DDR爱好者之家 Design By 杰米
制作动画之前需要先把扫描的屏幕制作出来。动画部分制作非常讲究,直接用图层样式来完成,只需要调整好两帧中顶部图层样式的渐变角度即可。
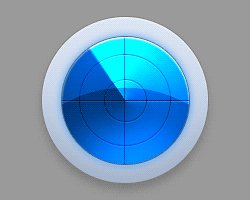
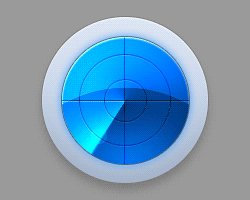
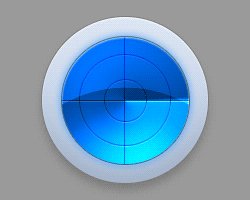
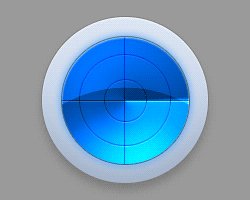
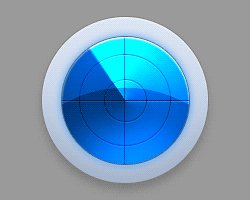
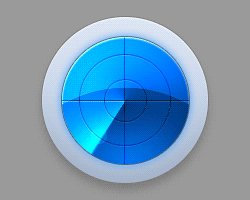
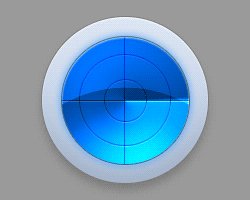
最终效果

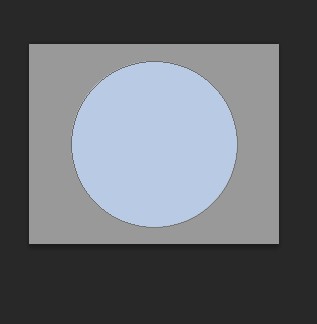
1、新建个250*200的画布。填充灰色做背景,用椭圆工具画个#bacce5的正圆。

