DDR爱好者之家 Design By 杰米
然后根据架构图慢慢用PS或其他图像软件着色及排版,需要注意好整体效果协调及颜色的搭配。大致架构做好以后再安排素材图片即可得到总体的效果,后期稍微调整一下细节即可。实际操作中不同人操作流程可能有所不同,只要能做出好的作品用什么方法都是可以的。
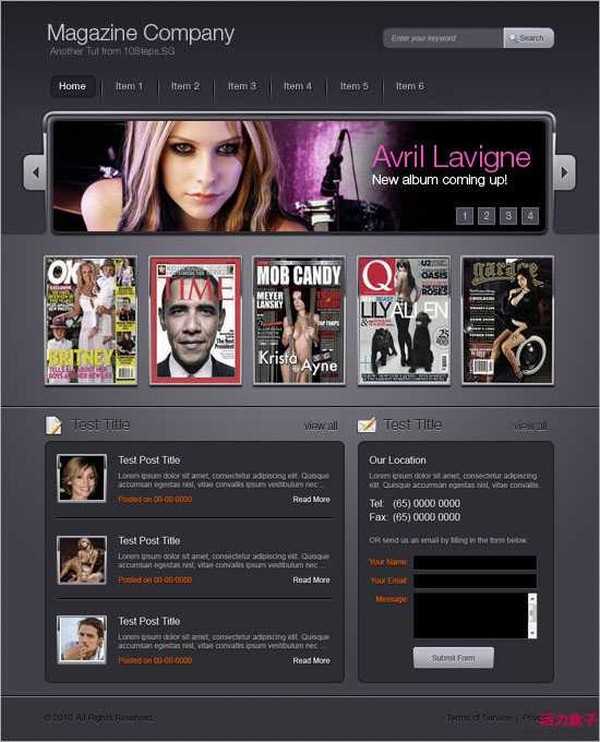
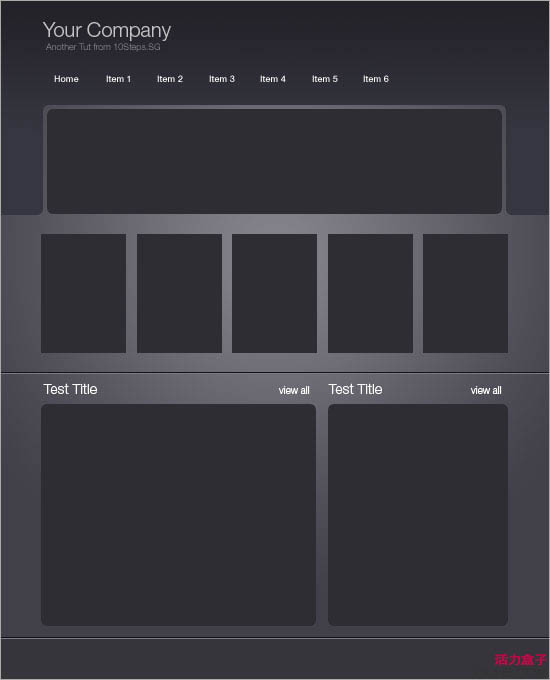
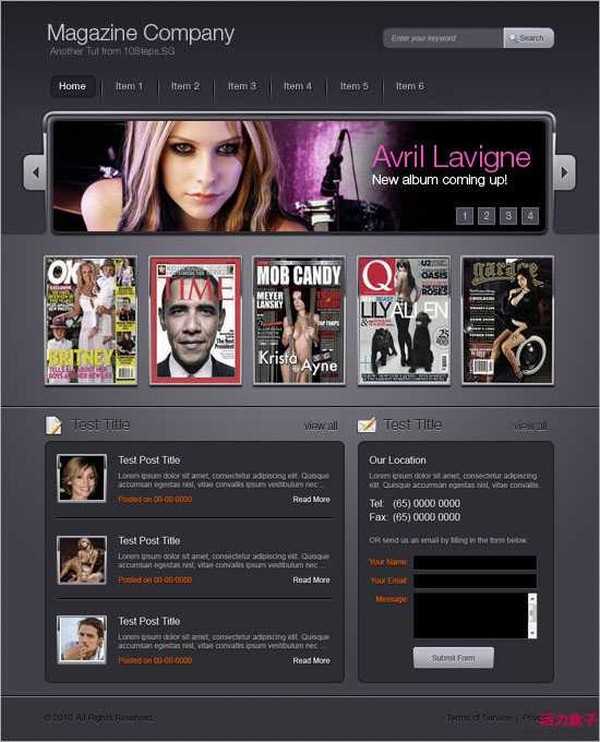
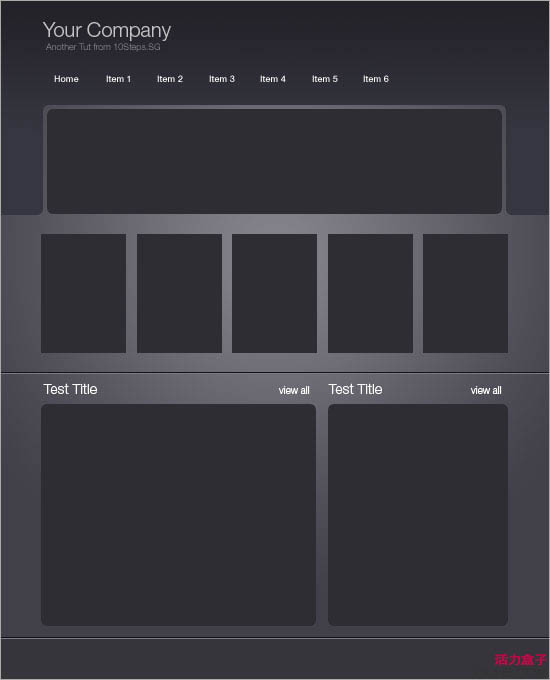
最终效果

