DDR爱好者之家 Design By 杰米
本教程主要使用Photoshop制作漂亮的水滴字特效,在制作过程中我们将学习一些PS技巧。比如选取的应用。图层混合。图层调整以及一点蒙板技巧。应该说这是一个初级水平的教程。大家一起来吧。
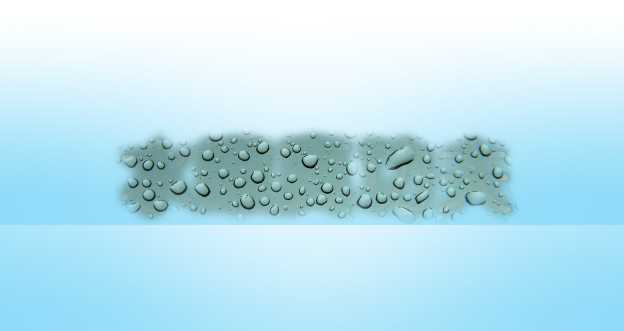
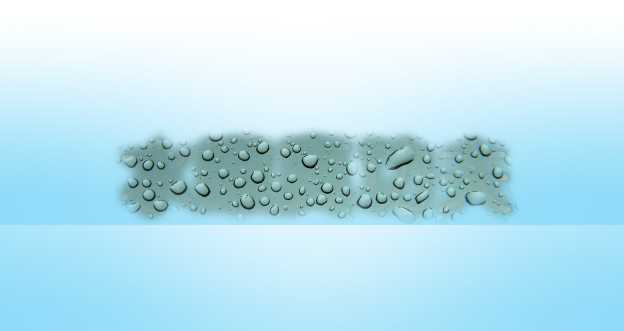
先放上效果图。

正式开始以前。我们需要准备一下两个素材。第一个链接是字体文件。第二个链接是水滴背景。
font
Water Drop Texture – By eRiQ
正式开始了哈。
1 准备背景
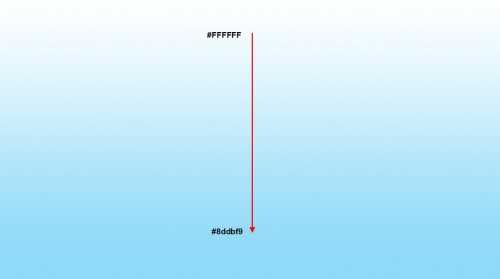
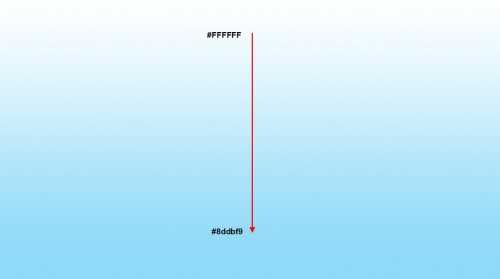
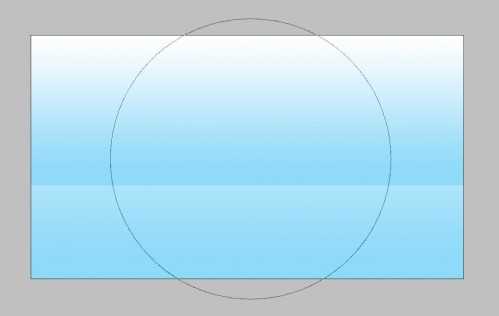
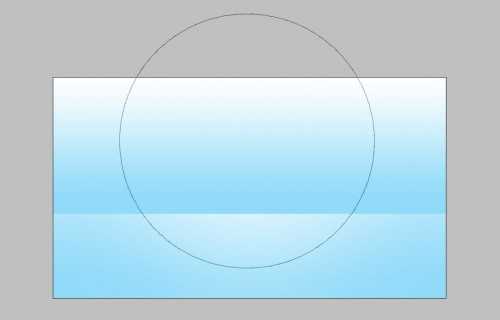
新建一个1920*1080px的画布。白色背景。在背景图层上如下图所示拉渐变。#FFFFFF到#8DDBF9





这一步淋漓没有使用原教程所使用的英文字体。而是用了幼圆字体键入了几个汉字。一方面考虑到有些小盆友会嫌下载字体有些麻烦。另一方面我也是想做一些带有我们真功夫标记的东西。





