DDR爱好者之家 Design By 杰米
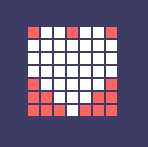
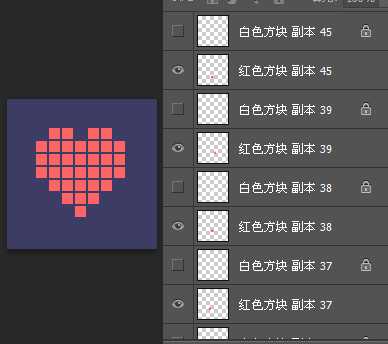
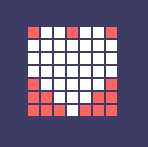
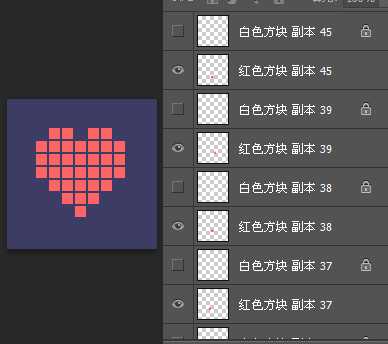
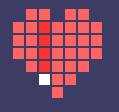
先看看效果吧:

来试试吧。
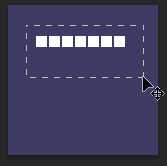
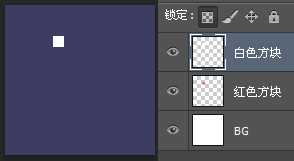
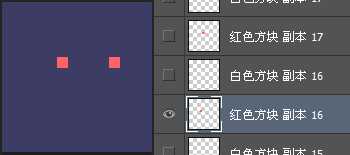
1.新建一个文件,大小150*150.然后新建一个图层,命名为"红色方块",选择矩形选框工具,设置选项如下:











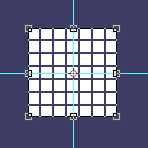
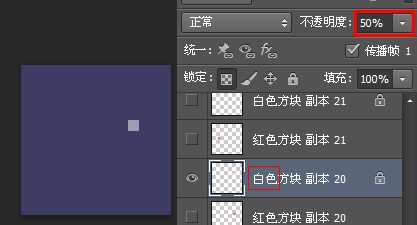
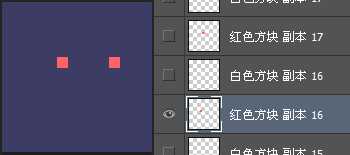
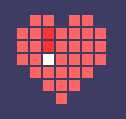
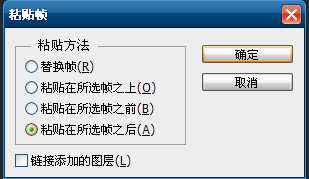
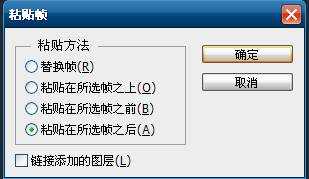
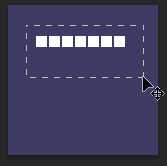
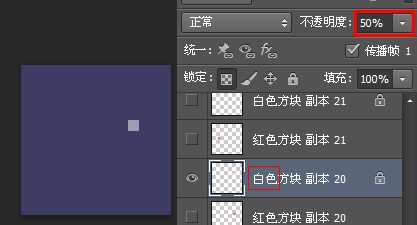
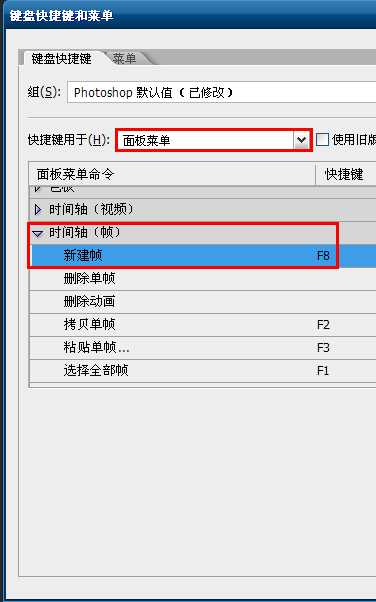
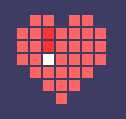
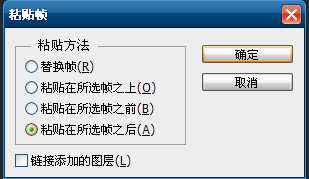
打开帧动画面板,第一帧时间为0,循环永远。然后隐藏所有的方块,只显示背景层(按住Alt键,单击背景层,这样会只显示背景层;再次按住Alt键单击背景层会显示隐藏的图层。);然后新建一帧,随便显示一个白色方块图层,并把透明度改成50%:





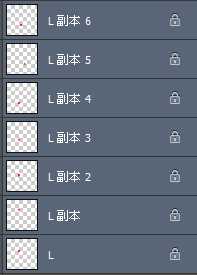
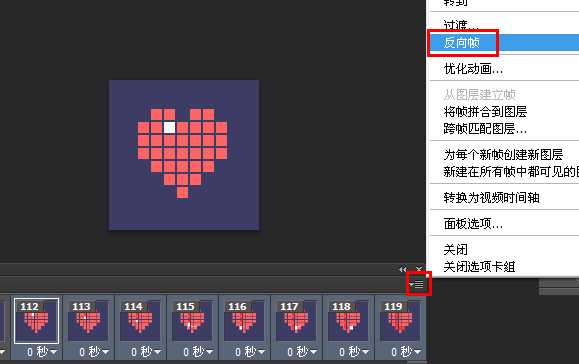
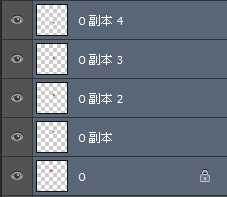
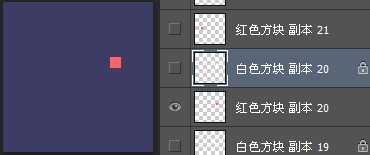
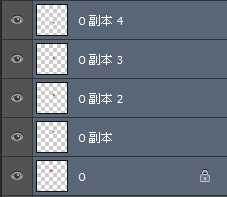
(你的图层面板应该是间隔一个显示一个。即,所有的白色方块图层处于隐藏状态,所有的红色方块图层处于显示状态;而你的帧面板应该是103帧。)


