DDR爱好者之家 Design By 杰米
最终效果

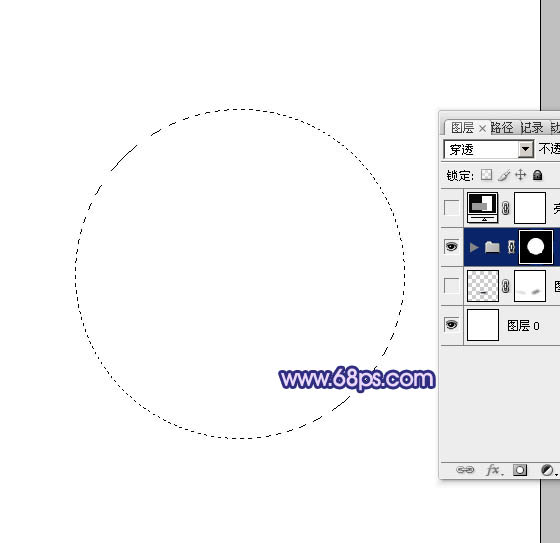
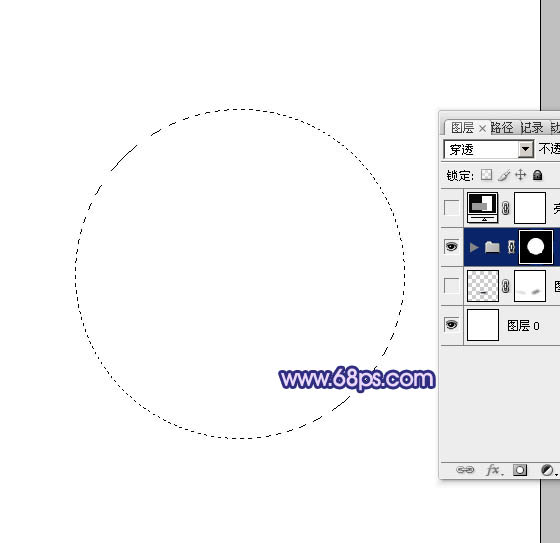
1、新建一个800 * 800像素的画布,背景选择白色。新建一个组,选择椭圆选框工具,按住Alt及Shift键拉出下图所示的正圆选区,然后给组添加蒙版,如下图。

<图1>
2、在组里新建一个图层,填充暗蓝色:#5959A7,作为底色,如下图。

<图2>
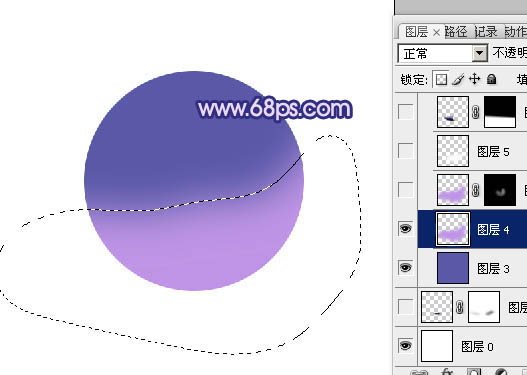
3、新建一个图层,用钢笔勾出底部的紫色区域选区,羽化25个像素后填充紫色:#BF94E6,如下图。

