DDR爱好者之家 Design By 杰米
本教程主要使用Photoshop设计梦幻炫彩的艺术光线背景,在这篇教程中,我将告诉你,怎样使用图片,一些2D元素和3D渲染来制作一个真实的流体效果。你可以将它使用在其他数码艺术创作中去。画面的背景是我前些日子乱涂出来的一些线条。通过这篇教程的学习,将会对你的技术有所提高,你也可以试着在项目制作中用上这几招。
Per Gustafsson 告诉你怎么用3D,2D还有照片元素来绘制一幅绚丽的画面。


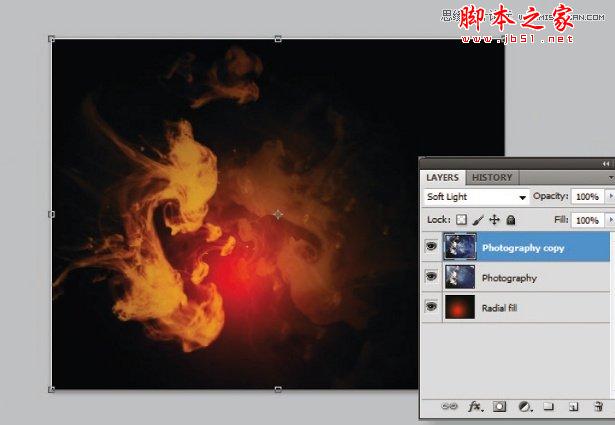
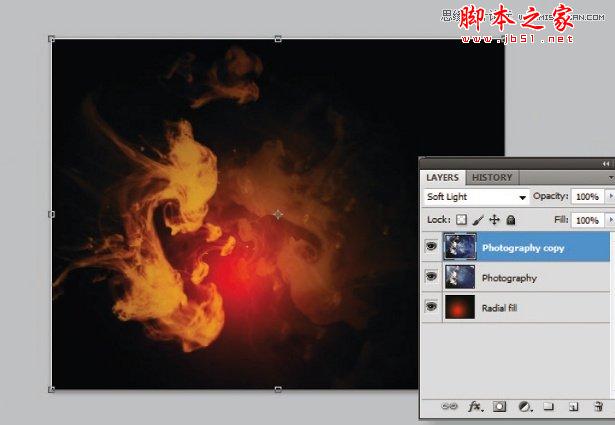
01 在PS中新建一个文档,在图层中首先要创建一个渐变的光。这会让所有在上面的图层元素变得清晰,不管你用了怎样的图层效果。在舞台上加入这样的光晕效果,你可以用笔刷绘制出来或者直接用圆形工具绘制一个,然后羽化边缘。

02 现在拖入一张油墨滴入水中的图片。如果你想让图片变得更加有数字感,你可以ctrl+l来调整下色阶。如果你曝光过度你可以调整下黑白的值,因为这图片将会被用做底纹。

