前几次发的教程有小伙伴反馈看不清,特别手机端,这次来个大气(大得透不过气)的。十米都能看清的大字报,请忽略美观度,这是教程分享文章。
本文导读
介绍PS时间轴的基本功能,通过案例讲解学会用PS时间轴的关键帧做动画动效。
内容提要
1、【创建视频时间轴】和【创建帧动画】的区别;
2、矢量图、位图、智能对象、文字图层在时间轴上的属性差异;
3、各属性的具体属性和用法;
正文干货
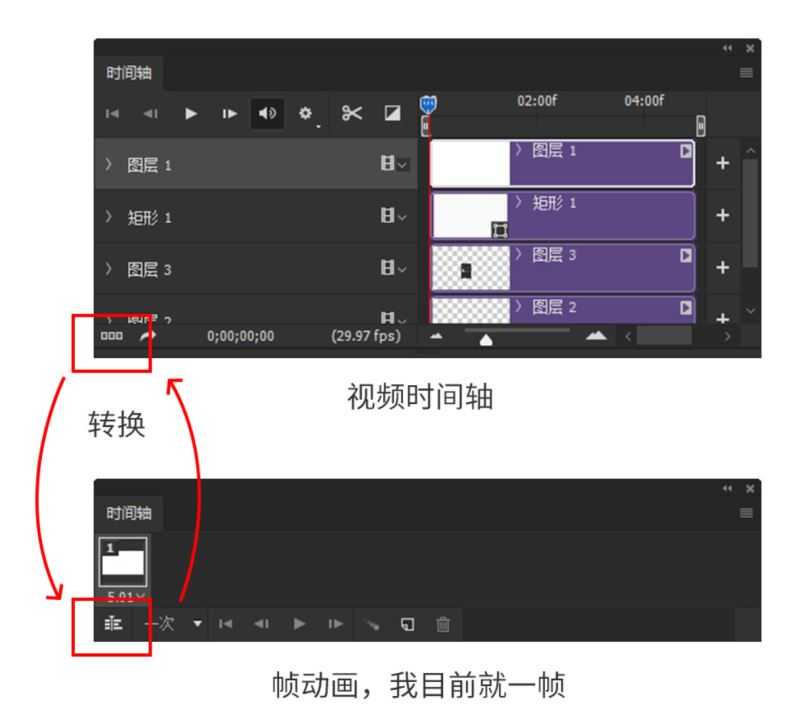
在PS的时间轴上可以创建视频时间轴和帧动画两种动画类型。视频时间轴整个动画是一个整体连贯的图层或智能对象,可以对其进行裁剪,关闭音频,添加转场效果什么的。帧动画相当于是把整个连贯的动作拆分成单一的慢动作回放图层,可以对每个图层进行单独操作,设置每帧时长。两种形式也可以相互转换。