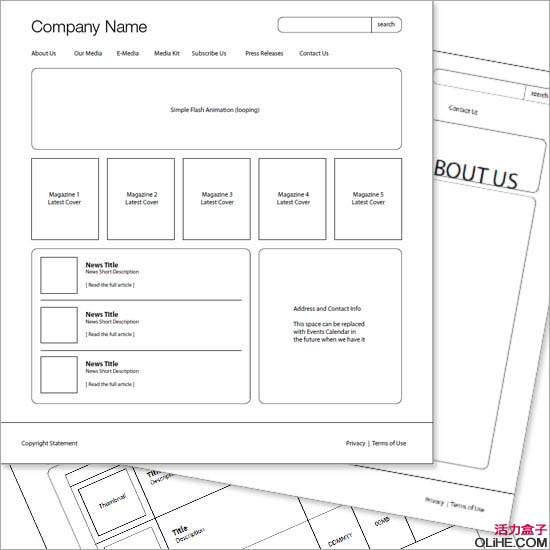
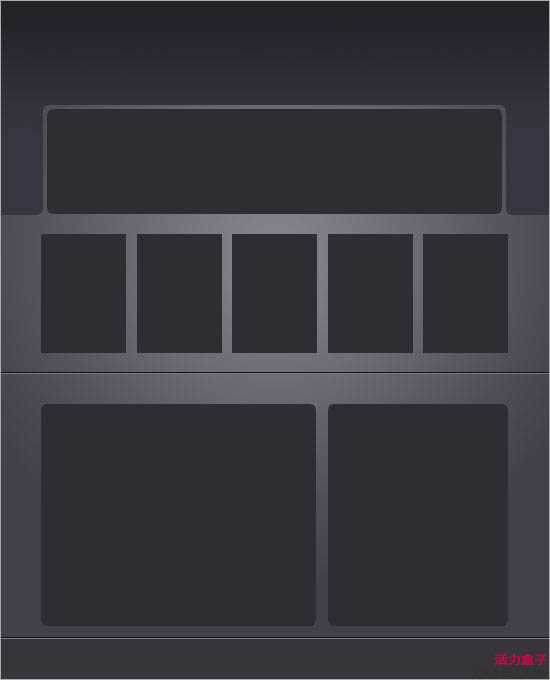
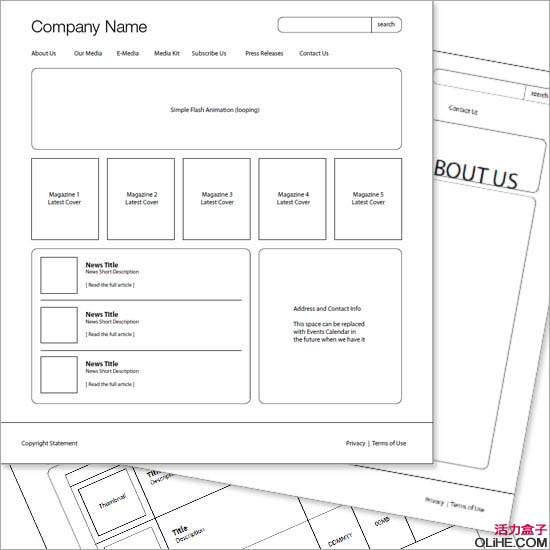
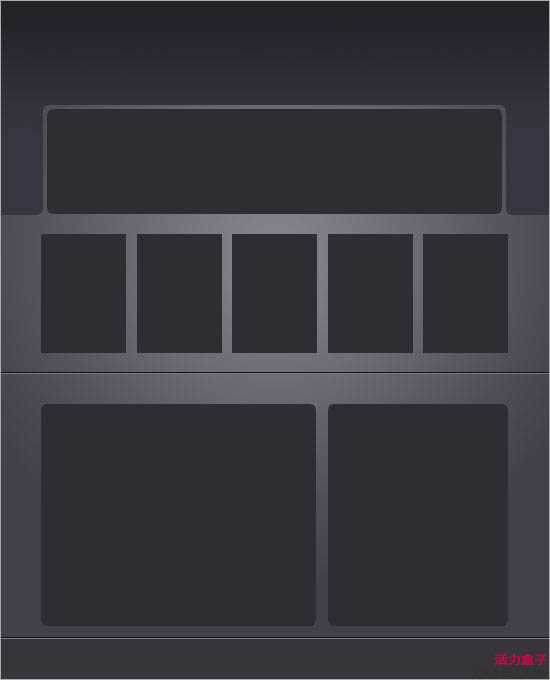
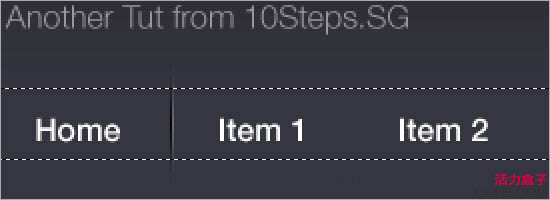
1、下面让我们用线框来着手布局。下图就是我们绘制的简单布局,这么做的目的是要确定每个元素的位置。确定主导航栏包含几个部分、以及最新增加的内容在主页面中的展示位置。