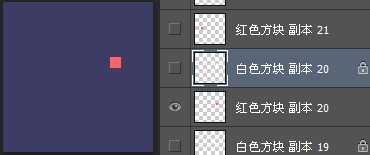
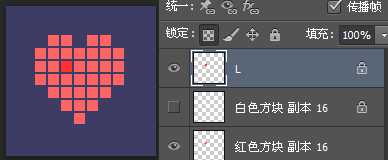
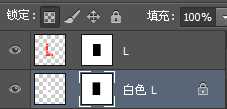
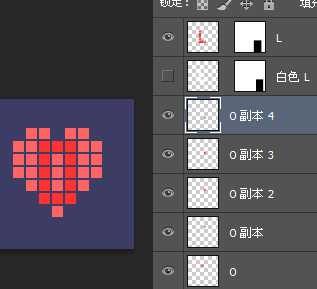
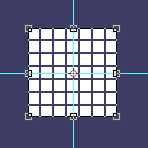
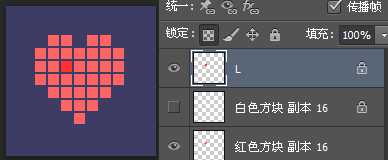
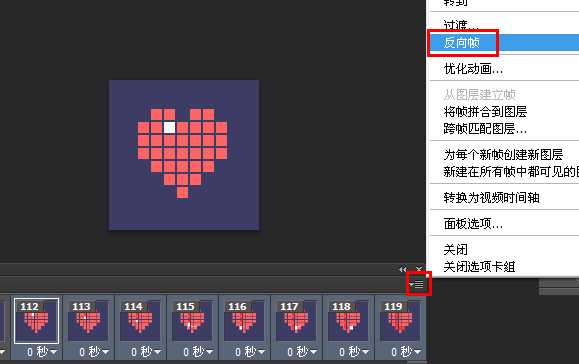
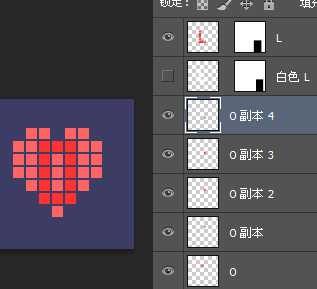
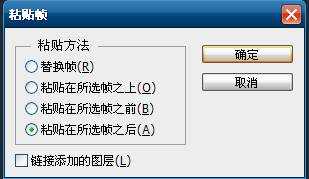
1.选中最后一帧,然后新建一帧(如果你的电脑配置略低,可以在新的文件中做动画,方法是复制这个文件,拼合所有的图层。);选择最顶端的方块图层,Ctrl+J复制一个,命名为"L"。然后锁定透明度,把颜色改为其他颜色:

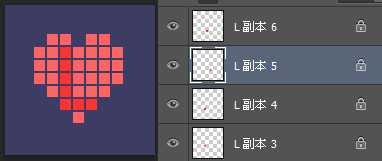
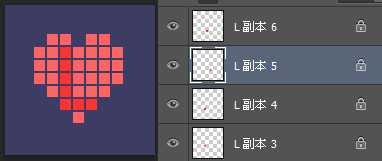
复制这个L层,组合成一个L形状:











OK,把L层的蒙板继续往下:


(此时你应该明白了,为什么要用一个长方形的蒙板来遮盖L的形状了把?)
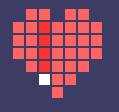
新建帧,继续向右移动白色L层和L层的蒙板:








再次新建一帧,复制一个小方块,锁定透明度,把颜色填充为和L一样的颜色;命名为O;
用这个O图层,组合成字母O的右上部分:








把O图层蒙板往上移动:






来试试吧。
1.新建一个文件,大小150*150.然后新建一个图层,命名为"红色方块",选择矩形选框工具,设置选项如下:











打开帧动画面板,第一帧时间为0,循环永远。然后隐藏所有的方块,只显示背景层(按住Alt键,单击背景层,这样会只显示背景层;再次按住Alt键单击背景层会显示隐藏的图层。);然后新建一帧,随便显示一个白色方块图层,并把透明度改成50%:





(你的图层面板应该是间隔一个显示一个。即,所有的白色方块图层处于隐藏状态,所有的红色方块图层处于显示状态;而你的帧面板应该是103帧。)


1.选中最后一帧,然后新建一帧(如果你的电脑配置略低,可以在新的文件中做动画,方法是复制这个文件,拼合所有的图层。);选择最顶端的方块图层,Ctrl+J复制一个,命名为"L"。然后锁定透明度,把颜色改为其他颜色:














新建帧,继续向右移动白色L层和L层的蒙板:








再次新建一帧,复制一个小方块,锁定透明度,把颜色填充为和L一样的颜色;命名为O;
用这个O图层,组合成字母O的右上部分:













DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年02月23日
2025年02月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