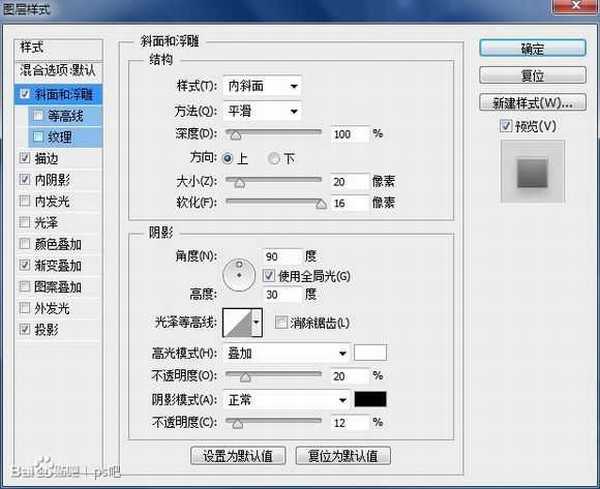
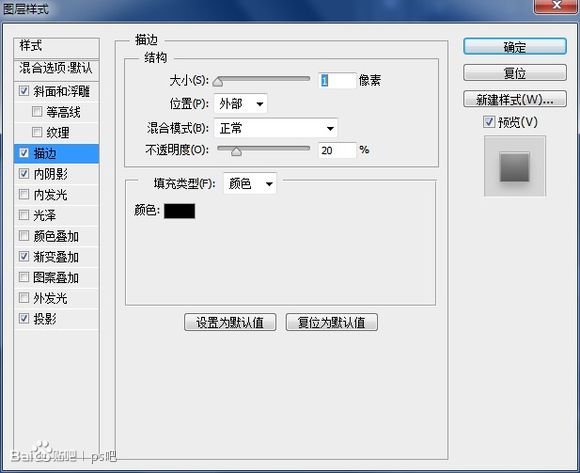
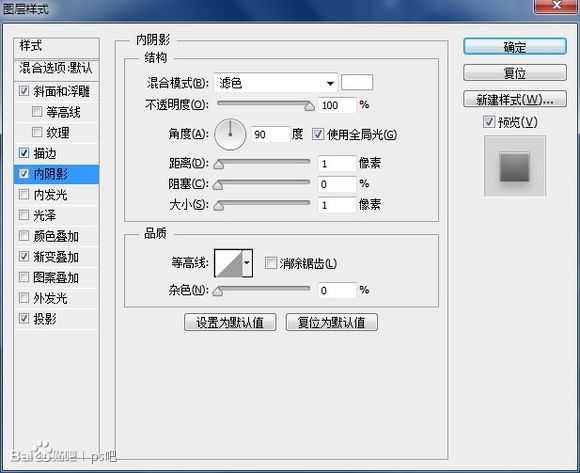
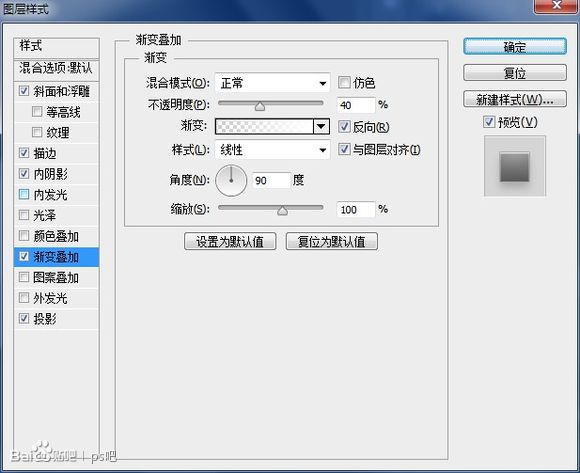
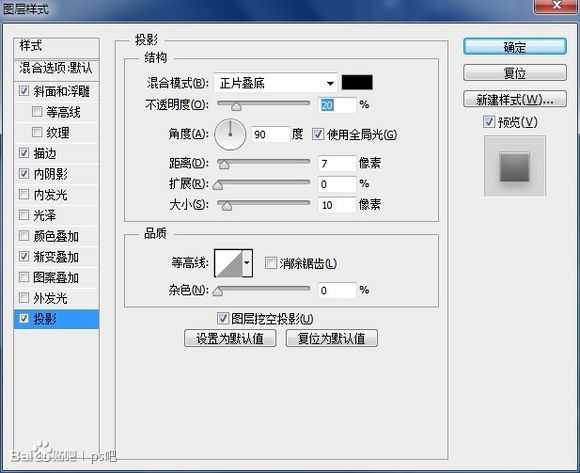
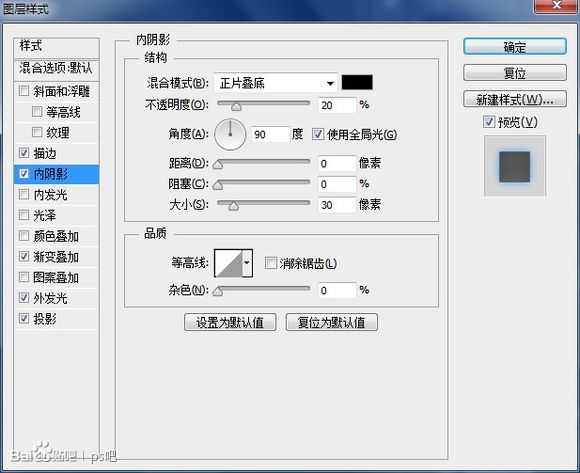
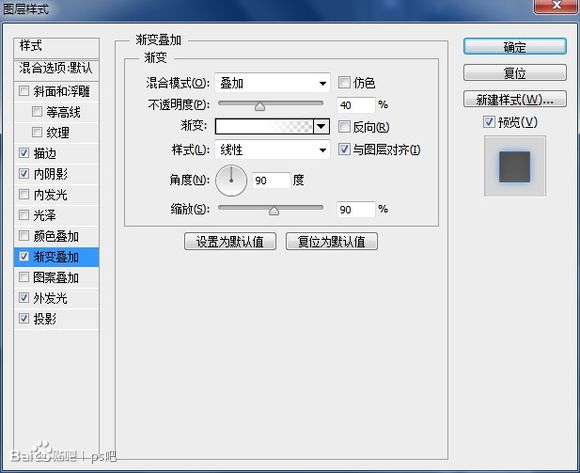
