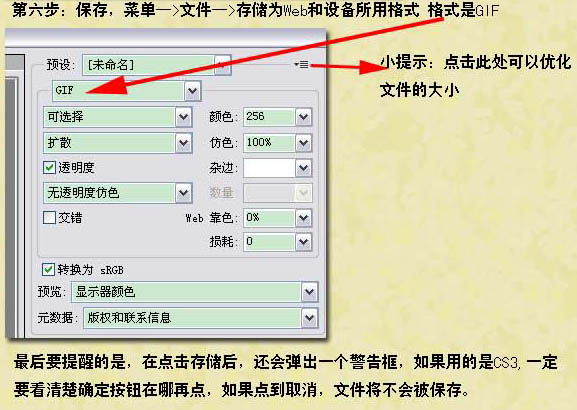
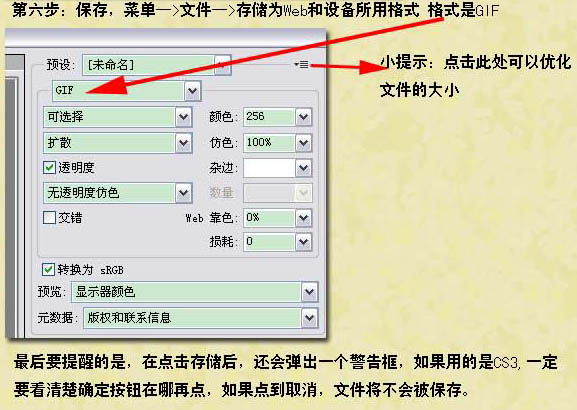
6、选择菜单:文件 > 储存为Web和设备所用格式,格式为GIF。最后要提醒的是,在点击储存后,还会弹出一个警告框,如果用CS3一定要看清楚确定按钮在哪,如果点到取消文件将不会被保存。

最终效果:


1、新建一个400 * 100像素的文档,背景选择白色,参数设置如下图。

2、设置前景色为细喜欢的颜色,这里设置为蓝色:#0091FC。
3、选择文字工具,在属性栏设置字体和字号,如下图,然后在画布上打上想要的文字。

4、设置前景色为白色,给文字添加图层样式--渐变叠加。调成图层样式面板,设置如下图。注意设置完后不要点图层样式面板的确定。


如果图层样式面板挡住了画布,把画板移到一边,露出画布,鼠标放到画布上,按下鼠标左键不放,慢慢向左拖动,你发现了什么?对,流光在向左移动,好,继续向左拖动,知道看不见流光位置,现在点确定。

5、选择菜单:窗口 > 动画,调出动画面板(其它PS版本可直接点工具面板下面的IR进入IR操作),如果时间轴模式,点转换为帧模式按钮,转换为帧模式。

设置延迟为0.15秒,循环次数为永远,点击复制帧按钮,复制一帧。

选择帧2,在文字图层上双击渐变叠加,调出图层样式面板。

在画布上按下鼠标左键向右拖动,知道流光在字的右边消失为止,确定后。按住Shift 键不放,点击第一帧,把两个真都选中,点击过渡动画帧按钮,设置添加帧数为3,确定后。

点击播放按钮,查看一下效果。

6、选择菜单:文件 > 储存为Web和设备所用格式,格式为GIF。最后要提醒的是,在点击储存后,还会弹出一个警告框,如果用CS3一定要看清楚确定按钮在哪,如果点到取消文件将不会被保存。

最终效果:

DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
