DDR爱好者之家 Design By 杰米
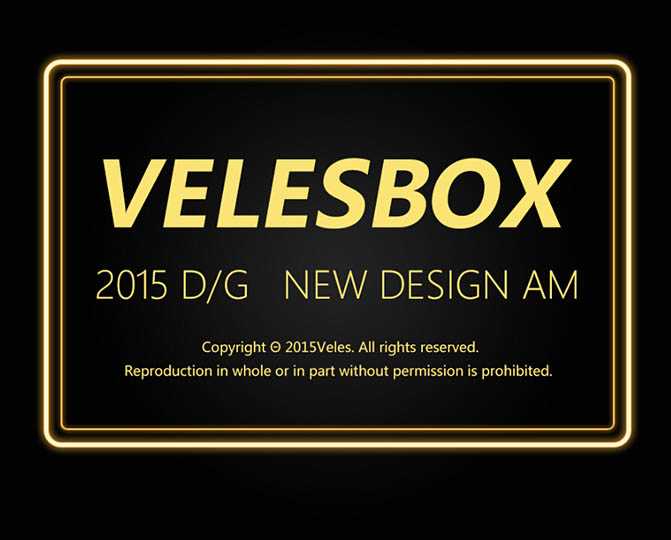
效果图是作者设计的霓虹海报,其中包括了背景、边框、霓虹字、电线等。文字部分制作比较经典,不同的文字用了不同的图层样式,局部还添加一些小装饰,这样画面就非常丰富,生动。
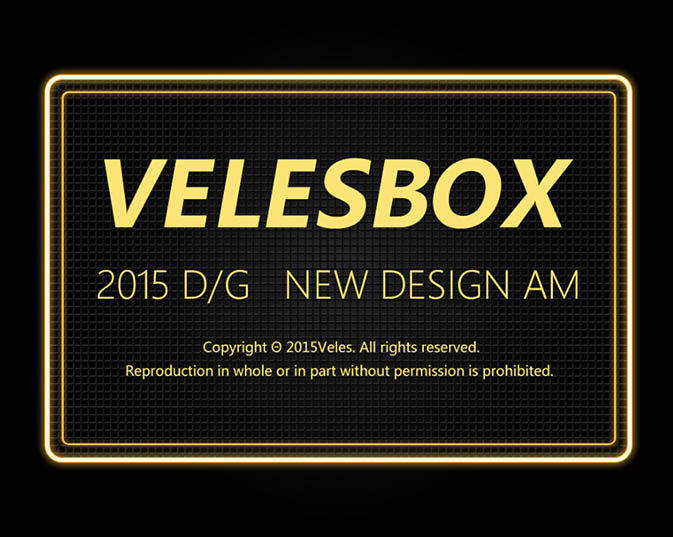
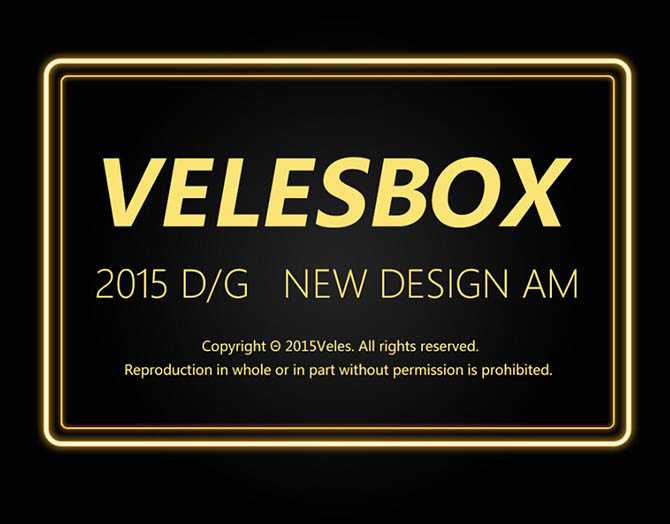
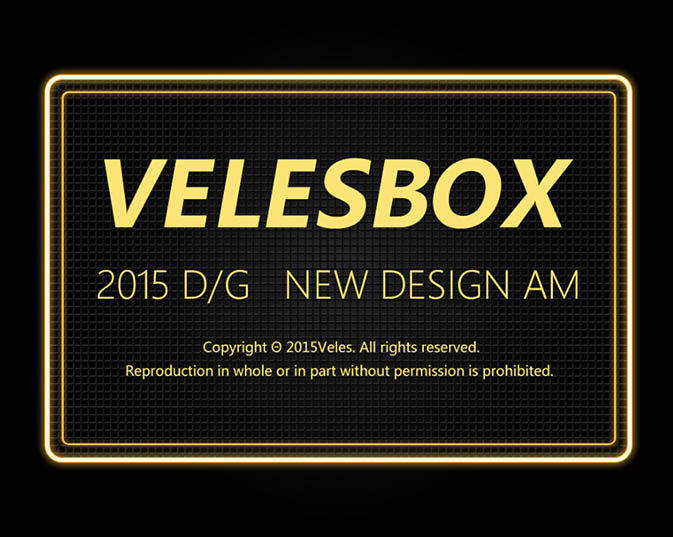
最终效果

