DDR爱好者之家 Design By 杰米
光束翅膀由很多小光束构成,制作的时候,我们只需要做出一组光束,然后通过复制、变形、旋转等得到一个翅膀。
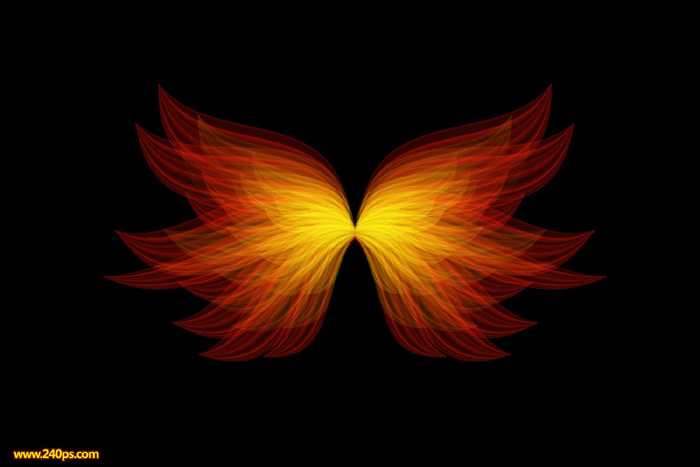
最终效果

1、打开PS软件,按Ctrl + N 新建画布,尺寸为1500 * 1000像素,分辨率为72像素/英寸,如下图,然后确定。

2、用油漆桶工具把背景填充黑色,如下图。

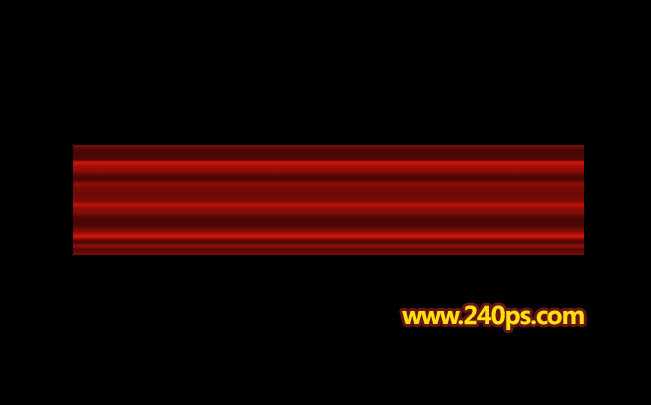
3、我们先来制作一组光束,需要完成的效果如下图。

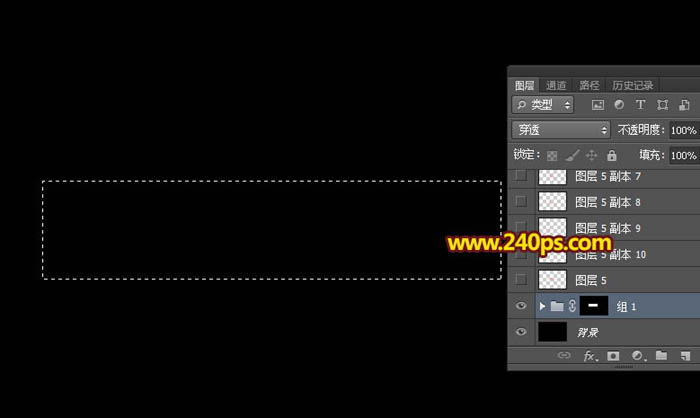
4、新建一个组,用矩形选框工具拉出下图所示的长方形选区,给组添加图层蒙版。

