视觉上的错觉效果同样可以借助photoshop实现制作,下面就通过制作一则简单的视觉上的错觉效果图,来熟练掌握自由变换工具及其快捷键的使用,好,下面就一起来制作一下。
步骤
1、打开软件新建背景图层
操作步骤:
(1)找到photoshop软件图标后双击即可打开软件。
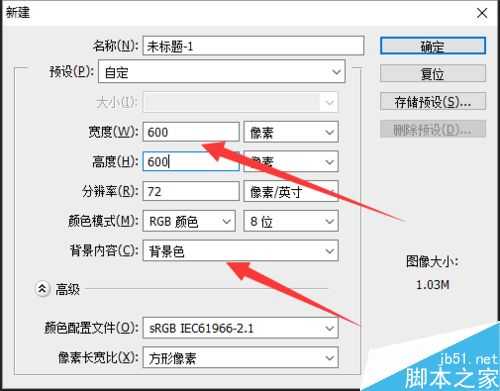
(2)修改背景色为白色,然后按ctrl+n快捷键打开新建背景图层对话框,设置画布大小为600*600px,设置颜色为背景色白色。设置完成后点击新建对话框右上位置的确定按钮即可实现操作。
2、背景填充渐变色
操作步骤:
(1)检查前景色颜色是否为黑色,若不是首先进行修改。
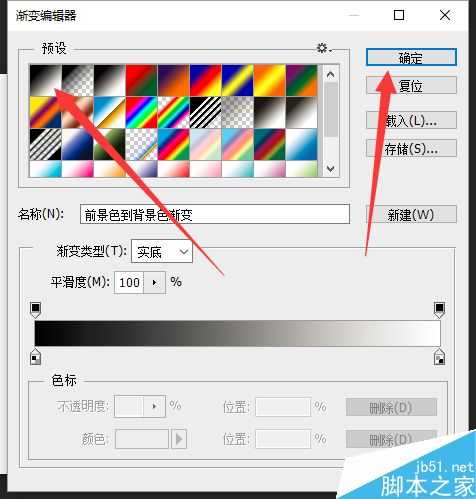
(2)点击工具箱中的渐变色工具,然后点击属性栏中的渐变色编辑器,选择预设中的第一个“由前景色向背景色渐变”,点击后再点击右上角位置的确定。
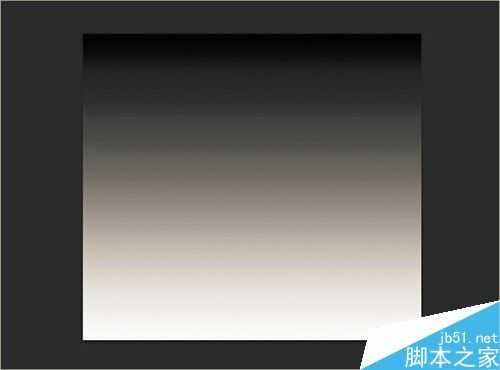
(3)修改渐变模式为线性渐变后,鼠标在画布顶端位置选择一个点作为起点,开始向下拉动的同时按住shift键获得垂直方向上的黑白色渐变。
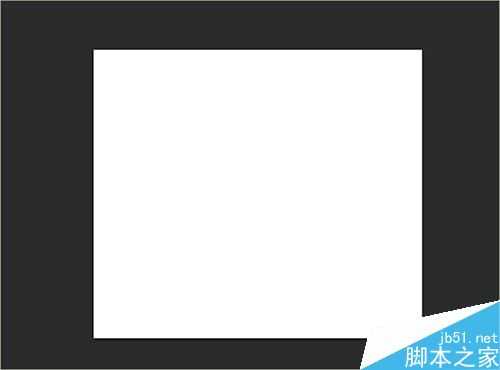
3、绘制矩形选区1并填充红色
操作步骤:
(1)点击图层控制面板后,在右下角位置找到新建图层按钮并点击新建图层1。
(2)点击工具箱中的矩形选框工具,然后在图层1上画出矩形选区。
(3)修改前景色颜色为红色,按快捷键alt+delete键实现红色对矩形选区的颜色填充动作。
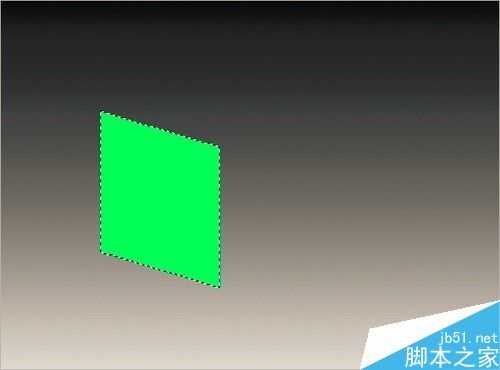
4、自由变换工具矩形图像1变成平行四边形图像1
操作步骤:
(1)按快捷键ctrl+t即可打开自由变换工具,这个时候矩形图像部分就会被工具区域包含其内。