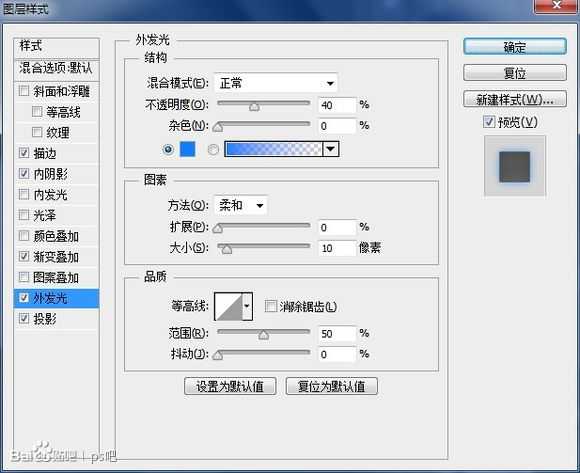
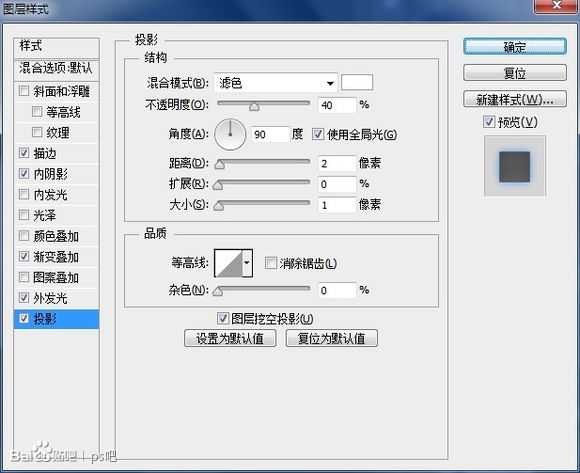
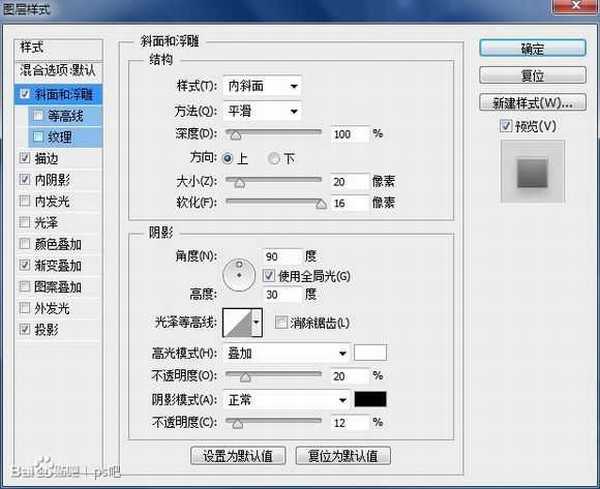
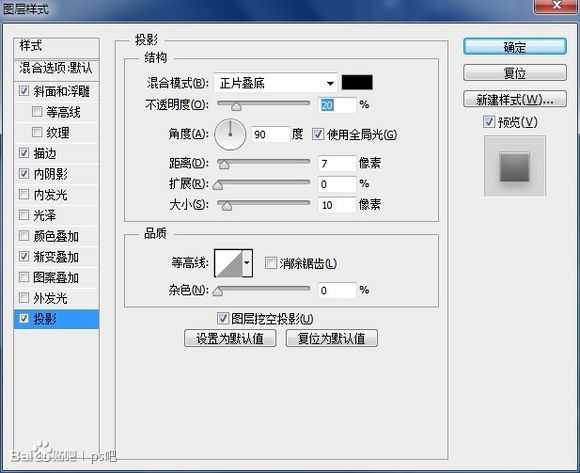
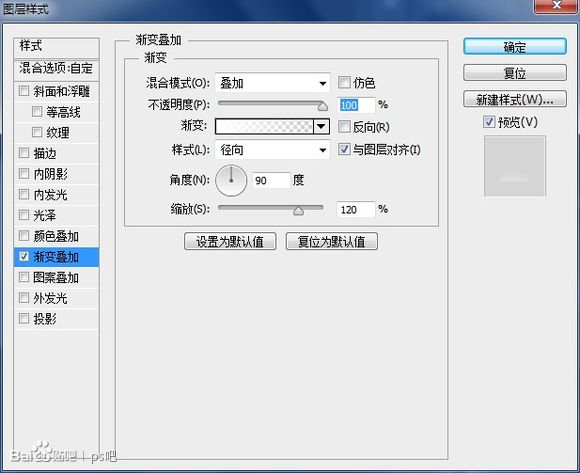
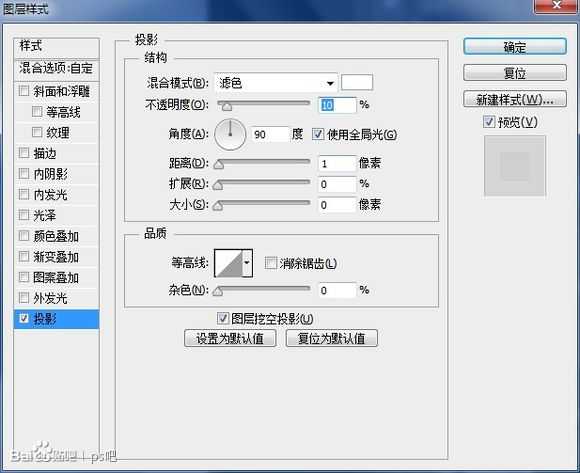
2、添加图层样式。