1、新建画板 宽度(W):1000像素*高度(H):800像素,分辨率(R):72像素/英寸,颜色模式:RGB颜色 8位,背景:白色。
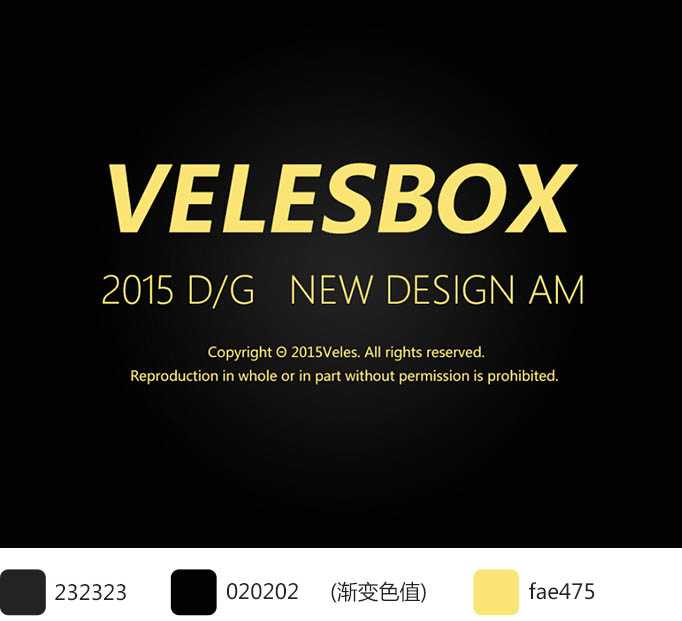
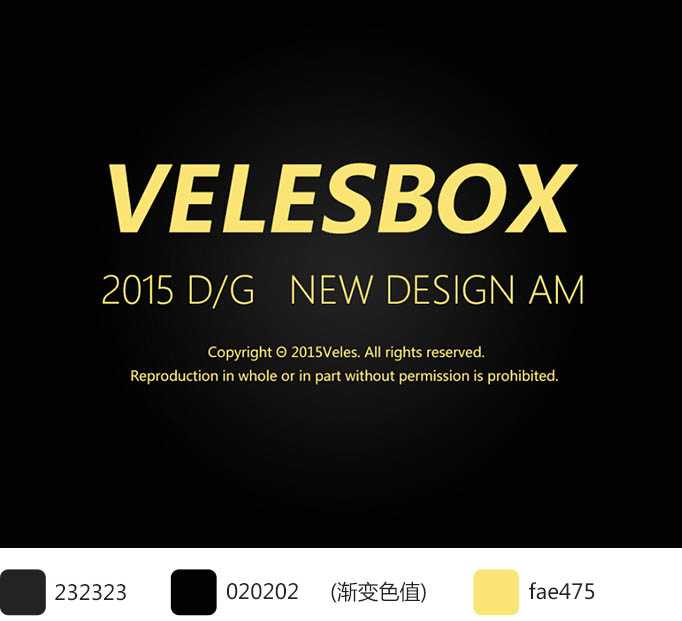
2、快捷键(T)输入文字,文字填充基础色黄色,色值:fae475,底色填充黑色渐变。