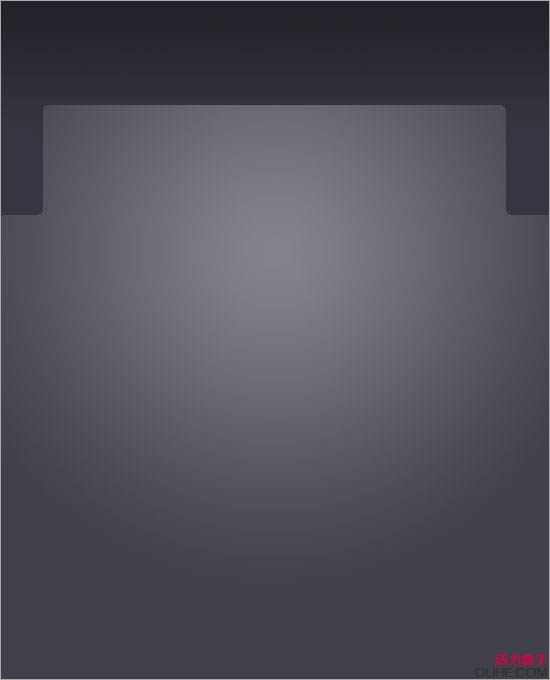
2、新建文件,宽960px、高1200px。这对于屏幕分辨率为1024*768的朋友来说是黄金尺寸。前景色设为#85848c,背景色设为#414048. 拉一个径向渐变当背景如下图所示。

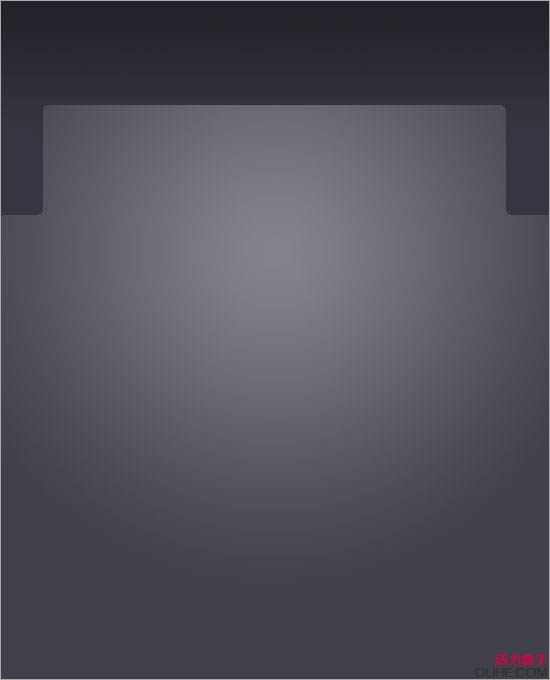
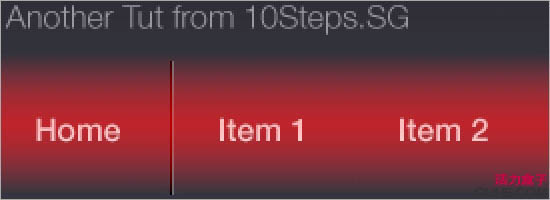
3、新建图层,重命名为“Header”。使用钢笔工具,绘制帽子形状的路径如下图。右击“Header”图层,选择“混合选项”。勾选“渐变叠加”,选择”线性渐变”,把从上到下的颜色设为#242429->#363640。
技巧:使用钢笔工具绘制直线的同时按住Shift键,能保证线的平直度。

