DDR爱好者之家 Design By 杰米
教程效果图:


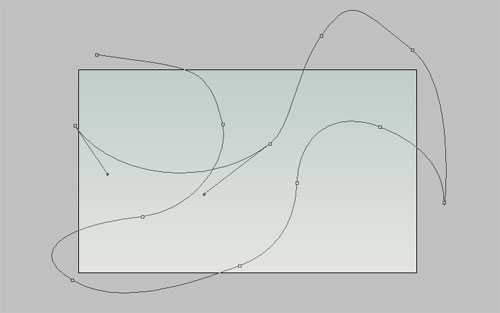
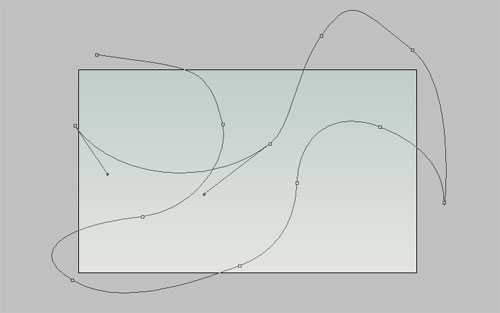
要做到这一点使用钢笔工具(选择的路径,而不是形状图层),像我得出这样的曲线:

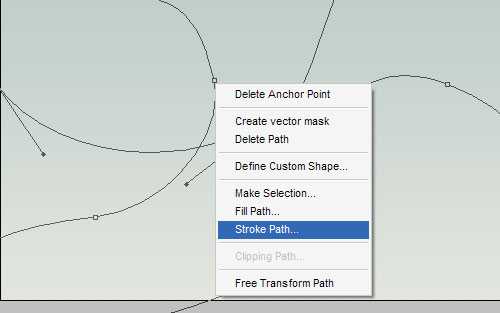
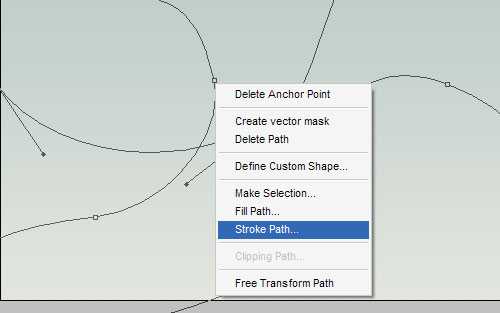
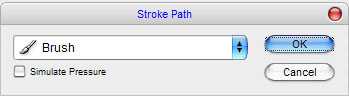
然后右键单击,选择描边路径,如下面的图片:





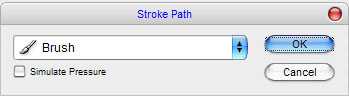
其实,这并不重要,你会使用什么字体颜色。

好了,我们开始下一个步骤之前,我们需要找到一些合适的纹理,我们将在以后使用。我认为,这将有利于为我们的教程。
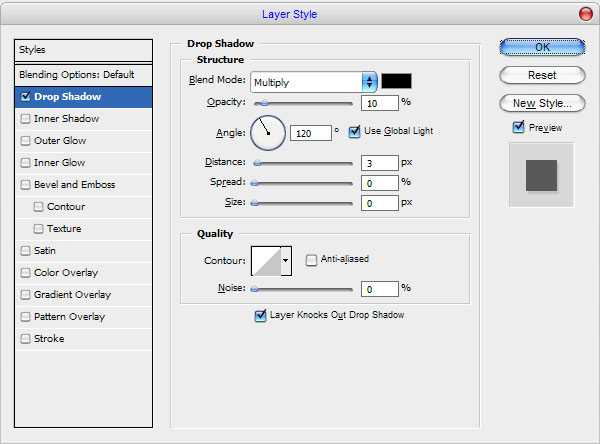
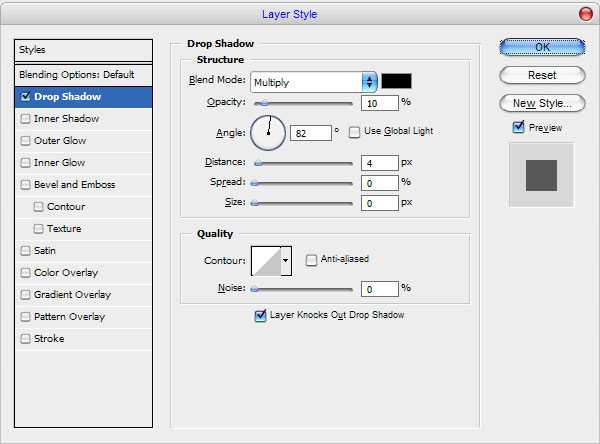
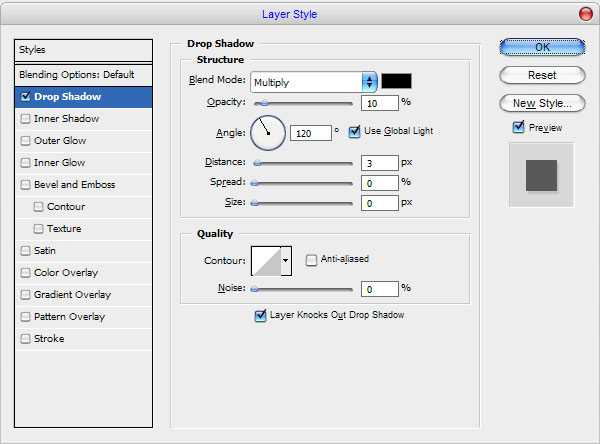
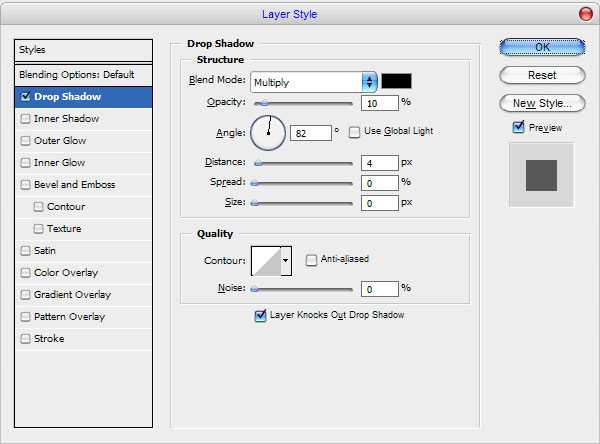
首先,我们需要Photoshop的图层样式,用它来制作文字效果。
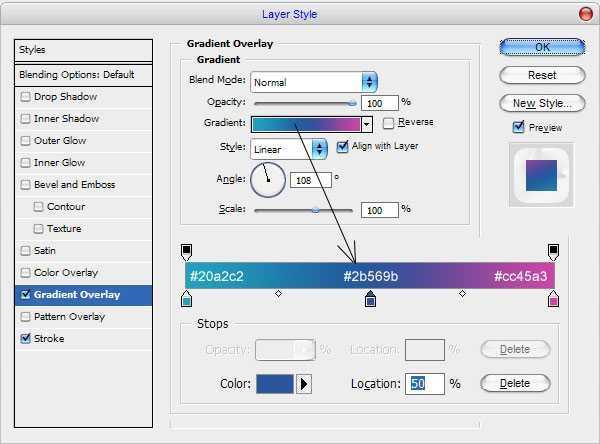
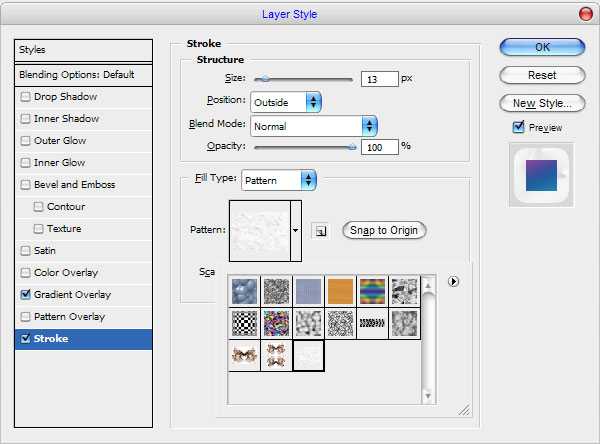
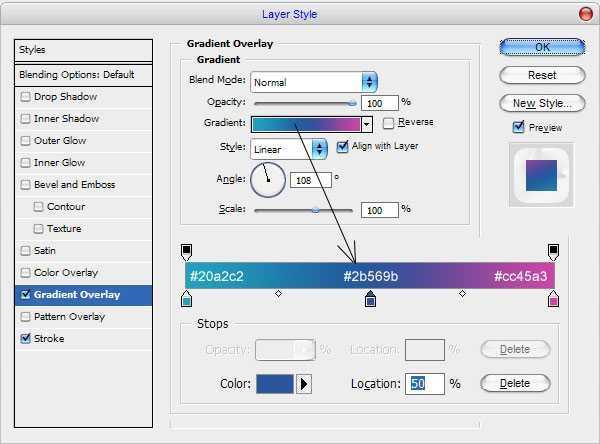
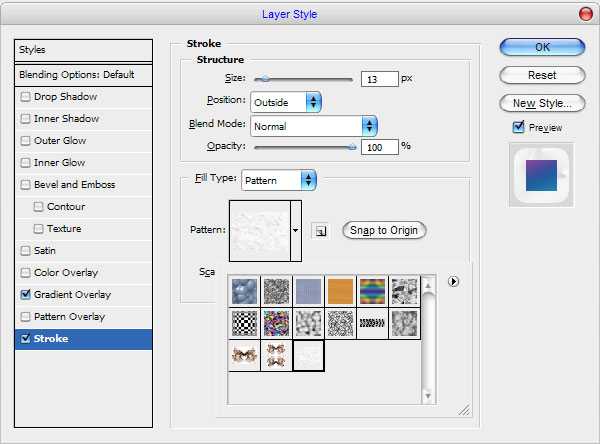
打开一张皱纸图片,使用编辑>定义图案,保存。回到我们的主要文件应用渐变叠加和描边图层样式对文字层。