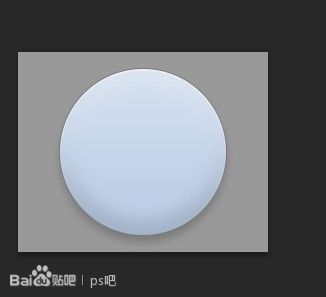
3、现在看起来像个椭圆的饼饼。

4、画个颜色是#00387d的蓝色圆圆,要比刚刚的那个饼小一圈。

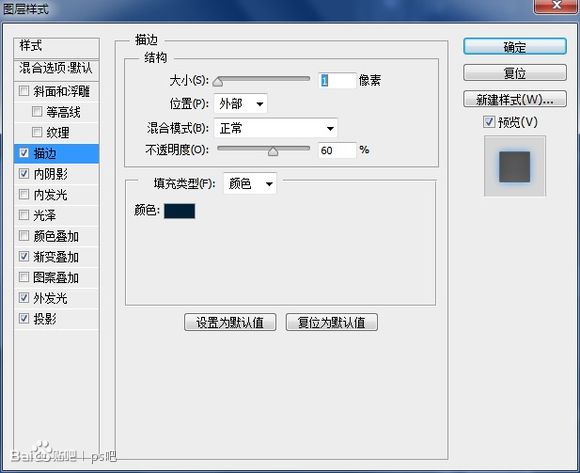
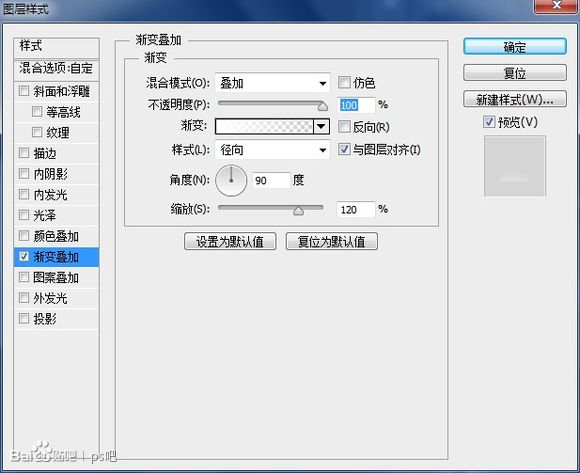
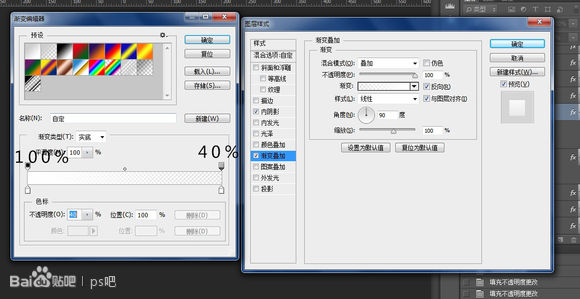
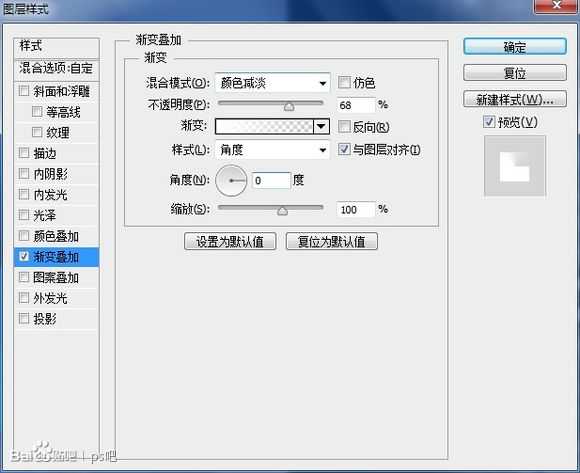
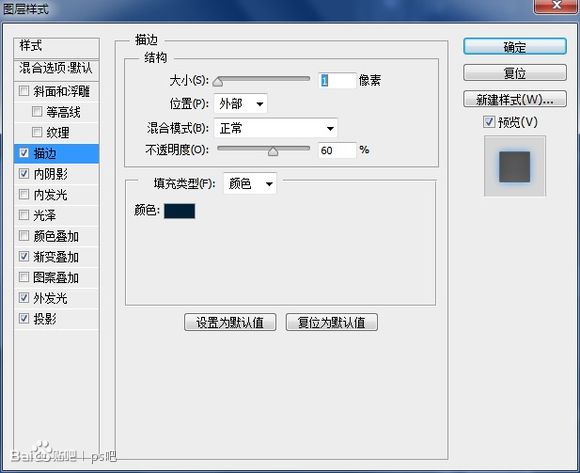
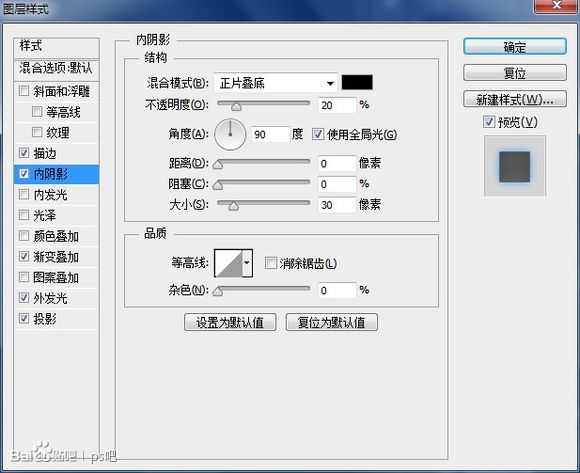
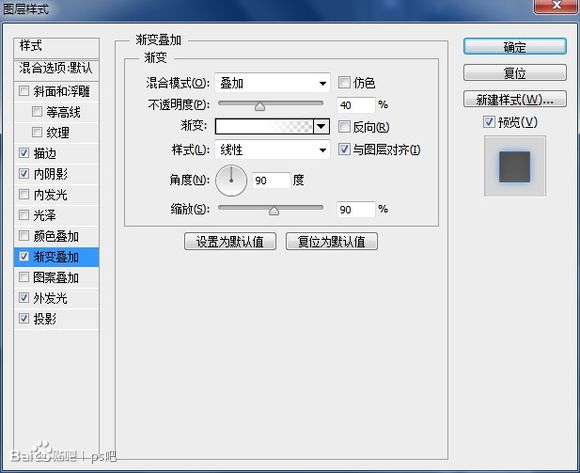
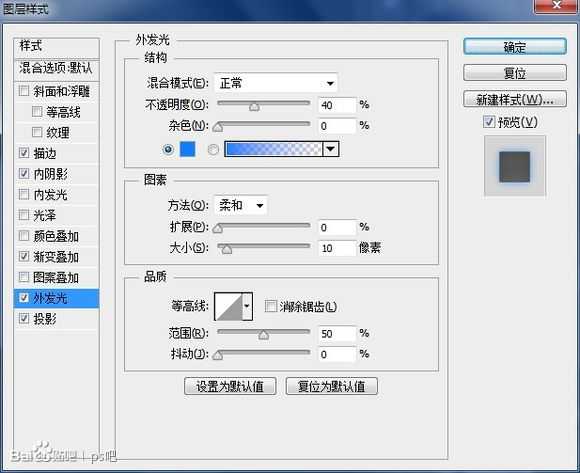
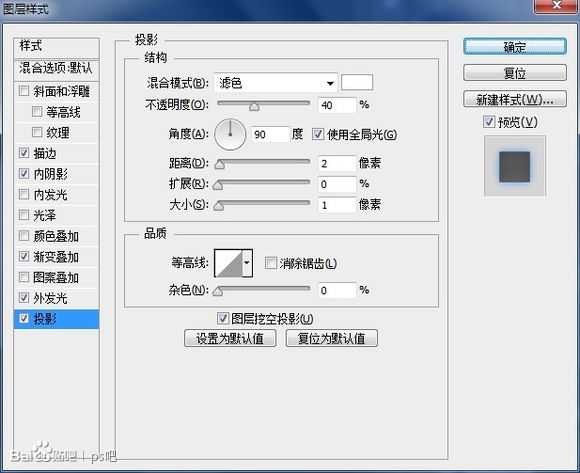
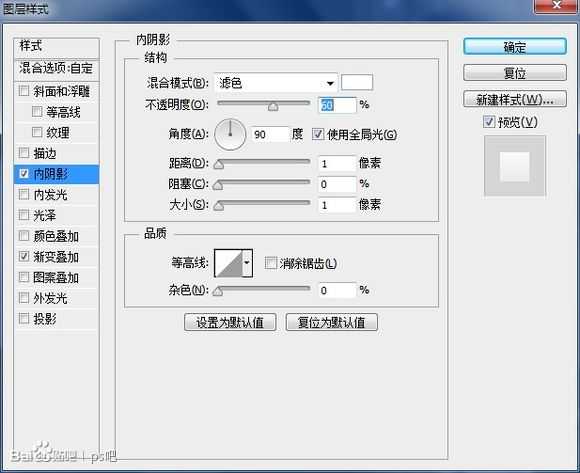
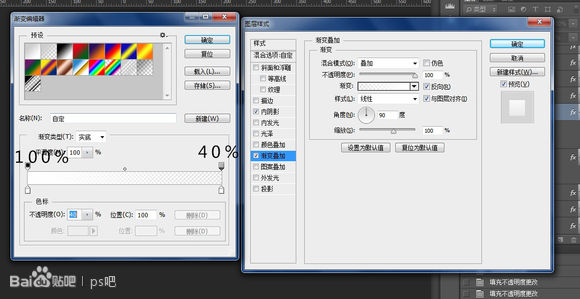
5、继续图层样式。





