DDR爱好者之家 Design By 杰米
了解了动画的原理后,你就会明白其实要做出gif动态图非常的简单,PS里的动画选项非常好操作,想象不到看上去很神奇的光影晃动效果,竟然只要这么简单的几步就能完成,接下来我们一起看下面这个教程。
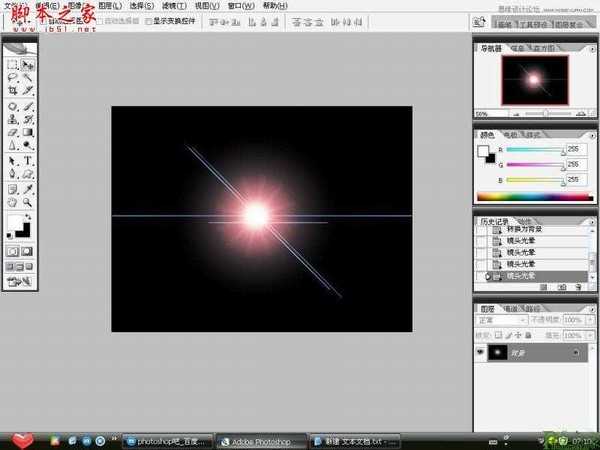
先看效果

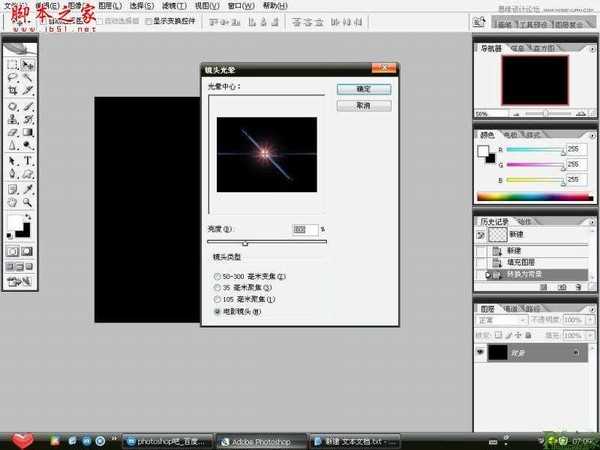
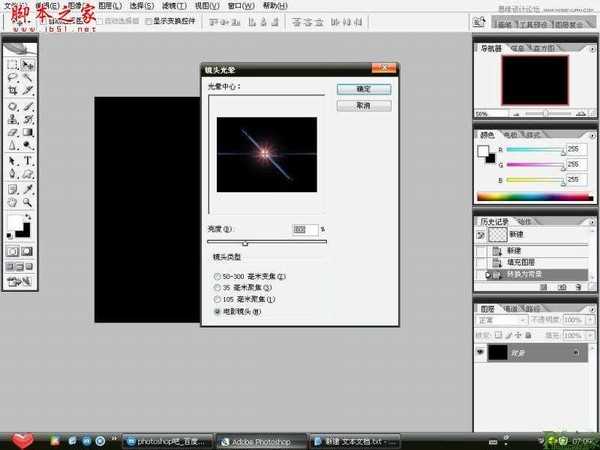
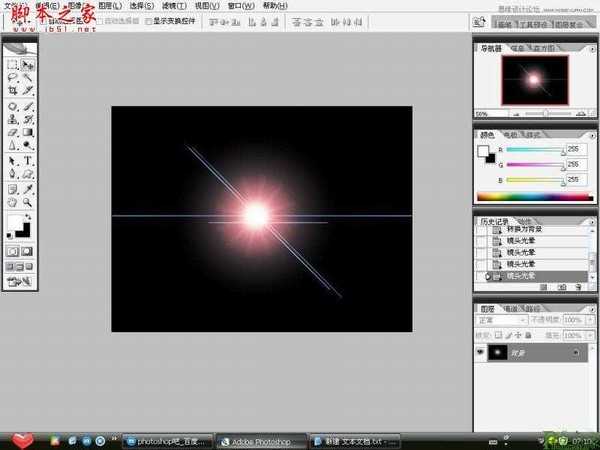
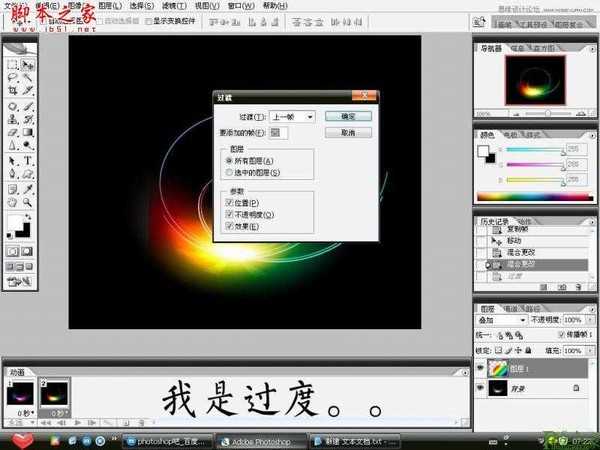
2:执行滤镜-渲染-镜头光晕,亮度设为100,选择“电影镜头”,Ctrl+F执行四次(Ctrl+F会默认执行你前一步对滤镜选项的操作)。


