DDR爱好者之家 Design By 杰米
教程动画部分并不需要自己制作,只需要先找一张自己喜欢的动画素材;然后倒入到PS中,更换背景素材,调整好大小等,再存储为动画格式即可。
最终效果

一、原片与素材: 教程其实很简单,主要面向尝试不一样风格的新人们。首先,我们需要一张静态照片和一张GIF素材。

素材类型一定要和原图相匹配,不然会很不伦不类。

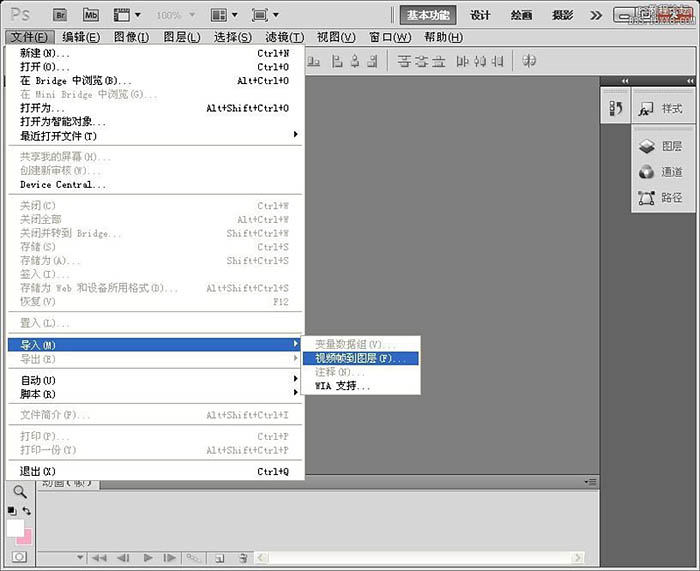
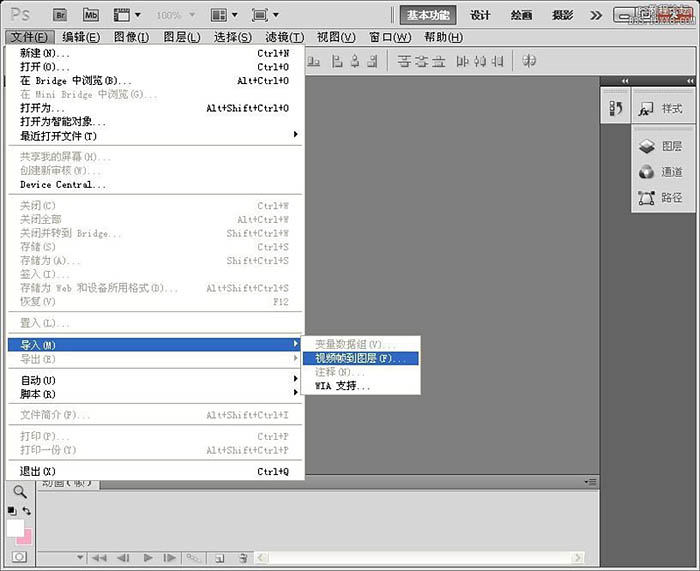
二、导入素材: 1、打开PhotoShop,已安装了QuickTime播放器的(网络上有安装包),点击文件导入-视频帧到图层。