6、把刚刚的那个蓝圆圆复制一层,然后清除掉图层样式,其实我们只是想要一个和蓝圆圆一样大的另一个圆而已。把清除了图层样式的那个圆的填充设置为0。

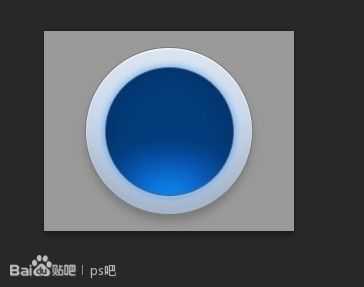
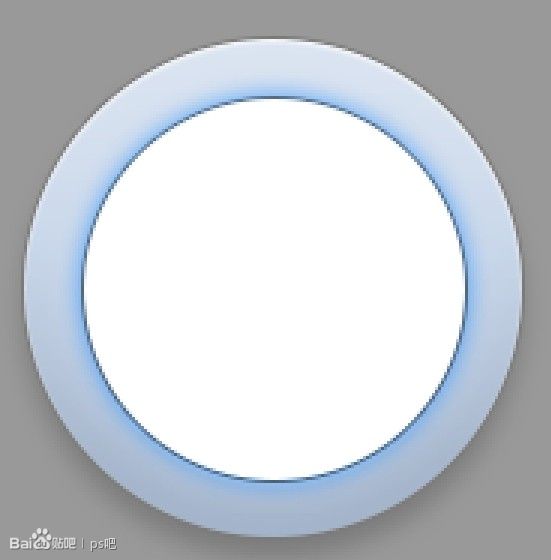
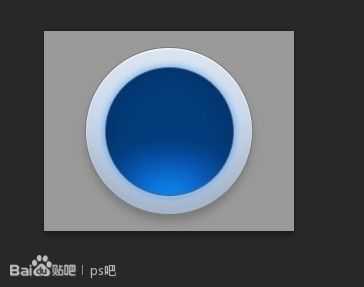
7、图层样式,现在看起来是这样。