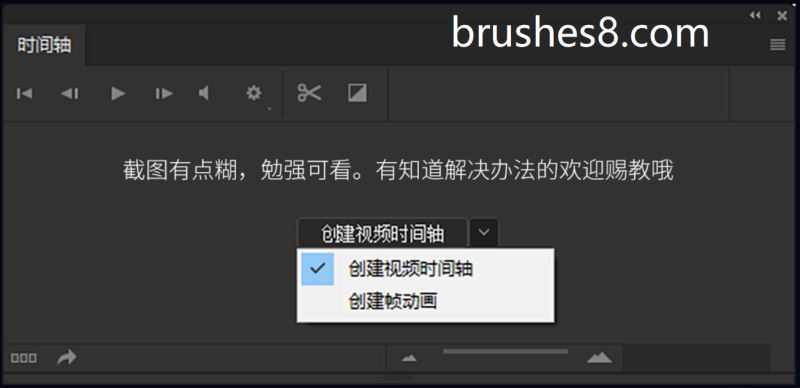
当新建一个文件后有两种类型选择。
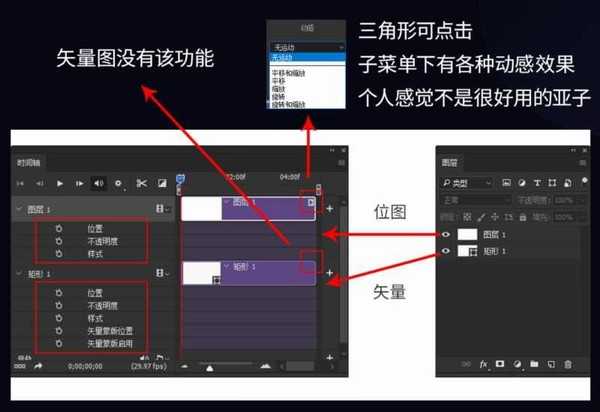
左侧关键帧开关处是两种类型是属性对比。智能对象和适量文字的属性不做图解了,下面有文字介绍。
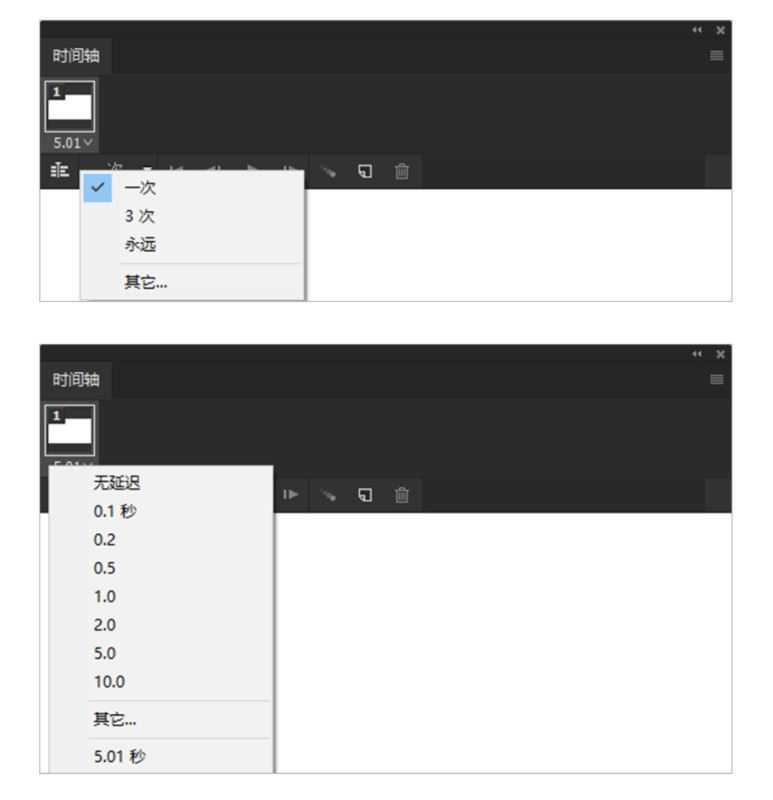
设置帧动画的时间和播放形式(N次数或永远)
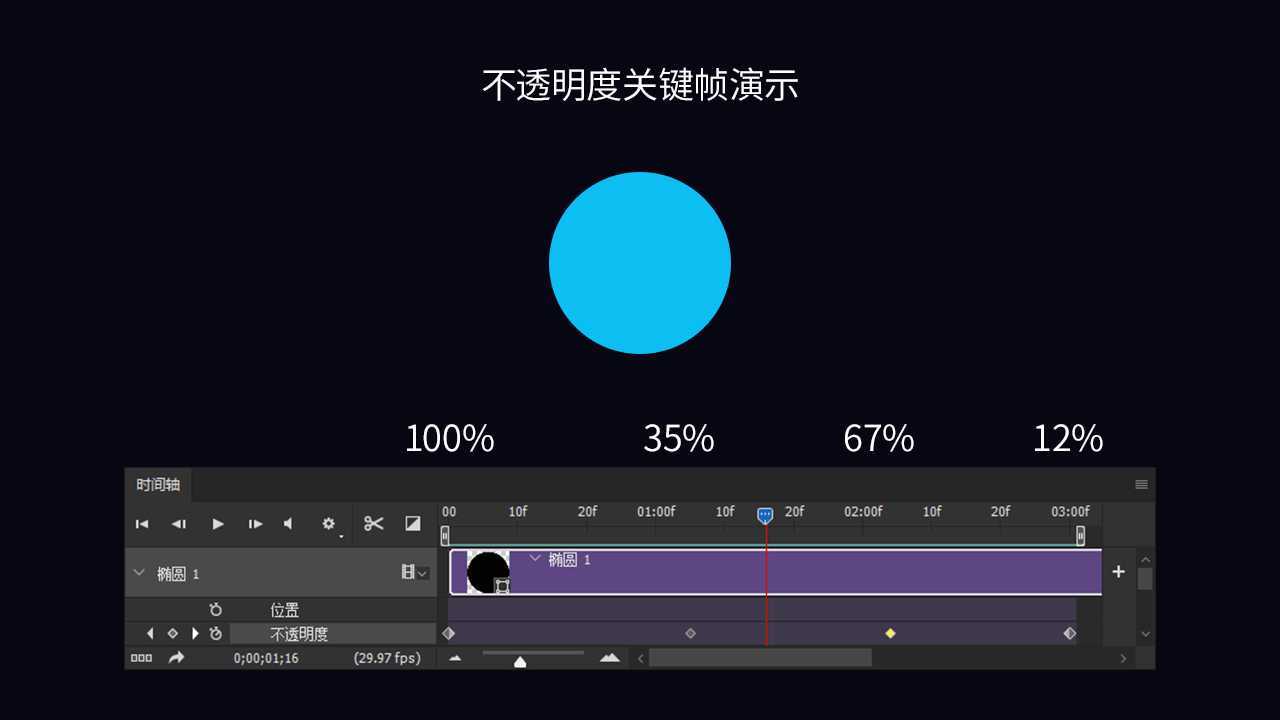
能开关键帧的是视频时间轴动画,总体来说类似AE里面的几个关键帧属性,PS里面共有4种情况。
01位图
当图层是位图时所具有的的属性:【位置】、【不透明度】、【样式】3个属性;
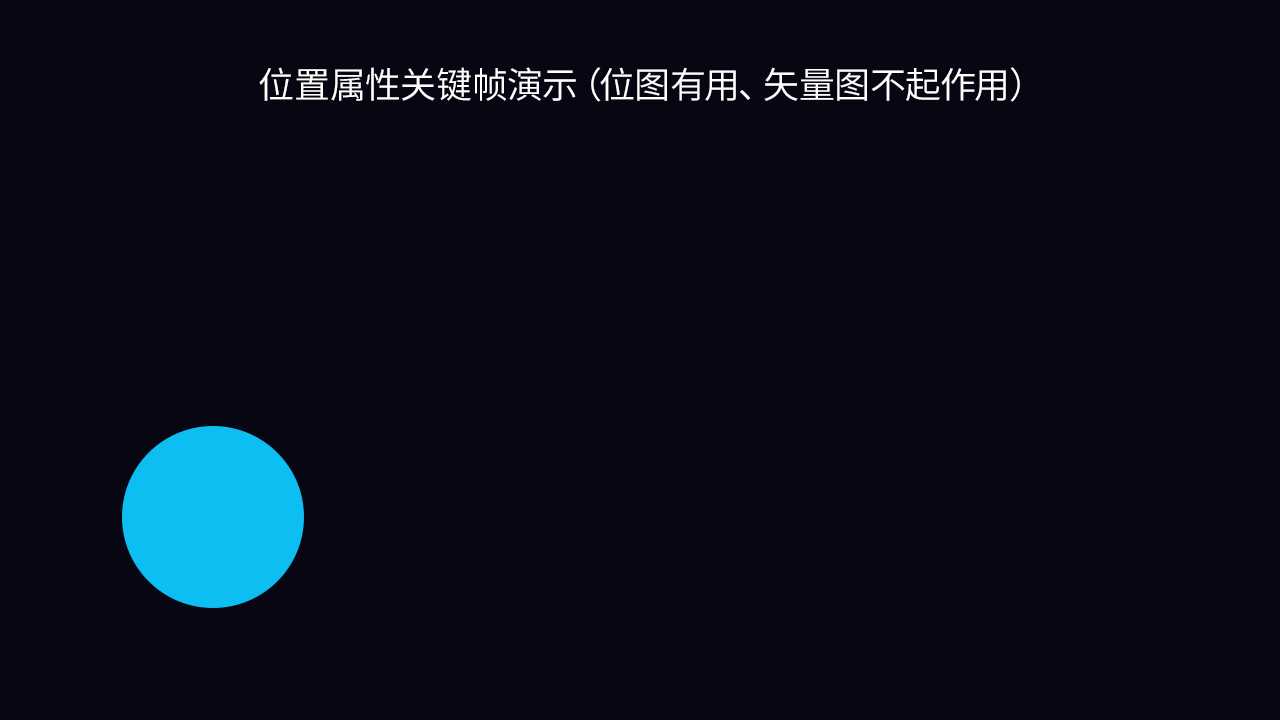
02矢量图