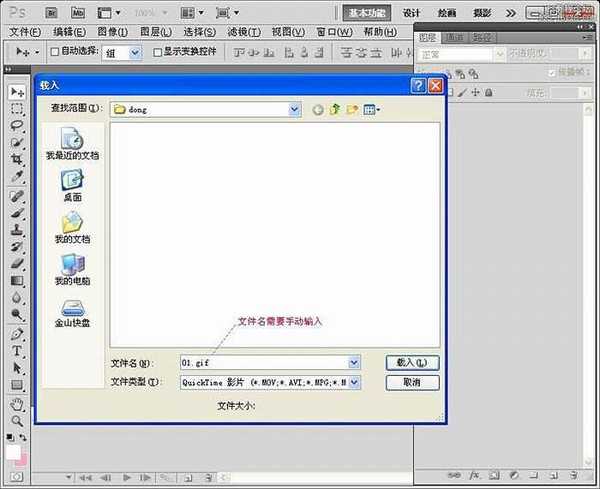
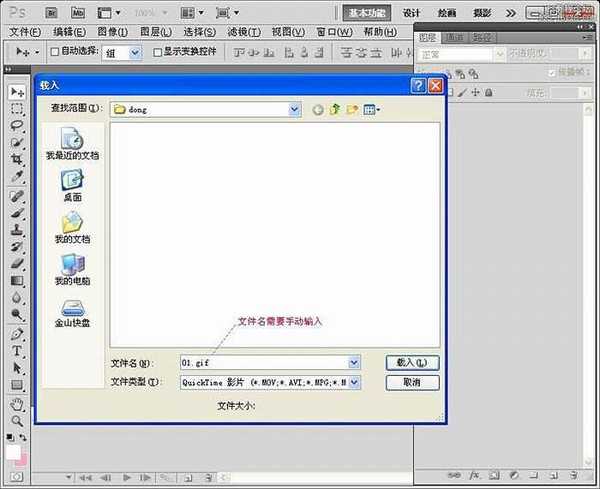
2、找到素材文件夹,打上素材的文件名-点载入。

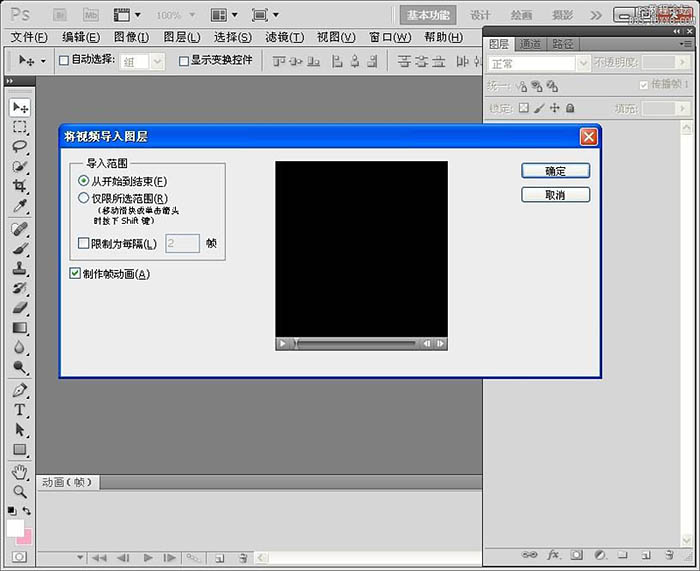
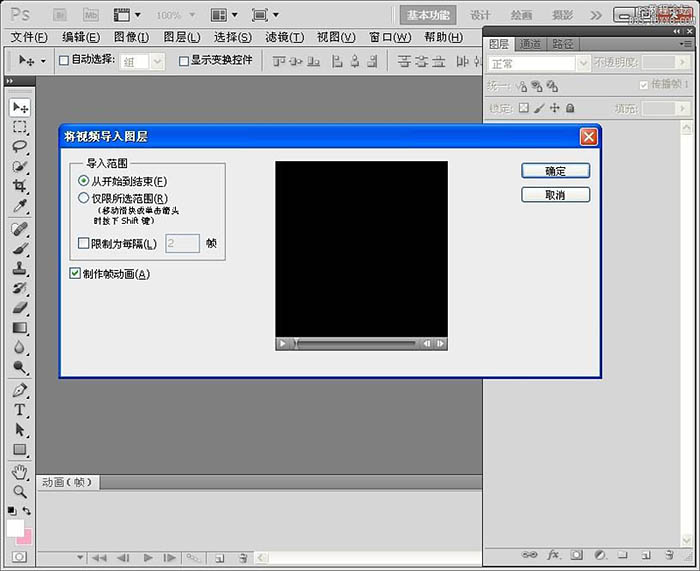
3、按图中默认选项,点击确定。