03 复制这个图层然后将混合模式设置为柔光或是叠加。调整下透明度和位置,但不要合并他们,不然你将会丢失已采用的混合效果。

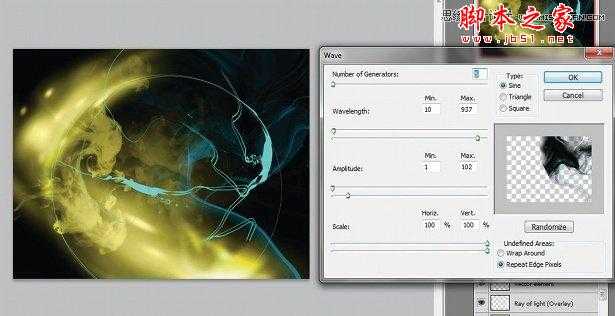
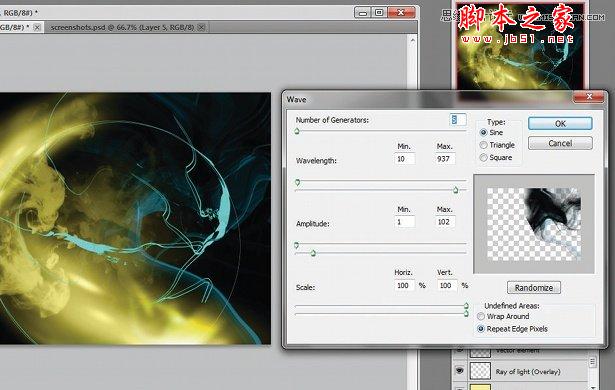
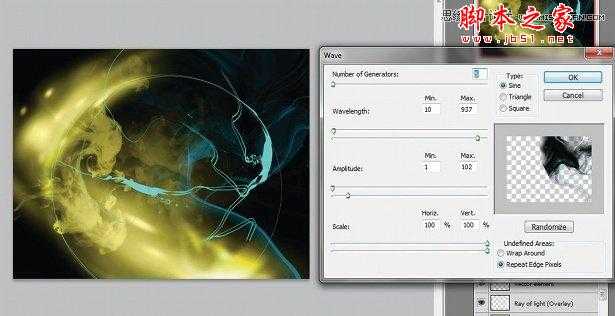
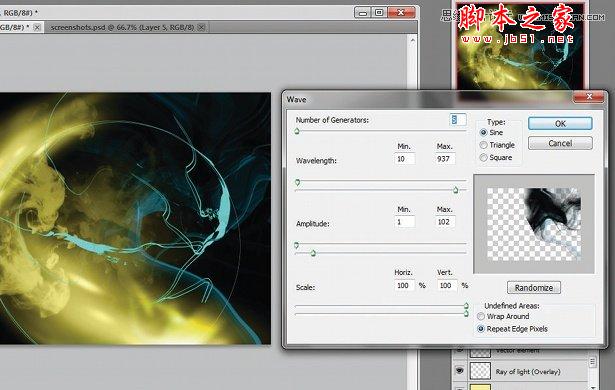
04 在一个新的图层加入一些亮光效果,你可以用笔刷绘制然后给一点模糊。使用扭曲的波纹滤镜来增添一些动感。

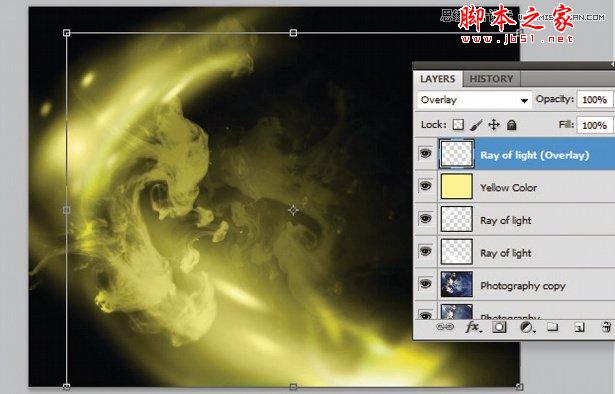
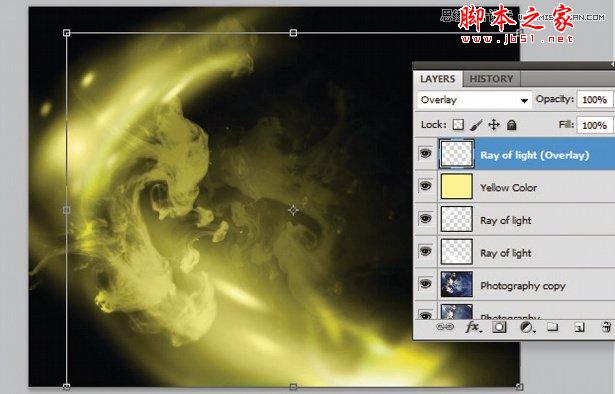
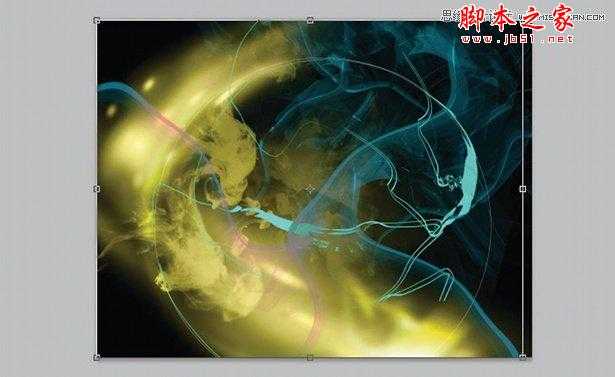
05 加入一个颜色层,混合样式为颜色,透明度为80%。下一步,复制我们第四步所做的图层然后将混合模式改为颜色简单或者强光,来制作发光效果。当然如果效果不好,你还能设置下亮度。