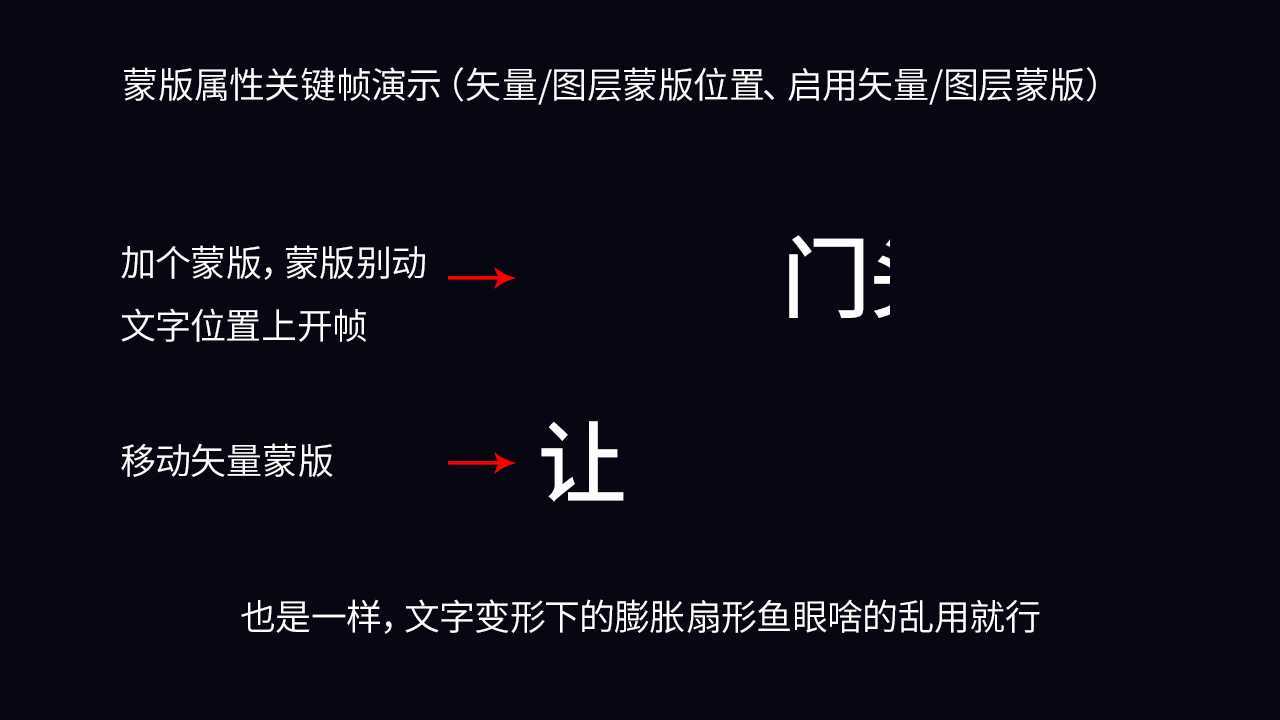
当图层是矢量图时所具有的属性:【位置】、【不透明度】、【样式】、【矢量蒙版位置】、【矢量蒙版启用】5个属性;
(矢量图始终自带矢量蒙版位置和矢量蒙版启用的属性,图层蒙版是给对应图层加了图层蒙版后才显示的);
03文字
当图层是未栅格化文字时所具有的属性:【变换】、【不透明度】、【样式】、【文字变开形】5个属性;
(栅格化文字已是位图,未栅格化是矢量,但是矢量文字和矢量图形的属性居然略有差异);
04智能对象
当图层是智能对象的时所具有的属性:【变换】、【不透明度】、
【样式】3个属性。
各属性汇总一下:
位置、变换、不透明度、样式、文字变形、矢量/图层蒙版位置、启用图层/矢量蒙版,这四个货总结起来就是位置属性,针对蒙版的位置,原理相同,就看你要不要编辑和要不要虚化效果,反正就是看你心情用哪种蒙版都没毛病。
