DDR爱好者之家 Design By 杰米
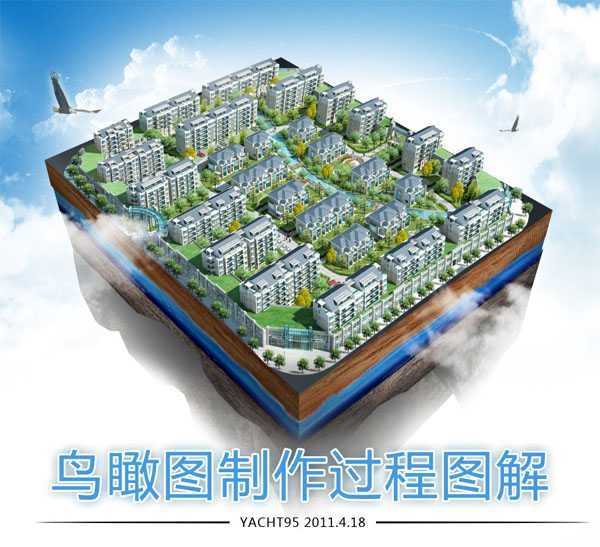
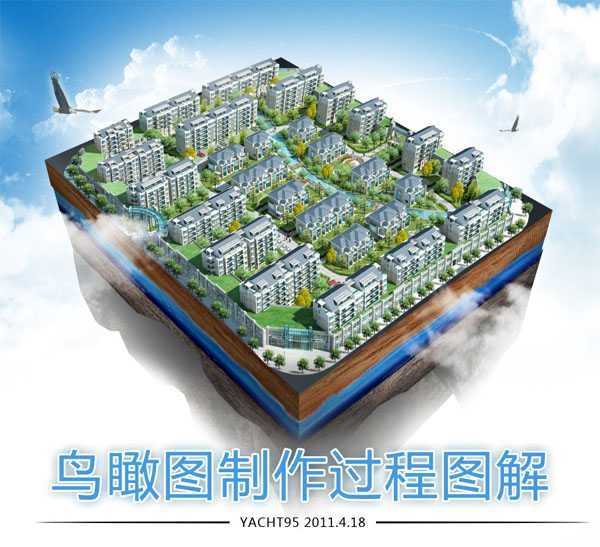
最终效果

需要用到的素材如下图。

新建一个1500 * 1500像素,分辨率为150,背景为白色,颜色为RGB模式的文档,如下图。由于素材图片有一定的压缩,最好是新建较为小一点的文档。

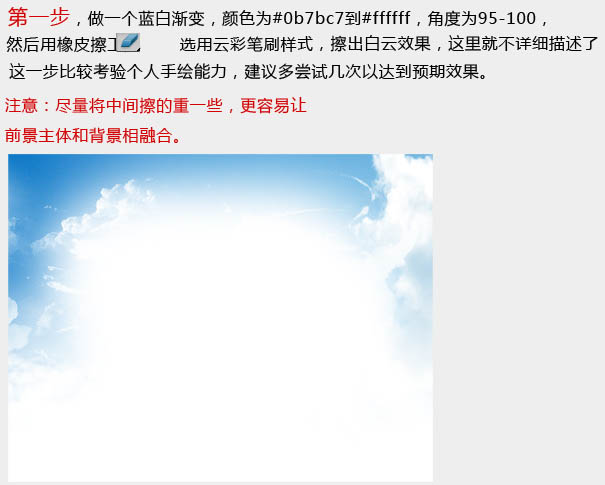
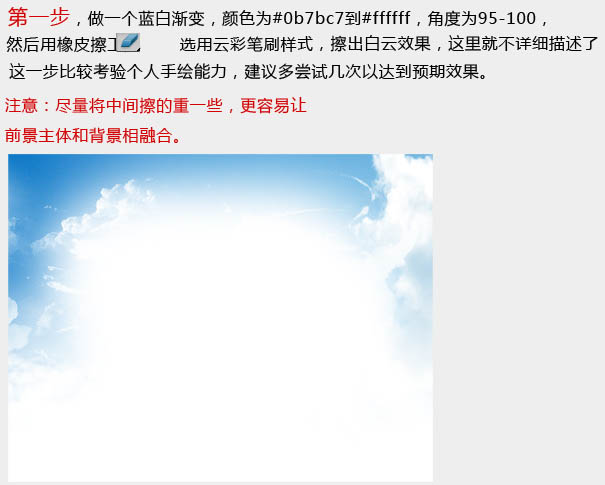
1、做一个篮板渐变,颜色为:#0b7bc到#ffffff,角度为85 - 100,然后用橡皮擦工具,选用云彩笔刷样式,擦出白云效果。这里就不详细描述了。

