DDR爱好者之家 Design By 杰米
如果对时间轴及GIF动画比较了解,那么制作闪动文字动画就非常简单。只需要制作3个或多个文字图层,每层文字有一些差异,然后在时间轴中连续播放即可。
最终效果

1、打开PS,新建一个文档。文档大小我选用600px*800px。新建成功后,选用渐变工具,沿着画笔的对角线画出一个直线渐变背景。色值从#0a485a过渡到#1180a0。

2、这里的文字我选用了较为粗的字形,当然,并不是细的字形就不适合。文字颜色设置为#08d7f0。将文字栅格化。这里我建议大家还是放大图像处理一下文字的边缘,让边缘变得更“clean”。
有人问,这里可以选用别的颜色吗?完全可以!选用颜色时要注意的就是,首先,背景不能抢镜。所以背景色一定要比文字的颜色更暗。其次,文字的颜色因为要凸显“闪亮”,所以也不要选用太暗淡的颜色。整个画面保持统一色系,由于闪光已经足够抢眼的效果,因此,不必再增加花哨的色彩搭配来“迷人眼”了。

3、理解基本的动画的原理 在做GIF小动画之前,我想和大家分享一下基本的动画的原理。很多人大概知道,我们看的动画,都是由帧组成的。一般而言1秒有25帧,而对于普通的动画而言,6帧就需要一张原画。我自己理解动画,也就是类似于魔术师,让静止的画面以很快的速度切换,让你的眼睛以为它在移动。
因此,回到我们今天要做的动画效果这里来,我们要做的是一个闪闪发光的动画,那就是光点效果的变化。就像波光粼粼的湖面那种阳光反射出的水光不断星星点点闪烁的效果一样。
经过这样一梳理,我们就知道,我们接下来要做的是就是创造出闪闪发光的不同效果图,然后让这些效果不断切换。而与此同时,文字保持不变。那么,这个闪光效果能变得真实可信。没错。理解了原理,可以开始动手了!
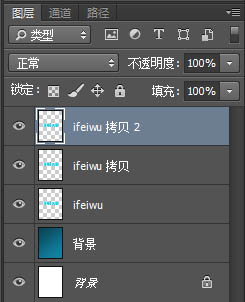
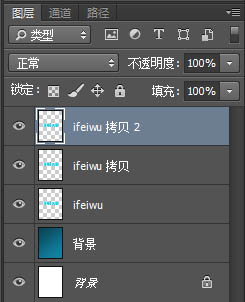
将文字图层复制两个,变成三个文字图层。

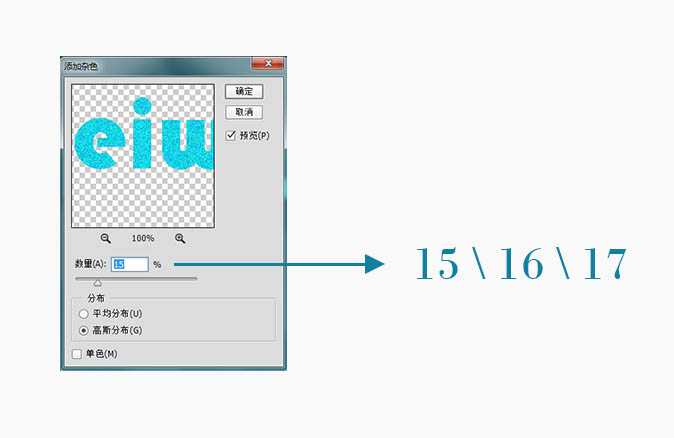
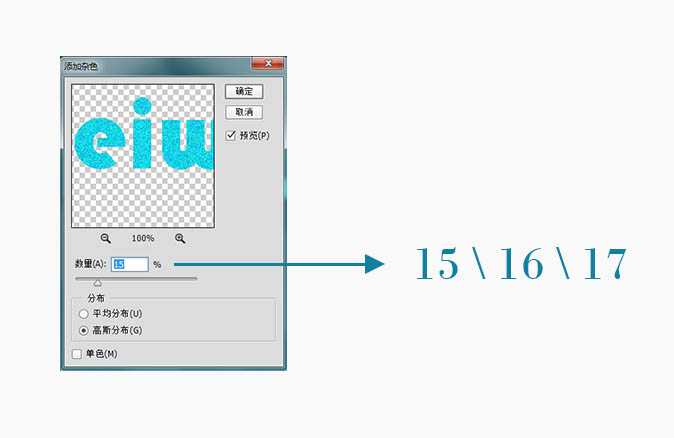
4、进入【滤镜>杂色>添加杂色】,分别为三个文字图层添加杂色滤镜,在杂色滤镜中分别为三个图层设置杂色数量为15%、16%、17%,高斯分布,取消单色的单选框。