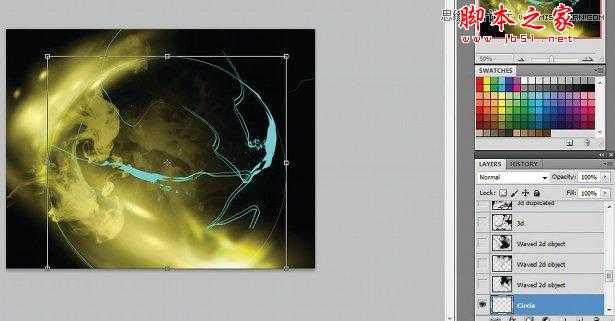
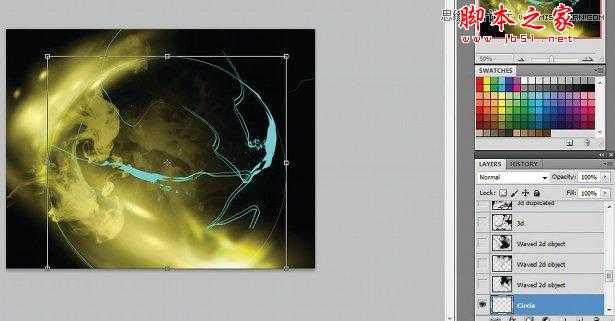
06 在所有图层上方新建一个。用钢笔工具描绘路径,使用蓝色来创建画面的对比和层次感。你可以根据画面的动感趋势绘制一个圆,来帮助你给予画面一个视觉中心。如果以后你还想加入其他元素,这个图层还能做一个参考图层。

07 把上一步制作的图层复制一层,然后加入一些波纹和模糊(滤镜,扭曲,波纹)。然后将它们合并起来加入动态模糊效果,这样就很容易的作出动态效果了。你可以通过历史记录面板来尝试不同的效果。

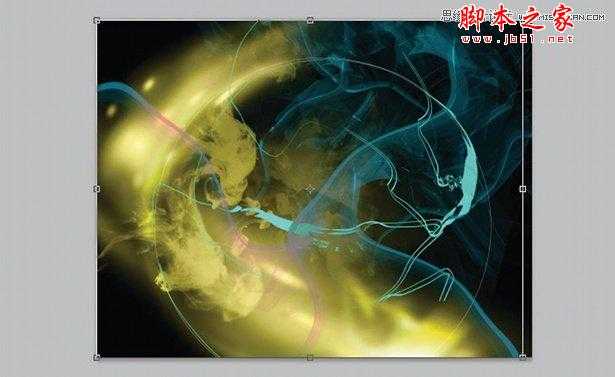
08 复制图层,然后通过变换工具来调整画面。改变图层的排序和透明度来增加层次感。你也可以放大缩小,或者是改变混合样式来制作出丰富的画面。

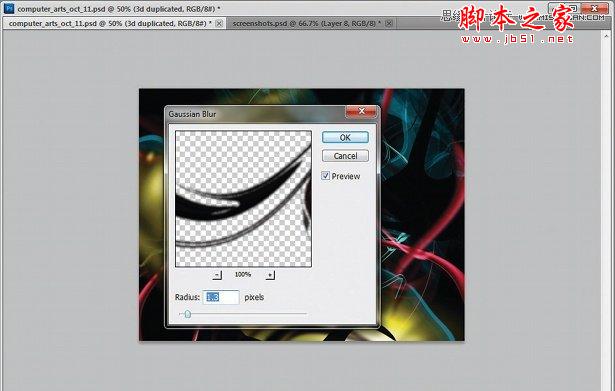
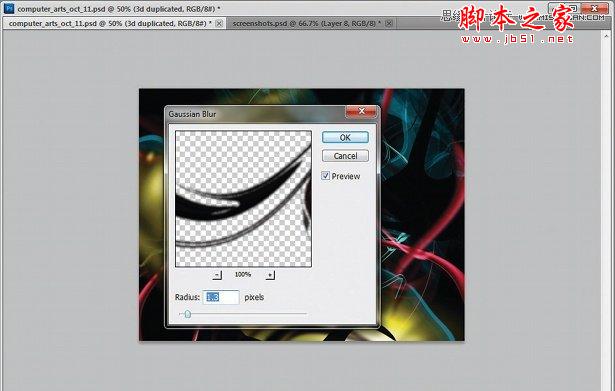
09 这里,我导入了一个简单的3D渲染的透明图片。首先变换下到小,然后放在图层最上方,加上高斯模糊滤镜,来让它看起来有透视的感觉。