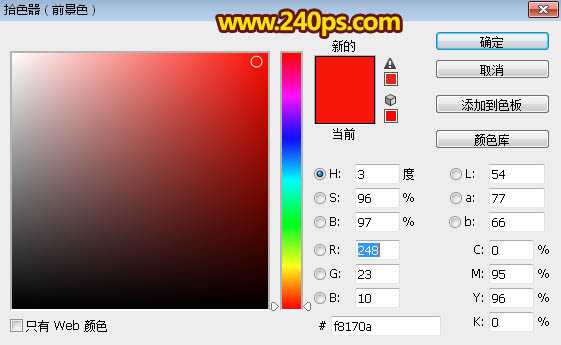
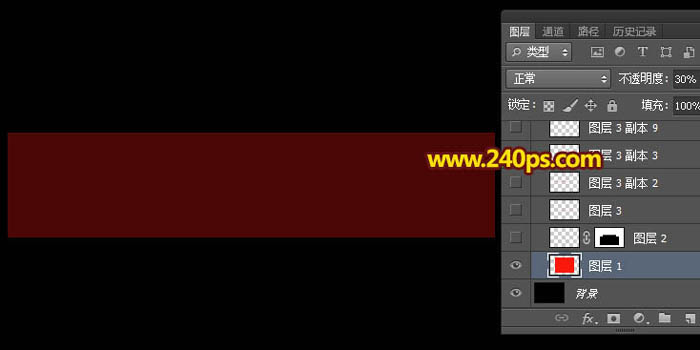
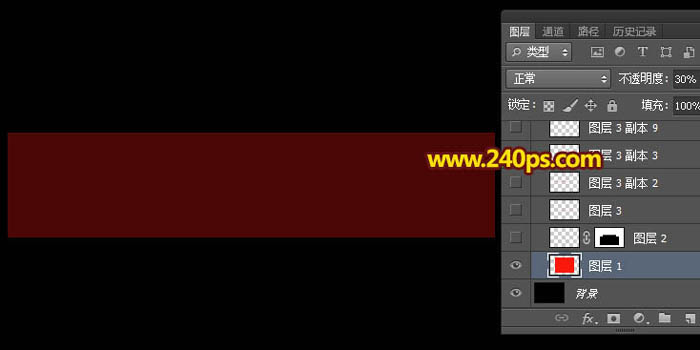
5、在组里新建一个图层,用油漆桶工具填充红色:#f8170a,确定后把图层不透明度改为:30%。


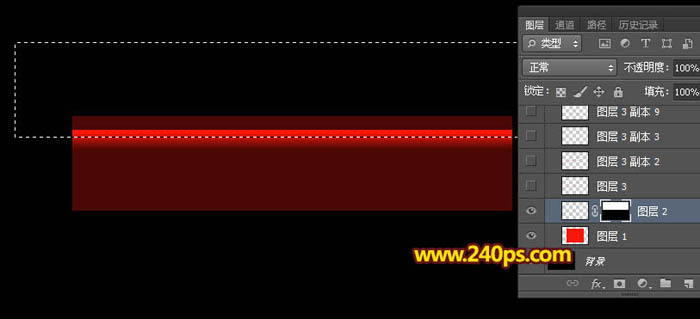
6、新建一个图层,用矩形选框工具拉出下图所示的长方形选区,填充同上的红色,然后取消选区。

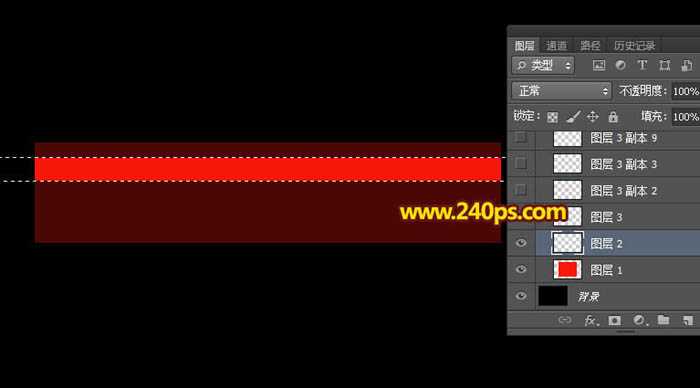
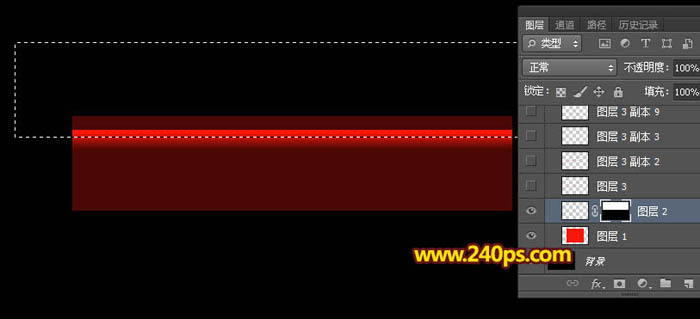
7、添加图层蒙版,选择渐变工具,颜色设置为黑白,然后由下往上拉出白色至黑色线性渐变,如下图。