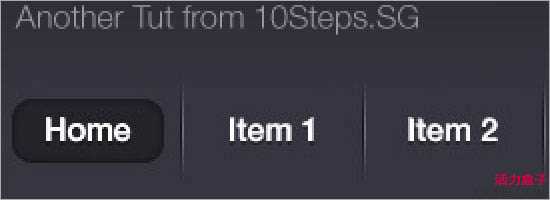
4、新建图层,重命名为“Containers”。使用颜色#2e2d33继续根据之前设计好的草图,绘制线框。

5、输入文字。

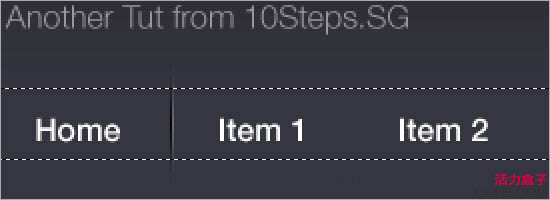
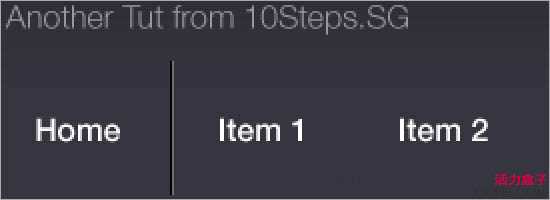
6、新建图层,重命名为“Nav Divider”。使用铅笔工具绘制垂直分界线。选择铅笔工具,直径设为1px,颜色#000000,绘制另外一条1px的垂直分割线。然后绘制另外一条,颜色#6e6f74。

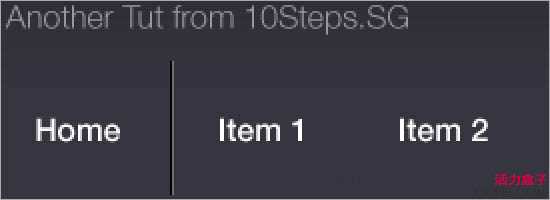
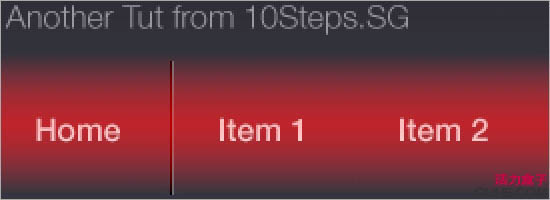
7、按Q进入快速蒙版模式,点击“渐变工具”,选择“反射渐变”,拖拽出一个小的反射渐变如下:

8、再次按Q推出快速蒙版模式,这时候我们取得选区。按Delete键,你将获得分割线上下两边缘隐去的效果。

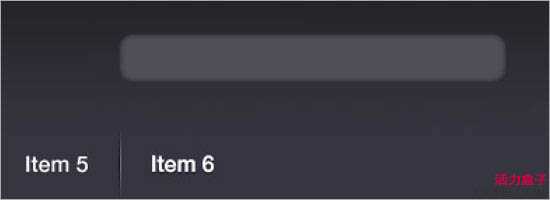
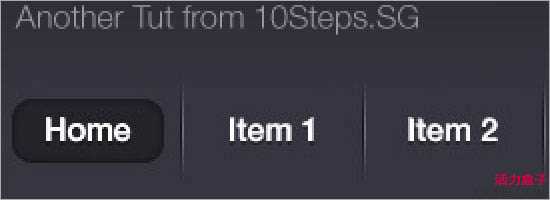
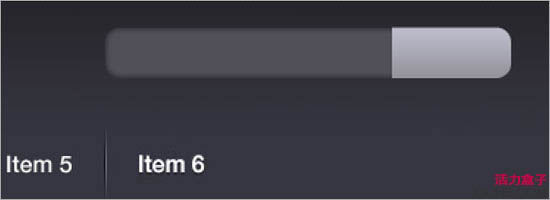
9、新建图层,重命名为“Highlight”。前景色设为#242329,,绘制一个圆角矩形,右击图层,选择“混合选项”。勾选“内发光”,混合模式设为“正常”,颜色#000000,不透明度30%,内发光半径5px。