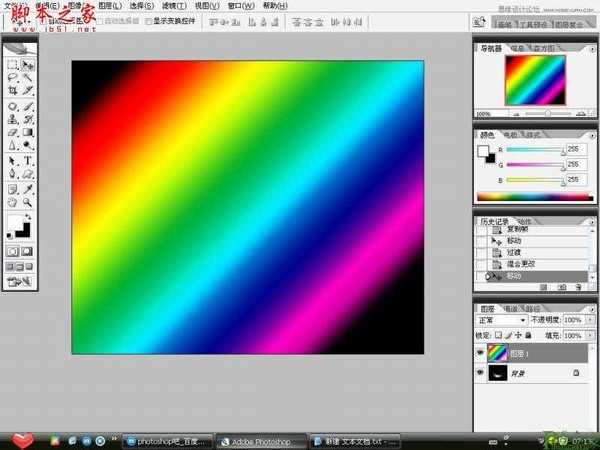
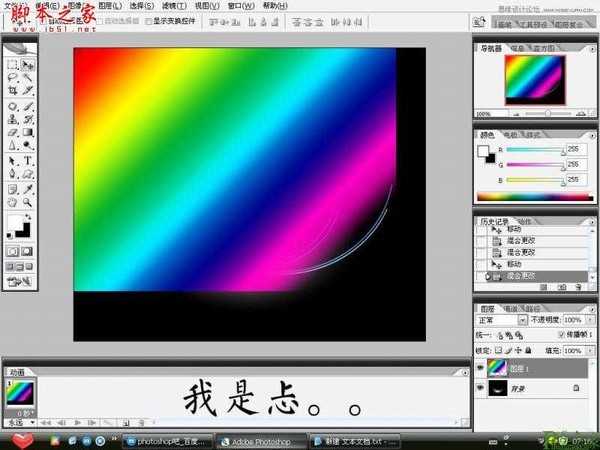
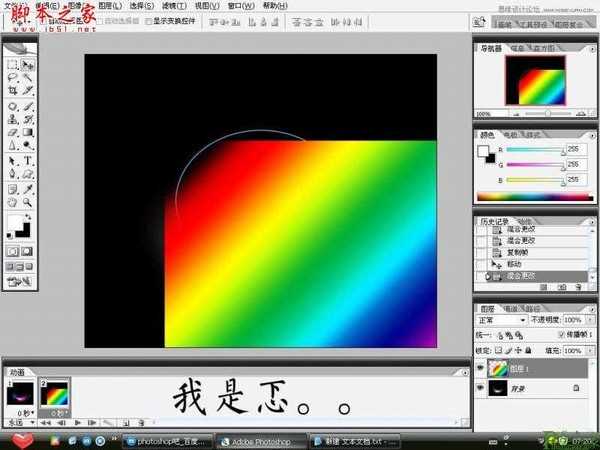
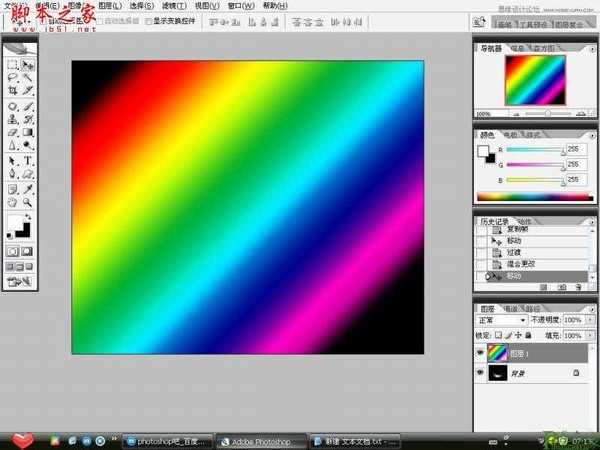
3:新建一个图层,选择渐变工具,调出彩虹渐变,斜着画一道,图层混合模式改成叠加,如图:



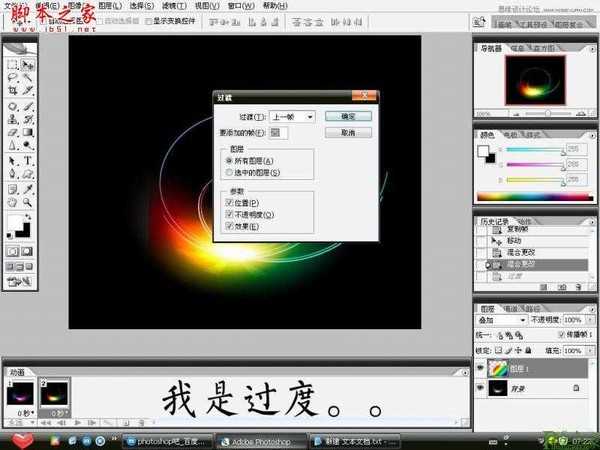
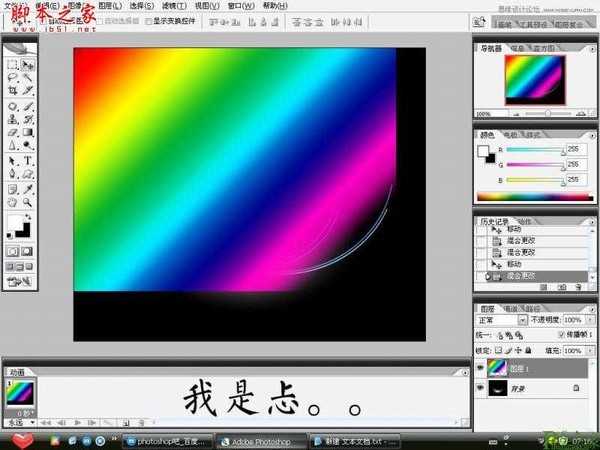
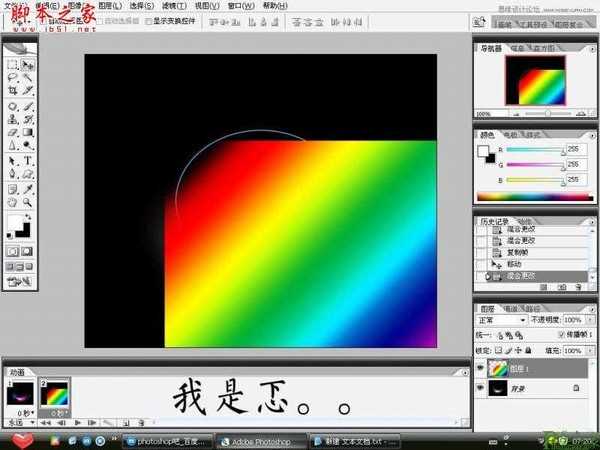
点击最后一帧复制一帧,再把渐变再挪到第一帧放的位置,过渡12帧,保存。

先看效果

2:执行滤镜-渲染-镜头光晕,亮度设为100,选择“电影镜头”,Ctrl+F执行四次(Ctrl+F会默认执行你前一步对滤镜选项的操作)。


3:新建一个图层,选择渐变工具,调出彩虹渐变,斜着画一道,图层混合模式改成叠加,如图:



点击最后一帧复制一帧,再把渐变再挪到第一帧放的位置,过渡12帧,保存。

DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年09月24日
2025年09月24日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