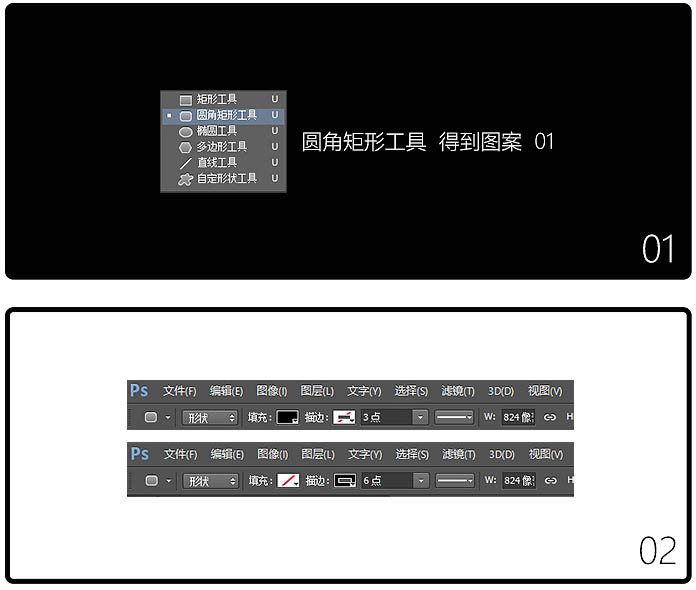
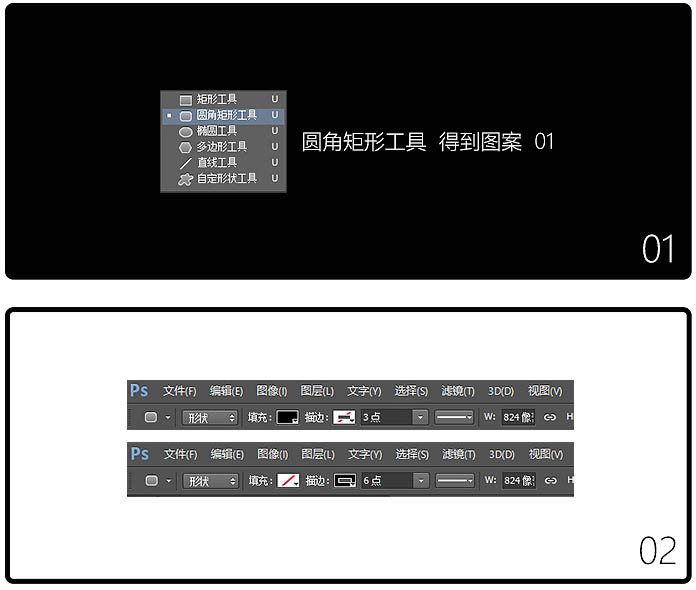
3、新建2个空心矩形,分别命名:(外框)(内框),不知道空心矩形如何设置?那一步一步说一下吧~ 把上面的参数调成下面的就可以得到边为6点的空心矩形(外框);同理制作一个小一些的(内框)边为3点。

