DDR爱好者之家 Design By 杰米
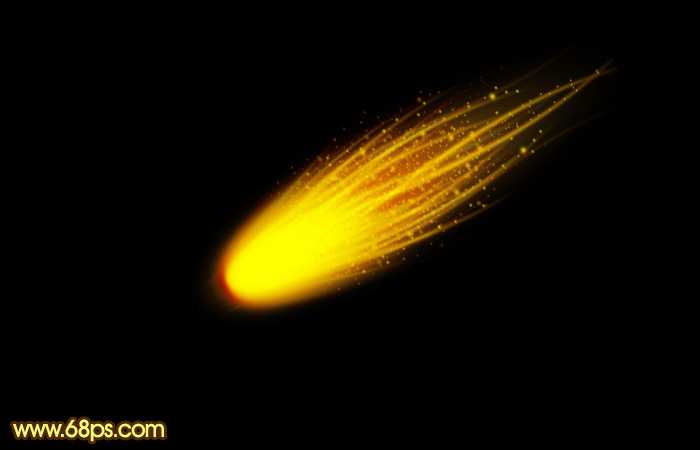
最终效果


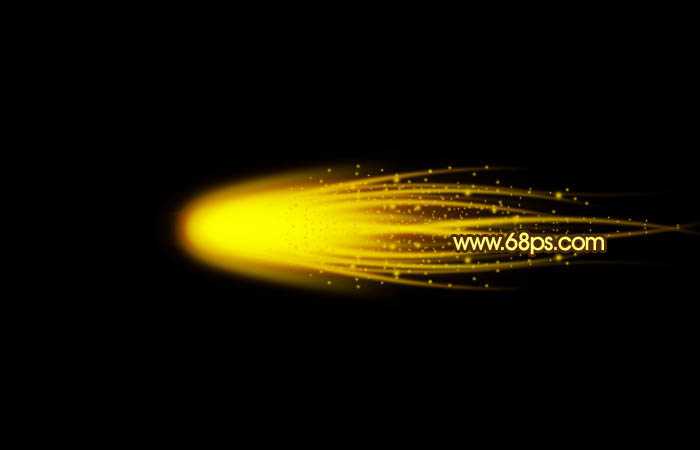
1、先来了解一下流星的大致构造,主要由三部分构成:头部的火焰,尾部的流动光束,燃烧脱落的小火焰。如下图。

<图1>
2、新建一个800 * 600像素的画布,背景填充黑色,如下图。

<图2>
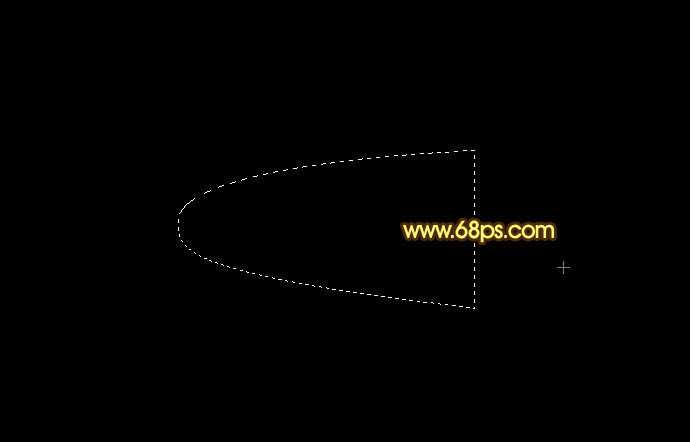
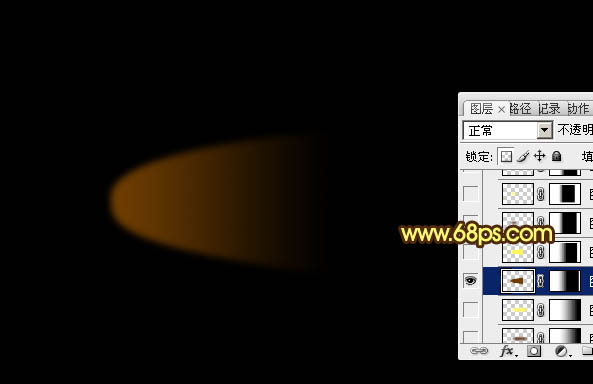
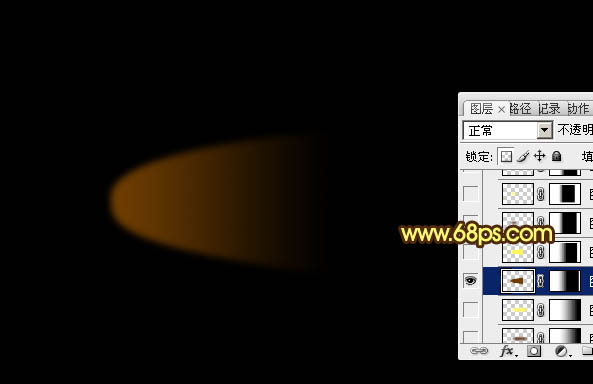
3、新建一个组,在组里新建一个图层,用钢笔勾出图3所示的选区,按Ctrl + Alt + D 羽化3个像素后填充褐色:#703E01,取消选区后添加图层蒙版,用黑色画布把尾部擦出过渡效果,如图4。