8、现在画个这个形状像上面白色的东东。

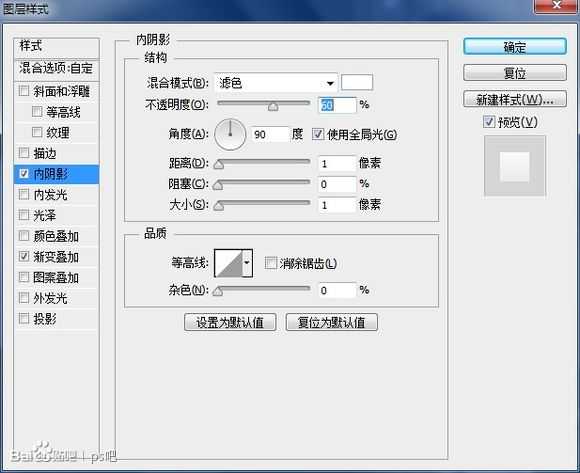
9、把那个白色的东东设置填充为0%,图层样式。


10、画横竖两根黑线。

11、再画俩黑圈。

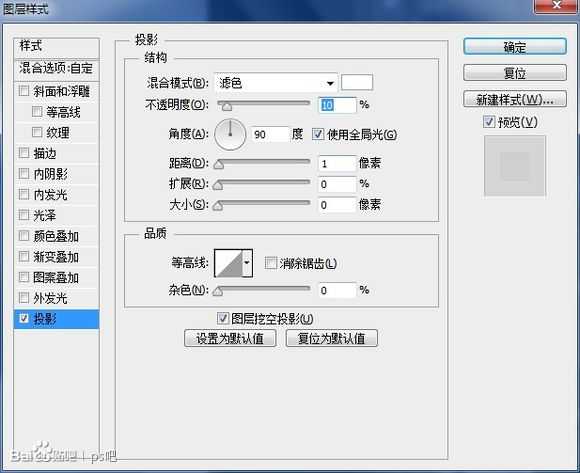
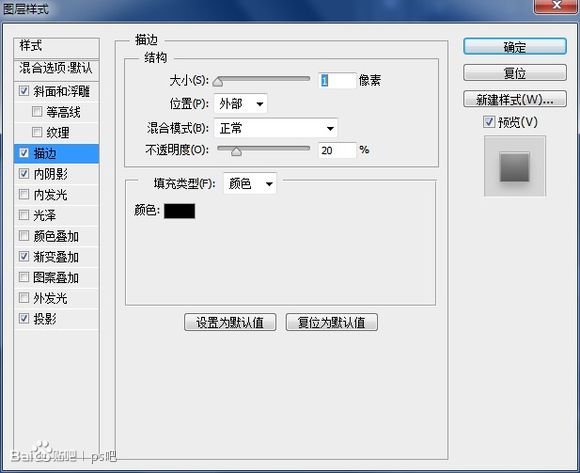
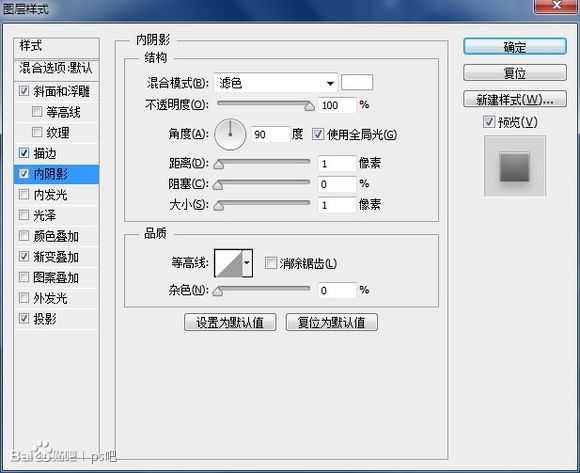
12、横竖线和黑圈都添加相同的图层样式,又是图层样式。

13、把黑线和黑圈的填充改成50%。画个白圆。

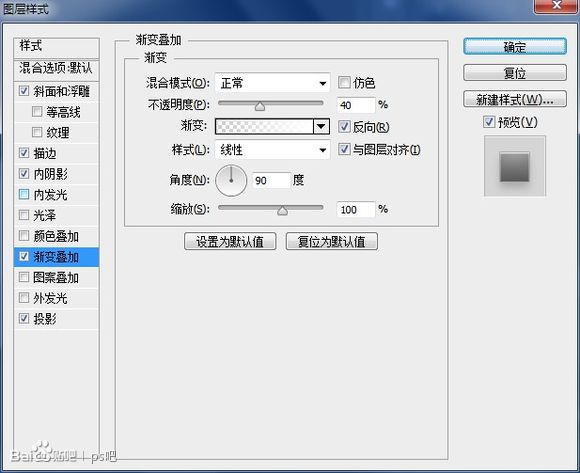
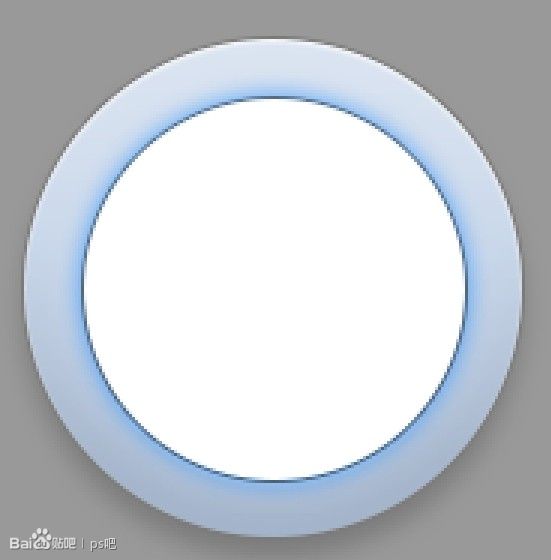
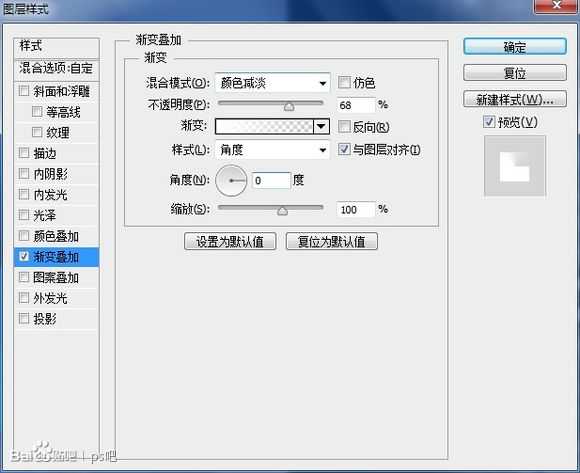
14、别忘了新建图层之后再画白圆。把圆的填充改成0%,设置图层样式,图层样式。