4、基本图形已经弄出来了,下面准备开始弄效果,就是混合选项的设置。先看看效果先如下。

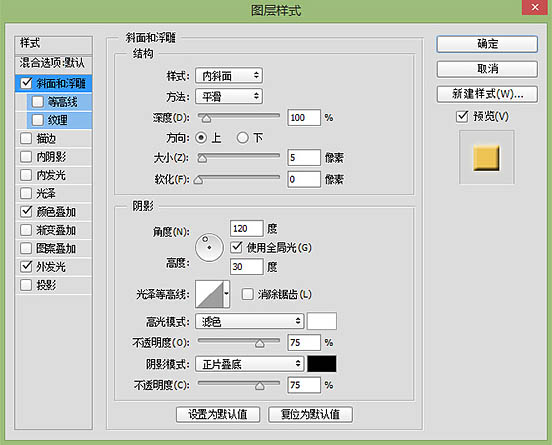
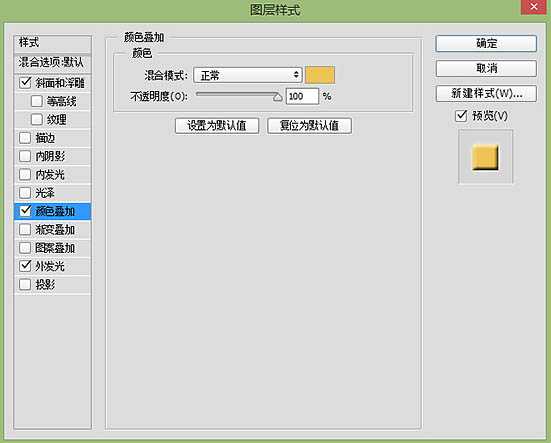
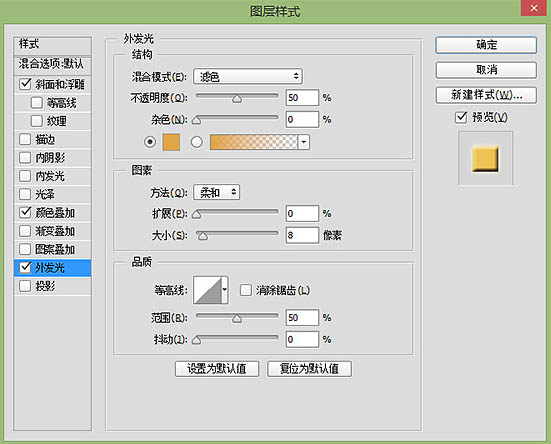
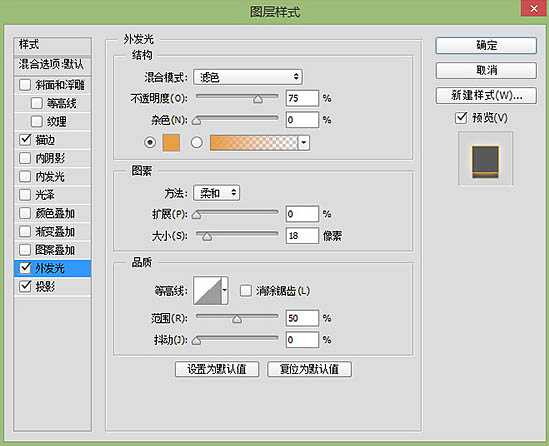
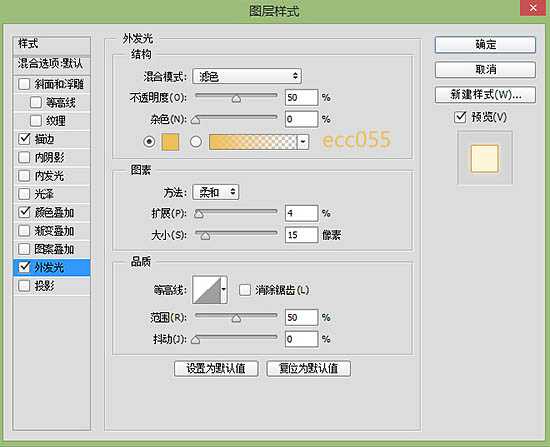
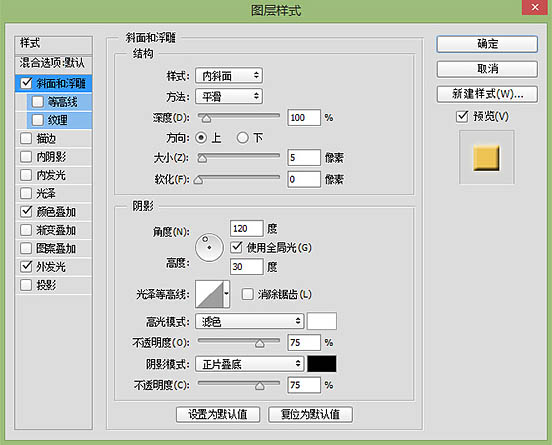
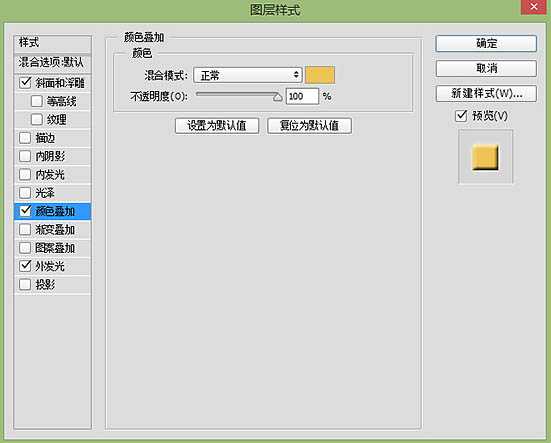
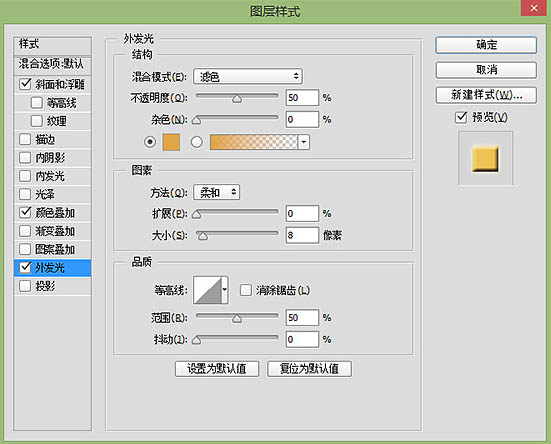
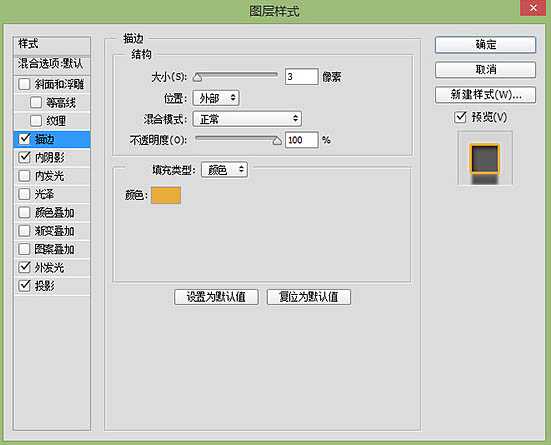
5、图层样式如下:用到描边,颜色叠加,外发光,斜面和浮雕。

