DDR爱好者之家 Design By 杰米
最终效果

1、新建一个1024 * 768像素的文档,背景填充黑色,如下图。

<图1>
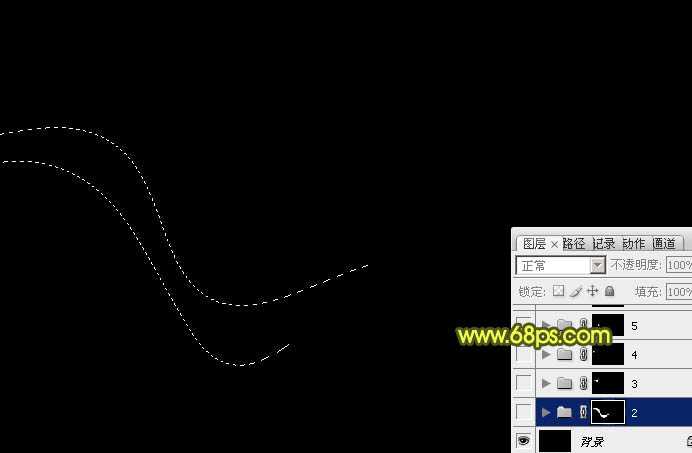
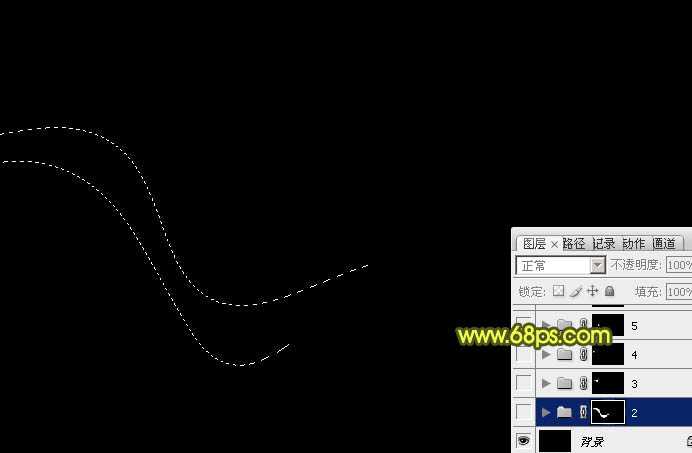
2、光束虽然是整条的,不过制作的时候需要分段来完成。先来制作第一段。新建一个组,用钢笔勾出下图所示的选区,给组添加蒙版。

<图2>
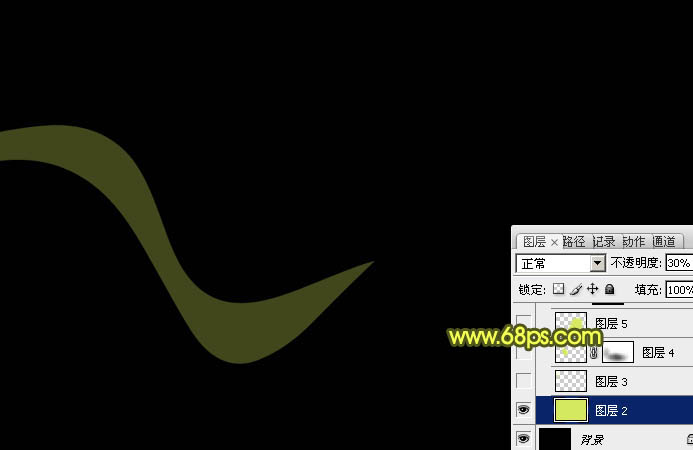
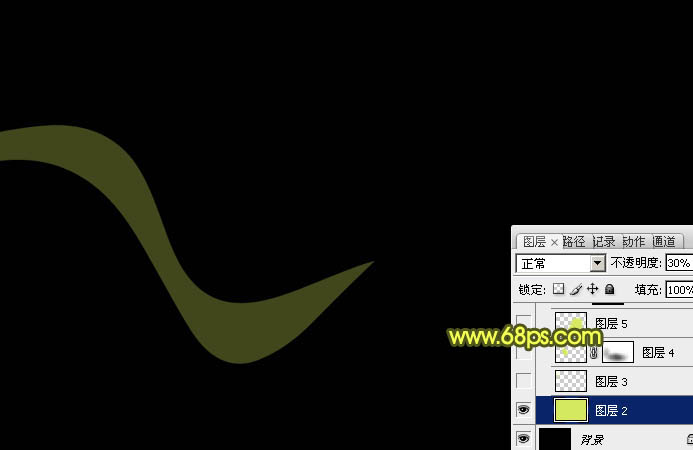
3、在组里新建一个图层,把前景颜色设置为黄绿色:#D6E85F,然后填充前景色(后面填充的颜色都一样),图层不透明度改为:30%,效果如下图。