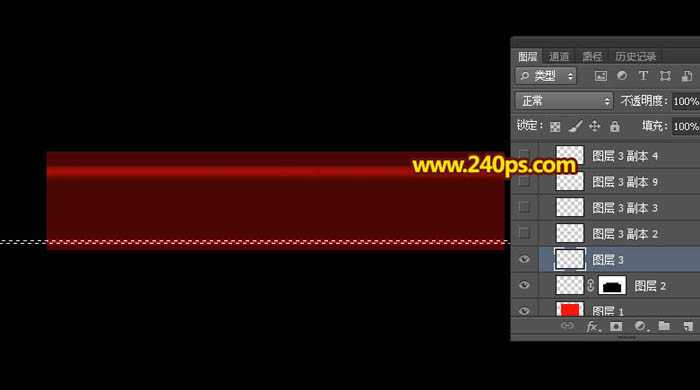
8、用矩形选框工具拉出下图所示的选区,并按Shift + F6羽化6个像素,然后填充黑色,取消选区后效果如下图。



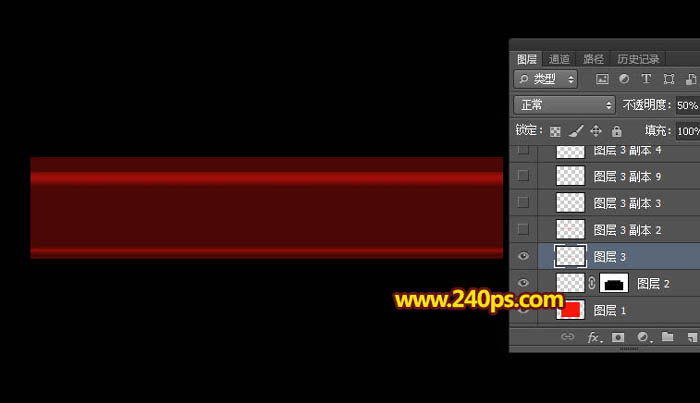
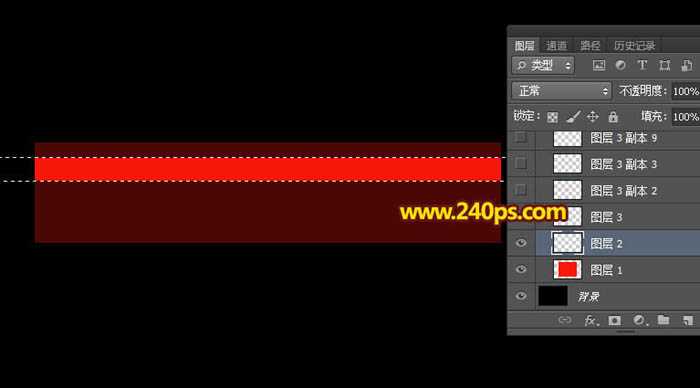
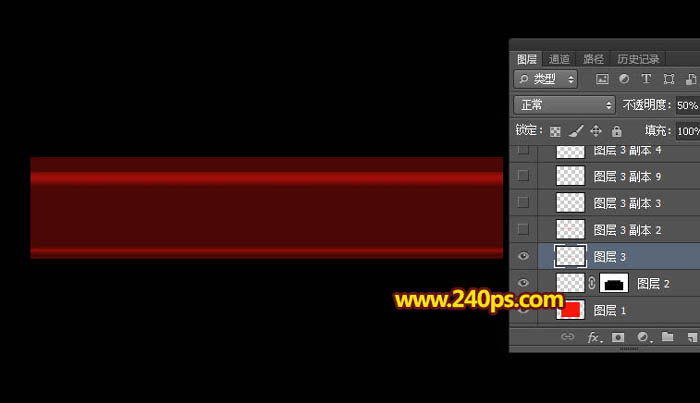
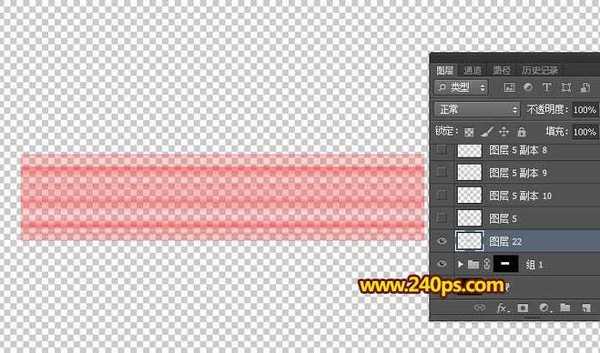
9、新建一个图层,用矩形选框工具拉出下图所示的选区,羽化3个像素后填充红色,取消选区后把图层不透明度改为:50%,效果如下图。