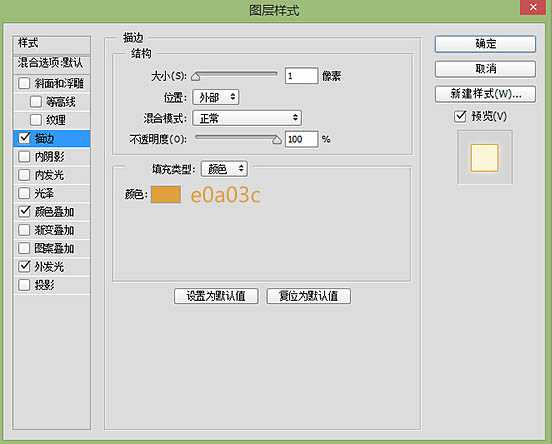
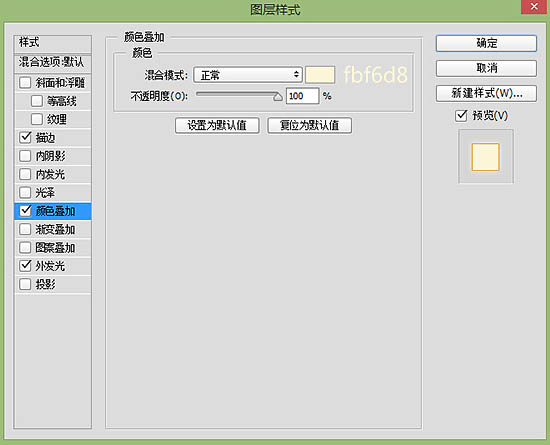
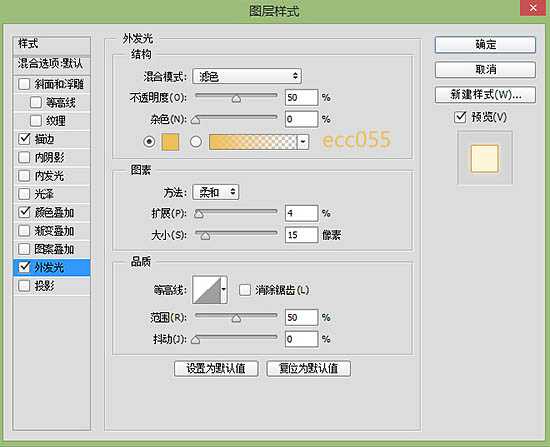
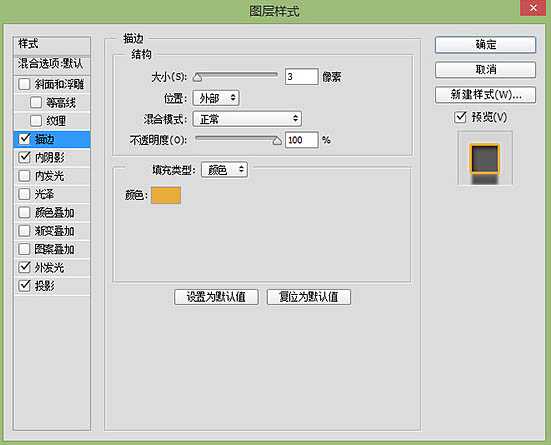
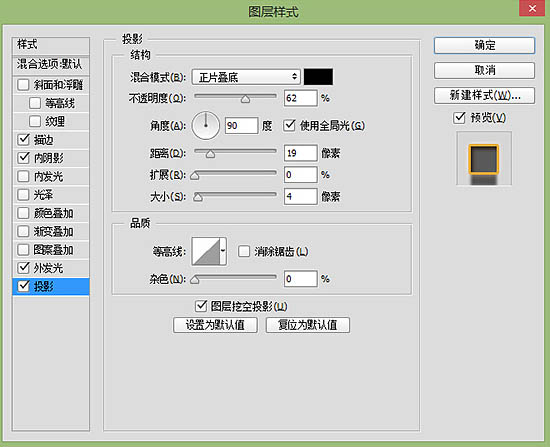
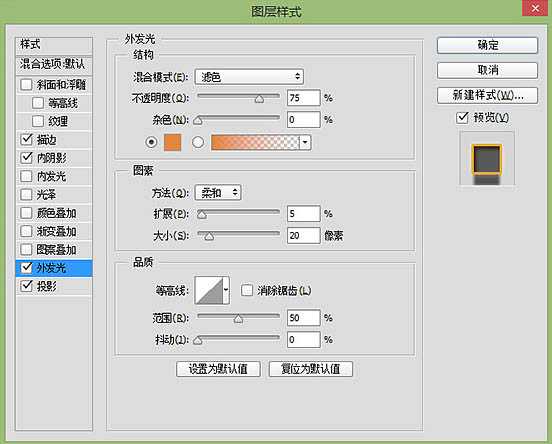
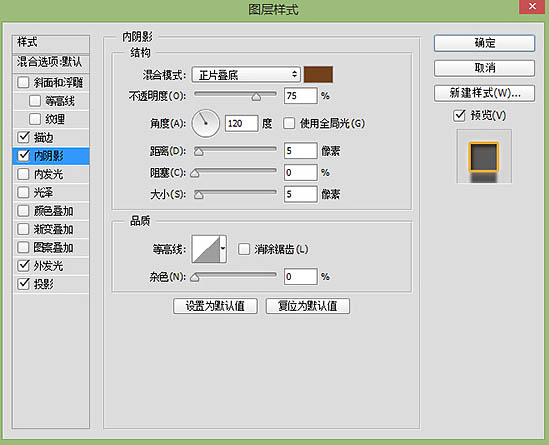
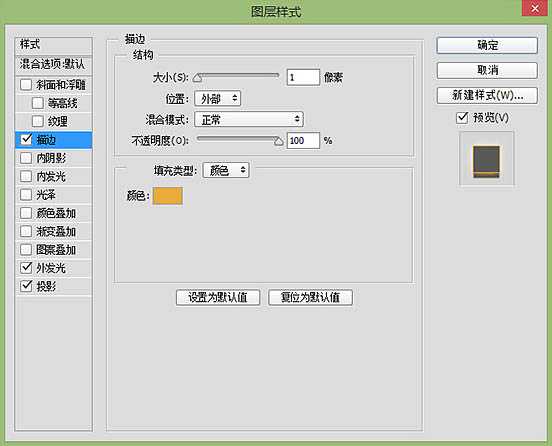
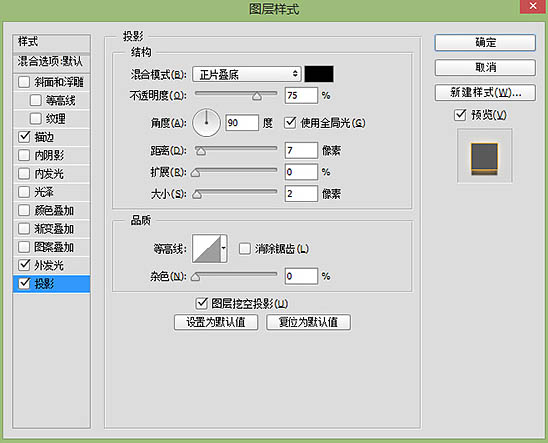
