DDR爱好者之家 Design By 杰米
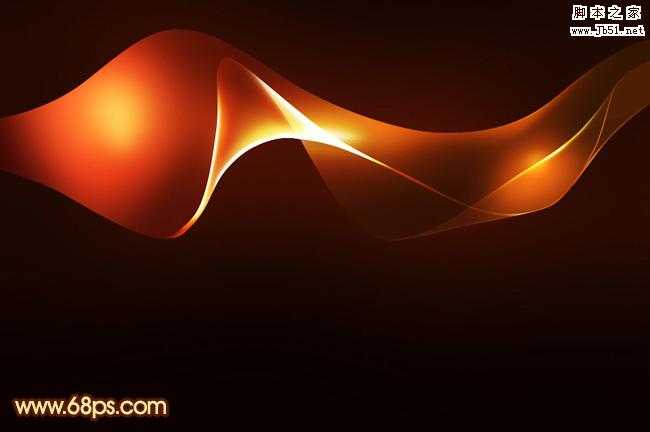
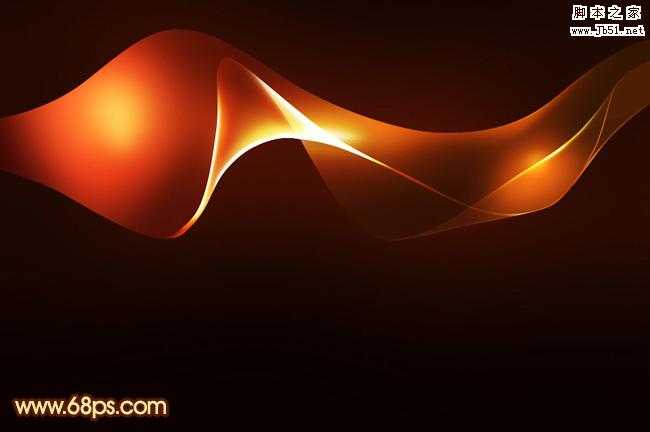
最终效果

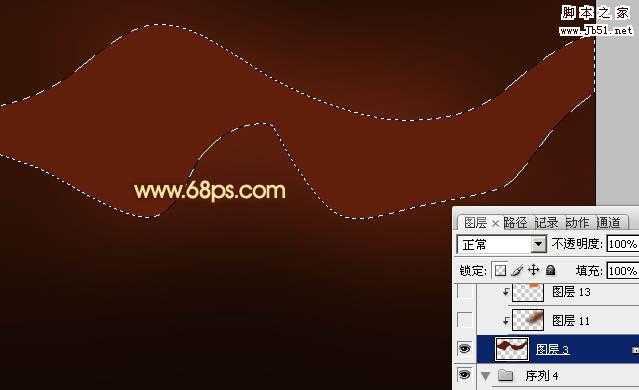
1、新建一个1024 * 768像素的文档,背景填充黑色,新建一个图层,用套索工具拉出下图所示的选区,按Ctrl + Alt + D 羽化120个像素后填充暗红色,如下图。

<图1>
2、新建一个组,在组里新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#621E0C,作为光束的底色。

<图2>
3、新建一个组,按Ctrl + Alt + G 与前一个图层编组,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充颜色:#753610。

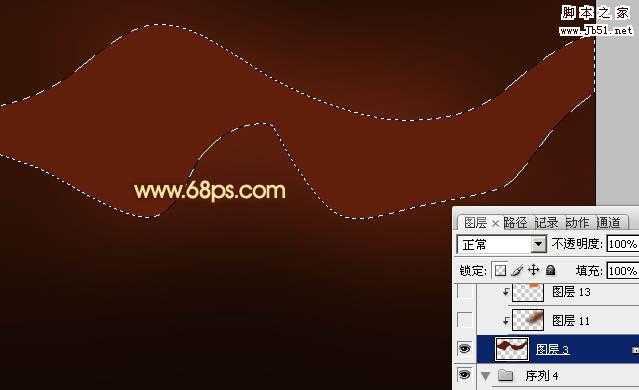
<图3>
4、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充橙红色:#E6721B。

<图4>
5、新建一个图层,用钢笔勾出左下部暗调部分的选区,羽化10个像素后填充颜色:#481F0B。

<图5>
6、新建一个图层,用钢笔勾出左边部分暗调的选区,羽化10个像素后填充颜色:#481F0B。

<图6>
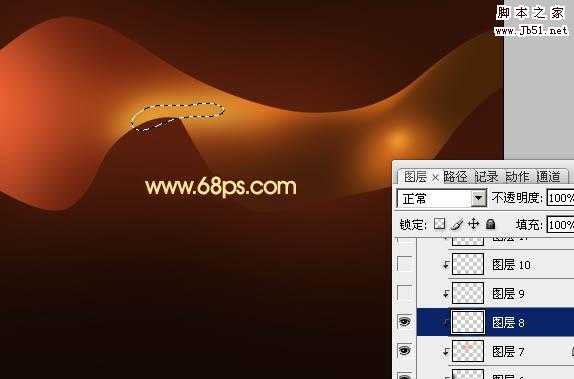
7、新建一个图层,用钢笔勾出图7所示的选区,羽化10个像素后填充颜色:#ED7922,如图7,中间部分用减淡工具涂亮一点,效果如图8。