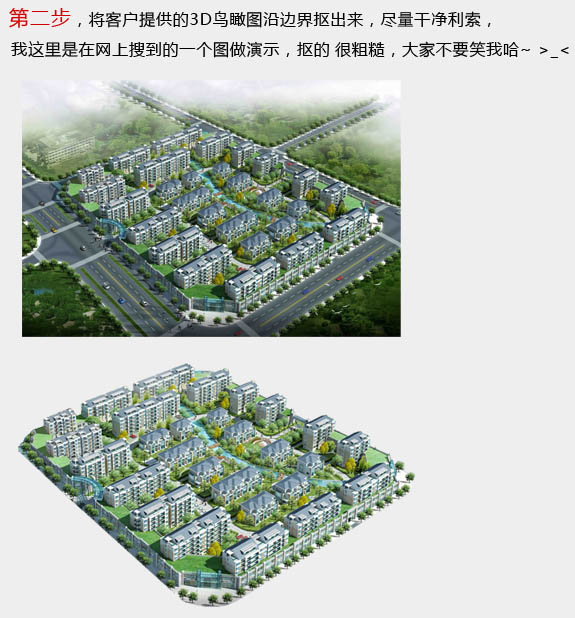
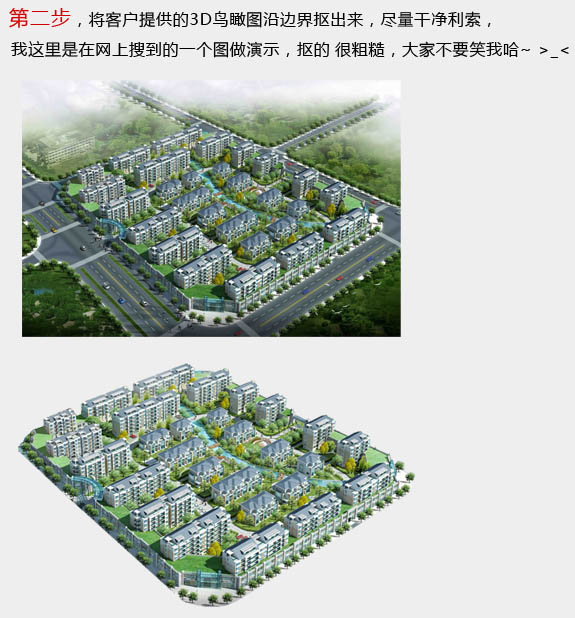
2、打开场景素材,眼边角把主体抠出来。


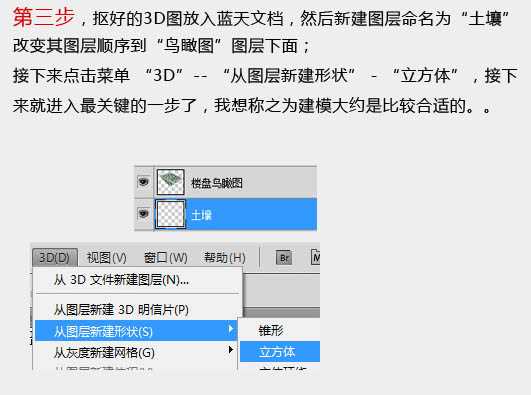
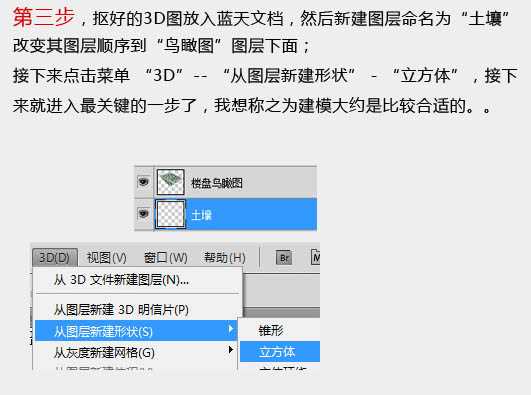
3、把抠好的3D图放入蓝天文档,然后新建一个图层,命名为“土壤”,改变其图层顺序到“鸟瞰图”图层下面。接下来点击菜单:3D > 从图层新建形状 > 立方体,接下来就是进入最关键的一步了。