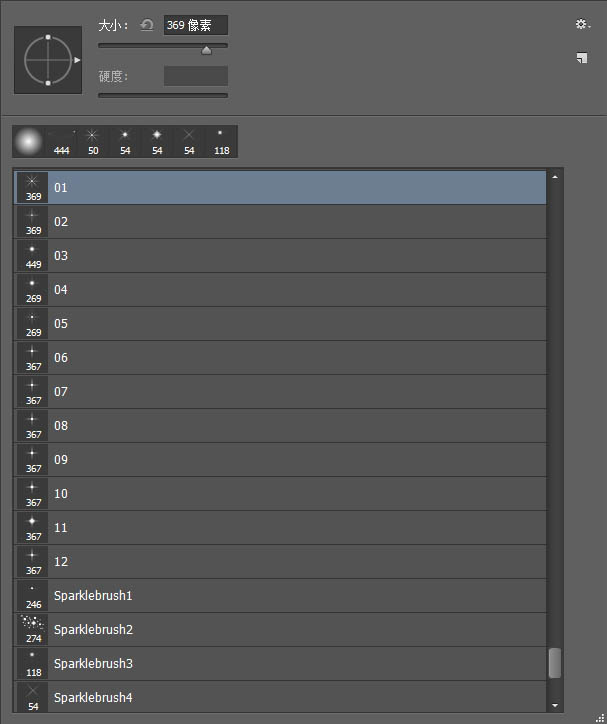
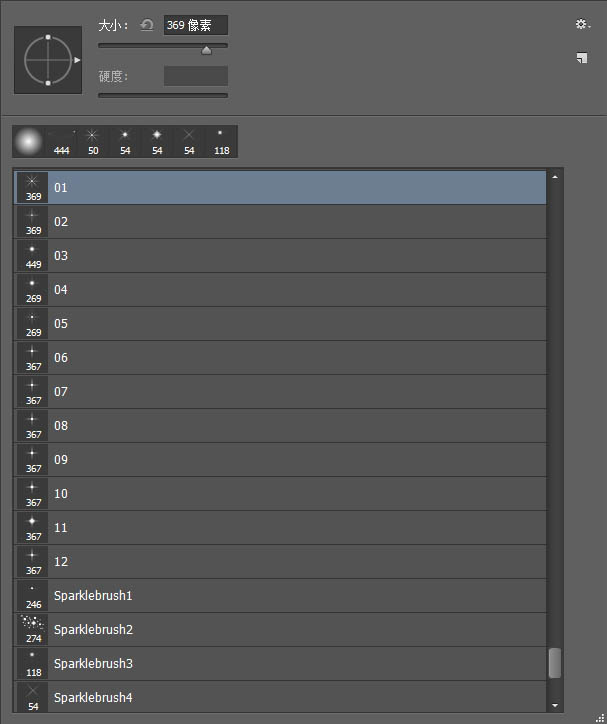
5、接下来,我们在每个文字图层的上方都分别新建一个图层,然后用我们的星星画笔(点这里下载星光笔刷)来为每个文字添加字面闪闪发光效果。我曾经对这个过程爱恨交加,因为太自由,最终效果很难把握,但又足够培养设计中的艺术感。 两个星星画笔资源安装后都分别提供不同的画笔,但是原来的画笔可能不太适合我的要求,可以在画笔中修改画笔的大小以及画笔方向。