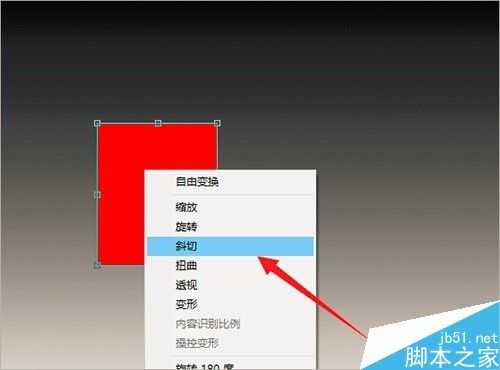
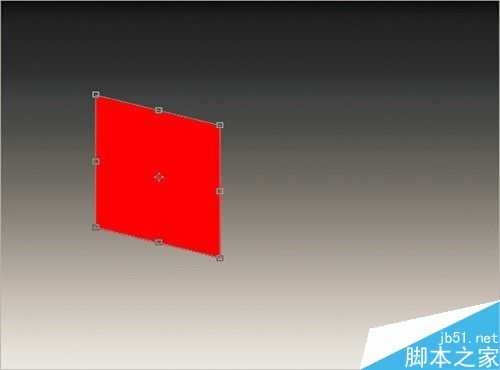
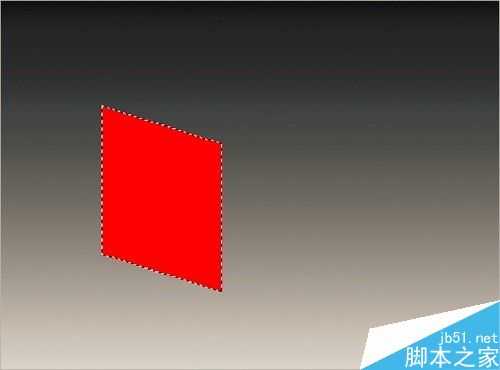
(2)将鼠标移动至矩形图像上右击鼠标,选择“斜切”选项并点击。(3)将鼠标移动至非拐角位置的拖动点上,当光标位置距离拖动点位置足够靠近时,就会出现指示可上下拖动的双向箭头标示。然后向下倾斜拖动后即可获得平行四边形图像。
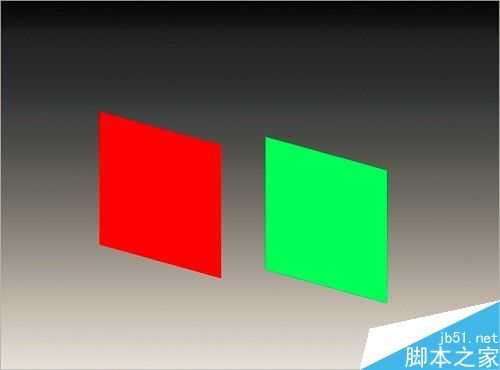
5、绘制矩形图像2并填充绿色
操作步骤:
(1)点击图层控制面板后,在右下角位置找到新建图层按钮并点击新建图层2。
(2)按住ctrl键的同时鼠标单击图层1的图层缩略图部分,这时候即可获得平行四边形图像的选区。
(3)鼠标单击图层2后,修改前景色颜色为绿色,然后按快捷键alt+delete键实现绿色填充。
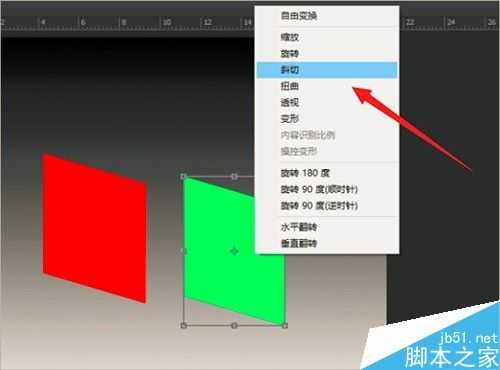
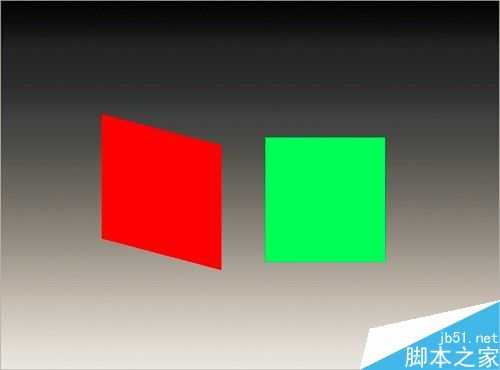
6、自由变换工具修改图层2图像为矩形图像
操作步骤:
(1)按快捷键ctrl+t打开自由变换工具,鼠标点击图层2的绿色图像上右击,找到“斜切”选项后点击。
(2)然后将鼠标逐渐靠近图像边线中间位置的拖动点,当距离足够靠近的时候即可上下拖动改变图像的形状,直至将其调整为矩形为止。
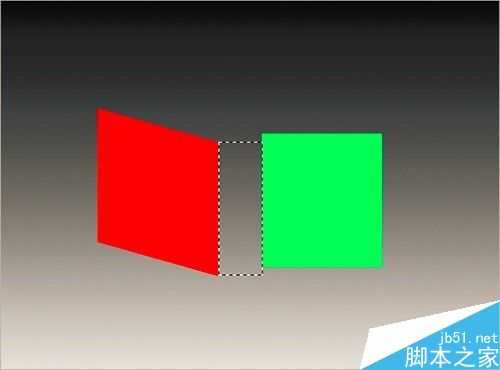
7、绘制图像1和图像2的链接矩形并修改其形状
操作步骤:
(1)点击图层控制面板后,在右下角位置找到新建图层按钮并点击新建图层3。
(2)点击工具箱中的矩形选框工具,然后沿着图像1的长边为边画出矩形选框,此选框的宽度为图像1和图像2之间的距离。
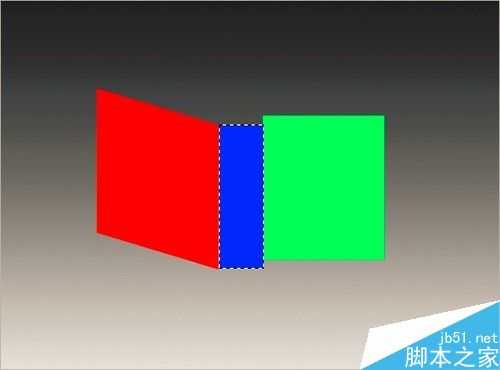