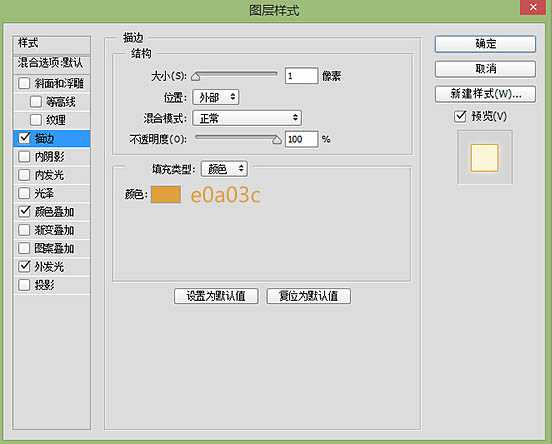
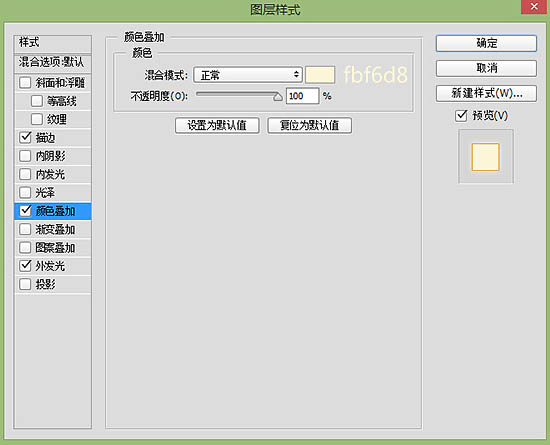
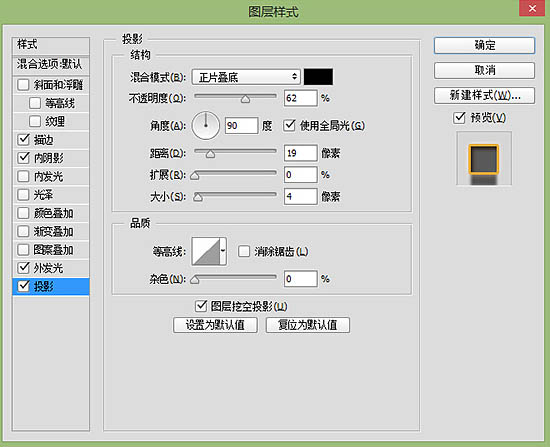
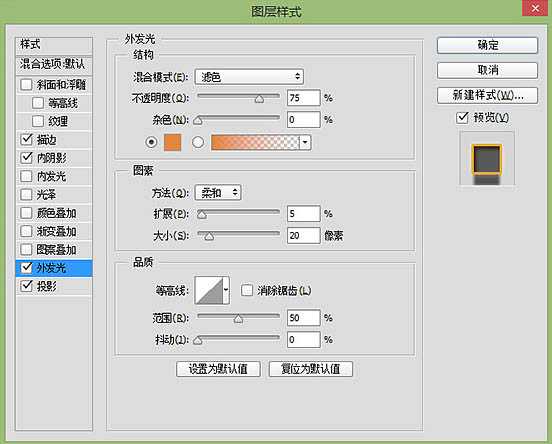
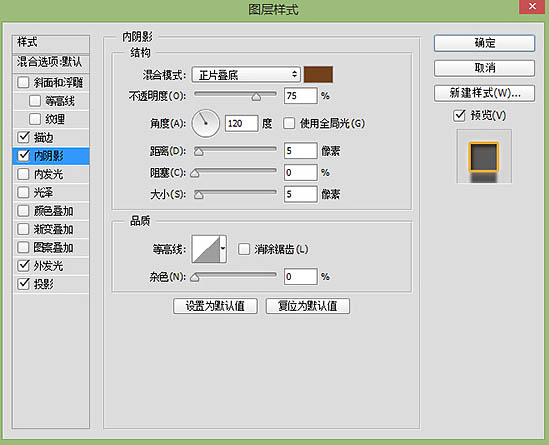
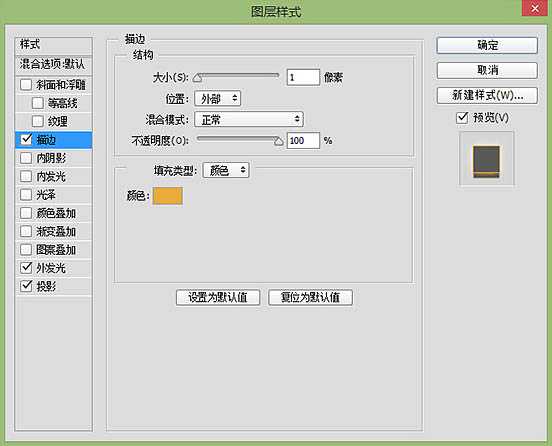
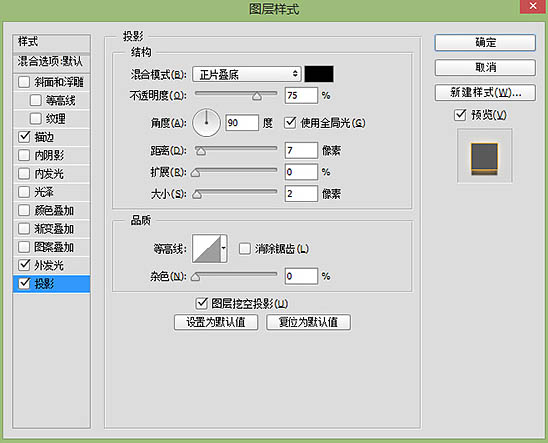
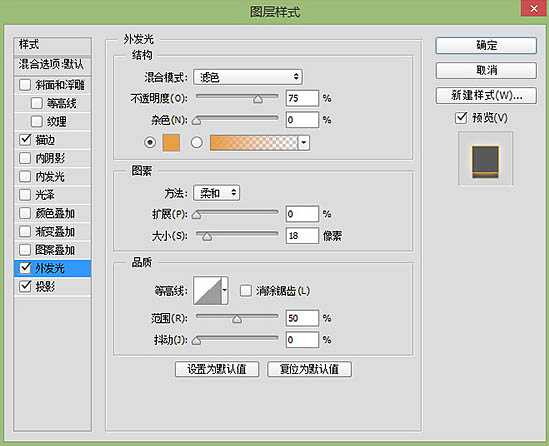
6、外框混合图层具体参数如下。



