DDR爱好者之家 Design By 杰米
最终效果

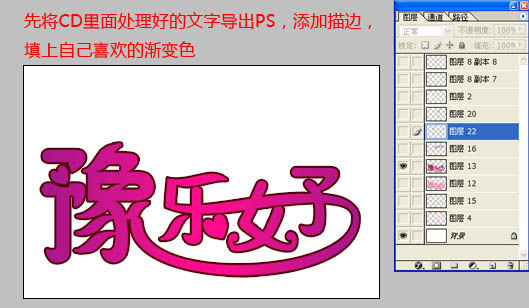
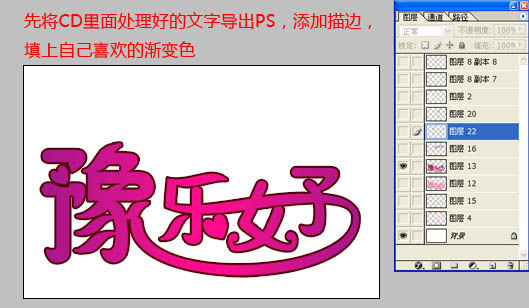
1、先将CD或IA做好的文字导入到PS里面,添加描边填上自己喜欢的渐变色(也可以直接用PS做出自己想要的图形)。

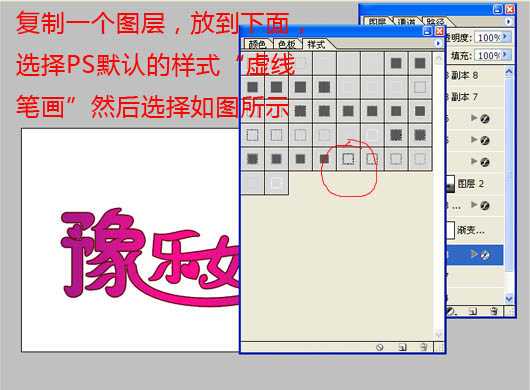
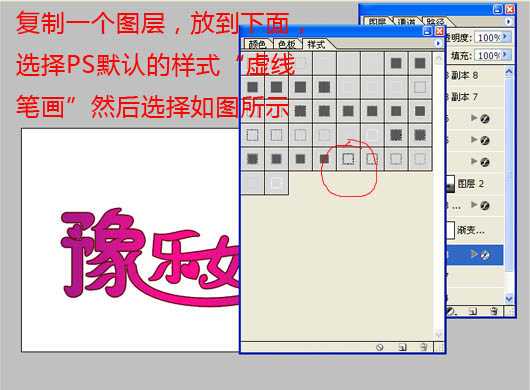
2、复制一个图层,放到当前图层下面,打开样式面板,添加PS默认的样式“虚线笔画”,然后选择下图所示样式。

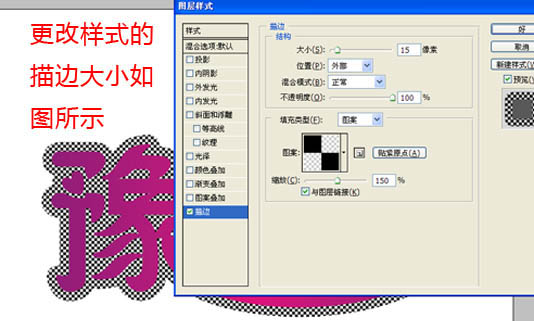
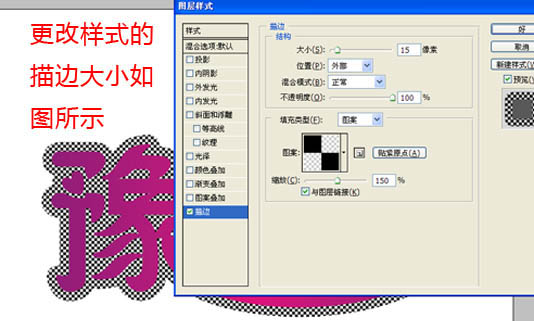
3、更改样式的描边大小如下图所示。

4、在复制图层上面添加一个渐变映射调整图层,颜色设置为粉红色到白色的渐变。确定后吧把图层混合模式改为“颜色”,效果如下图。

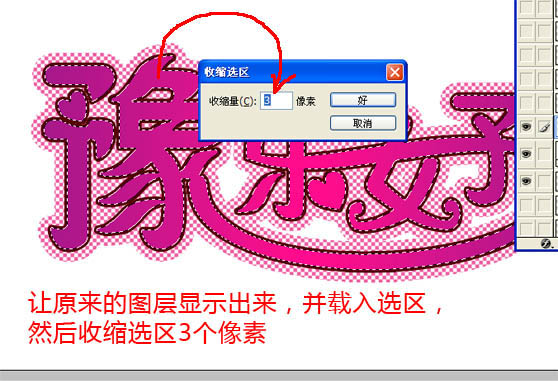
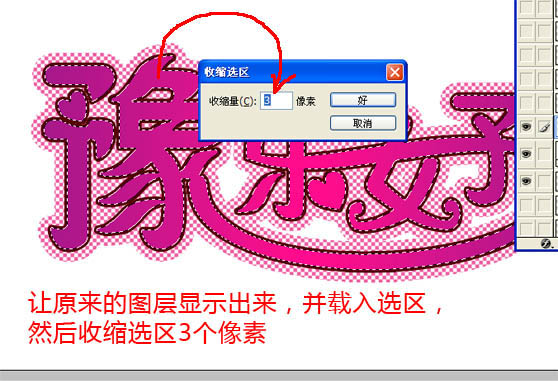
5、让原来的图层显示处理,并载入选区,选择菜单:选择 > 修改 > 收缩,数值为3。

6、新建一个图层,将收缩的选区填充白色,效果如下图所示。

7、为白色填充图层添加图层蒙版,用黑色画笔擦掉不需要的部分,效果如下图。

8、给文字后面添加形状图层,并用渐变色填充,如果没有这款形状可以去网上下载。

9、填充形状图层后的效果如下图。

10、同样添加星星层,效果如下图。

11、把提前做好的星星贴进来,并复制一个图层,变换一下位置,以便以后做动画效果。

上一页12 下一页 阅读全文

1、先将CD或IA做好的文字导入到PS里面,添加描边填上自己喜欢的渐变色(也可以直接用PS做出自己想要的图形)。

2、复制一个图层,放到当前图层下面,打开样式面板,添加PS默认的样式“虚线笔画”,然后选择下图所示样式。

3、更改样式的描边大小如下图所示。

4、在复制图层上面添加一个渐变映射调整图层,颜色设置为粉红色到白色的渐变。确定后吧把图层混合模式改为“颜色”,效果如下图。

5、让原来的图层显示处理,并载入选区,选择菜单:选择 > 修改 > 收缩,数值为3。

6、新建一个图层,将收缩的选区填充白色,效果如下图所示。

7、为白色填充图层添加图层蒙版,用黑色画笔擦掉不需要的部分,效果如下图。

8、给文字后面添加形状图层,并用渐变色填充,如果没有这款形状可以去网上下载。

9、填充形状图层后的效果如下图。

10、同样添加星星层,效果如下图。

11、把提前做好的星星贴进来,并复制一个图层,变换一下位置,以便以后做动画效果。

上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