<图3>

<图4>
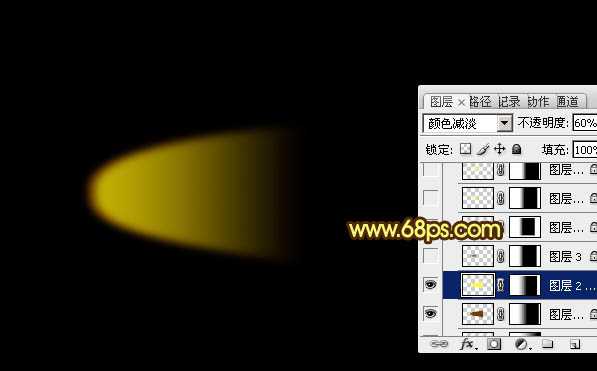
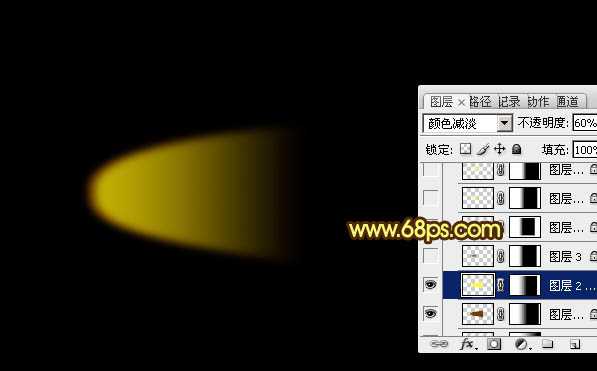
4、把当前图层复制一层,按Ctrl + T 把色块稍微缩小一点,再锁定图层不透明度,填充黄色:#FFF65C,混合模式改为“颜色减淡”,不透明度改为:60%,效果如下图。

