DDR爱好者之家 Design By 杰米
最终效果

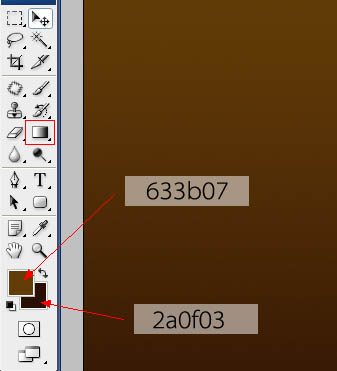
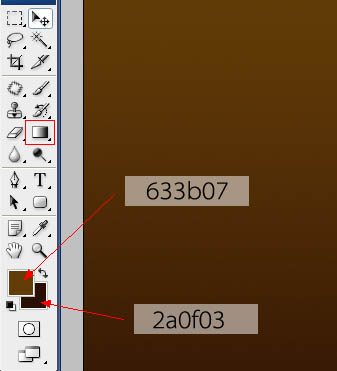
1、新建:600x800px 分辨率72 色彩模式:RGB。 2、利用渐变工具,进行渐变:前景色:#633b07 背景色:#2a0f03。

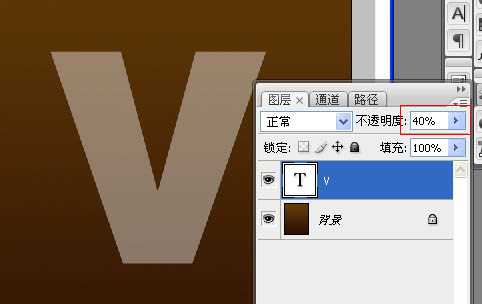
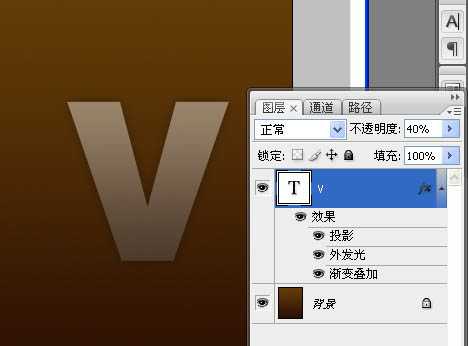
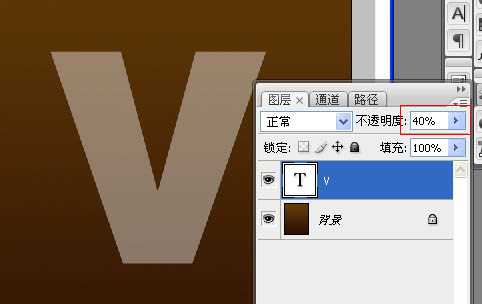
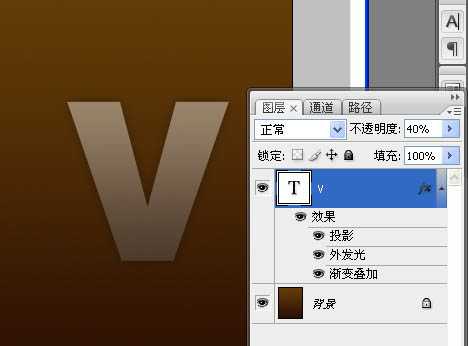
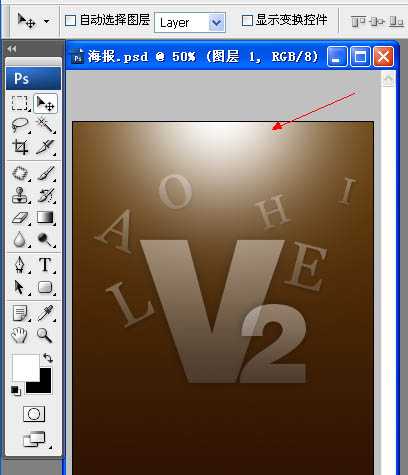
3、新建图层,利用排版文字工具输入字体 “V”在文档中间,设置透明度为40%。