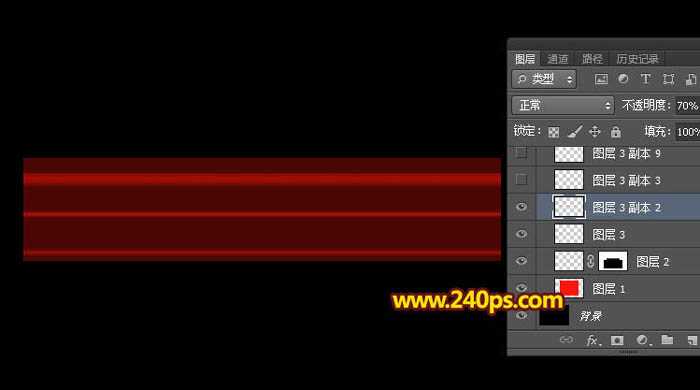
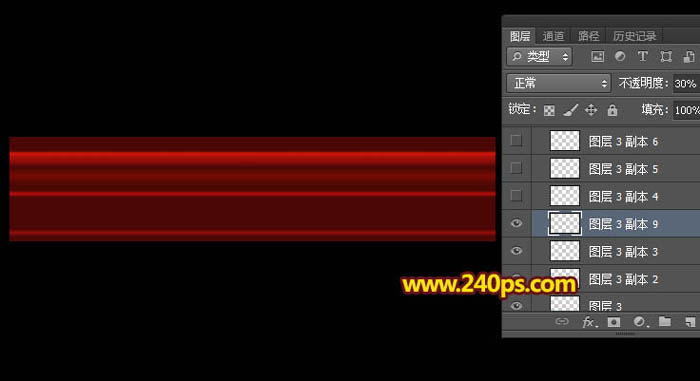
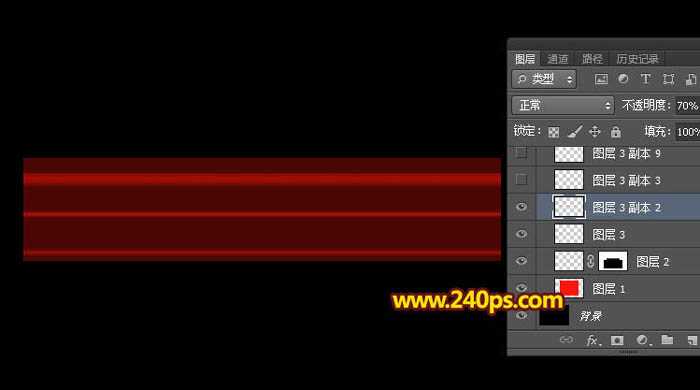
10、按Ctrl + J 把当前图层复制一层,移到上面去一点,不透明度改为:70%,效果如下图。

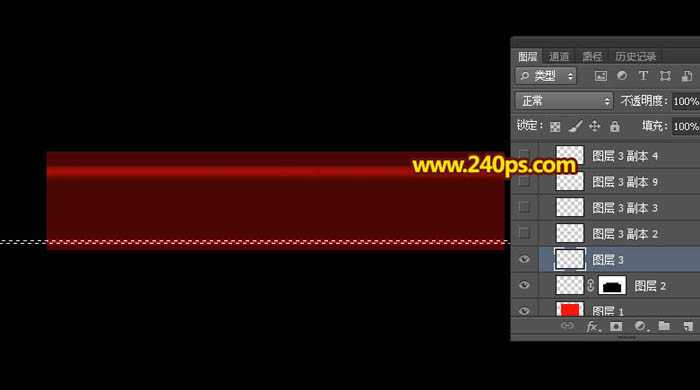
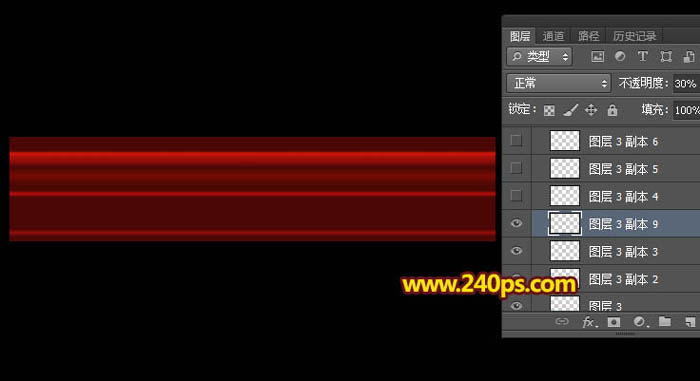
11、再复制当前图层,调整好位置,大小,不透明度等,过程如下图。如果嫌麻烦可以在视频教程里下载现成的PSD素材。


