DDR爱好者之家 Design By 杰米
最终效果

1、首先在Adobe Photoshop CS5中创建一个新文件(Ctrl + N),大小1920px*1200px(RGB颜色模式),分辨率72像素/英寸。使用油漆桶工具(G),用黑色填充新的背景图层。

2、现在我们将使用矩形工具(U)创建形状,用白色画一个正方形。然后选择自由变换(Ctrl + T)命令90度旋转形状。

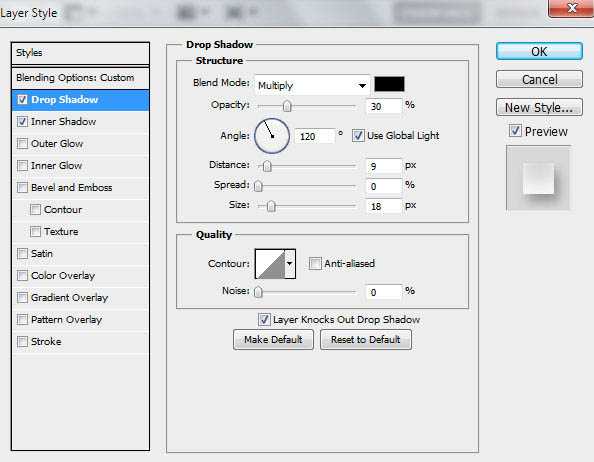
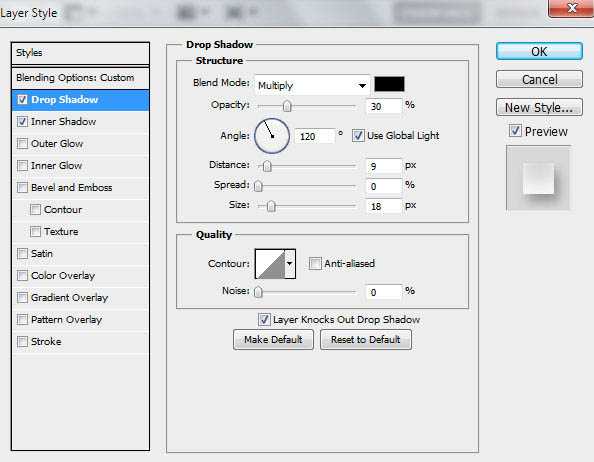
3、设置这一层的填充为0%,点击添加图层样式图标,选择投影。

4、添加内阴影。


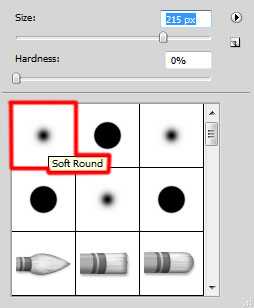
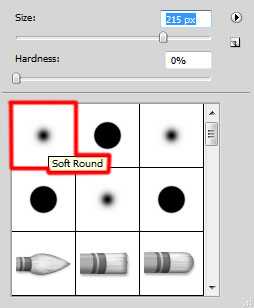
5、选择图层面板底部的添加图层蒙版按钮为这层插入蒙版,选择一个柔软的圆形黑色笔刷。