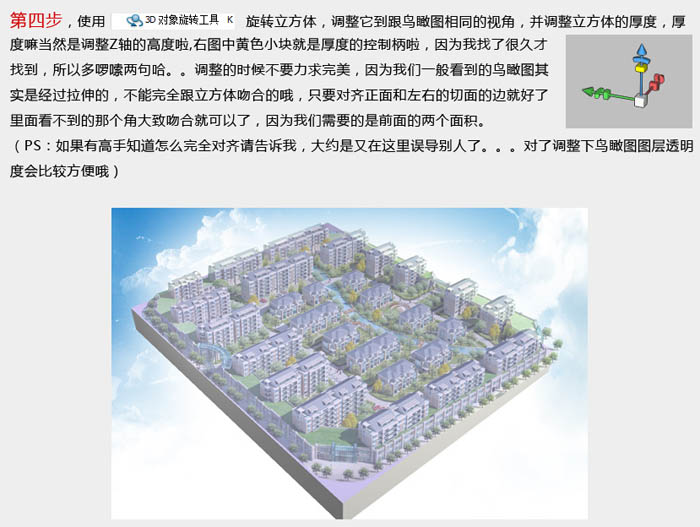
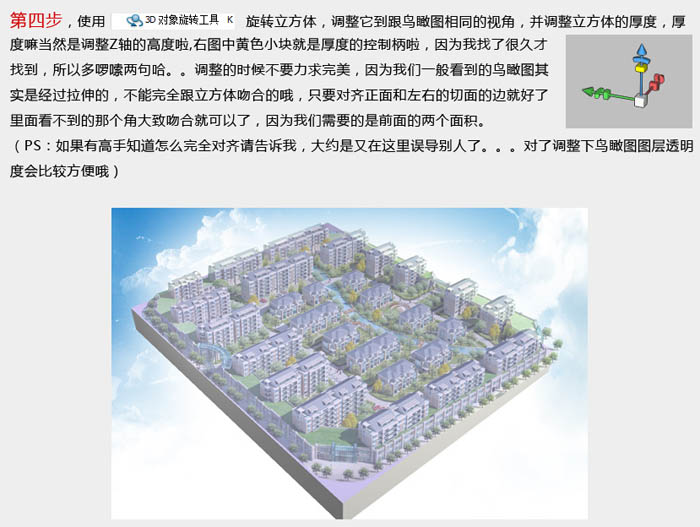
4、使用“3D对象旋转工具”,旋转立方体,调整它到跟鸟瞰图相同的视角,并调整立方体的厚度,如下图。

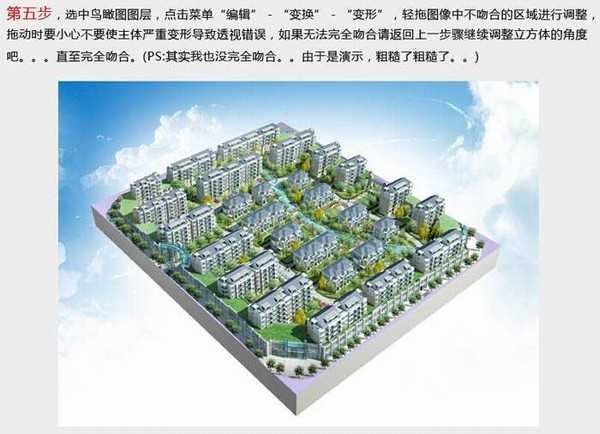
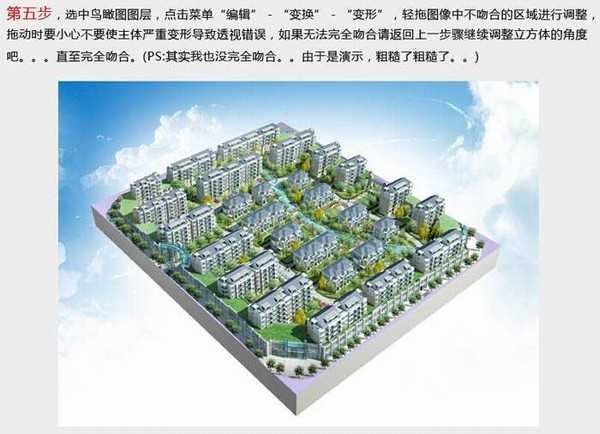
5、选中鸟瞰图图层,点击菜单:编辑 > 变换 > 变形,轻拖图像中不吻合的区域进行调整。移动的时候要小心不要是主体严重变形,导致透视错误。