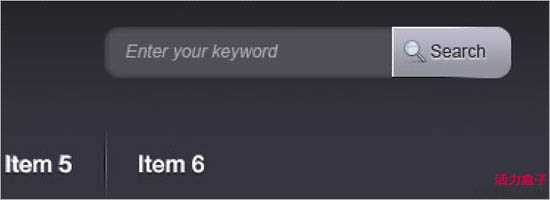
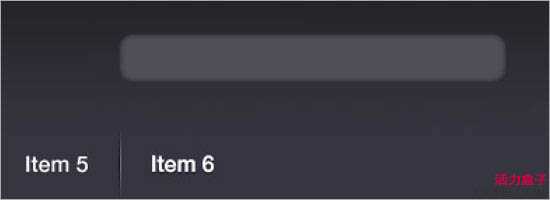
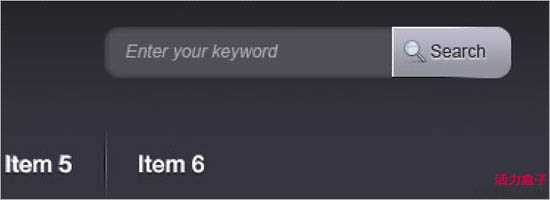
10、新建图层, 重命名为“Search Box”。重复“Highlight”图层的做法,绘制圆角搜索框框时,前景色设为#504f57。

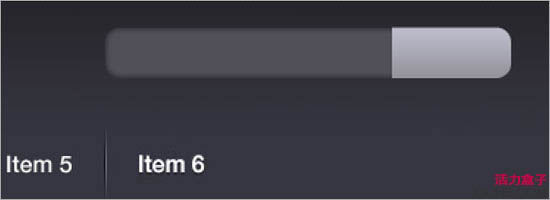
11、绘制搜索框的右半部分。(从上到下,颜色设置为#b8b7c5 -#95949c)。

12、放置必须的文章和搜索图标。

上一页12 下一页 阅读全文
最终效果

1、下面让我们用线框来着手布局。下图就是我们绘制的简单布局,这么做的目的是要确定每个元素的位置。确定主导航栏包含几个部分、以及最新增加的内容在主页面中的展示位置。

2、新建文件,宽960px、高1200px。这对于屏幕分辨率为1024*768的朋友来说是黄金尺寸。前景色设为#85848c,背景色设为#414048. 拉一个径向渐变当背景如下图所示。

3、新建图层,重命名为“Header”。使用钢笔工具,绘制帽子形状的路径如下图。右击“Header”图层,选择“混合选项”。勾选“渐变叠加”,选择”线性渐变”,把从上到下的颜色设为#242429->#363640。
技巧:使用钢笔工具绘制直线的同时按住Shift键,能保证线的平直度。

4、新建图层,重命名为“Containers”。使用颜色#2e2d33继续根据之前设计好的草图,绘制线框。

5、输入文字。

6、新建图层,重命名为“Nav Divider”。使用铅笔工具绘制垂直分界线。选择铅笔工具,直径设为1px,颜色#000000,绘制另外一条1px的垂直分割线。然后绘制另外一条,颜色#6e6f74。

7、按Q进入快速蒙版模式,点击“渐变工具”,选择“反射渐变”,拖拽出一个小的反射渐变如下:

8、再次按Q推出快速蒙版模式,这时候我们取得选区。按Delete键,你将获得分割线上下两边缘隐去的效果。

9、新建图层,重命名为“Highlight”。前景色设为#242329,,绘制一个圆角矩形,右击图层,选择“混合选项”。勾选“内发光”,混合模式设为“正常”,颜色#000000,不透明度30%,内发光半径5px。

10、新建图层, 重命名为“Search Box”。重复“Highlight”图层的做法,绘制圆角搜索框框时,前景色设为#504f57。

11、绘制搜索框的右半部分。(从上到下,颜色设置为#b8b7c5 -#95949c)。

12、放置必须的文章和搜索图标。

上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年02月23日
2025年02月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
