DDR爱好者之家 Design By 杰米
最终效果

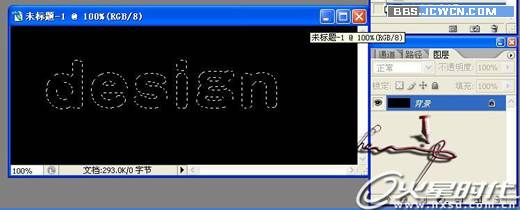
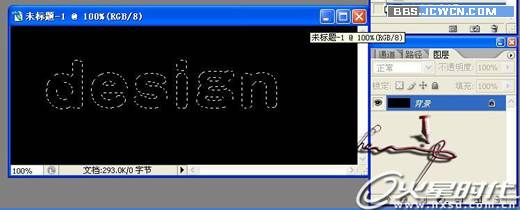
1、新建一个文件,背景为黑色,大小自定(我这里用的是500*200), 点击“横排文字蒙版工具”输入design 也可自定。

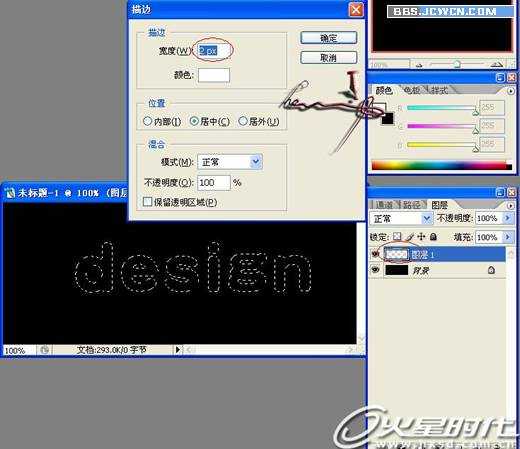
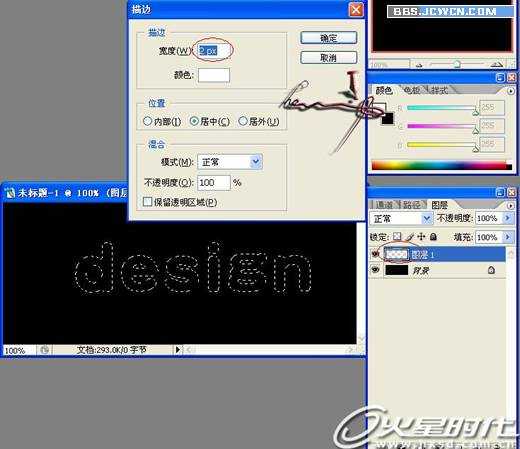
2、刚才输入文字忘了新建个层,现在补建一个(图层1), 点击编辑-描边,参数如图,确定。

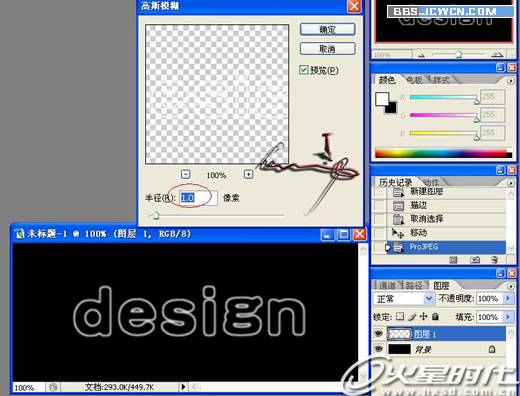
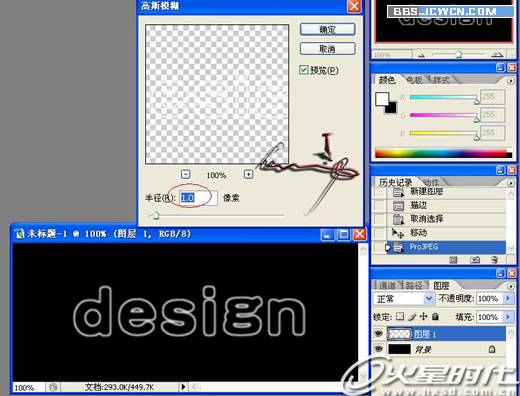
3、执行:滤镜 > 模糊 > 高斯模糊,半径也1像素,如下图。