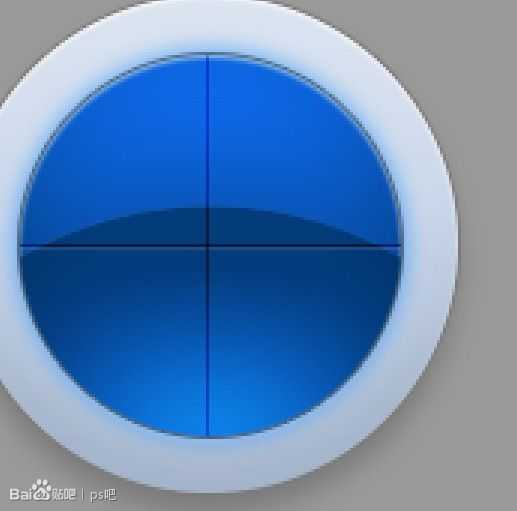
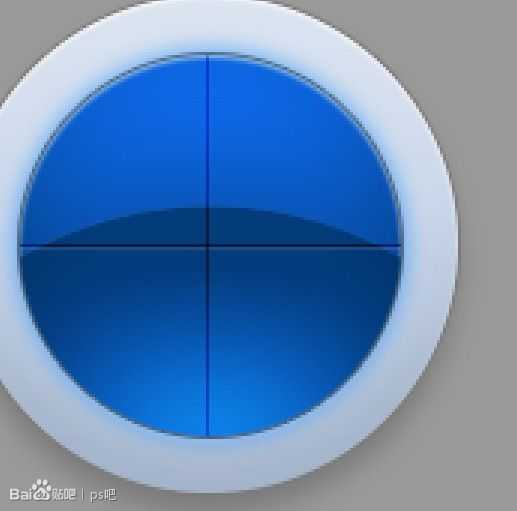
15、现在看来又是这样的,嗯,主体已经做好了。

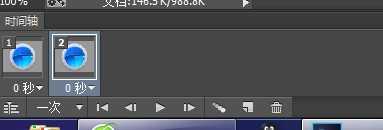
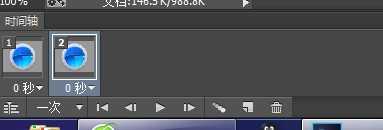
16、打开时间轴窗口,或者动画窗口,或者IR。复制2次帧。

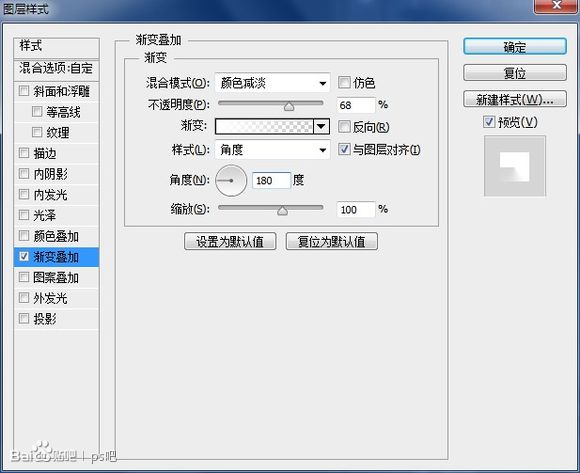
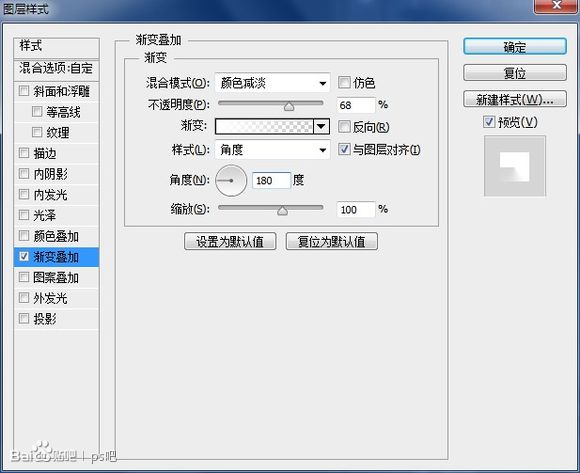
17、然后选中第2帧,把那个一直转的图层的图层样式改成。

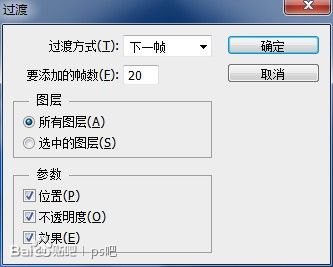
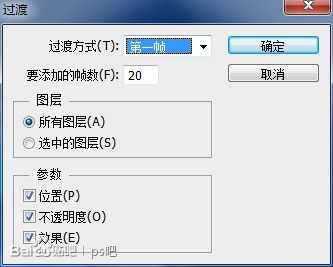
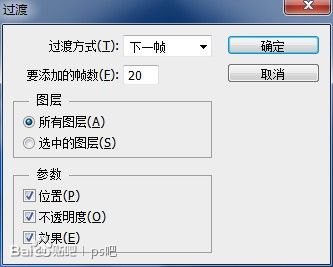
18、选中第1帧,按过渡按钮。