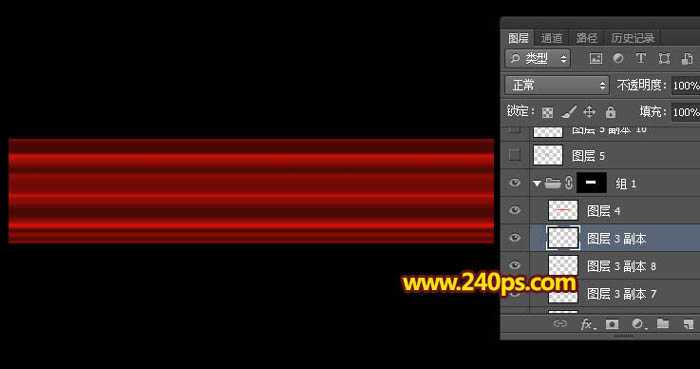
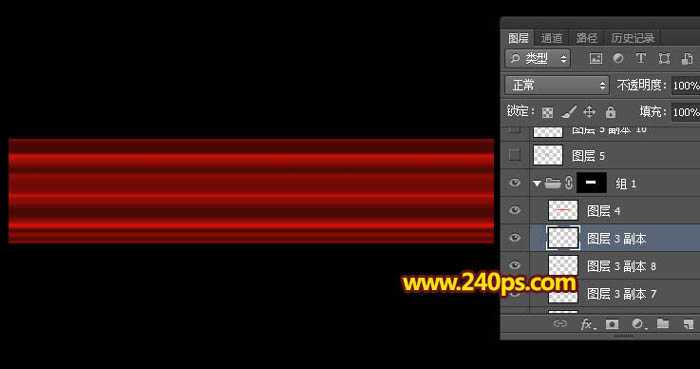
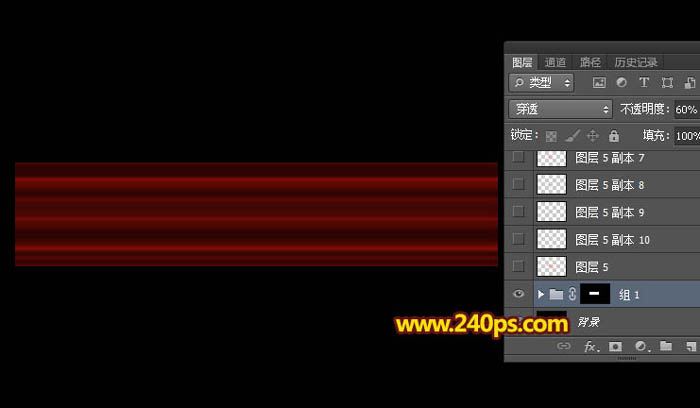
12、把组的不透明度改为:60%,效果如下图。

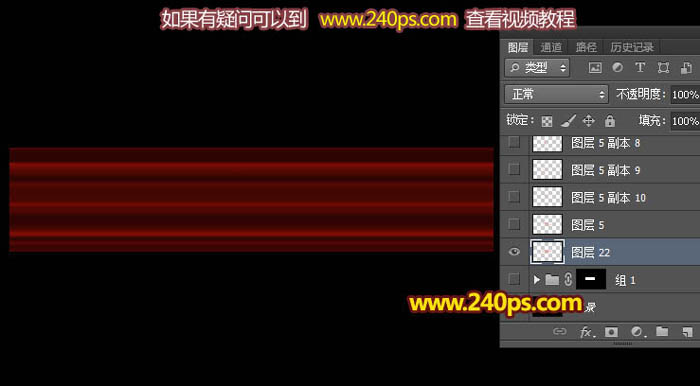
13、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