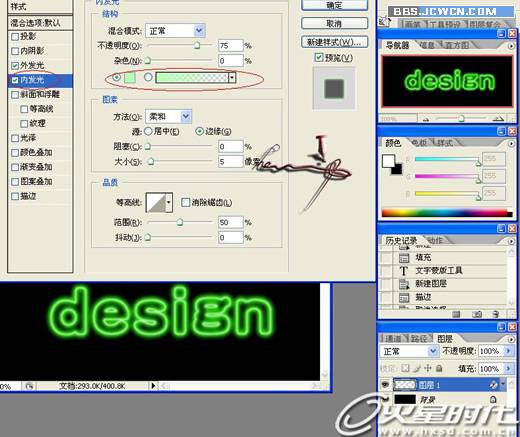
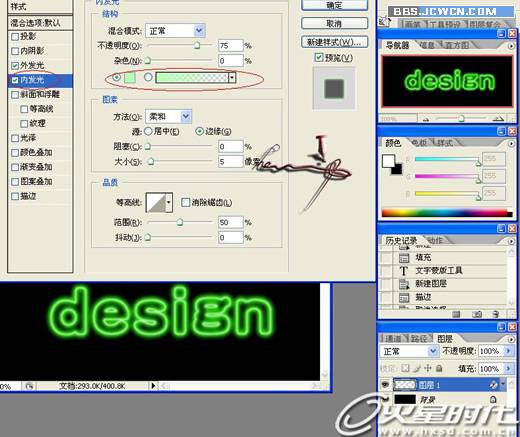
4、在图层1添加图层样式,设置外发光,参数自定也可,只要达到想要的效果就行了。如下图。

5、再勾先内发光,颜色要比外发光的淡。(有发亮的感觉吧), 注意:混合模式要调为正常,颜色才看得出来。

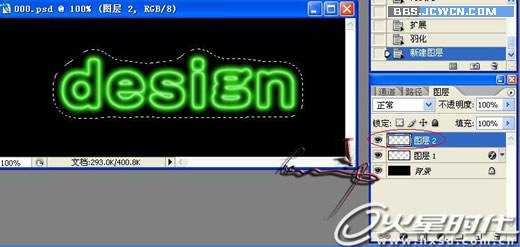
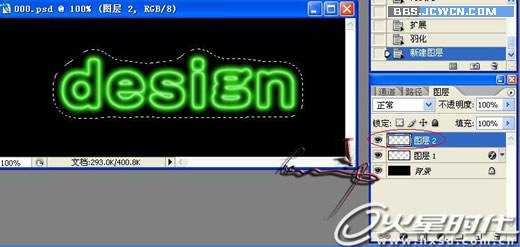
6、按CTRL点图层1,加载选区,选择-修改-扩展,数值为20像素,确定后选择菜单:选择-羽毛-像素为15,确定后保留选区,新建一个空白图层(图层2)如下图:

7、把前景色也改成同你刚才外发光相同的颜色(这里的是绿色),按ALT+DEL填充上颜色,再把图层的不透明度改为60%,现在的霓虹灯就算是初步完成的,接下来重头戏才慢慢开始。

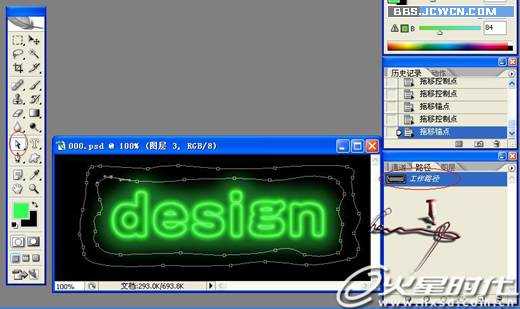
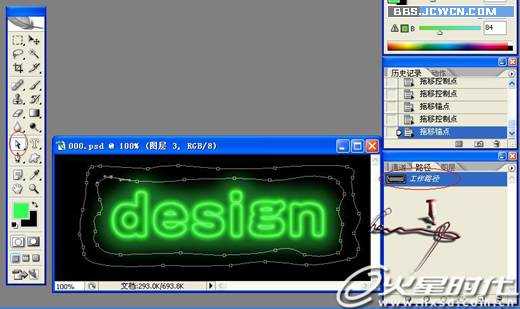
8、新建一个空图层,切换到路径面板。点击自定形状工具,再选择相应的形状,在工作区接出一个路径,然后可以用工具条上的直接选择工具对路径进行变形(按照自己爱好就行了。如下图:

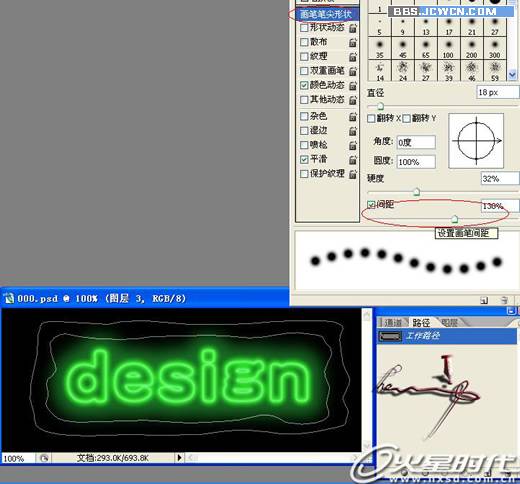
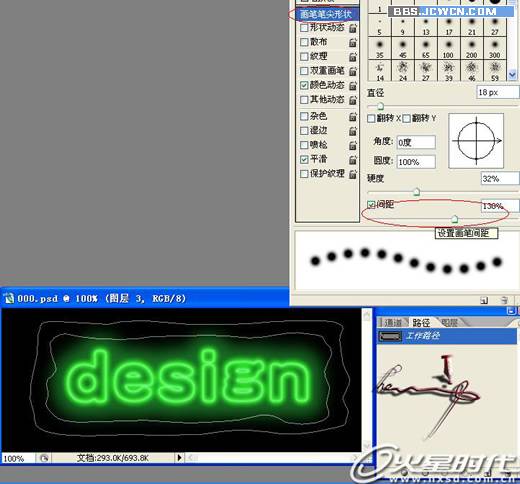
9、点画笔画工具,在笔画预设-笔画笔尖形状,把笔画的间距设置成如图:

