DDR爱好者之家 Design By 杰米
PS版本要求:CS3及以上版本。
最终效果1

最终效果2

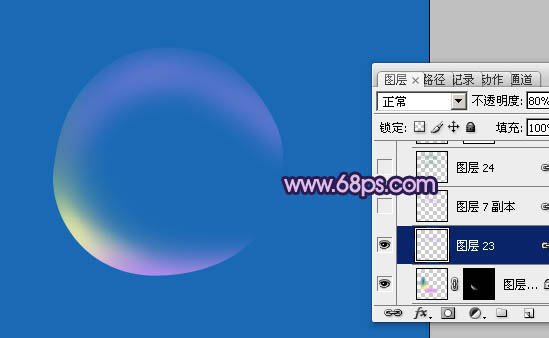
1、教程的效果都是由下面这个气泡变形出来的。制作之前先来制作气泡效果。

<图1>
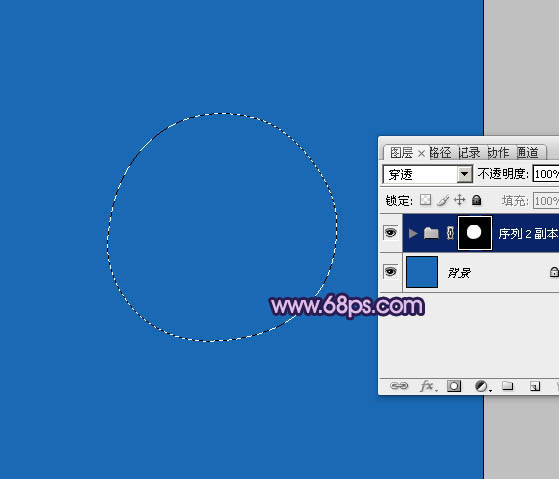
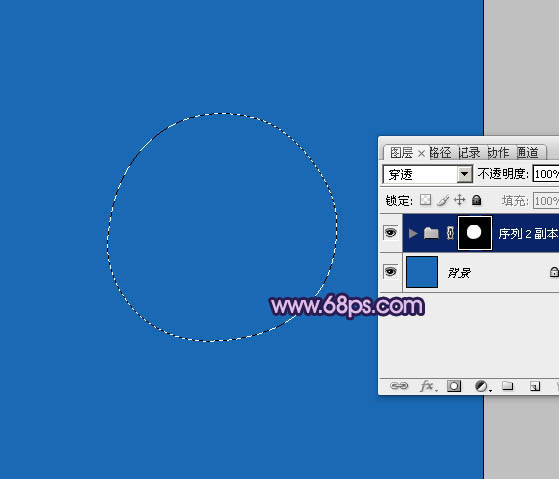
2、新建一个600 * 600像素的画布,背景填充蓝色。新建一个组,用钢笔勾出下图所示的轮廓选区,然后给当前组添加图层蒙版,如下图。

<图2>
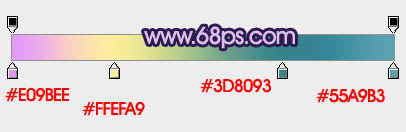
3、在组里新建一个图层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化10个像素后拉上图4所示的线性渐变色。

<图3>

<图4>
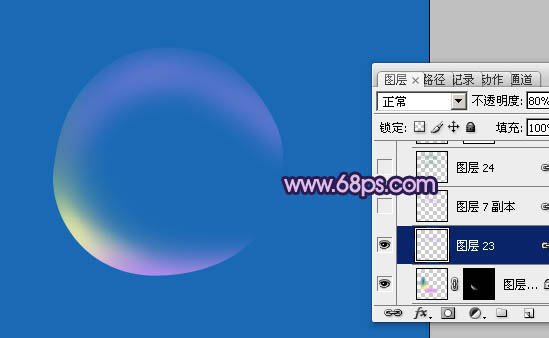
4、把当前图层复制一层,混合模式改为“强光”,不透明度改为:60%,按住Alt键添加图层蒙版,用白色画布把需要加亮的部分擦出来,如下图。

<图5>
5、同上的方法给气泡的顶部增加一些淡紫色,如下图。

<图6>
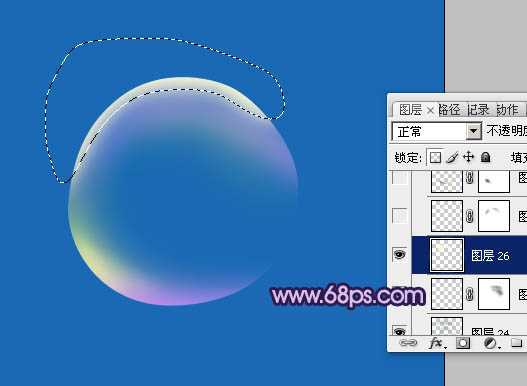
6、用钢笔勾出图7所示顶部的高光选区,羽化3个像素后填充淡黄色,边缘部分用减淡工具涂亮一点,局部再涂上一下淡绿色,效果如图8。

<图7>

<图8>
7、新建一个图层,用钢笔勾出底部高光选区,羽化1个像素后拉上之前设置的渐变色,效果如下图。

<图9>
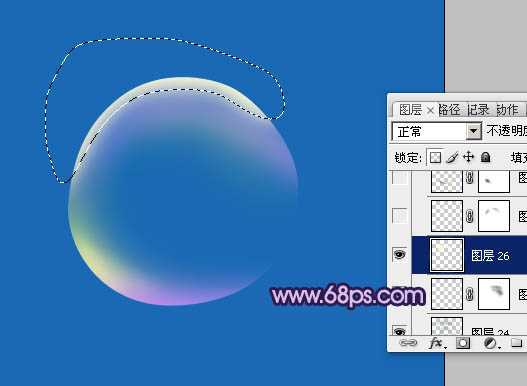
8、同上的方法再制作左右两侧的高光,大致效果如下图。

<图10>
上一页12 下一页 阅读全文
最终效果1

最终效果2

1、教程的效果都是由下面这个气泡变形出来的。制作之前先来制作气泡效果。

<图1>
2、新建一个600 * 600像素的画布,背景填充蓝色。新建一个组,用钢笔勾出下图所示的轮廓选区,然后给当前组添加图层蒙版,如下图。

<图2>
3、在组里新建一个图层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化10个像素后拉上图4所示的线性渐变色。

<图3>

<图4>
4、把当前图层复制一层,混合模式改为“强光”,不透明度改为:60%,按住Alt键添加图层蒙版,用白色画布把需要加亮的部分擦出来,如下图。

<图5>
5、同上的方法给气泡的顶部增加一些淡紫色,如下图。

<图6>
6、用钢笔勾出图7所示顶部的高光选区,羽化3个像素后填充淡黄色,边缘部分用减淡工具涂亮一点,局部再涂上一下淡绿色,效果如图8。

<图7>

<图8>
7、新建一个图层,用钢笔勾出底部高光选区,羽化1个像素后拉上之前设置的渐变色,效果如下图。

<图9>
8、同上的方法再制作左右两侧的高光,大致效果如下图。

<图10>
上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