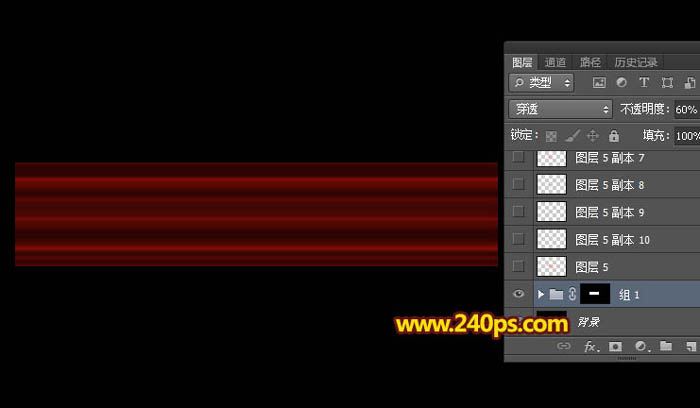
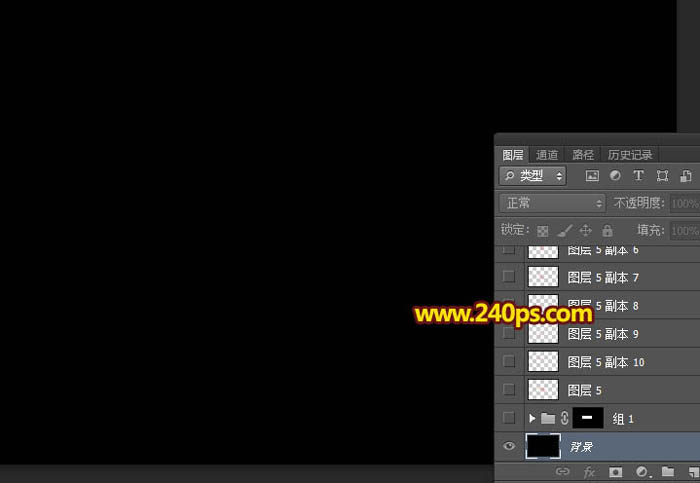
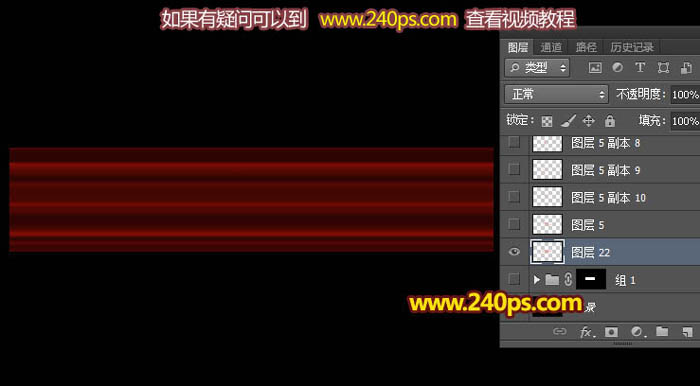
14、把组隐藏,把背景图层显示出来,效果如下图。