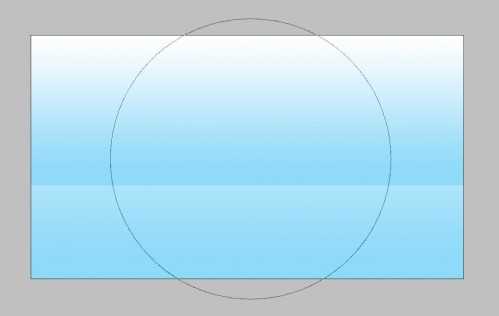
在PS中载入我们的水滴素材。回到我们先前的文档。按住CTRL键。同时左键单击文字图层缩略图。得到文字选区。然后选择选框工具。把鼠标移动到我们得到的文字选区内部。拖动鼠标。这样我们就能够移动文字选区了。把文字选区拖动到水滴素材上。




为了给水滴添加一点变化。我们可以回到水滴素材文档。把事先保留的选区托到不同的位置。这样就可以复制不同的水滴纹理到我们的画布上了。我们可以多次重复这一步骤。尽量追求变化。当然这是依照你的喜好而定的。当然你也可以制作不同形状的选区。然后复制不同形状的水滴过来。
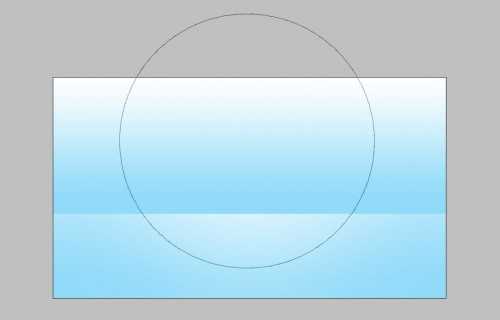
这是我做成的样子。

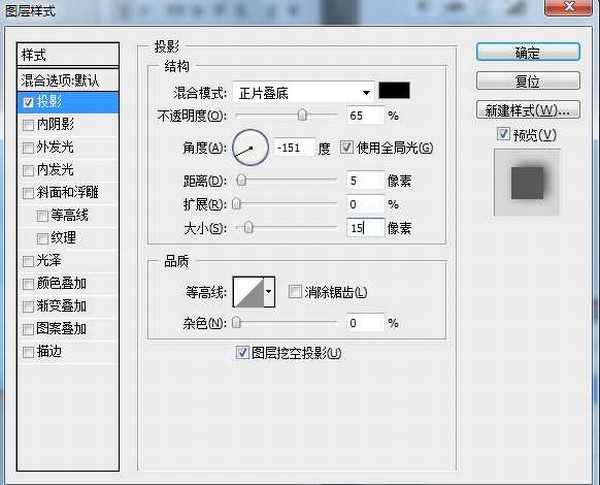
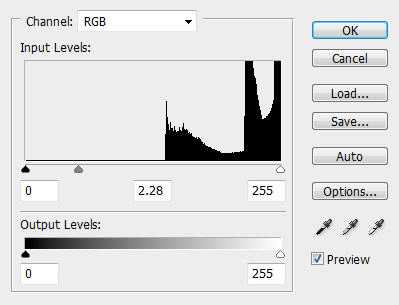
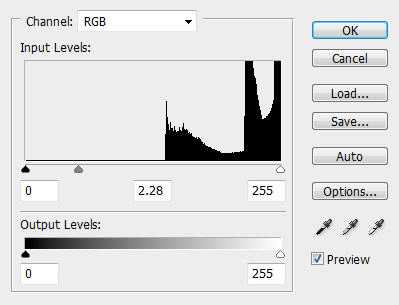
在所有图层顶端新建一个色阶调整层。做如下调整。



先放上效果图。

正式开始以前。我们需要准备一下两个素材。第一个链接是字体文件。第二个链接是水滴背景。
font
Water Drop Texture – By eRiQ
正式开始了哈。
1 准备背景
新建一个1920*1080px的画布。白色背景。在背景图层上如下图所示拉渐变。#FFFFFF到#8DDBF9





这一步淋漓没有使用原教程所使用的英文字体。而是用了幼圆字体键入了几个汉字。一方面考虑到有些小盆友会嫌下载字体有些麻烦。另一方面我也是想做一些带有我们真功夫标记的东西。





在PS中载入我们的水滴素材。回到我们先前的文档。按住CTRL键。同时左键单击文字图层缩略图。得到文字选区。然后选择选框工具。把鼠标移动到我们得到的文字选区内部。拖动鼠标。这样我们就能够移动文字选区了。把文字选区拖动到水滴素材上。




为了给水滴添加一点变化。我们可以回到水滴素材文档。把事先保留的选区托到不同的位置。这样就可以复制不同的水滴纹理到我们的画布上了。我们可以多次重复这一步骤。尽量追求变化。当然这是依照你的喜好而定的。当然你也可以制作不同形状的选区。然后复制不同形状的水滴过来。
这是我做成的样子。

在所有图层顶端新建一个色阶调整层。做如下调整。



DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