10 动态模糊滤镜,能够创造出真实的模糊效果。复制一小部分的白线,然后加上动态模糊滤镜。再次复制他们,然后加上扭曲中的切变滤镜。通过不断的尝试后,你可以获得一个非常不错的动态效果。

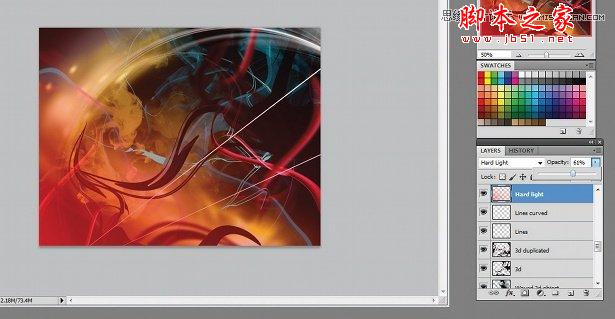
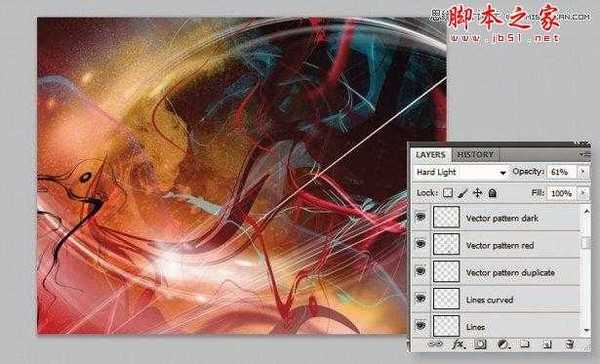
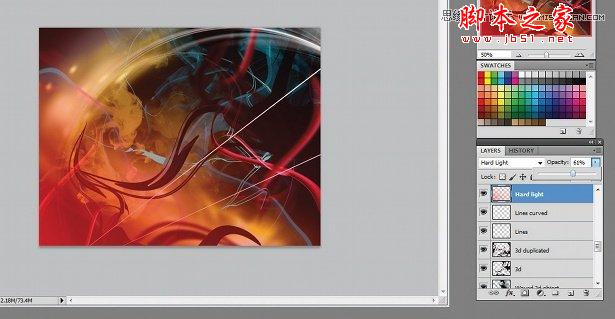
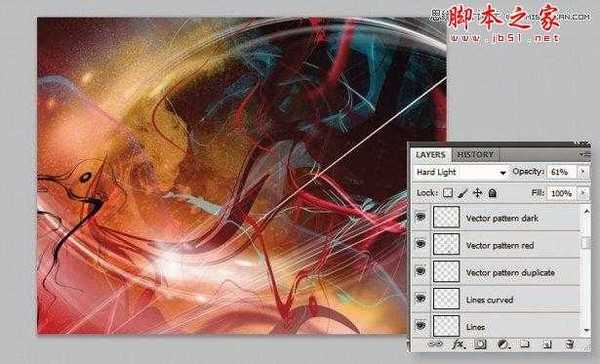
11 接下来是我常用的一个手法,给一个模糊的图层以“强光”的混合模式,再将透明度改低。这样能够给画面一个整体色调,有种复古相机的感觉。在快要完成的时候这么做,效果更加好的说。

12 如果你觉得画面中的元素太杂乱了。你可以选择一些带光的图层,复制他们。将他们复制成一个图层,然后变换这个新的图层ctrl+t。依然按照圆形和视觉中心区域来做变换。你可以试着排列你的图层,隐藏一些元素,然后反衬出其他的元素。