6、画笔保持白色,三个图层的闪光效果会有些变化。如果想要画笔更“亮”的,鼠标可以多单击几次。总之,这部分的自由发挥,可以让人找回一点艺术创作的感觉。

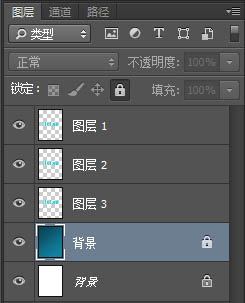
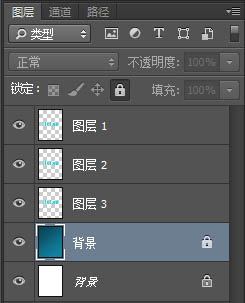
7、把上一步画好的三个闪烁图层分别与三个文字图层合并。选中要合并的图层,点击右键,点选合并图层。

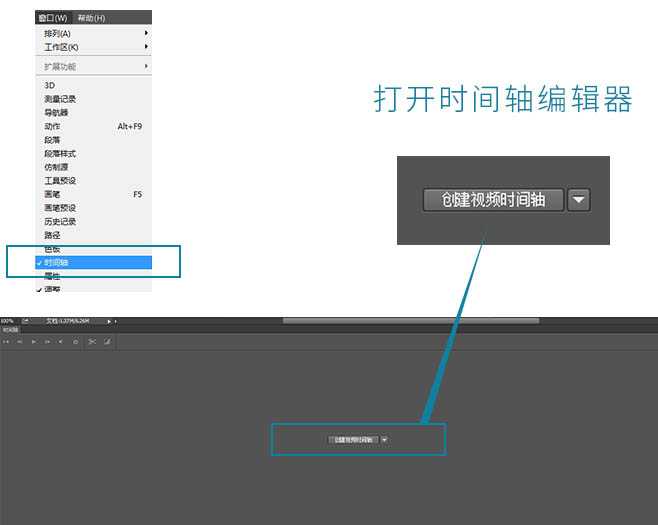
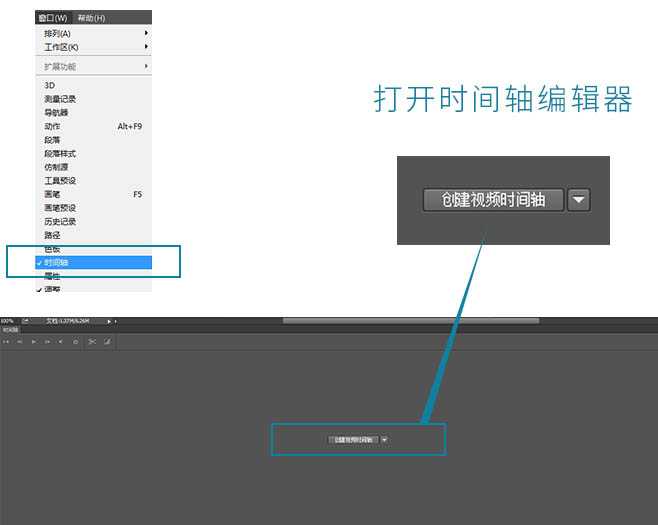
8、进入【窗口>时间轴】,点选时间轴后,编辑区域的下方会出现时间轴,单击中间的按钮“创建视频时间轴”。

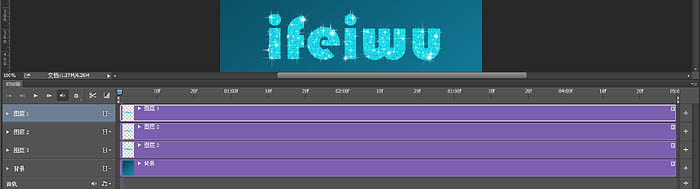
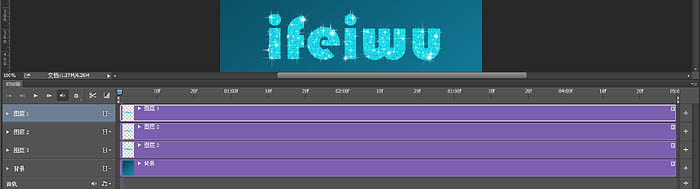
9、这时,进入时间轴编辑器,我们看到我们的所有图层都出现在了时间轴里。我们只需要把这四个轨道里的图层安排好出场序列即可。

