DDR爱好者之家 Design By 杰米
最终效果

1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、先来刻画头部,大致的轮廓如下图,勾路径的时候需要分为上下两部分。

<图3>
3、新建一个组,命名为“头部2”,在组里新建一个图层,用钢笔勾出下部头部的轮廓选区,如图5,然后选择渐变工具,颜色设置如图4,由左至右拉出图5所示的线性渐变。

<图4>

<图5>
4、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层新建一个图层。为什么要新建两个图层?其实很简单,因为第一个图层创建剪贴蒙版后,我们在它下面新建的图层都会直接默认添加剪贴蒙版。
把头部左前方局部放大,用钢笔勾出图6所示的选区,然后选择渐变工具,颜色设置如图7,由左至右拉出图8所示线性渐变,左边缘部分,用画笔涂上一点褐色。

<图6>

<图7>

<图8>
5、新建一个图层,用钢笔勾出下图所示的选区,填充黄色,然后把前景颜色设置为橙色,用画笔把边缘及顶部涂上暗调,如下图。

<图9>
6、新建一个图层,用钢笔勾出下图所示的选区,填充橙黄色,局部用画笔涂上暗部和高光。也可以用渐变来做,不过渐变不够灵活,转弯部分渐变不好控制。

<图10>
7、新建一个图层,同上的方法勾出中间边缘的选区,填充褐色,高光部分用画笔涂上橙黄色。

<图11>
8、新建一个图层,用钢笔勾出下图所示的选区,然后填充橙黄色,高光部分涂上黄色。

<图12>
9、新建一个图层,用钢笔勾出下图所示的选区,填充黄色,暗部用画笔涂上黄褐色。

<图13>
10、口腔部分的处理方法同上,效果如下图。

<图14>
11、新建一个图层,同上的方法做出顶部的暗部,这一部分整体效果基本完成。

<图15>
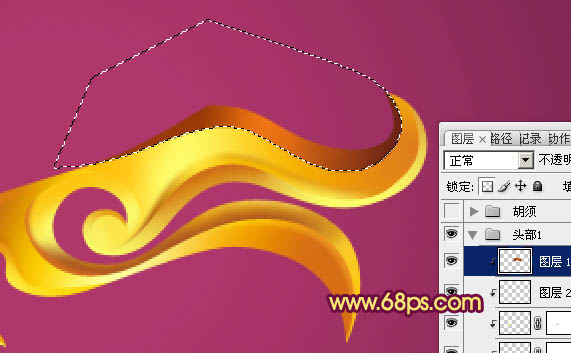
12、在当前组下面新建一个组,命名为“头部1”,新建一个图层,用钢笔勾出轮廓,拉上渐变色,大致效果如下图。

<图16>
13、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,先来制作底部的立体面。用钢笔勾出选区后填充黄色,暗部用画笔涂上黄褐色。

<图17>
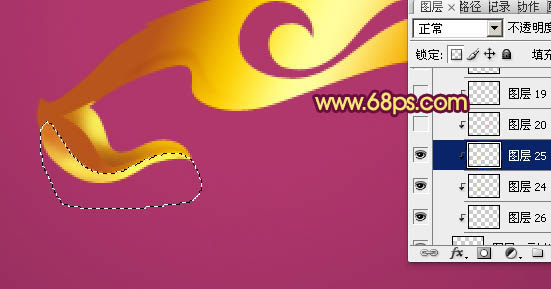
14、新建一个图层,用钢笔勾出下图所示的选区,用褐色画笔涂出暗部。

<图18>
上一页12 下一页 阅读全文

1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、先来刻画头部,大致的轮廓如下图,勾路径的时候需要分为上下两部分。

<图3>
3、新建一个组,命名为“头部2”,在组里新建一个图层,用钢笔勾出下部头部的轮廓选区,如图5,然后选择渐变工具,颜色设置如图4,由左至右拉出图5所示的线性渐变。

<图4>

<图5>
4、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层新建一个图层。为什么要新建两个图层?其实很简单,因为第一个图层创建剪贴蒙版后,我们在它下面新建的图层都会直接默认添加剪贴蒙版。
把头部左前方局部放大,用钢笔勾出图6所示的选区,然后选择渐变工具,颜色设置如图7,由左至右拉出图8所示线性渐变,左边缘部分,用画笔涂上一点褐色。

<图6>

<图7>

<图8>
5、新建一个图层,用钢笔勾出下图所示的选区,填充黄色,然后把前景颜色设置为橙色,用画笔把边缘及顶部涂上暗调,如下图。

<图9>
6、新建一个图层,用钢笔勾出下图所示的选区,填充橙黄色,局部用画笔涂上暗部和高光。也可以用渐变来做,不过渐变不够灵活,转弯部分渐变不好控制。

<图10>
7、新建一个图层,同上的方法勾出中间边缘的选区,填充褐色,高光部分用画笔涂上橙黄色。

<图11>
8、新建一个图层,用钢笔勾出下图所示的选区,然后填充橙黄色,高光部分涂上黄色。

<图12>
9、新建一个图层,用钢笔勾出下图所示的选区,填充黄色,暗部用画笔涂上黄褐色。

<图13>
10、口腔部分的处理方法同上,效果如下图。

<图14>
11、新建一个图层,同上的方法做出顶部的暗部,这一部分整体效果基本完成。

<图15>
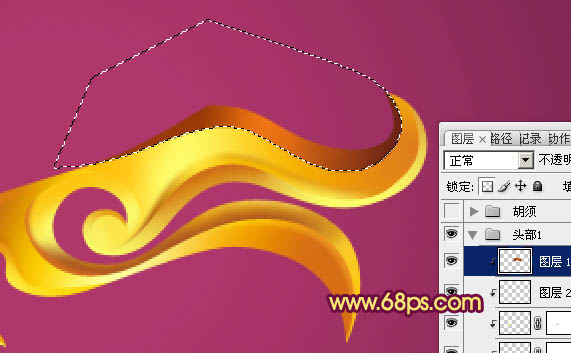
12、在当前组下面新建一个组,命名为“头部1”,新建一个图层,用钢笔勾出轮廓,拉上渐变色,大致效果如下图。

<图16>
13、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,先来制作底部的立体面。用钢笔勾出选区后填充黄色,暗部用画笔涂上黄褐色。

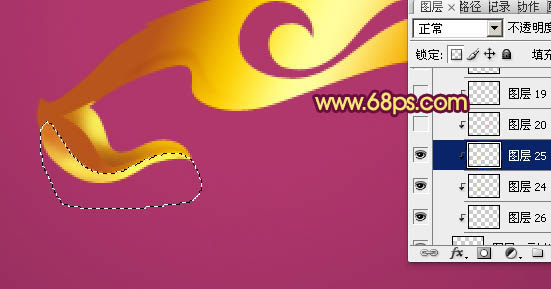
<图17>
14、新建一个图层,用钢笔勾出下图所示的选区,用褐色画笔涂出暗部。

<图18>
上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