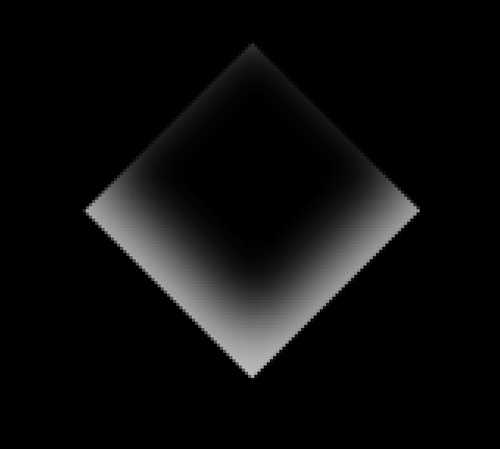
6、用笔刷在蒙版上涂抹来隐藏图层的边缘,如下图。

7、设置这一层的透明度为30%。

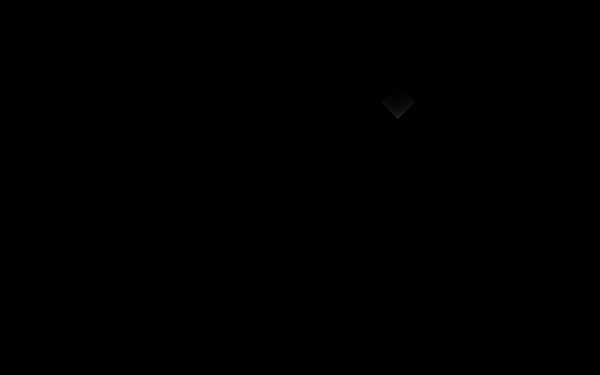
8、我们就得到了下图的效果。

9、复制最后所创作的图层,选择自由变换(Ctrl + T)命令把副本移到下图所示的位置。

10、继续复制菱形,并选择自由变换(Ctrl + T)命令按下图放置副本。设置这一层的不透明度为100%,改变填充为19%。删除投影风格。

11、复制早些时候创建的菱形,然后使用自由变换(Ctrl + T)命令把它放在所有菱形图层的上方。设置这一层的不透明度为100%,改变填充为54%。

12、把所有的菱形图层合并为一组,选择组,按Ctrl + E向下合并,复制图层组,把副本排列成一行。

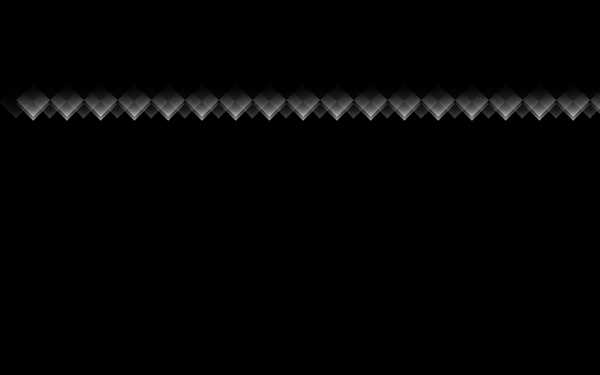
13、我们还需要继续添加,这次向下移动一个位移。

14、我们就得到了下图的效果。

15、用这种方式把菱形填满整个画布。

16、合并所有的图层为一组,选择添加图层蒙版来插入蒙版,选择柔软的圆形黑色笔刷 (设置不透明度到30%)。

17、使用笔刷在蒙版上涂抹来隐藏画布的边缘。

上一页12 下一页 阅读全文

1、首先在Adobe Photoshop CS5中创建一个新文件(Ctrl + N),大小1920px*1200px(RGB颜色模式),分辨率72像素/英寸。使用油漆桶工具(G),用黑色填充新的背景图层。

2、现在我们将使用矩形工具(U)创建形状,用白色画一个正方形。然后选择自由变换(Ctrl + T)命令90度旋转形状。

3、设置这一层的填充为0%,点击添加图层样式图标,选择投影。

4、添加内阴影。


5、选择图层面板底部的添加图层蒙版按钮为这层插入蒙版,选择一个柔软的圆形黑色笔刷。

6、用笔刷在蒙版上涂抹来隐藏图层的边缘,如下图。

7、设置这一层的透明度为30%。

8、我们就得到了下图的效果。

9、复制最后所创作的图层,选择自由变换(Ctrl + T)命令把副本移到下图所示的位置。

10、继续复制菱形,并选择自由变换(Ctrl + T)命令按下图放置副本。设置这一层的不透明度为100%,改变填充为19%。删除投影风格。

11、复制早些时候创建的菱形,然后使用自由变换(Ctrl + T)命令把它放在所有菱形图层的上方。设置这一层的不透明度为100%,改变填充为54%。

12、把所有的菱形图层合并为一组,选择组,按Ctrl + E向下合并,复制图层组,把副本排列成一行。

13、我们还需要继续添加,这次向下移动一个位移。

14、我们就得到了下图的效果。

15、用这种方式把菱形填满整个画布。

16、合并所有的图层为一组,选择添加图层蒙版来插入蒙版,选择柔软的圆形黑色笔刷 (设置不透明度到30%)。

17、使用笔刷在蒙版上涂抹来隐藏画布的边缘。

上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年12月27日
2025年12月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
