DDR爱好者之家 Design By 杰米
最终效果

1、新建一个800 * 600像素的画布,选择渐变工具,颜色设置如图1,由左上至右下拉出图2所示的线性渐变,如果觉得过亮可以用曲线压暗一点。

<图1>

<图2>
2、新建一个图层,用钢笔勾出心形轮廓,转为选区后填充淡黄色,效果如下图。

<图3>
3、用钢笔把不需要的部分抠出来,转为选区后按Delete 删除,只保留边缘局部即可,效果如下图。

<图4>
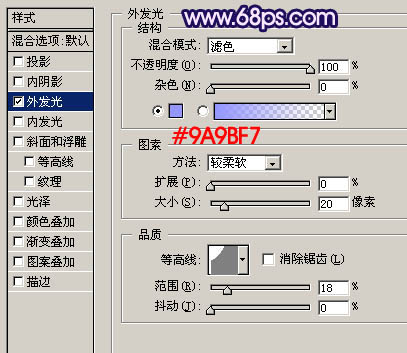
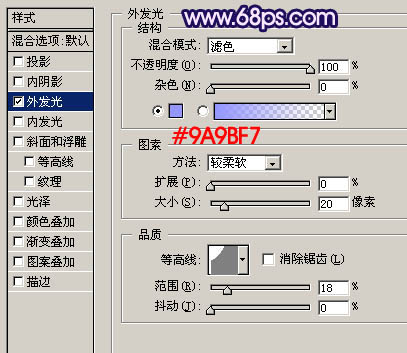
4、双击图层面板心形缩略图调出图层样式,参数设置如图5,效果如图6。

<图5>

<图6>
5、把心形图层复制一层,副本图层移到原图层下面,然后再修改图层样式,把发光数值加大,效果如图7,8。

<图7>

<图8>
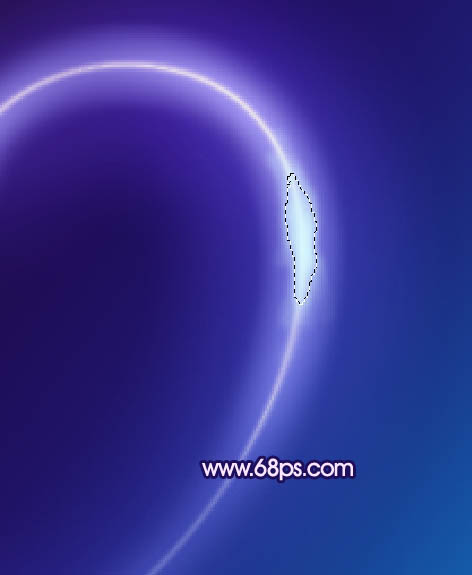
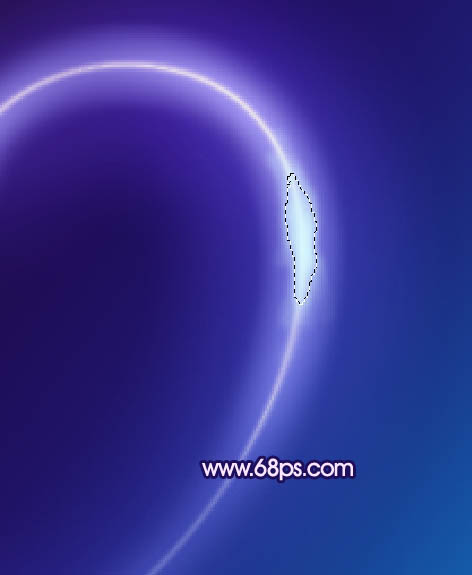
6、在图层的最上面新建一个图层,把前景颜色设置为淡蓝色,用画笔在心形右侧涂出下图所示的色块,边缘部分过渡要自然一点。

<图9>
7、用减淡工具把色块中间部分稍微涂亮一点,效果如下图。

<图10>
上一页12 下一页 阅读全文

1、新建一个800 * 600像素的画布,选择渐变工具,颜色设置如图1,由左上至右下拉出图2所示的线性渐变,如果觉得过亮可以用曲线压暗一点。

<图1>

<图2>
2、新建一个图层,用钢笔勾出心形轮廓,转为选区后填充淡黄色,效果如下图。

<图3>
3、用钢笔把不需要的部分抠出来,转为选区后按Delete 删除,只保留边缘局部即可,效果如下图。

<图4>
4、双击图层面板心形缩略图调出图层样式,参数设置如图5,效果如图6。

<图5>

<图6>
5、把心形图层复制一层,副本图层移到原图层下面,然后再修改图层样式,把发光数值加大,效果如图7,8。

<图7>

<图8>
6、在图层的最上面新建一个图层,把前景颜色设置为淡蓝色,用画笔在心形右侧涂出下图所示的色块,边缘部分过渡要自然一点。

<图9>
7、用减淡工具把色块中间部分稍微涂亮一点,效果如下图。

<图10>
上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