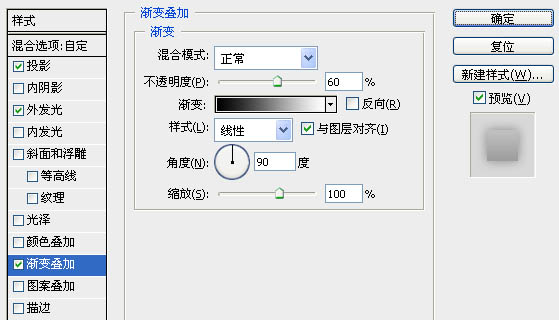
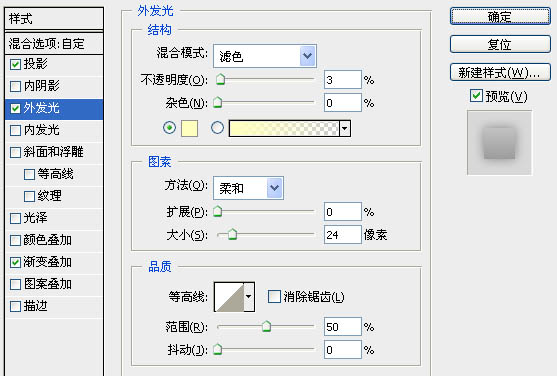
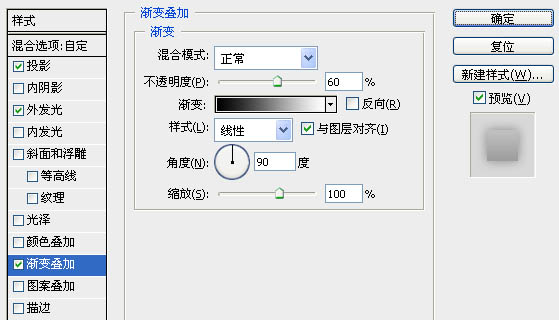
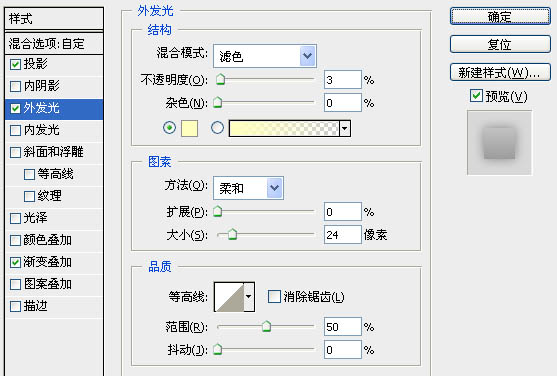
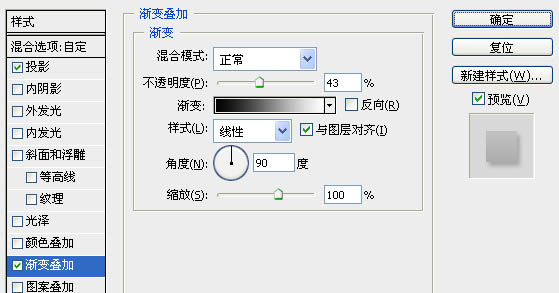
4、接下来,我们来完成文字“V”的图层样式,参数及效果如下图。




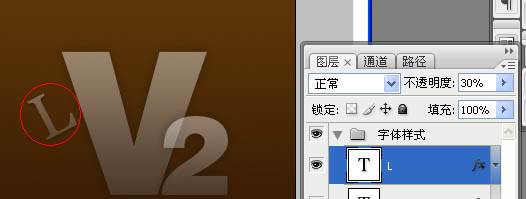
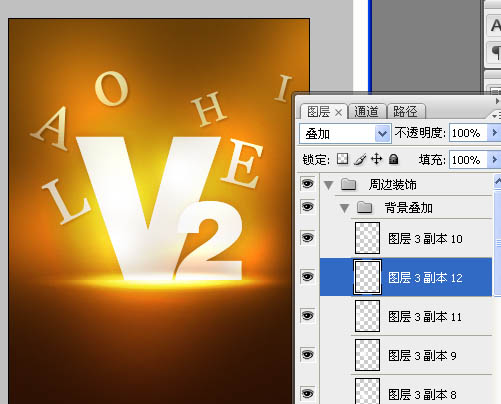
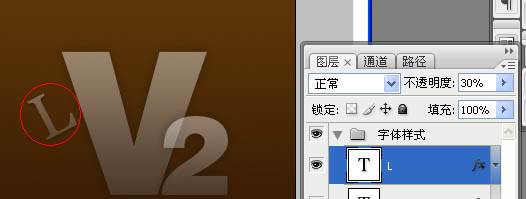
5、接下来,周边放点小字母来装饰下,当然了,小字也要图层样式,透明度改成30%。

