DDR爱好者之家 Design By 杰米
今天小编为大家分享用ps简单制作出页面折角效果方法,教程比较基础,适合新手来学习,希望大家喜欢!
步骤
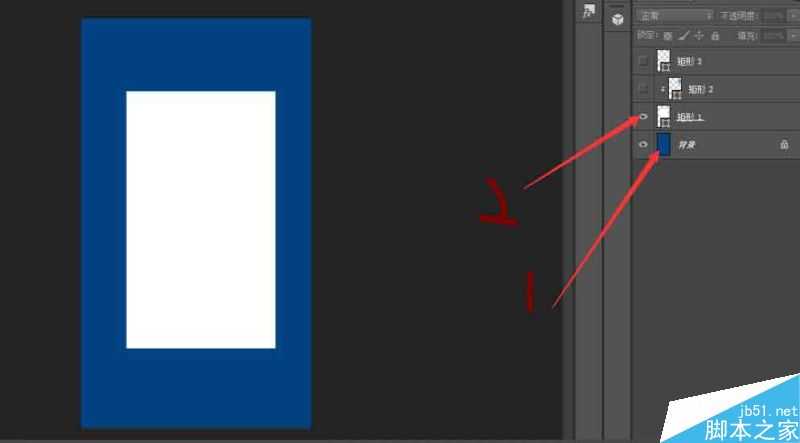
1、打开ps,新建画布,调节好画布尺寸及分辨率,如图一,按住alt+delete填充背景色。再选择矩形的矢量工具,画出一个矩形,如图一,第二步奏
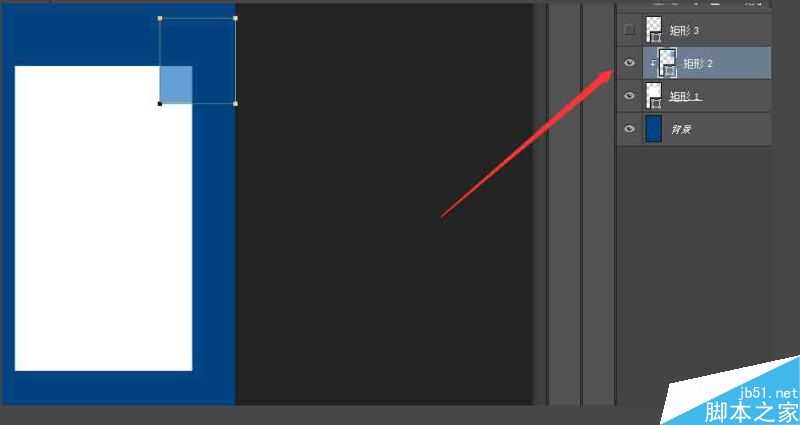
2、在画出另外一个矩形工具
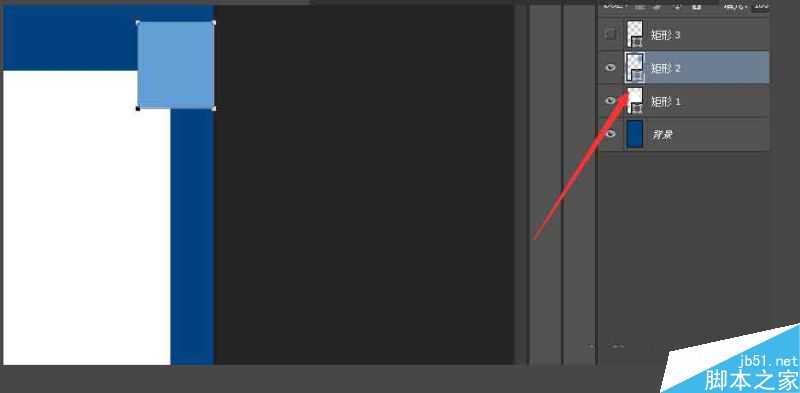
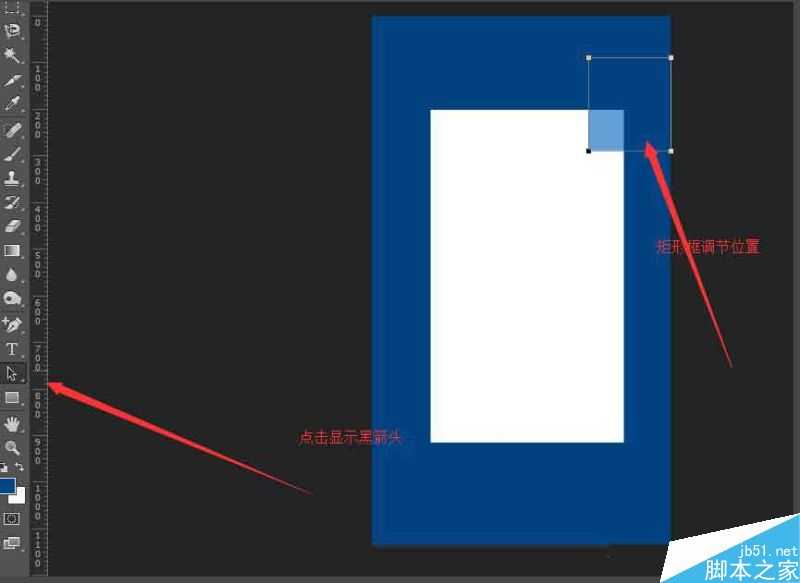
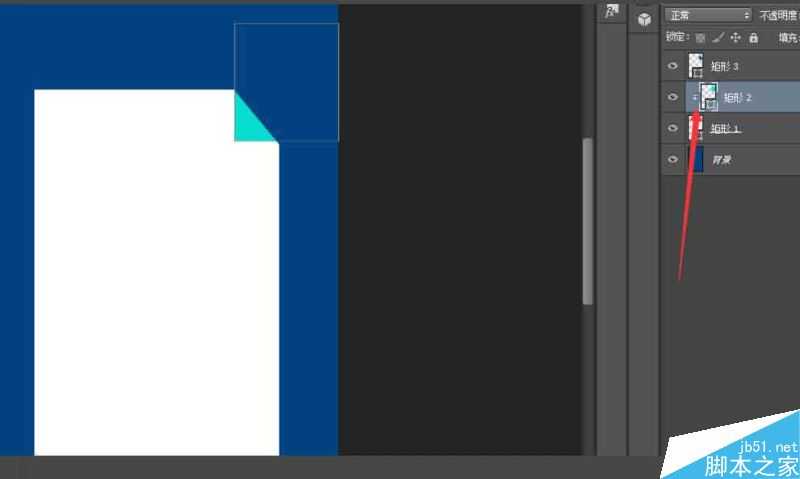
3、选择黑箭头调整位置
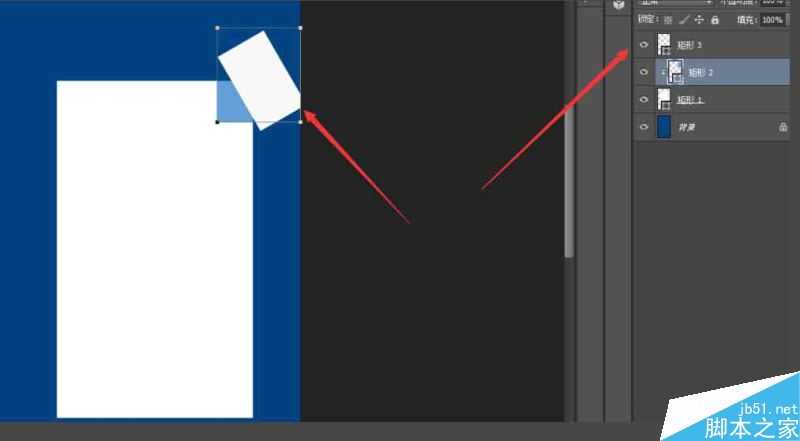
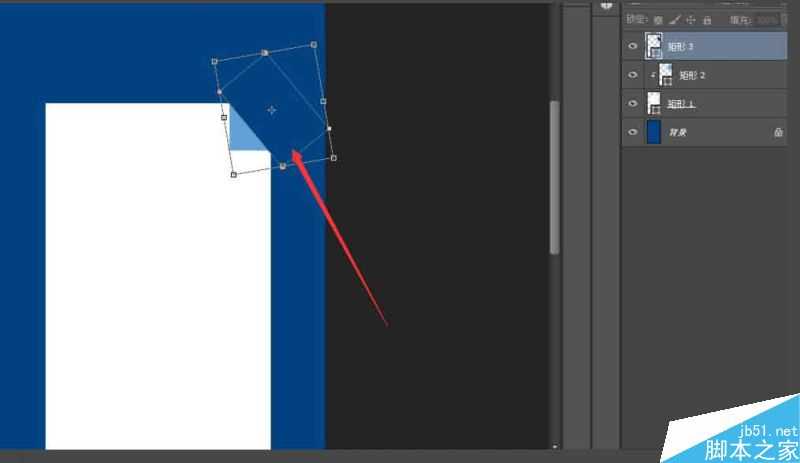