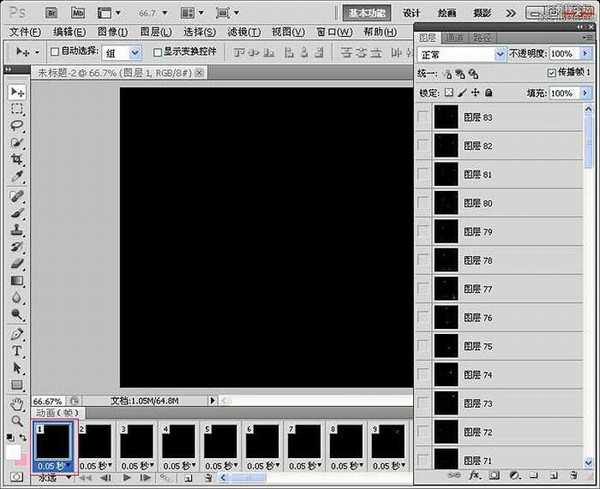
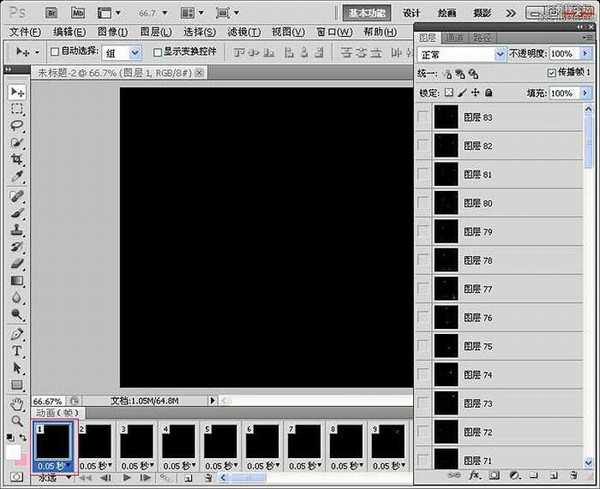
三、管理帧画面: 1、别忘记在PhotoShop中打开窗口-动画,导入之后就是这样子,在动画面板选住第一帧,其实你不去乱点,默认也是选中第一帧的。

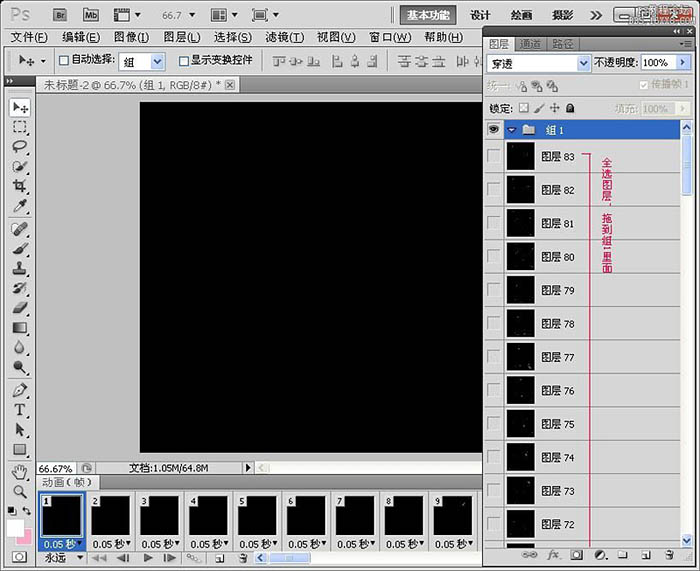
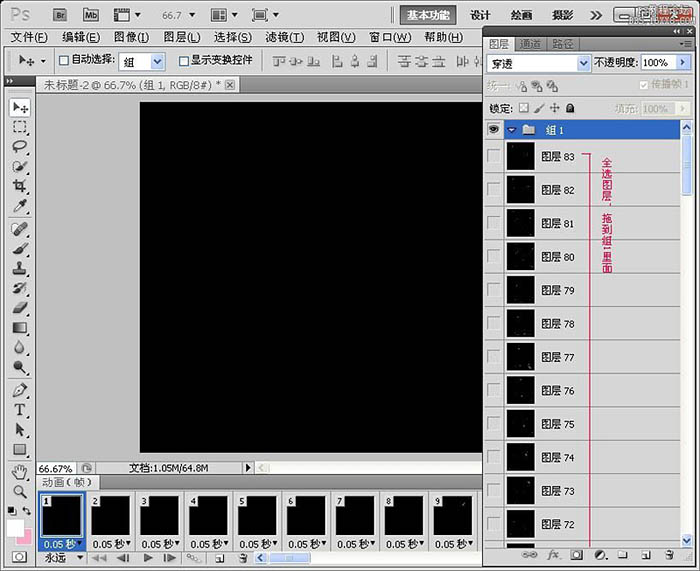
2、在最上面新建一个组,就是图层面板下方那个文件夹点一下即可,然后全选所有素材图层,这个素材共有83个图层,都拖到组1里面去。