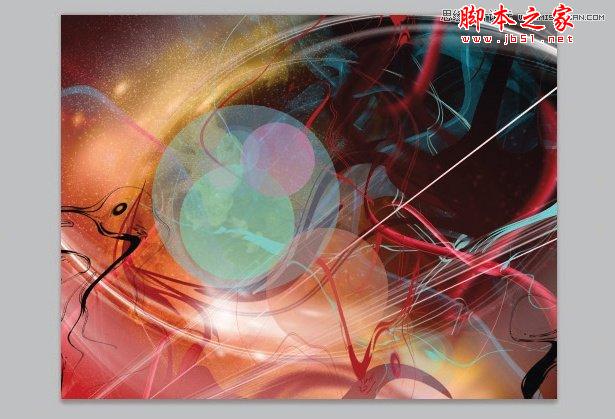
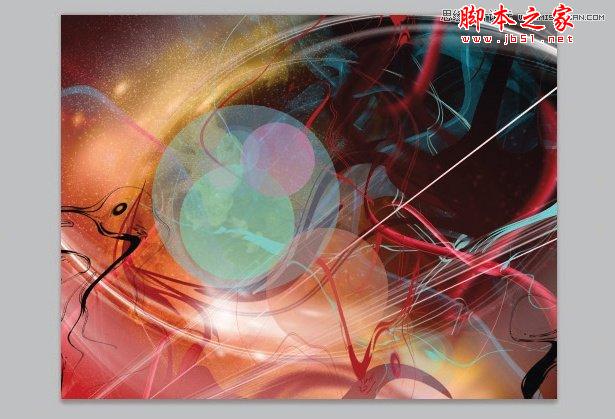
13 然后我加入了一些圆形来打破混乱的局面。这很简单,你能在一个绚丽的背景上加上一个LOGO。

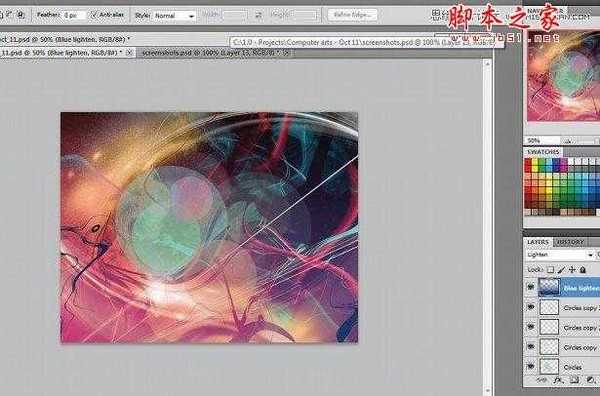
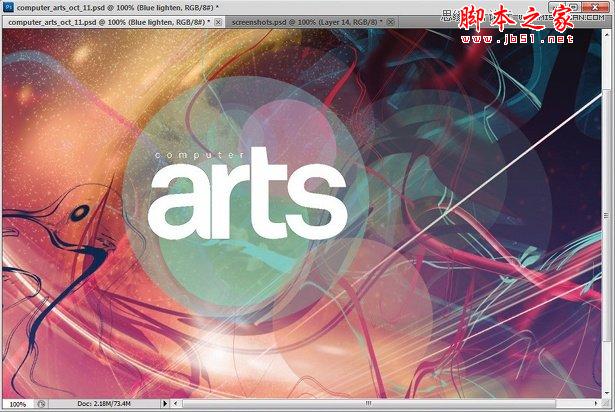
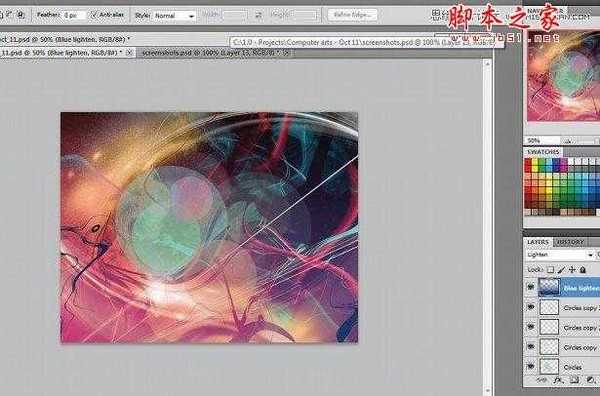
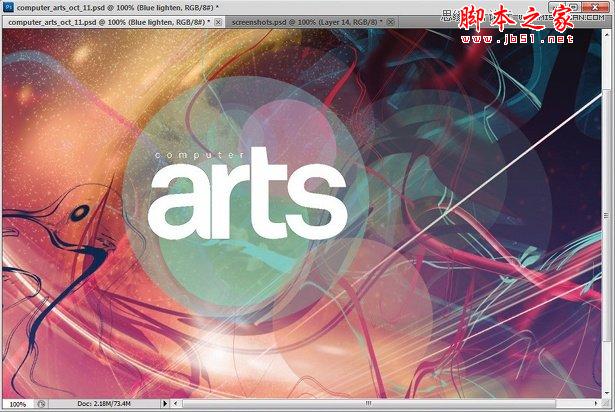
14 调整你的配色方案来使画面和谐,我这里用了一个蓝色渐变,在所有图层的最顶端,混合模式改为柔光,降低透明度。你可以多复制几个LOGO图形,来体现丰富的画面。最后打上LOGO文字。

