DDR爱好者之家 Design By 杰米
最终效果

1、新建一个800 * 600像素的文档,背景选择白色。新建一个图层用钢笔勾出叶子轮廓部分的路径,转为选区后填充橙色:#F7C000,效果如下图。

<图1>
2、新建一个图层,用钢笔勾出图2所示的选区,按Ctrl + Alt + D 羽化8个像素后填充颜色:#FBEDB4,作为叶子边缘的高光,然后按Ctrl + Alt + G 与前一图层编组,效果如图3。

<图2>

<图3>
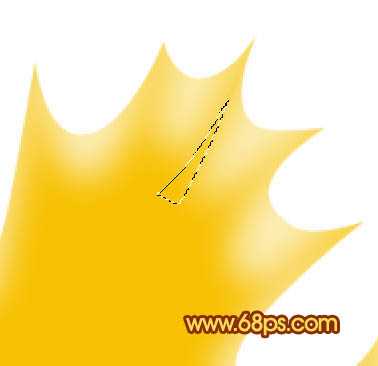
3、在当前图层下面新建一个图层,同上的方法制作出其它的边缘高光,如图4,5。

<图4>

<图5>
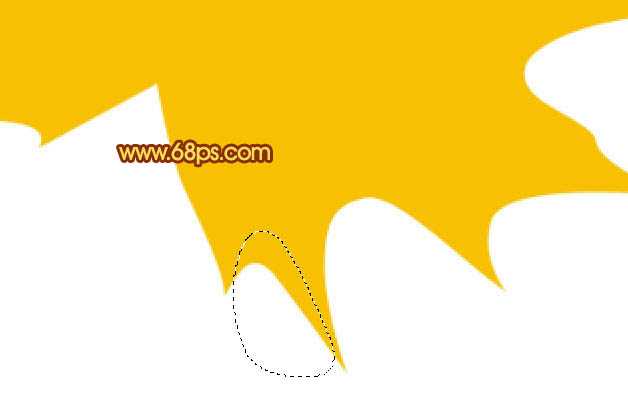
4、新建一个图层,用钢笔勾出图6所示的选区,羽化1个像素后填充颜色:#F7C000,适当降低图层不透明度,效果如图7。

<图6>

<图7>
5、同上的方法制作其它的边缘暗部,效果如下图。

<图8>
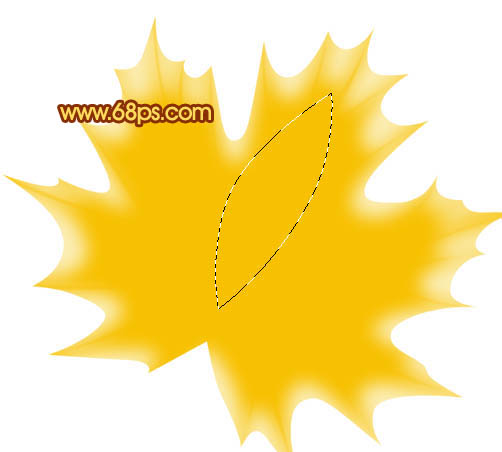
6、新建一个图层,用钢笔勾出图9所示的选区,羽化15个像素后随意填充一种颜色,效果如图10。

<图9>

<图10>
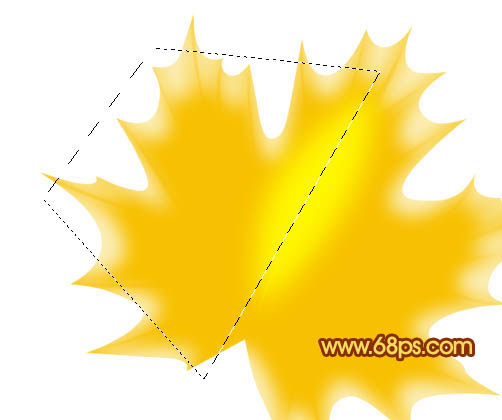
7、锁定当前图层。用钢笔勾出图11所示的选区,选择渐变工具,颜色设置如图12,由上至下拉出线性渐变。确定后按Ctrl + Shift + I 把选区反选,设置渐变色如图13,把右边拉上线性渐变,效果如图14。

<图11>
上一页12 下一页 阅读全文

1、新建一个800 * 600像素的文档,背景选择白色。新建一个图层用钢笔勾出叶子轮廓部分的路径,转为选区后填充橙色:#F7C000,效果如下图。

<图1>
2、新建一个图层,用钢笔勾出图2所示的选区,按Ctrl + Alt + D 羽化8个像素后填充颜色:#FBEDB4,作为叶子边缘的高光,然后按Ctrl + Alt + G 与前一图层编组,效果如图3。

<图2>

<图3>
3、在当前图层下面新建一个图层,同上的方法制作出其它的边缘高光,如图4,5。

<图4>

<图5>
4、新建一个图层,用钢笔勾出图6所示的选区,羽化1个像素后填充颜色:#F7C000,适当降低图层不透明度,效果如图7。

<图6>

<图7>
5、同上的方法制作其它的边缘暗部,效果如下图。

<图8>
6、新建一个图层,用钢笔勾出图9所示的选区,羽化15个像素后随意填充一种颜色,效果如图10。

<图9>

<图10>
7、锁定当前图层。用钢笔勾出图11所示的选区,选择渐变工具,颜色设置如图12,由上至下拉出线性渐变。确定后按Ctrl + Shift + I 把选区反选,设置渐变色如图13,把右边拉上线性渐变,效果如图14。

<图11>
上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