<图5>
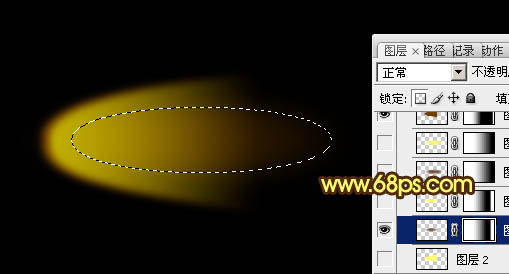
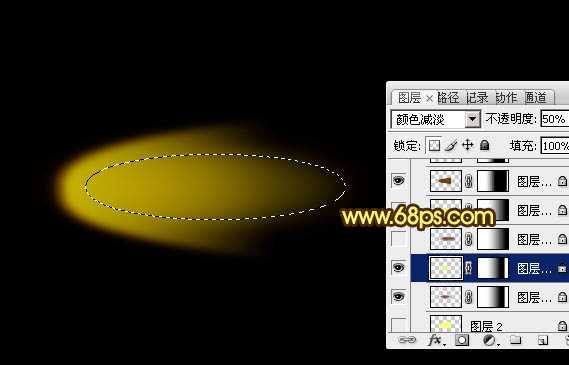
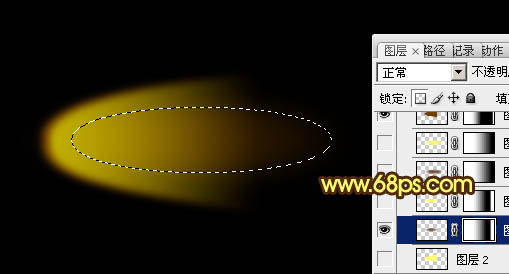
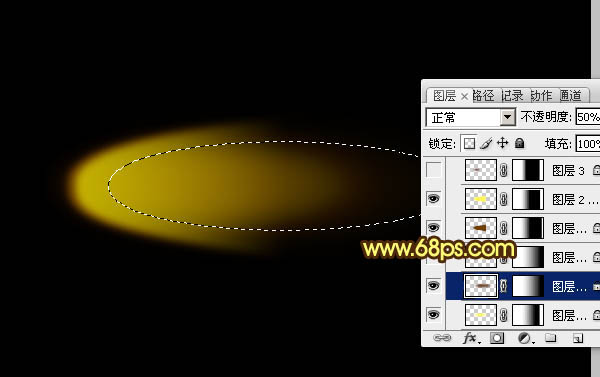
5、在本组的最下面新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化6个像素后填充褐色,取消选区后添加图层蒙版,用黑色画笔擦出尾部透明效果。

<图6>
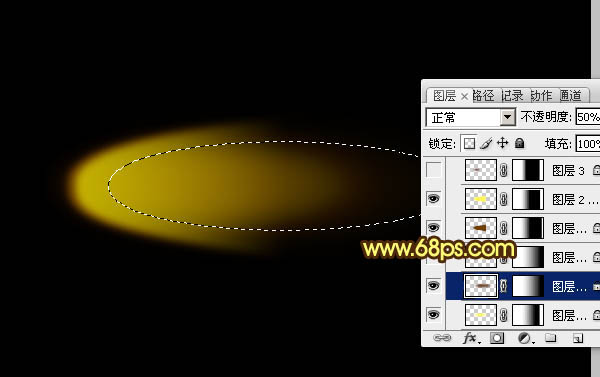
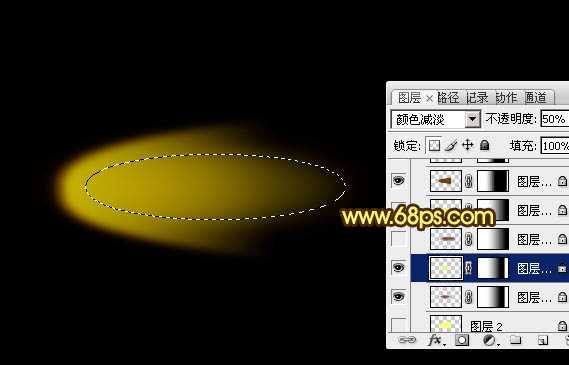
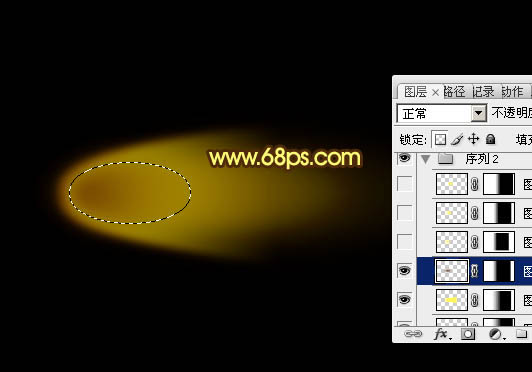
6、再把当前图层复制一层,稍微缩小一点,锁定图层不透明度后填充黄色,混合模式改为“颜色减淡”,效果如下图。