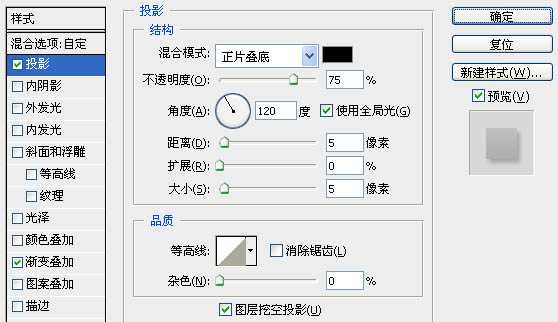
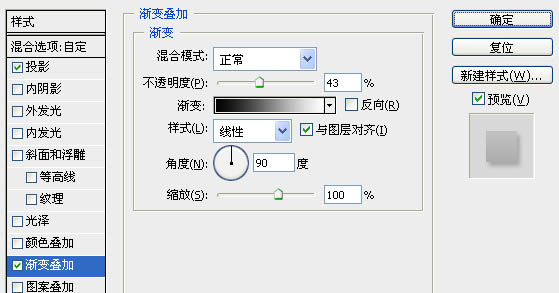
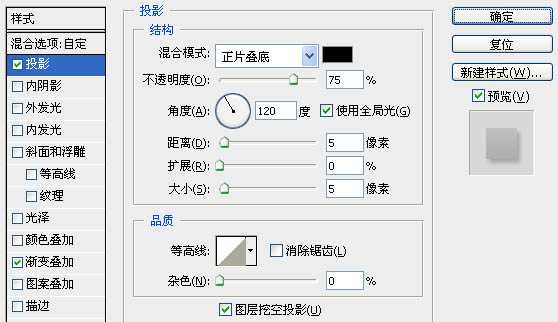
6、我们继续来设置周边小字的图层样式:


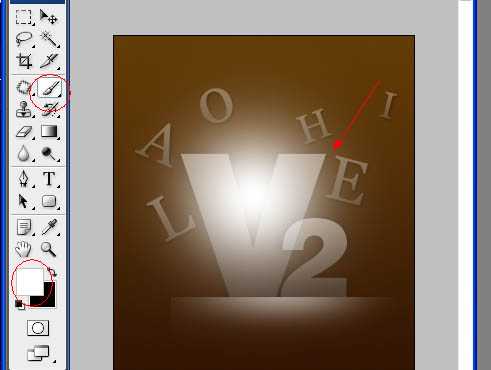
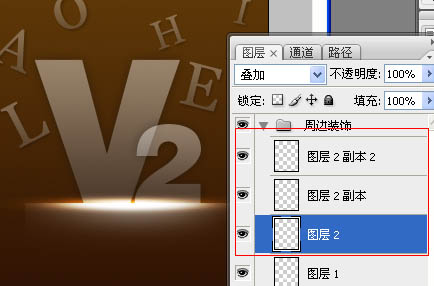
7、用画笔工具,前景色白色,在底部点一下,如下图:

8、接着,按ctrl+T,自由变换,调整成如图:

9、还是用画笔画出下面效果,不过这次是在中间部位:

10、还是用自由变换来调整得到下面效果:

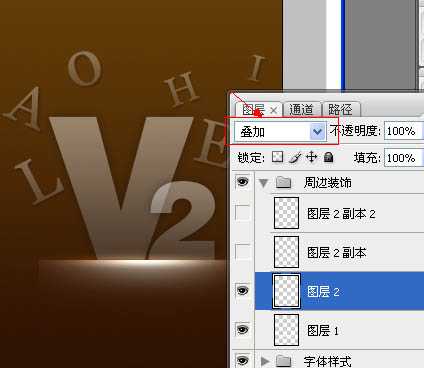
11、把这图层设置成“叠加”,得到下图:

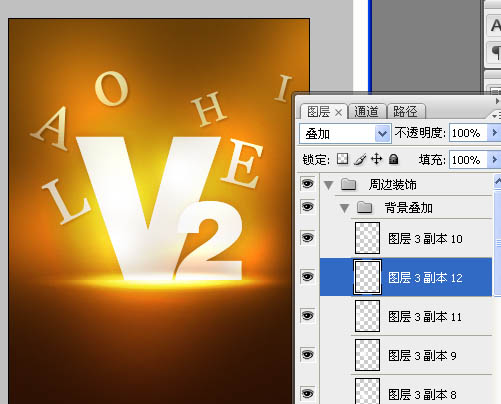
12、这样效果不是很明显,我们可以复制几个图层,来得到更好的效果:

13、继续利用画笔工具:

14、还是设置成叠加模式,我们开始复制和移动这个图层力的圆 达到这样的效果:

上一页12 下一页 阅读全文

1、新建:600x800px 分辨率72 色彩模式:RGB。 2、利用渐变工具,进行渐变:前景色:#633b07 背景色:#2a0f03。

3、新建图层,利用排版文字工具输入字体 “V”在文档中间,设置透明度为40%。

4、接下来,我们来完成文字“V”的图层样式,参数及效果如下图。




5、接下来,周边放点小字母来装饰下,当然了,小字也要图层样式,透明度改成30%。

6、我们继续来设置周边小字的图层样式:


7、用画笔工具,前景色白色,在底部点一下,如下图:

8、接着,按ctrl+T,自由变换,调整成如图:

9、还是用画笔画出下面效果,不过这次是在中间部位:

10、还是用自由变换来调整得到下面效果:

11、把这图层设置成“叠加”,得到下图:

12、这样效果不是很明显,我们可以复制几个图层,来得到更好的效果:

13、继续利用画笔工具:

14、还是设置成叠加模式,我们开始复制和移动这个图层力的圆 达到这样的效果:

上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