<图3>
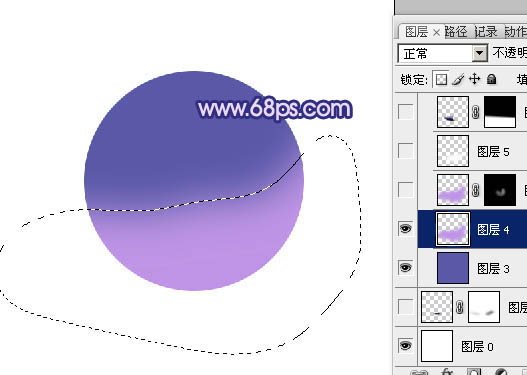
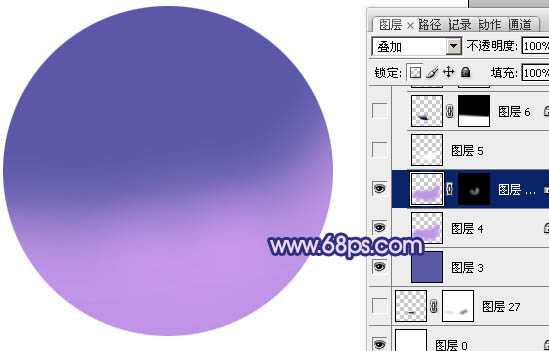
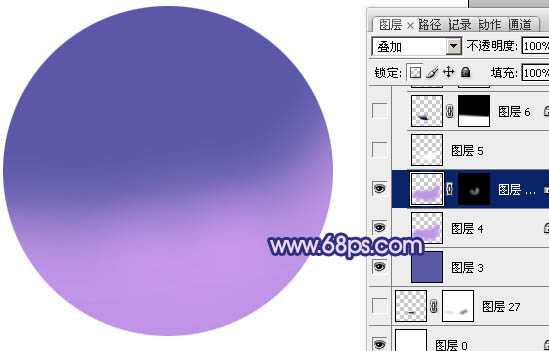
4、把当前图层复制一层,混合模式改为“叠加”,按住Alt键添加图层蒙版,用白色画布把需要加强的部分擦出来,如下图。

<图4>
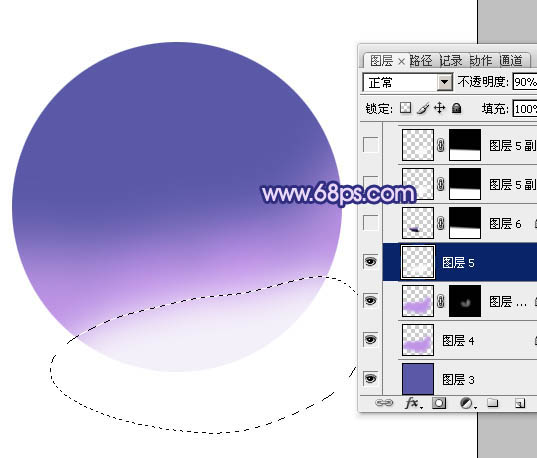
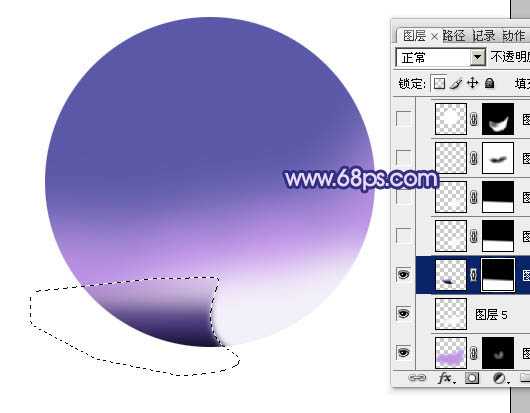
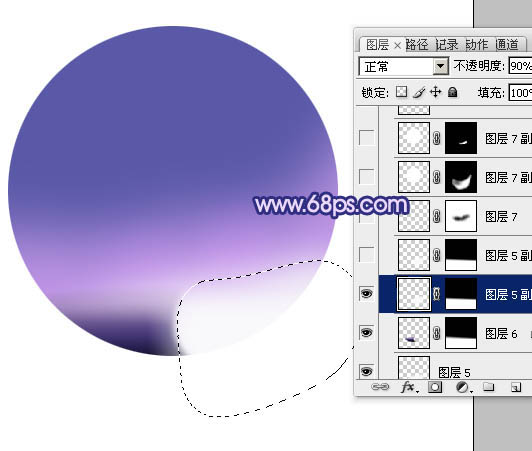
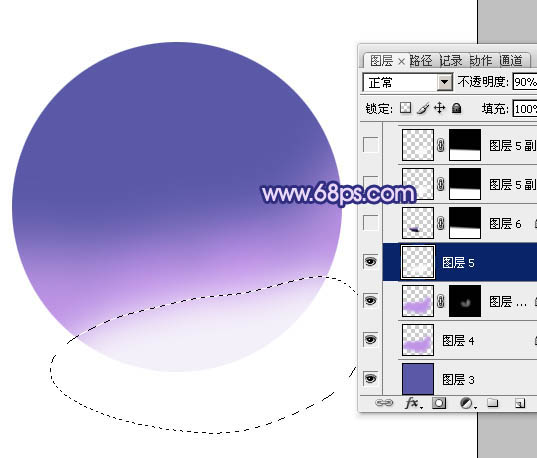
5、新建一个图层,用钢笔勾出底部的高光选区,羽化20个像素后填充白色,不透明度改为:90%,效果如下图。