<图3>
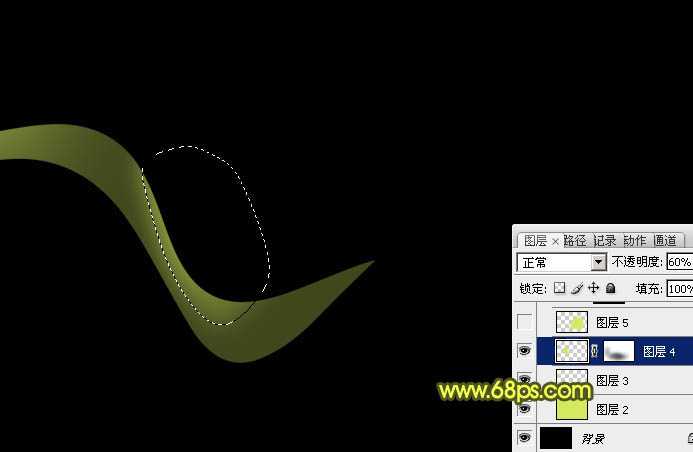
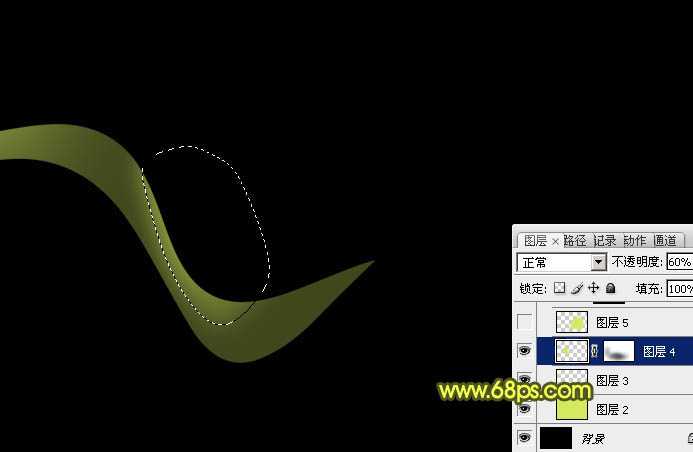
4、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充同上的黄绿色,再把图层不透明度改为:60%。左部顶端也同样的方法填色。

<图4>
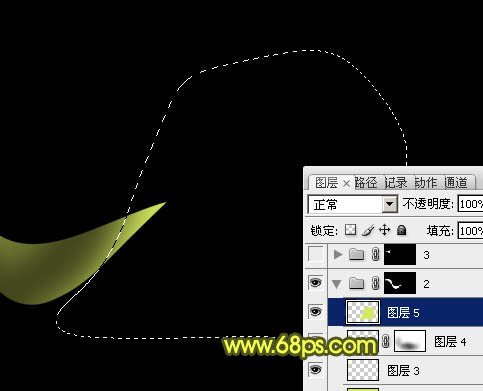
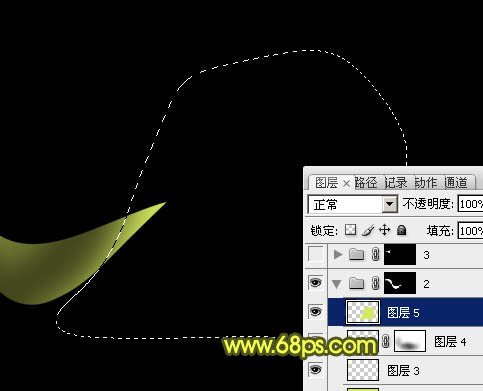
5、新建一个图层,用钢笔勾出右侧部分的高光选区,羽化10个像素后填充前景色。