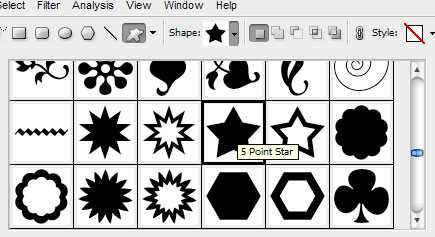
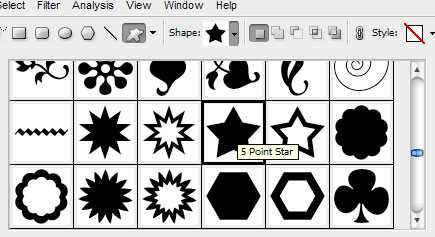
选择自定义形状工具,选择下一个预设标准的Photoshop形状:




最后的图片应该是下一个:

我喜欢,使用Bickham脚本Pro的字体,但如果你没有可以自由使用另外一个。
对于这个文本行,我用的颜色#4f5e70:




希望你喜欢这个Photoshop教程!



要做到这一点使用钢笔工具(选择的路径,而不是形状图层),像我得出这样的曲线:

然后右键单击,选择描边路径,如下面的图片:





其实,这并不重要,你会使用什么字体颜色。

好了,我们开始下一个步骤之前,我们需要找到一些合适的纹理,我们将在以后使用。我认为,这将有利于为我们的教程。
首先,我们需要Photoshop的图层样式,用它来制作文字效果。
打开一张皱纸图片,使用编辑>定义图案,保存。回到我们的主要文件应用渐变叠加和描边图层样式对文字层。



选择自定义形状工具,选择下一个预设标准的Photoshop形状:




最后的图片应该是下一个:

我喜欢,使用Bickham脚本Pro的字体,但如果你没有可以自由使用另外一个。
对于这个文本行,我用的颜色#4f5e70:




希望你喜欢这个Photoshop教程!

DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2024年11月19日
2024年11月19日
- 好薇2024《兵哥哥》1:124K黄金母盘[WAV+CUE]
- 胡歌.2006-珍惜(EP)【步升大风】【FLAC分轨】
- 洪荣宏.2014-拼乎自己看【华特】【WAV+CUE】
- 伊能静.1999-从脆弱到勇敢1987-1996精选2CD【华纳】【WAV+CUE】
- 刘亮鹭《汽车DJ玩主》[WAV+CUE][1.1G]
- 张杰《最接近天堂的地方》天娱传媒[WAV+CUE][1.1G]
- 群星《2022年度发烧天碟》无损黑胶碟 2CD[WAV+CUE][1.4G]
- 罗文1983-罗文甄妮-射雕英雄传(纯银AMCD)[WAV+CUE]
- 群星《亚洲故事香港纯弦》雨果UPMAGCD2024[低速原抓WAV+CUE]
- 群星《经典咏流传》限量1:1母盘直刻[低速原抓WAV+CUE]
- 庾澄庆1993《老实情歌》福茂唱片[WAV+CUE][1G]
- 许巍《在别处》美卡首版[WAV+CUE][1G]
- 林子祥《单手拍掌》华纳香港版[WAV+CUE][1G]
- 郑秀文.1997-我们的主题曲【华纳】【WAV+CUE】
- 群星.2001-生命因爱动听电影原创音乐AVCD【MEDIA】【WAV+CUE】