<图5>
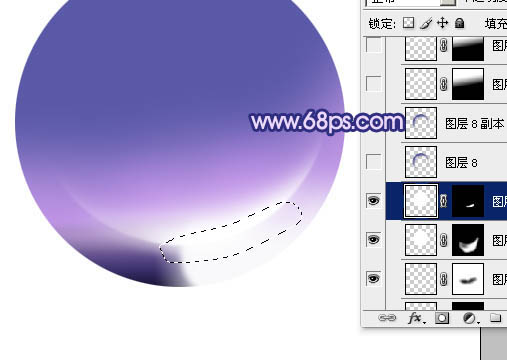
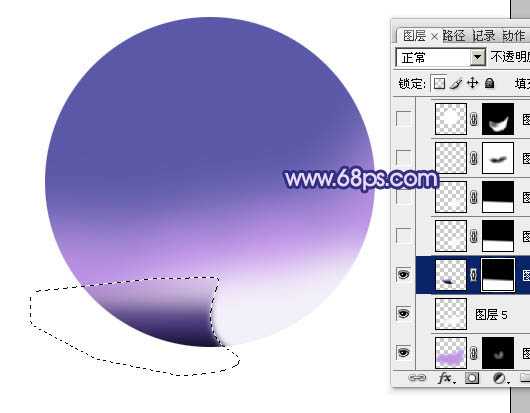
6、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后,用紫色及黑色画笔涂出左侧的暗部,取消选区后添加图层蒙版,用黑色画笔把顶部的过渡擦出来,如下图。

<图6>
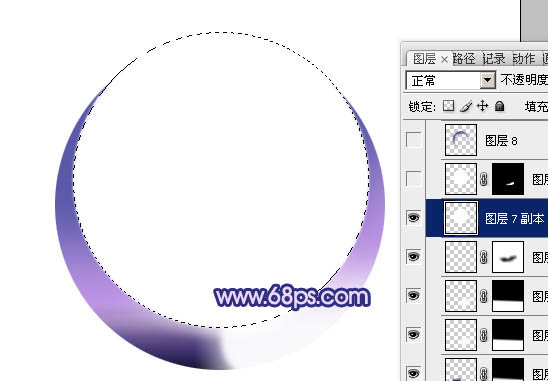
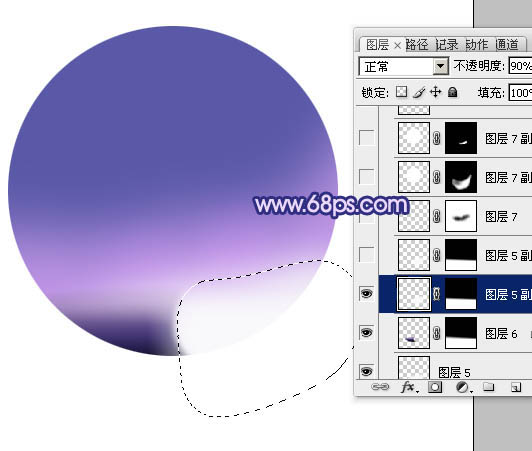
7、新建一个图层,用钢笔勾出右侧高光部分的选区,羽化3个像素后填充白色,取消选区后添加图层蒙版,用黑色画笔把顶部的过渡擦出来,不透明度改为:90%,效果如下图。