19、这样过渡。

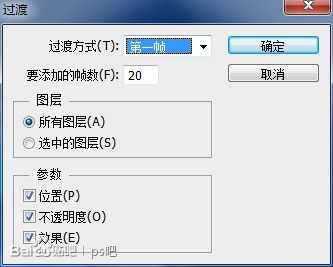
20、在过渡完之后,选中最后一帧再过渡,这次是这样过渡。

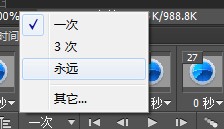
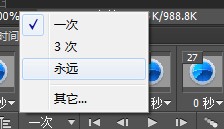
21、把播放次数改成永远。

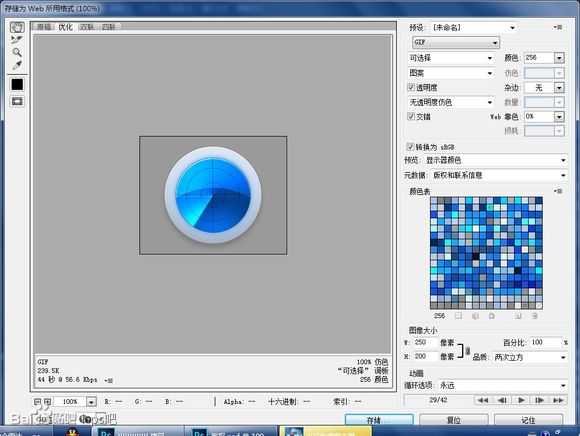
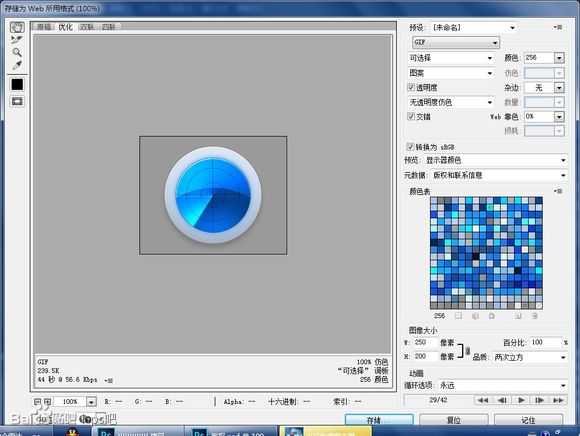
22、最后储存为Web所用格式就好了。

最终效果:

最终效果

1、新建个250*200的画布。填充灰色做背景,用椭圆工具画个#bacce5的正圆。

2、添加图层样式。





3、现在看起来像个椭圆的饼饼。

4、画个颜色是#00387d的蓝色圆圆,要比刚刚的那个饼小一圈。

5、继续图层样式。





6、把刚刚的那个蓝圆圆复制一层,然后清除掉图层样式,其实我们只是想要一个和蓝圆圆一样大的另一个圆而已。把清除了图层样式的那个圆的填充设置为0。

7、图层样式,现在看起来是这样。


8、现在画个这个形状像上面白色的东东。

9、把那个白色的东东设置填充为0%,图层样式。


10、画横竖两根黑线。

11、再画俩黑圈。

12、横竖线和黑圈都添加相同的图层样式,又是图层样式。

13、把黑线和黑圈的填充改成50%。画个白圆。

14、别忘了新建图层之后再画白圆。把圆的填充改成0%,设置图层样式,图层样式。

15、现在看来又是这样的,嗯,主体已经做好了。

16、打开时间轴窗口,或者动画窗口,或者IR。复制2次帧。

17、然后选中第2帧,把那个一直转的图层的图层样式改成。

18、选中第1帧,按过渡按钮。

19、这样过渡。

20、在过渡完之后,选中最后一帧再过渡,这次是这样过渡。

21、把播放次数改成永远。

22、最后储存为Web所用格式就好了。

最终效果:

DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
2024年11月07日
2024年11月07日
- 雨林唱片《赏》新曲+精选集SACD版[ISO][2.3G]
- 罗大佑与OK男女合唱团.1995-再会吧!素兰【音乐工厂】【WAV+CUE】
- 草蜢.1993-宝贝对不起(国)【宝丽金】【WAV+CUE】
- 杨培安.2009-抒·情(EP)【擎天娱乐】【WAV+CUE】
- 周慧敏《EndlessDream》[WAV+CUE]
- 彭芳《纯色角3》2007[WAV+CUE]
- 江志丰2008-今生为你[豪记][WAV+CUE]
- 罗大佑1994《恋曲2000》音乐工厂[WAV+CUE][1G]
- 群星《一首歌一个故事》赵英俊某些作品重唱企划[FLAC分轨][1G]
- 群星《网易云英文歌曲播放量TOP100》[MP3][1G]
- 方大同.2024-梦想家TheDreamer【赋音乐】【FLAC分轨】
- 李慧珍.2007-爱死了【华谊兄弟】【WAV+CUE】
- 王大文.2019-国际太空站【环球】【FLAC分轨】
- 群星《2022超好听的十倍音质网络歌曲(163)》U盘音乐[WAV分轨][1.1G]
- 童丽《啼笑姻缘》头版限量编号24K金碟[低速原抓WAV+CUE][1.1G]