(矢量蒙版路径内显示,路径外隐藏,并且没有过度虚化效果,但是可以用小白工具随时编辑路径,这种蒙版除特殊情况外很少会用。图层蒙版有过度效果,用途广泛,但是编辑不便)
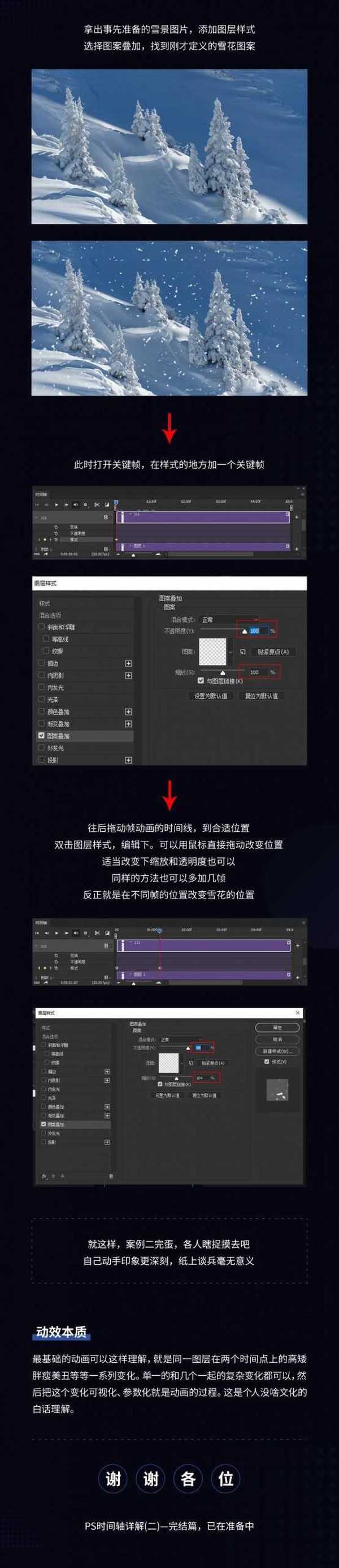
案例详解
下面实际演示两个案例,详细到你不想看的程度。两个案例都是之前我发过的。有兴趣的可以去微博或公众号看看。
今天把他们拆解成图文版:案例一,一个笨拙小动效
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 雨林唱片《赏》新曲+精选集SACD版[ISO][2.3G]
- 罗大佑与OK男女合唱团.1995-再会吧!素兰【音乐工厂】【WAV+CUE】
- 草蜢.1993-宝贝对不起(国)【宝丽金】【WAV+CUE】
- 杨培安.2009-抒·情(EP)【擎天娱乐】【WAV+CUE】
- 周慧敏《EndlessDream》[WAV+CUE]
- 彭芳《纯色角3》2007[WAV+CUE]
- 江志丰2008-今生为你[豪记][WAV+CUE]
- 罗大佑1994《恋曲2000》音乐工厂[WAV+CUE][1G]
- 群星《一首歌一个故事》赵英俊某些作品重唱企划[FLAC分轨][1G]
- 群星《网易云英文歌曲播放量TOP100》[MP3][1G]
- 方大同.2024-梦想家TheDreamer【赋音乐】【FLAC分轨】
- 李慧珍.2007-爱死了【华谊兄弟】【WAV+CUE】
- 王大文.2019-国际太空站【环球】【FLAC分轨】
- 群星《2022超好听的十倍音质网络歌曲(163)》U盘音乐[WAV分轨][1.1G]
- 童丽《啼笑姻缘》头版限量编号24K金碟[低速原抓WAV+CUE][1.1G]