10、对于动画编辑的基本原理,你可以想象自己是个舞台导演,是由你来安排每个图层从什么时候上场、什么时候退场。比如,在这个案例中,我们首先要确定我们这个舞台表演的持续时间。
由于闪闪发光效果应该是很快的,那么我们就设置动画全程的时间为0.6秒好了。这里的四个图层,只有背景层会是一直保持在舞台上的,所以,我们把背景层末端拖动到0.6秒这里。

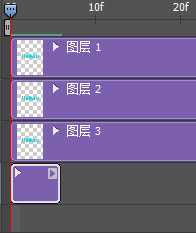
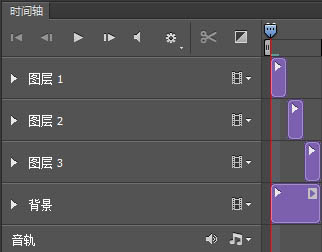
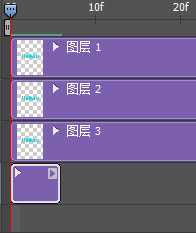
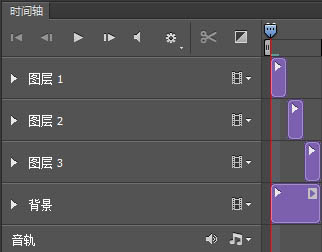
11、时间轴是以帧为单位的,所以你不知道0.6秒在哪里?没关系,当你拖动时会自动出现时间单位。接下来,舞台上三个图层,导演的意思是要它们三个分别以0.2秒的时间间隔轮流上场。
也就是指这三个轨道的图片首尾相接,分别持续0.2秒。那么,你按照相应的顺序对每个图层进行拖放即可。你还可以点击播放按钮试试看效果。如果有不满意,可以继续修改。

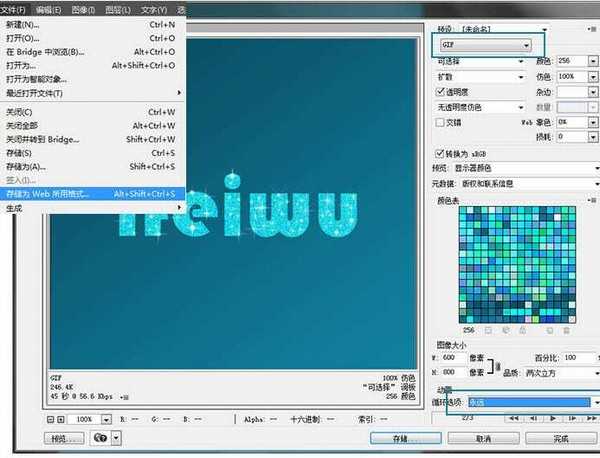
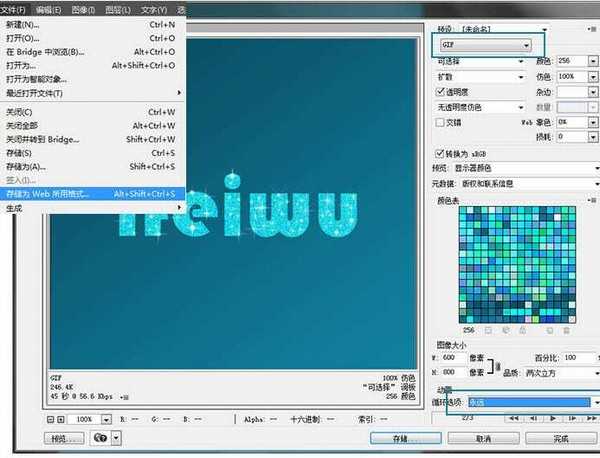
12、就这么简单。我们的动画效果就做好了。在保存GIF图片时,进入【文件>存储为WEB格式】,这时会弹出保存设置面板,在面板中保存的格式选择GIF,循环选项选择永远。

最终效果:

最终效果

1、打开PS,新建一个文档。文档大小我选用600px*800px。新建成功后,选用渐变工具,沿着画笔的对角线画出一个直线渐变背景。色值从#0a485a过渡到#1180a0。