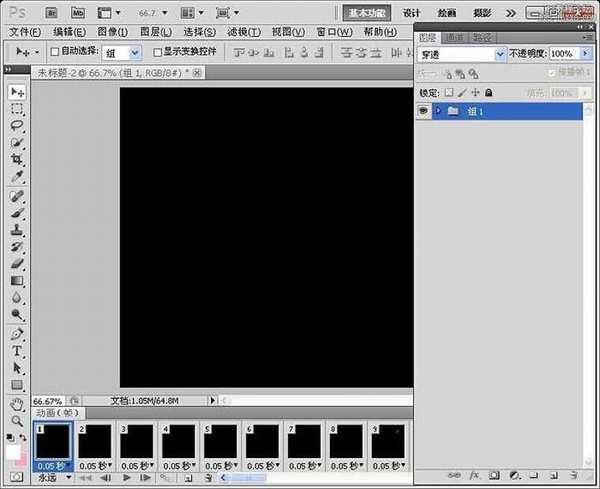
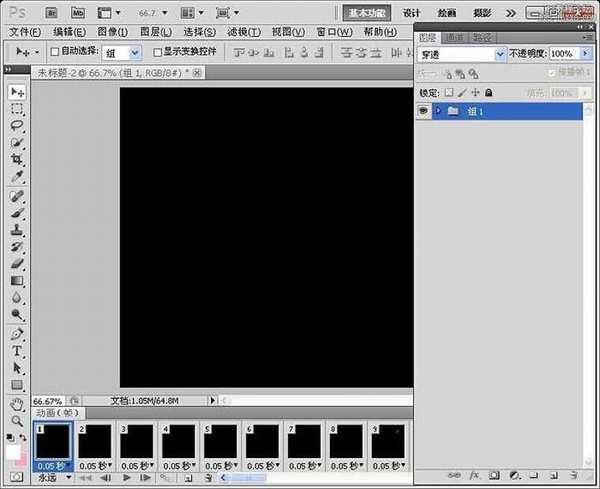
3、整理之后,图层全在组里面,把它收进来方便编辑。

四、导入背景图: 1、打开背景图片,按住上边状态条往下拖一下。
上一页12 下一页 阅读全文
最终效果

一、原片与素材: 教程其实很简单,主要面向尝试不一样风格的新人们。首先,我们需要一张静态照片和一张GIF素材。

素材类型一定要和原图相匹配,不然会很不伦不类。

二、导入素材: 1、打开PhotoShop,已安装了QuickTime播放器的(网络上有安装包),点击文件导入-视频帧到图层。

2、找到素材文件夹,打上素材的文件名-点载入。

3、按图中默认选项,点击确定。

三、管理帧画面: 1、别忘记在PhotoShop中打开窗口-动画,导入之后就是这样子,在动画面板选住第一帧,其实你不去乱点,默认也是选中第一帧的。

2、在最上面新建一个组,就是图层面板下方那个文件夹点一下即可,然后全选所有素材图层,这个素材共有83个图层,都拖到组1里面去。

3、整理之后,图层全在组里面,把它收进来方便编辑。

四、导入背景图: 1、打开背景图片,按住上边状态条往下拖一下。
上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