4、在画一个矩形,按住ctrl+t调节位置
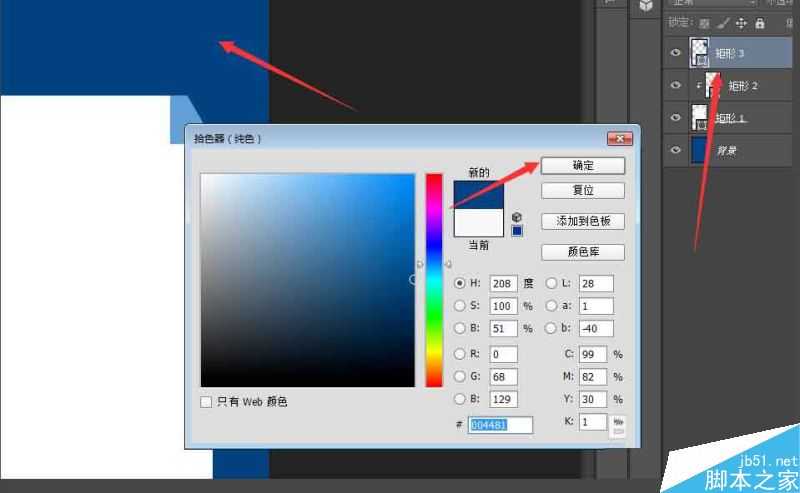
5、双击所显示的矩形选择背景颜色。
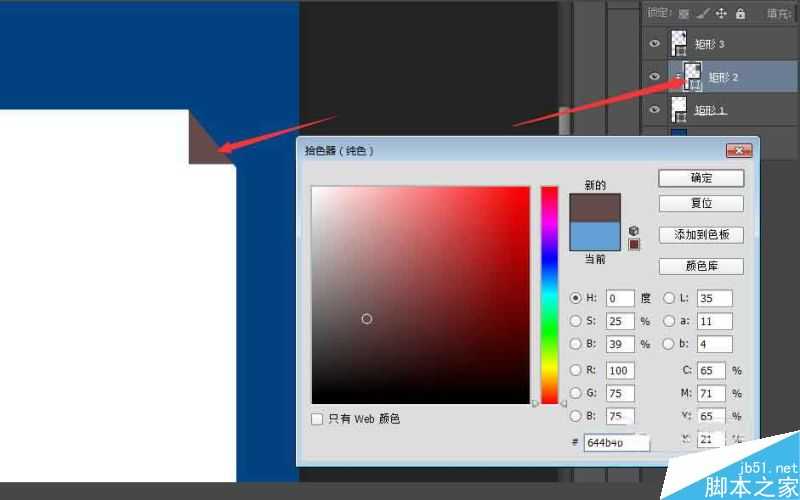
6、用黑箭头选择那个小角的正方形,双击打开选择你想要的颜色值。
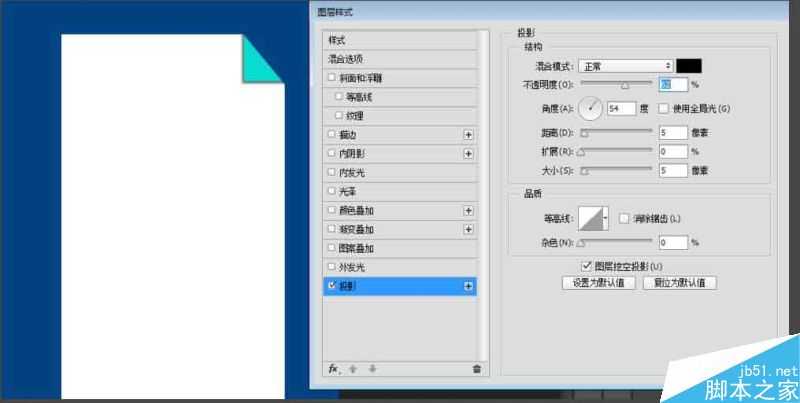
7、最后双击进入其属性选择,勾选最后一项的投影,方向位置调节一下,颜色给一点,大小给几像素。这样就能达到折角的投影效果了。
注意事项
要使用矢量工具进行选择
以上就是用ps简单制作出页面折角效果方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2024年11月08日
2024年11月08日
- 雨林唱片《赏》新曲+精选集SACD版[ISO][2.3G]
- 罗大佑与OK男女合唱团.1995-再会吧!素兰【音乐工厂】【WAV+CUE】
- 草蜢.1993-宝贝对不起(国)【宝丽金】【WAV+CUE】
- 杨培安.2009-抒·情(EP)【擎天娱乐】【WAV+CUE】
- 周慧敏《EndlessDream》[WAV+CUE]
- 彭芳《纯色角3》2007[WAV+CUE]
- 江志丰2008-今生为你[豪记][WAV+CUE]
- 罗大佑1994《恋曲2000》音乐工厂[WAV+CUE][1G]
- 群星《一首歌一个故事》赵英俊某些作品重唱企划[FLAC分轨][1G]
- 群星《网易云英文歌曲播放量TOP100》[MP3][1G]
- 方大同.2024-梦想家TheDreamer【赋音乐】【FLAC分轨】
- 李慧珍.2007-爱死了【华谊兄弟】【WAV+CUE】
- 王大文.2019-国际太空站【环球】【FLAC分轨】
- 群星《2022超好听的十倍音质网络歌曲(163)》U盘音乐[WAV分轨][1.1G]
- 童丽《啼笑姻缘》头版限量编号24K金碟[低速原抓WAV+CUE][1.1G]