7、内框混合图层具体参数如下。




8、在背景下面增加一个铁丝网,让荧光字在铁丝网上面,增加一些质感,效果如下图。

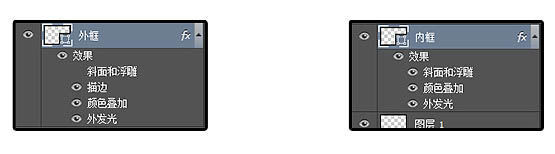
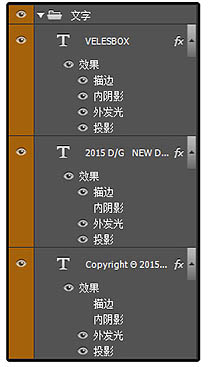
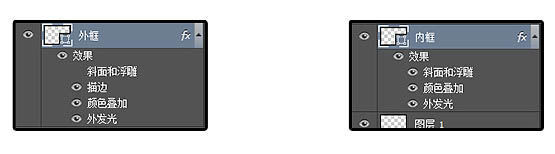
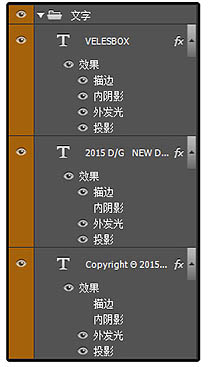
9、此时你的图层是不是这样的?好吧一定要有整理的习惯好好分类。