2、这里的文字我选用了较为粗的字形,当然,并不是细的字形就不适合。文字颜色设置为#08d7f0。将文字栅格化。这里我建议大家还是放大图像处理一下文字的边缘,让边缘变得更“clean”。
有人问,这里可以选用别的颜色吗?完全可以!选用颜色时要注意的就是,首先,背景不能抢镜。所以背景色一定要比文字的颜色更暗。其次,文字的颜色因为要凸显“闪亮”,所以也不要选用太暗淡的颜色。整个画面保持统一色系,由于闪光已经足够抢眼的效果,因此,不必再增加花哨的色彩搭配来“迷人眼”了。

3、理解基本的动画的原理 在做GIF小动画之前,我想和大家分享一下基本的动画的原理。很多人大概知道,我们看的动画,都是由帧组成的。一般而言1秒有25帧,而对于普通的动画而言,6帧就需要一张原画。我自己理解动画,也就是类似于魔术师,让静止的画面以很快的速度切换,让你的眼睛以为它在移动。
因此,回到我们今天要做的动画效果这里来,我们要做的是一个闪闪发光的动画,那就是光点效果的变化。就像波光粼粼的湖面那种阳光反射出的水光不断星星点点闪烁的效果一样。
经过这样一梳理,我们就知道,我们接下来要做的是就是创造出闪闪发光的不同效果图,然后让这些效果不断切换。而与此同时,文字保持不变。那么,这个闪光效果能变得真实可信。没错。理解了原理,可以开始动手了!
将文字图层复制两个,变成三个文字图层。

4、进入【滤镜>杂色>添加杂色】,分别为三个文字图层添加杂色滤镜,在杂色滤镜中分别为三个图层设置杂色数量为15%、16%、17%,高斯分布,取消单色的单选框。

5、接下来,我们在每个文字图层的上方都分别新建一个图层,然后用我们的星星画笔(点这里下载星光笔刷)来为每个文字添加字面闪闪发光效果。我曾经对这个过程爱恨交加,因为太自由,最终效果很难把握,但又足够培养设计中的艺术感。 两个星星画笔资源安装后都分别提供不同的画笔,但是原来的画笔可能不太适合我的要求,可以在画笔中修改画笔的大小以及画笔方向。

6、画笔保持白色,三个图层的闪光效果会有些变化。如果想要画笔更“亮”的,鼠标可以多单击几次。总之,这部分的自由发挥,可以让人找回一点艺术创作的感觉。

7、把上一步画好的三个闪烁图层分别与三个文字图层合并。选中要合并的图层,点击右键,点选合并图层。

8、进入【窗口>时间轴】,点选时间轴后,编辑区域的下方会出现时间轴,单击中间的按钮“创建视频时间轴”。

9、这时,进入时间轴编辑器,我们看到我们的所有图层都出现在了时间轴里。我们只需要把这四个轨道里的图层安排好出场序列即可。

10、对于动画编辑的基本原理,你可以想象自己是个舞台导演,是由你来安排每个图层从什么时候上场、什么时候退场。比如,在这个案例中,我们首先要确定我们这个舞台表演的持续时间。
由于闪闪发光效果应该是很快的,那么我们就设置动画全程的时间为0.6秒好了。这里的四个图层,只有背景层会是一直保持在舞台上的,所以,我们把背景层末端拖动到0.6秒这里。

11、时间轴是以帧为单位的,所以你不知道0.6秒在哪里?没关系,当你拖动时会自动出现时间单位。接下来,舞台上三个图层,导演的意思是要它们三个分别以0.2秒的时间间隔轮流上场。
也就是指这三个轨道的图片首尾相接,分别持续0.2秒。那么,你按照相应的顺序对每个图层进行拖放即可。你还可以点击播放按钮试试看效果。如果有不满意,可以继续修改。

12、就这么简单。我们的动画效果就做好了。在保存GIF图片时,进入【文件>存储为WEB格式】,这时会弹出保存设置面板,在面板中保存的格式选择GIF,循环选项选择永远。

最终效果:

DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
2025年01月09日
2025年01月09日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