<图5>
6、底色基本已经做好,再来制作叠加部分的。新建一个组,用钢笔勾出下图所示的选区,给组添加蒙版。

<图6>
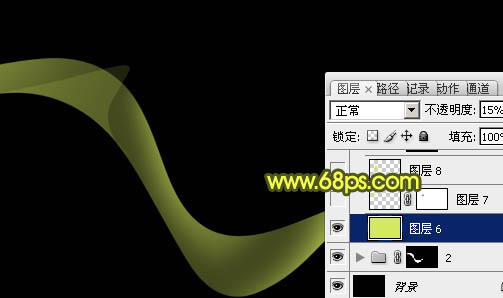
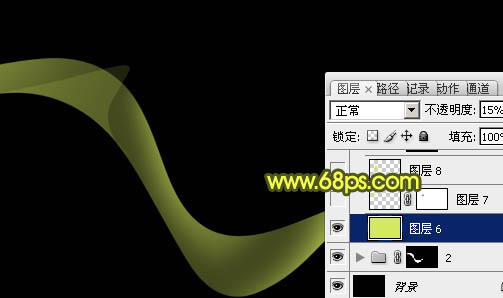
7、在组里新建一个图层,填充前景色,不透明度改为:15%,效果如下图。

<图7>
8、用钢笔勾出左侧边缘的高光选区,羽化3个像素后填充前景色。

<图8>
9、新建一个图层,用钢笔勾出底部高光选区羽化2个像素后填充前景色,不透明度改为:40%。

<图9>
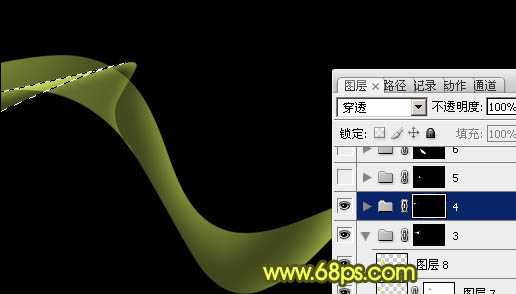
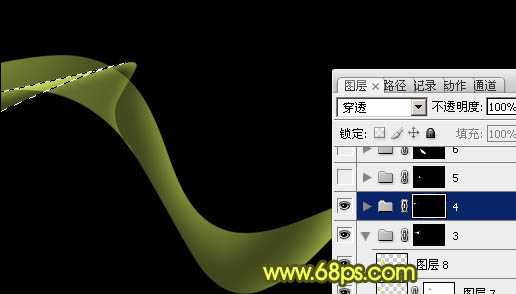
10、新建一个组,用钢笔勾出第三段光束选区,给组添加蒙版。

<图10>
上一页12 下一页 阅读全文

1、新建一个1024 * 768像素的文档,背景填充黑色,如下图。

<图1>
2、光束虽然是整条的,不过制作的时候需要分段来完成。先来制作第一段。新建一个组,用钢笔勾出下图所示的选区,给组添加蒙版。

<图2>
3、在组里新建一个图层,把前景颜色设置为黄绿色:#D6E85F,然后填充前景色(后面填充的颜色都一样),图层不透明度改为:30%,效果如下图。

<图3>
4、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充同上的黄绿色,再把图层不透明度改为:60%。左部顶端也同样的方法填色。

<图4>
5、新建一个图层,用钢笔勾出右侧部分的高光选区,羽化10个像素后填充前景色。

<图5>
6、底色基本已经做好,再来制作叠加部分的。新建一个组,用钢笔勾出下图所示的选区,给组添加蒙版。

<图6>
7、在组里新建一个图层,填充前景色,不透明度改为:15%,效果如下图。

<图7>
8、用钢笔勾出左侧边缘的高光选区,羽化3个像素后填充前景色。

<图8>
9、新建一个图层,用钢笔勾出底部高光选区羽化2个像素后填充前景色,不透明度改为:40%。

<图9>
10、新建一个组,用钢笔勾出第三段光束选区,给组添加蒙版。

<图10>
上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年02月23日
2025年02月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