<图7>

<图8>
8、新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充颜色:#F56636。

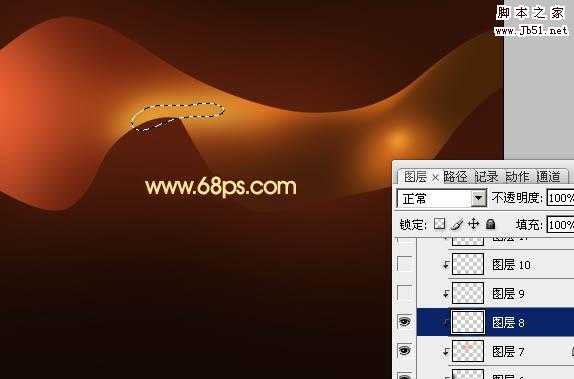
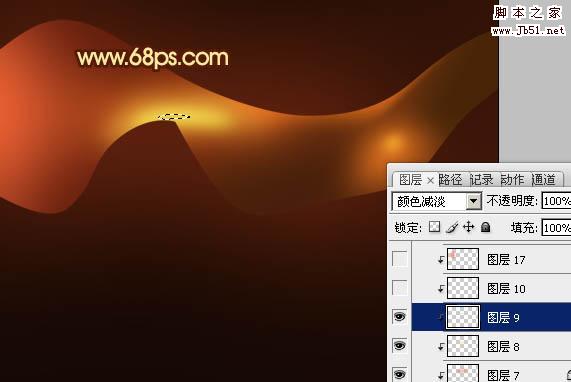
<图9>
9、新建一个图层,用钢笔勾出右边暗角部分的选区,羽化15个像素后填充颜色:#440C08。

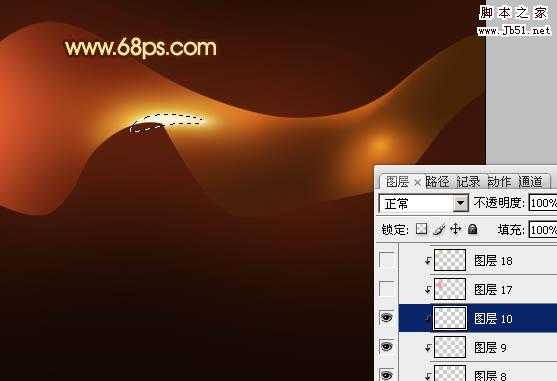
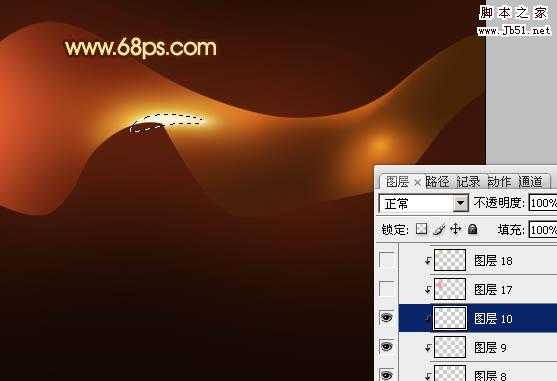
<图10>
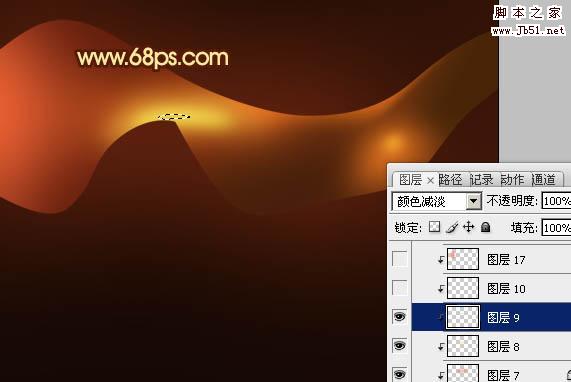
10、新建一个图层,用钢笔勾出中间高光部分的选区,羽化15个像素后填充颜色:#E56A21,效果如下图。

<图11>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#FBCE51。

<图12>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充颜色:#ECC874,混合模式改为“颜色减淡”,效果如下图。

<图13>
13、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充白色。

<图14>
14、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充红色。

<图15>
15、新建一个图层,用钢笔勾出右边高光部分的选区,羽化10个像素后填充橙色,效果如下图。

<图16>
上一页12 下一页 阅读全文

1、新建一个1024 * 768像素的文档,背景填充黑色,新建一个图层,用套索工具拉出下图所示的选区,按Ctrl + Alt + D 羽化120个像素后填充暗红色,如下图。

<图1>
2、新建一个组,在组里新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#621E0C,作为光束的底色。

<图2>
3、新建一个组,按Ctrl + Alt + G 与前一个图层编组,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充颜色:#753610。

<图3>
4、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充橙红色:#E6721B。

<图4>
5、新建一个图层,用钢笔勾出左下部暗调部分的选区,羽化10个像素后填充颜色:#481F0B。

<图5>
6、新建一个图层,用钢笔勾出左边部分暗调的选区,羽化10个像素后填充颜色:#481F0B。

<图6>
7、新建一个图层,用钢笔勾出图7所示的选区,羽化10个像素后填充颜色:#ED7922,如图7,中间部分用减淡工具涂亮一点,效果如图8。

<图7>

<图8>
8、新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充颜色:#F56636。

<图9>
9、新建一个图层,用钢笔勾出右边暗角部分的选区,羽化15个像素后填充颜色:#440C08。

<图10>
10、新建一个图层,用钢笔勾出中间高光部分的选区,羽化15个像素后填充颜色:#E56A21,效果如下图。

<图11>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#FBCE51。

<图12>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充颜色:#ECC874,混合模式改为“颜色减淡”,效果如下图。

<图13>
13、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充白色。

<图14>
14、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充红色。

<图15>
15、新建一个图层,用钢笔勾出右边高光部分的选区,羽化10个像素后填充橙色,效果如下图。

<图16>
上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年12月26日
2025年12月26日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