15 最后一步就是将所有图层合并,然后调整下色相和饱和度,使画面色调完整统一。
Per Gustafsson 告诉你怎么用3D,2D还有照片元素来绘制一幅绚丽的画面。


01 在PS中新建一个文档,在图层中首先要创建一个渐变的光。这会让所有在上面的图层元素变得清晰,不管你用了怎样的图层效果。在舞台上加入这样的光晕效果,你可以用笔刷绘制出来或者直接用圆形工具绘制一个,然后羽化边缘。

02 现在拖入一张油墨滴入水中的图片。如果你想让图片变得更加有数字感,你可以ctrl+l来调整下色阶。如果你曝光过度你可以调整下黑白的值,因为这图片将会被用做底纹。

03 复制这个图层然后将混合模式设置为柔光或是叠加。调整下透明度和位置,但不要合并他们,不然你将会丢失已采用的混合效果。

04 在一个新的图层加入一些亮光效果,你可以用笔刷绘制然后给一点模糊。使用扭曲的波纹滤镜来增添一些动感。

05 加入一个颜色层,混合样式为颜色,透明度为80%。下一步,复制我们第四步所做的图层然后将混合模式改为颜色简单或者强光,来制作发光效果。当然如果效果不好,你还能设置下亮度。

06 在所有图层上方新建一个。用钢笔工具描绘路径,使用蓝色来创建画面的对比和层次感。你可以根据画面的动感趋势绘制一个圆,来帮助你给予画面一个视觉中心。如果以后你还想加入其他元素,这个图层还能做一个参考图层。

07 把上一步制作的图层复制一层,然后加入一些波纹和模糊(滤镜,扭曲,波纹)。然后将它们合并起来加入动态模糊效果,这样就很容易的作出动态效果了。你可以通过历史记录面板来尝试不同的效果。

08 复制图层,然后通过变换工具来调整画面。改变图层的排序和透明度来增加层次感。你也可以放大缩小,或者是改变混合样式来制作出丰富的画面。

09 这里,我导入了一个简单的3D渲染的透明图片。首先变换下到小,然后放在图层最上方,加上高斯模糊滤镜,来让它看起来有透视的感觉。

10 动态模糊滤镜,能够创造出真实的模糊效果。复制一小部分的白线,然后加上动态模糊滤镜。再次复制他们,然后加上扭曲中的切变滤镜。通过不断的尝试后,你可以获得一个非常不错的动态效果。

11 接下来是我常用的一个手法,给一个模糊的图层以“强光”的混合模式,再将透明度改低。这样能够给画面一个整体色调,有种复古相机的感觉。在快要完成的时候这么做,效果更加好的说。

12 如果你觉得画面中的元素太杂乱了。你可以选择一些带光的图层,复制他们。将他们复制成一个图层,然后变换这个新的图层ctrl+t。依然按照圆形和视觉中心区域来做变换。你可以试着排列你的图层,隐藏一些元素,然后反衬出其他的元素。

13 然后我加入了一些圆形来打破混乱的局面。这很简单,你能在一个绚丽的背景上加上一个LOGO。

14 调整你的配色方案来使画面和谐,我这里用了一个蓝色渐变,在所有图层的最顶端,混合模式改为柔光,降低透明度。你可以多复制几个LOGO图形,来体现丰富的画面。最后打上LOGO文字。

15 最后一步就是将所有图层合并,然后调整下色相和饱和度,使画面色调完整统一。
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月24日
2025年02月24日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