<图7>
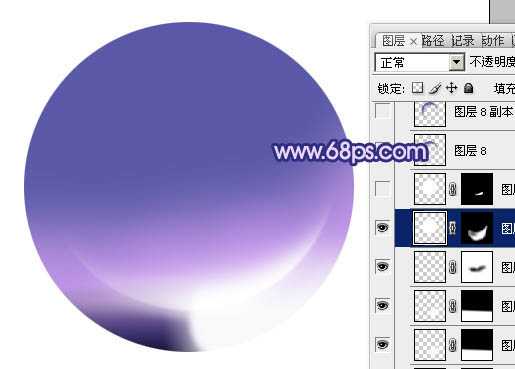
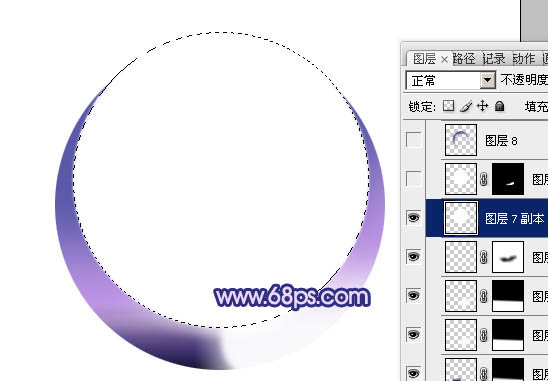
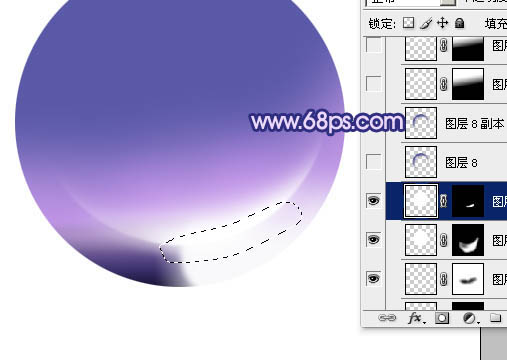
8、新建一个图层,用钢笔勾出下图所示的选区,羽化4个像素后填充白色。取消选区后加上图层蒙版,用黑色画笔涂抹一下边缘,如下图。

<图8>
9、新建一个图层,用椭圆选框工具拉出图9所示的正圆选区,填充白色。取消选区后按住Alt键添加图层蒙版,用白色画笔把底部高光擦出来,效果如图10。

<图9>

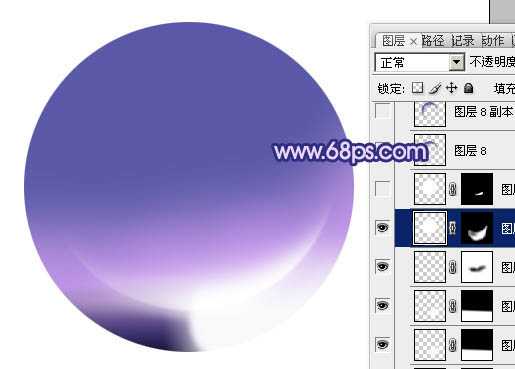
<图10>
10、把当前图层复制一层,把蒙版填充黑色,用白色画笔把底部擦出来,如下图。

<图11>
上一页12 下一页 阅读全文

1、新建一个800 * 800像素的画布,背景选择白色。新建一个组,选择椭圆选框工具,按住Alt及Shift键拉出下图所示的正圆选区,然后给组添加蒙版,如下图。

<图1>
2、在组里新建一个图层,填充暗蓝色:#5959A7,作为底色,如下图。

<图2>
3、新建一个图层,用钢笔勾出底部的紫色区域选区,羽化25个像素后填充紫色:#BF94E6,如下图。

<图3>
4、把当前图层复制一层,混合模式改为“叠加”,按住Alt键添加图层蒙版,用白色画布把需要加强的部分擦出来,如下图。

<图4>
5、新建一个图层,用钢笔勾出底部的高光选区,羽化20个像素后填充白色,不透明度改为:90%,效果如下图。

<图5>
6、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后,用紫色及黑色画笔涂出左侧的暗部,取消选区后添加图层蒙版,用黑色画笔把顶部的过渡擦出来,如下图。

<图6>
7、新建一个图层,用钢笔勾出右侧高光部分的选区,羽化3个像素后填充白色,取消选区后添加图层蒙版,用黑色画笔把顶部的过渡擦出来,不透明度改为:90%,效果如下图。

<图7>
8、新建一个图层,用钢笔勾出下图所示的选区,羽化4个像素后填充白色。取消选区后加上图层蒙版,用黑色画笔涂抹一下边缘,如下图。

<图8>
9、新建一个图层,用椭圆选框工具拉出图9所示的正圆选区,填充白色。取消选区后按住Alt键添加图层蒙版,用白色画笔把底部高光擦出来,效果如图10。

<图9>

<图10>
10、把当前图层复制一层,把蒙版填充黑色,用白色画笔把底部擦出来,如下图。

<图11>
上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