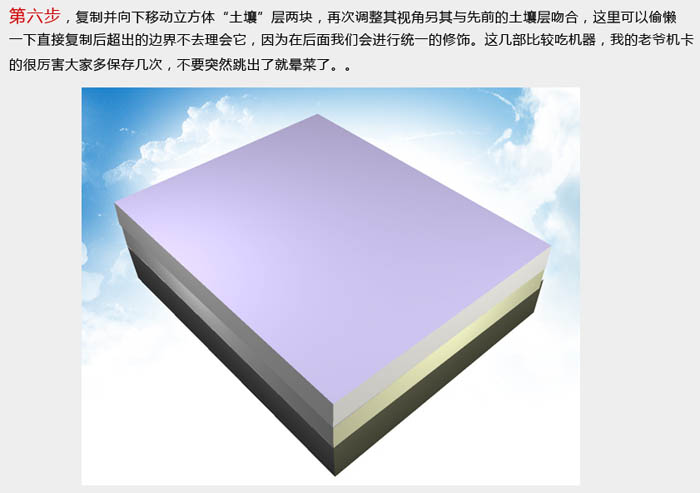
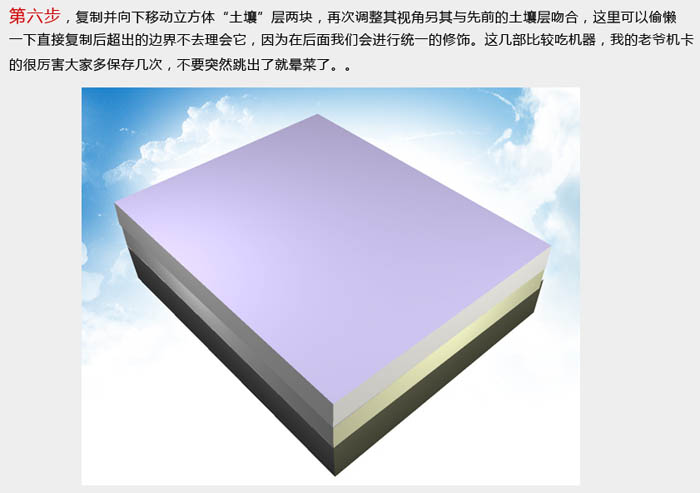
6、复制并向下移动立方体土壤层两块,再次调整其视角,使其与先前的土壤层吻合,这里可以偷懒一下,直接复制后超出的边界不去理会他。