(3)修改前景色颜色为蓝色,按快捷键alt+delete键为选区填充蓝色。
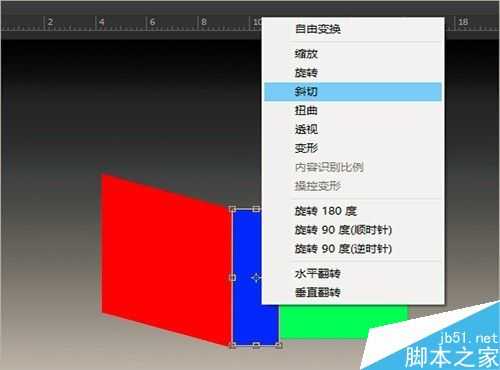
(4)按快捷键ctrl+t打开自由变换工具后,鼠标在蓝色区域上右击,点选“斜切”模式。
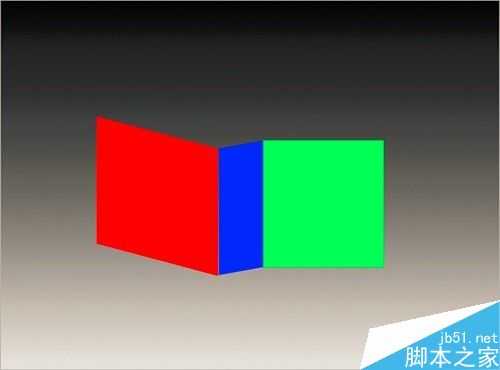
(5)然后将鼠标移动至选区长边中间拖动点位置后,向上拖动直至其右长边和图像2的长边完全重合。
这个时候就通过photoshop中的自由变换工具实现了错觉效果的制作。
以上就是photoshop自由变换工具制作视觉上的错觉方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 雨林唱片《赏》新曲+精选集SACD版[ISO][2.3G]
- 罗大佑与OK男女合唱团.1995-再会吧!素兰【音乐工厂】【WAV+CUE】
- 草蜢.1993-宝贝对不起(国)【宝丽金】【WAV+CUE】
- 杨培安.2009-抒·情(EP)【擎天娱乐】【WAV+CUE】
- 周慧敏《EndlessDream》[WAV+CUE]
- 彭芳《纯色角3》2007[WAV+CUE]
- 江志丰2008-今生为你[豪记][WAV+CUE]
- 罗大佑1994《恋曲2000》音乐工厂[WAV+CUE][1G]
- 群星《一首歌一个故事》赵英俊某些作品重唱企划[FLAC分轨][1G]
- 群星《网易云英文歌曲播放量TOP100》[MP3][1G]
- 方大同.2024-梦想家TheDreamer【赋音乐】【FLAC分轨】
- 李慧珍.2007-爱死了【华谊兄弟】【WAV+CUE】
- 王大文.2019-国际太空站【环球】【FLAC分轨】
- 群星《2022超好听的十倍音质网络歌曲(163)》U盘音乐[WAV分轨][1.1G]
- 童丽《啼笑姻缘》头版限量编号24K金碟[低速原抓WAV+CUE][1.1G]