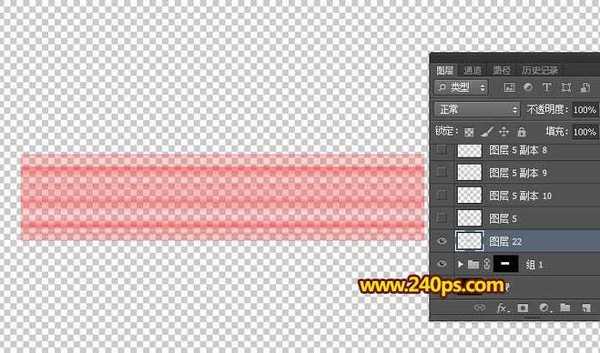
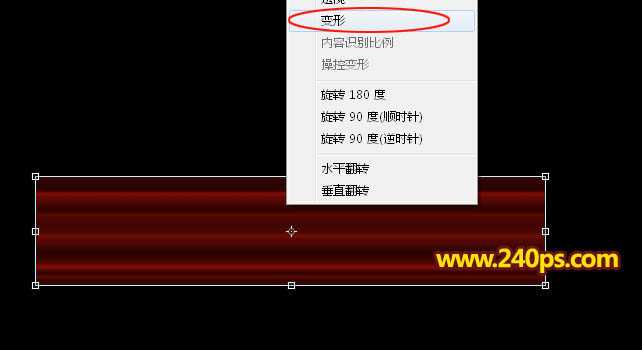
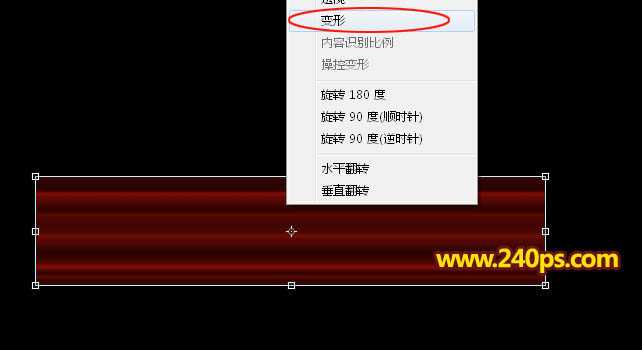
15、把盖印后的光束图层复制一层,原图层隐藏。选择副本图层,按Ctrl + T 变形,然后右键选择“变形”,如下图。

上一页12 下一页 阅读全文
最终效果

1、打开PS软件,按Ctrl + N 新建画布,尺寸为1500 * 1000像素,分辨率为72像素/英寸,如下图,然后确定。

2、用油漆桶工具把背景填充黑色,如下图。

3、我们先来制作一组光束,需要完成的效果如下图。

4、新建一个组,用矩形选框工具拉出下图所示的长方形选区,给组添加图层蒙版。

5、在组里新建一个图层,用油漆桶工具填充红色:#f8170a,确定后把图层不透明度改为:30%。


6、新建一个图层,用矩形选框工具拉出下图所示的长方形选区,填充同上的红色,然后取消选区。

7、添加图层蒙版,选择渐变工具,颜色设置为黑白,然后由下往上拉出白色至黑色线性渐变,如下图。


8、用矩形选框工具拉出下图所示的选区,并按Shift + F6羽化6个像素,然后填充黑色,取消选区后效果如下图。



9、新建一个图层,用矩形选框工具拉出下图所示的选区,羽化3个像素后填充红色,取消选区后把图层不透明度改为:50%,效果如下图。


10、按Ctrl + J 把当前图层复制一层,移到上面去一点,不透明度改为:70%,效果如下图。

11、再复制当前图层,调整好位置,大小,不透明度等,过程如下图。如果嫌麻烦可以在视频教程里下载现成的PSD素材。


12、把组的不透明度改为:60%,效果如下图。

13、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

14、把组隐藏,把背景图层显示出来,效果如下图。

15、把盖印后的光束图层复制一层,原图层隐藏。选择副本图层,按Ctrl + T 变形,然后右键选择“变形”,如下图。

上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2024年11月08日
2024年11月08日
- 雨林唱片《赏》新曲+精选集SACD版[ISO][2.3G]
- 罗大佑与OK男女合唱团.1995-再会吧!素兰【音乐工厂】【WAV+CUE】
- 草蜢.1993-宝贝对不起(国)【宝丽金】【WAV+CUE】
- 杨培安.2009-抒·情(EP)【擎天娱乐】【WAV+CUE】
- 周慧敏《EndlessDream》[WAV+CUE]
- 彭芳《纯色角3》2007[WAV+CUE]
- 江志丰2008-今生为你[豪记][WAV+CUE]
- 罗大佑1994《恋曲2000》音乐工厂[WAV+CUE][1G]
- 群星《一首歌一个故事》赵英俊某些作品重唱企划[FLAC分轨][1G]
- 群星《网易云英文歌曲播放量TOP100》[MP3][1G]
- 方大同.2024-梦想家TheDreamer【赋音乐】【FLAC分轨】
- 李慧珍.2007-爱死了【华谊兄弟】【WAV+CUE】
- 王大文.2019-国际太空站【环球】【FLAC分轨】
- 群星《2022超好听的十倍音质网络歌曲(163)》U盘音乐[WAV分轨][1.1G]
- 童丽《啼笑姻缘》头版限量编号24K金碟[低速原抓WAV+CUE][1.1G]
