DDR爱好者之家 Design By 杰米
原图

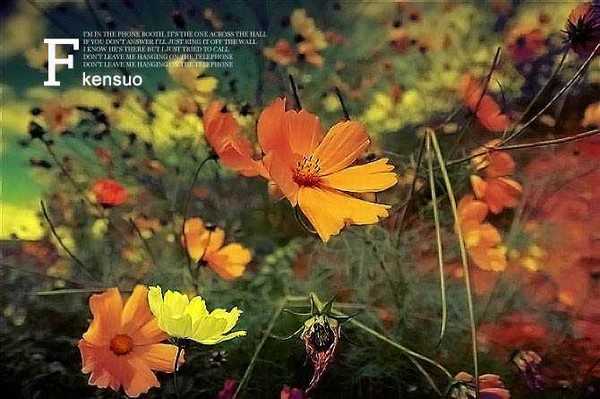
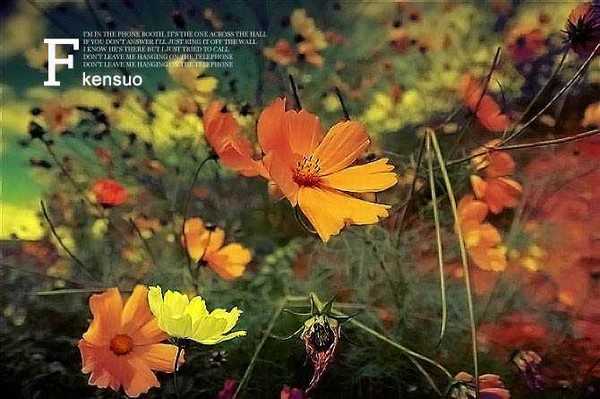
最终效果

1、打开原图素材,点通道面板,选择蓝色通道,执行:图像 > 应用图像,参数设置如下图。


2、选择菜单:图层 > 新建调整图层 > 曲线,对蓝色进行调整,参数设置如下图。


3、选择菜单:图层 > 新建调整图层 > 可选颜色。参数:红色:-100/-6/+100/+18;蓝色:+100/+63/+90/+96。
4、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,执行:滤镜 > 杂色 > 减少杂色,数值:10/0/100/100,勾选移去不自然感。

5、新建一个图层,盖印图层。图层混合模式改为“强光”,图层不透明度改为:50%。
6、图片基本就处理好了,接下来为它加上一些装饰效果。我加上了一些装饰文字,也可以按照自己的喜好加上其它装饰效果。



最终效果

1、打开原图素材,点通道面板,选择蓝色通道,执行:图像 > 应用图像,参数设置如下图。


2、选择菜单:图层 > 新建调整图层 > 曲线,对蓝色进行调整,参数设置如下图。


3、选择菜单:图层 > 新建调整图层 > 可选颜色。参数:红色:-100/-6/+100/+18;蓝色:+100/+63/+90/+96。
4、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,执行:滤镜 > 杂色 > 减少杂色,数值:10/0/100/100,勾选移去不自然感。

5、新建一个图层,盖印图层。图层混合模式改为“强光”,图层不透明度改为:50%。
6、图片基本就处理好了,接下来为它加上一些装饰效果。我加上了一些装饰文字,也可以按照自己的喜好加上其它装饰效果。


DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