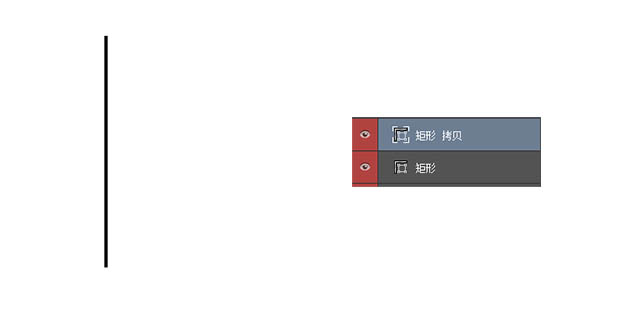
10、我继续说说制作网格的原理~~其实就是傻瓜式的。新建一个长方形矩形,然后快捷键(CTRL+J) 复制一层,这时你的图层会多了一个矩形拷贝的图层,对不对。

11、点击图层矩形拷贝(CTRL+T)一下,然后按着SHIT键再按一下方向键向右移动(移动多少距离你们随意,我移动了两下)。

12、然后按下回车键!最后,历史时刻!按下shit+ctrl+alt+t ,按一下你发现多一层,最后形成下边的样子,对不对。最后通过上述方法得到这个网 。

13、右键点击这个网的图层 – 混合选项,设置一些参数如图。


14、这时到做字体质感样式的时候啦~先看看下面的效果图。


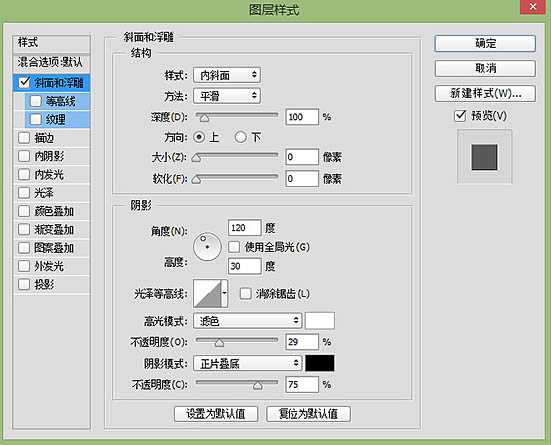
15、VELESBOX调节参数。




16、2015 D&G 调节参数。



上一页12 下一页 阅读全文
最终效果

1、新建画板 宽度(W):1000像素*高度(H):800像素,分辨率(R):72像素/英寸,颜色模式:RGB颜色 8位,背景:白色。
2、快捷键(T)输入文字,文字填充基础色黄色,色值:fae475,底色填充黑色渐变。

3、新建2个空心矩形,分别命名:(外框)(内框),不知道空心矩形如何设置?那一步一步说一下吧~ 把上面的参数调成下面的就可以得到边为6点的空心矩形(外框);同理制作一个小一些的(内框)边为3点。

4、基本图形已经弄出来了,下面准备开始弄效果,就是混合选项的设置。先看看效果先如下。

5、图层样式如下:用到描边,颜色叠加,外发光,斜面和浮雕。

6、外框混合图层具体参数如下。



7、内框混合图层具体参数如下。




8、在背景下面增加一个铁丝网,让荧光字在铁丝网上面,增加一些质感,效果如下图。

9、此时你的图层是不是这样的?好吧一定要有整理的习惯好好分类。

10、我继续说说制作网格的原理~~其实就是傻瓜式的。新建一个长方形矩形,然后快捷键(CTRL+J) 复制一层,这时你的图层会多了一个矩形拷贝的图层,对不对。

11、点击图层矩形拷贝(CTRL+T)一下,然后按着SHIT键再按一下方向键向右移动(移动多少距离你们随意,我移动了两下)。

12、然后按下回车键!最后,历史时刻!按下shit+ctrl+alt+t ,按一下你发现多一层,最后形成下边的样子,对不对。最后通过上述方法得到这个网 。

13、右键点击这个网的图层 – 混合选项,设置一些参数如图。


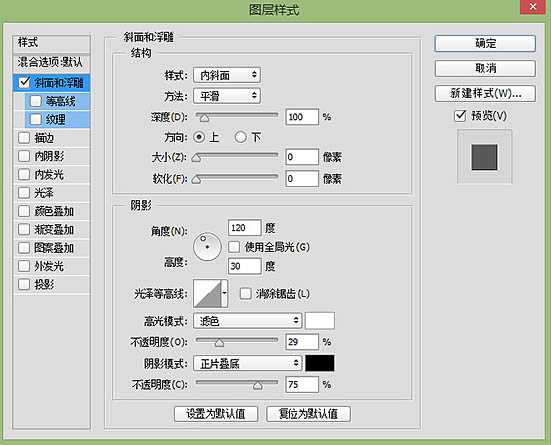
14、这时到做字体质感样式的时候啦~先看看下面的效果图。


15、VELESBOX调节参数。




16、2015 D&G 调节参数。



上一页12 下一页 阅读全文
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
2025年01月09日
2025年01月09日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