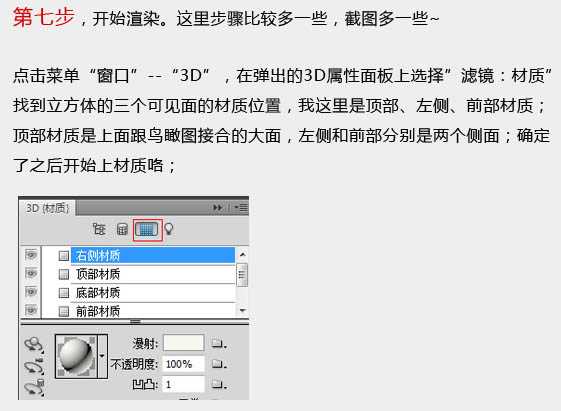
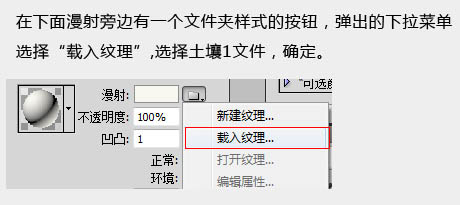
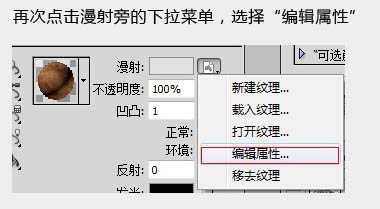
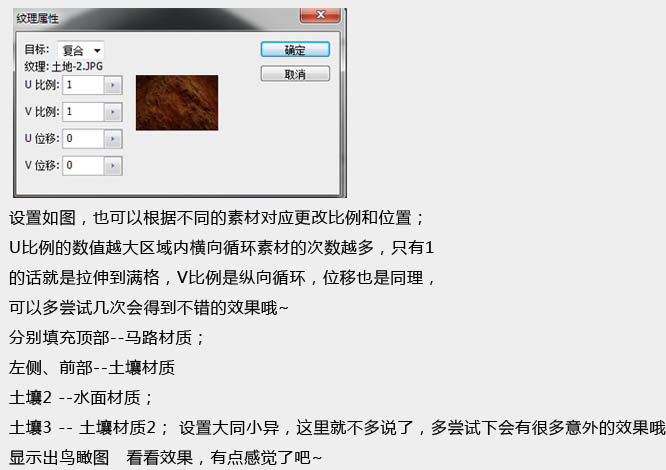
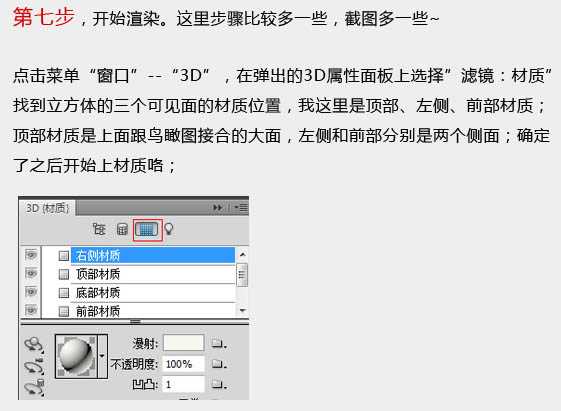
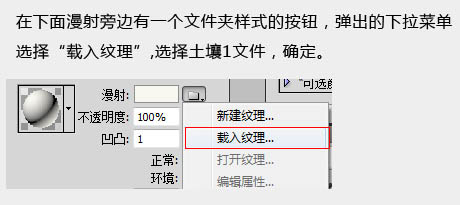
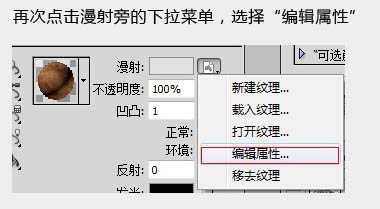
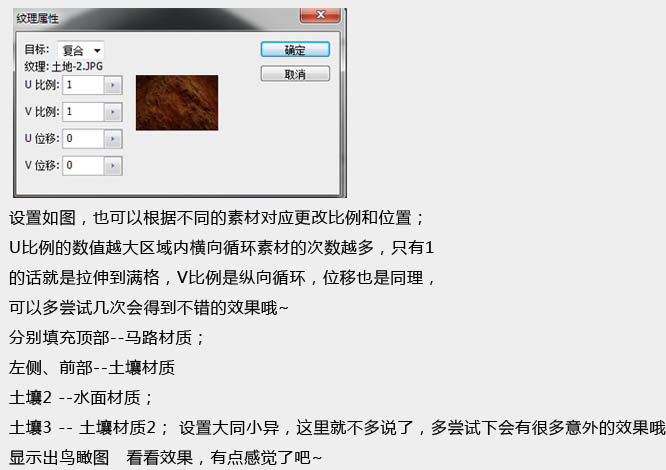
7、开始渲染,这里步骤较多一些,截图也多一些。具体操作如下图。





上一页12 下一页 阅读全文

需要用到的素材如下图。

新建一个1500 * 1500像素,分辨率为150,背景为白色,颜色为RGB模式的文档,如下图。由于素材图片有一定的压缩,最好是新建较为小一点的文档。

1、做一个篮板渐变,颜色为:#0b7bc到#ffffff,角度为85 - 100,然后用橡皮擦工具,选用云彩笔刷样式,擦出白云效果。这里就不详细描述了。

2、打开场景素材,眼边角把主体抠出来。


3、把抠好的3D图放入蓝天文档,然后新建一个图层,命名为“土壤”,改变其图层顺序到“鸟瞰图”图层下面。接下来点击菜单:3D > 从图层新建形状 > 立方体,接下来就是进入最关键的一步了。

4、使用“3D对象旋转工具”,旋转立方体,调整它到跟鸟瞰图相同的视角,并调整立方体的厚度,如下图。

5、选中鸟瞰图图层,点击菜单:编辑 > 变换 > 变形,轻拖图像中不吻合的区域进行调整。移动的时候要小心不要是主体严重变形,导致透视错误。

6、复制并向下移动立方体土壤层两块,再次调整其视角,使其与先前的土壤层吻合,这里可以偷懒一下,直接复制后超出的边界不去理会他。

7、开始渲染,这里步骤较多一些,截图也多一些。具体操作如下图。





上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年12月27日
2025年12月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