<图7>
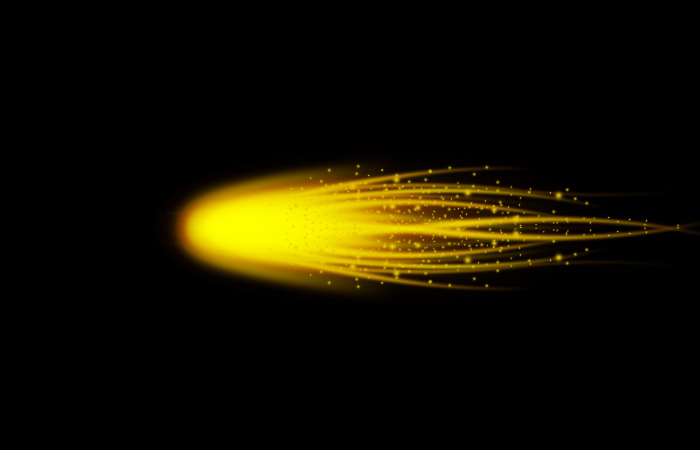
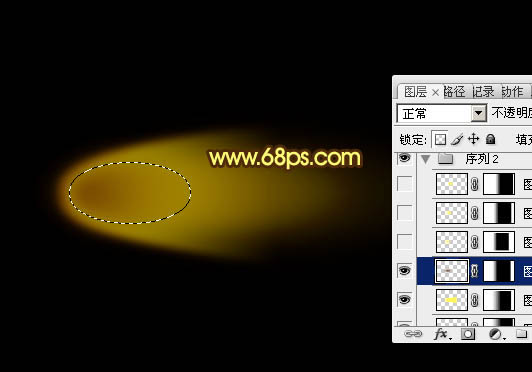
7、在组的最上面新建一个图层,同上的操作,再制作一些辅助高光,过程如图8 - 12。

<图8>

<图9>

<图10>

<图11>

<图12>
8、把当前组复制一层,混合模式改为“叠加”,把色块部分稍微缩小一点,效果如下图。

<图13>
上一页12 下一页 阅读全文


1、先来了解一下流星的大致构造,主要由三部分构成:头部的火焰,尾部的流动光束,燃烧脱落的小火焰。如下图。

<图1>
2、新建一个800 * 600像素的画布,背景填充黑色,如下图。

<图2>
3、新建一个组,在组里新建一个图层,用钢笔勾出图3所示的选区,按Ctrl + Alt + D 羽化3个像素后填充褐色:#703E01,取消选区后添加图层蒙版,用黑色画布把尾部擦出过渡效果,如图4。

<图3>

<图4>
4、把当前图层复制一层,按Ctrl + T 把色块稍微缩小一点,再锁定图层不透明度,填充黄色:#FFF65C,混合模式改为“颜色减淡”,不透明度改为:60%,效果如下图。

<图5>
5、在本组的最下面新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化6个像素后填充褐色,取消选区后添加图层蒙版,用黑色画笔擦出尾部透明效果。

<图6>
6、再把当前图层复制一层,稍微缩小一点,锁定图层不透明度后填充黄色,混合模式改为“颜色减淡”,效果如下图。

<图7>
7、在组的最上面新建一个图层,同上的操作,再制作一些辅助高光,过程如图8 - 12。

<图8>

<图9>

<图10>

<图11>

<图12>
8、把当前组复制一层,混合模式改为“叠加”,把色块部分稍微缩小一点,效果如下图。

<图13>
上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