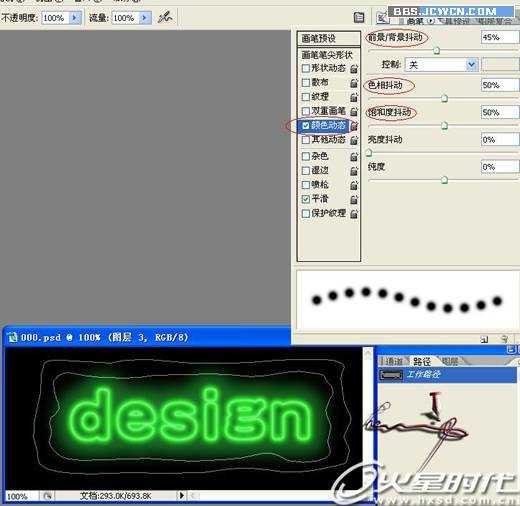
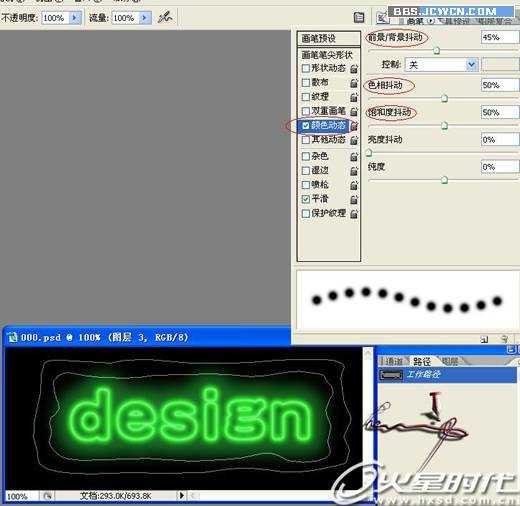
10、再勾选“颜色动态”,设置颜色如图:

11、因颜色动态里我们勾先了前景/背景抖动,所以画笔扫描出来的路径颜色是根据前景和背景进行抖动的,所以再把背景把改成黄色让抖动的效果更鲜艳。(用其他颜色也可)

12、在路径面板下点击用笔画扫描路径,效果如图:

上一页12 下一页 阅读全文

1、新建一个文件,背景为黑色,大小自定(我这里用的是500*200), 点击“横排文字蒙版工具”输入design 也可自定。

2、刚才输入文字忘了新建个层,现在补建一个(图层1), 点击编辑-描边,参数如图,确定。

3、执行:滤镜 > 模糊 > 高斯模糊,半径也1像素,如下图。

4、在图层1添加图层样式,设置外发光,参数自定也可,只要达到想要的效果就行了。如下图。

5、再勾先内发光,颜色要比外发光的淡。(有发亮的感觉吧), 注意:混合模式要调为正常,颜色才看得出来。

6、按CTRL点图层1,加载选区,选择-修改-扩展,数值为20像素,确定后选择菜单:选择-羽毛-像素为15,确定后保留选区,新建一个空白图层(图层2)如下图:

7、把前景色也改成同你刚才外发光相同的颜色(这里的是绿色),按ALT+DEL填充上颜色,再把图层的不透明度改为60%,现在的霓虹灯就算是初步完成的,接下来重头戏才慢慢开始。

8、新建一个空图层,切换到路径面板。点击自定形状工具,再选择相应的形状,在工作区接出一个路径,然后可以用工具条上的直接选择工具对路径进行变形(按照自己爱好就行了。如下图:

9、点画笔画工具,在笔画预设-笔画笔尖形状,把笔画的间距设置成如图:

10、再勾选“颜色动态”,设置颜色如图:

11、因颜色动态里我们勾先了前景/背景抖动,所以画笔扫描出来的路径颜色是根据前景和背景进行抖动的,所以再把背景把改成黄色让抖动的效果更鲜艳。(用其他颜色也可)

12、在路径面板下点击用笔画扫描路径,效果如图:

上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
