DDR爱好者之家 Design By 杰米
最终效果

1、首先创建一个新文档,在这里我使用了500*300px的尺寸,填充颜色#74a103。

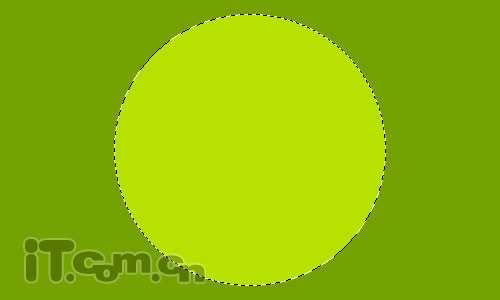
2、创建一个新图层,椭圆选框工具创建一个圆形选区,填充颜色#b6e100,如图所示。

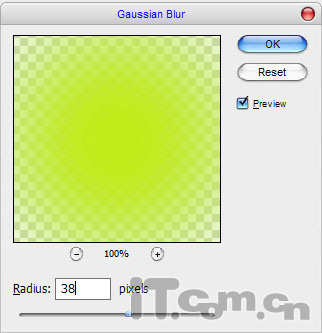
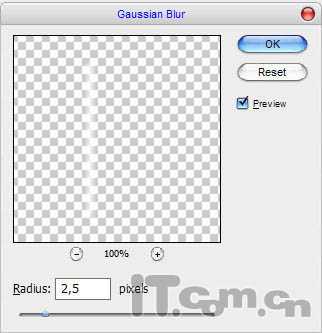
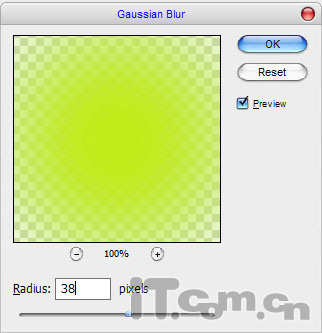
3、按下Ctrl+D取消选择,选择“滤镜—模糊—高斯模糊”,如图所示。


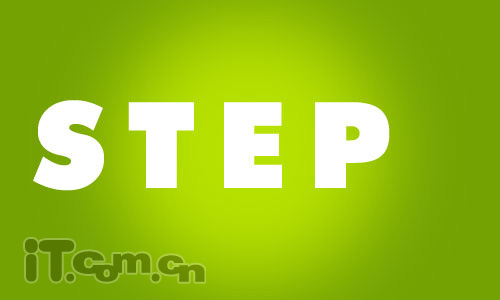
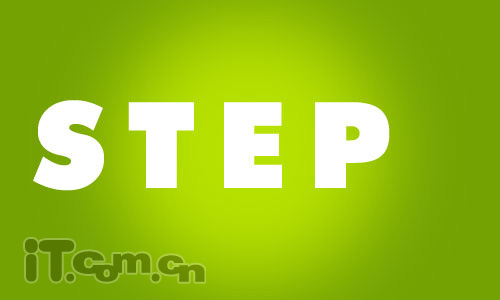
4、按下来我们可以在图片中输入文字了,使用横排文字工具输入你喜欢的文字吧,如图所示。

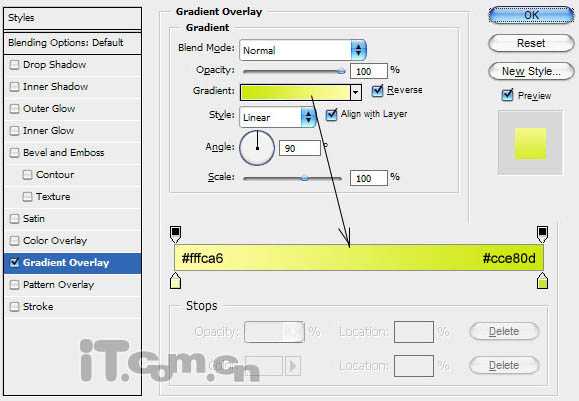
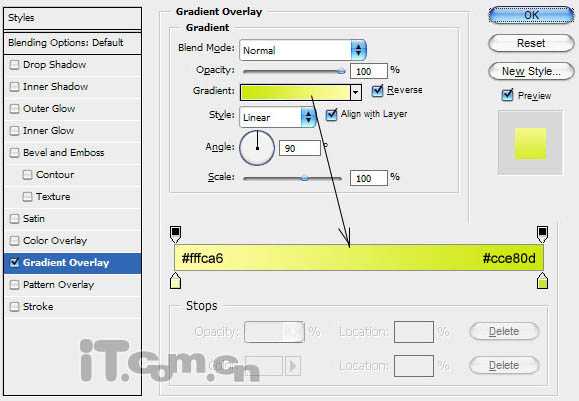
5、在图层面板中右键单击文字图层,选择栅格化文字,然后按Ctrl+J复制一层,单击把原来的文字图层的眼睛,选择复制出了的文字图层并设置渐变叠加图层样式,如图所示。


6、执行“编辑—变换—斜切”,变换文字的形状,使文字变得倾斜,如图所示。

7、接下来我们要为文字添加一些眩目光效,创建一个新图层,使用矩形选框工具创建一个矩形并填充白色,如图所示。

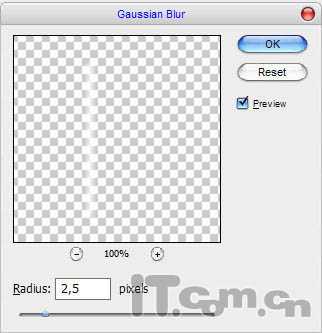
8、按下Ctrl+D取消选择,执行高斯滤镜,如图所示。


9、再创建一个新图层,使用矩形选框工具创建一个更宽的矩形,填充白色,如图所示。

上一页12 下一页 阅读全文

1、首先创建一个新文档,在这里我使用了500*300px的尺寸,填充颜色#74a103。

2、创建一个新图层,椭圆选框工具创建一个圆形选区,填充颜色#b6e100,如图所示。

3、按下Ctrl+D取消选择,选择“滤镜—模糊—高斯模糊”,如图所示。


4、按下来我们可以在图片中输入文字了,使用横排文字工具输入你喜欢的文字吧,如图所示。

5、在图层面板中右键单击文字图层,选择栅格化文字,然后按Ctrl+J复制一层,单击把原来的文字图层的眼睛,选择复制出了的文字图层并设置渐变叠加图层样式,如图所示。


6、执行“编辑—变换—斜切”,变换文字的形状,使文字变得倾斜,如图所示。

7、接下来我们要为文字添加一些眩目光效,创建一个新图层,使用矩形选框工具创建一个矩形并填充白色,如图所示。

8、按下Ctrl+D取消选择,执行高斯滤镜,如图所示。


9、再创建一个新图层,使用矩形选框工具创建一个更宽的矩形,填充白色,如图所示。

上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
