DDR爱好者之家 Design By 杰米

以下是个人摸索的具体步骤:
一、新建一个735像素宽、350像素高的文档。新建一个图层,填充为#eaecee(浅灰色),在图层面板中选中此图层,点击鼠标右键,选择”转换为智能物件”(Convert to Smart Object)命令,将图层转换为智能物件的好处是你可以随时修改应用于图层之上的滤镜参数,而不用由于不满意结果而一遍一遍的重来。之后,选择滤镜>杂色>添加杂色(Filter>Noise>Add Noise)命令给此图层添加一些杂色,参数设置如下图。将此图层重命名为”bg”。

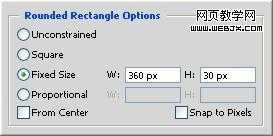
二、新建一个图层,选择圆角矩形工具(U),在工具属性栏中填入宽度360像素、高度30像素,半径为2个像素,画一个圆角矩形。将图层命名为”base”。双击图层面板中的形状图层图层缩略图,将矩形的颜色更改为#3a3c3d。


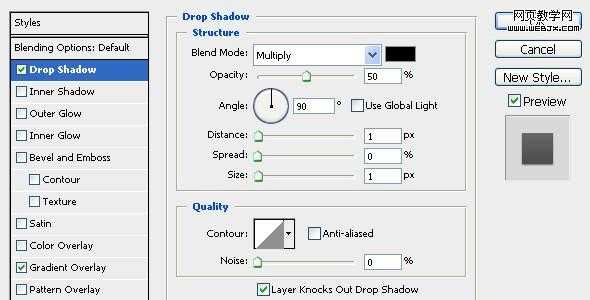
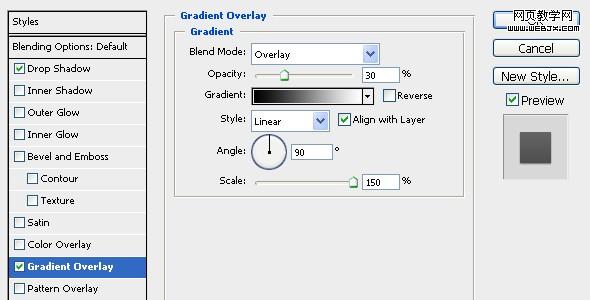
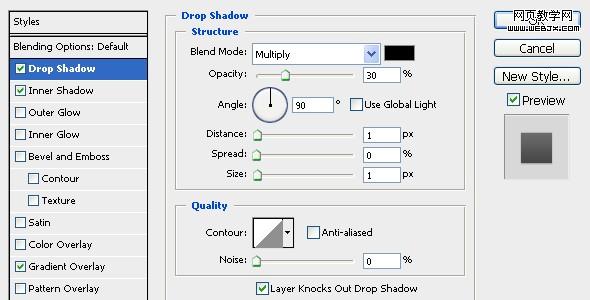
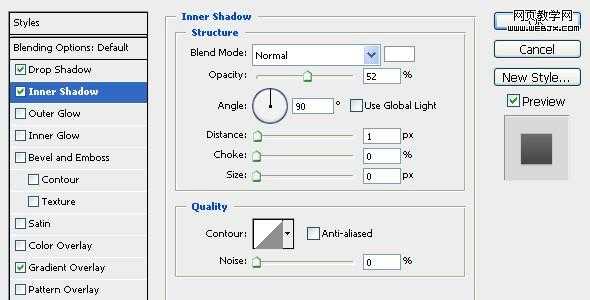
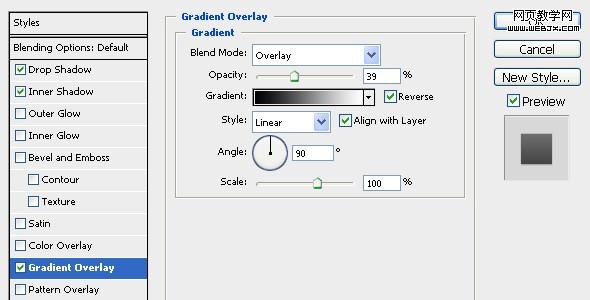
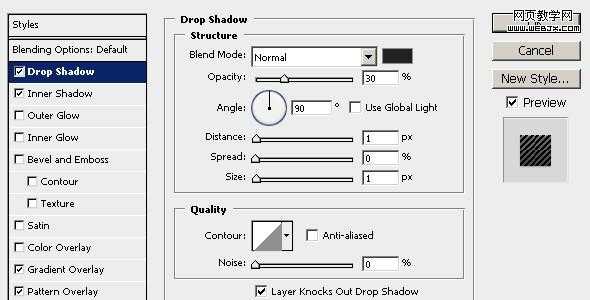
在图层面板中双击此图层,这样会打开图层样式窗口,给图层应用如下图所示的图层样式。这里需要说明的是,投影效果在网页设计中一般应用一点点就可以了,就像这里作者所应用的那样,距离和大小都只有1个像素而已,透明度只有50%,而效果太夸张的话会显得不够精致。而添加图层混合模式为”叠加”(overlay)的渐变叠加会让本来只是单一颜色的矩形有了颜色上的细微变化,增加了设计上的趣味性。


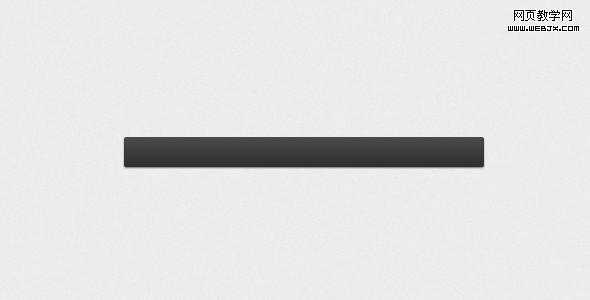
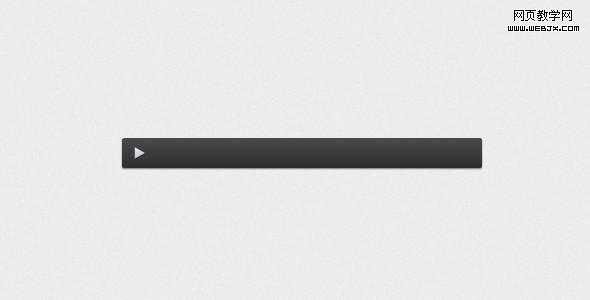
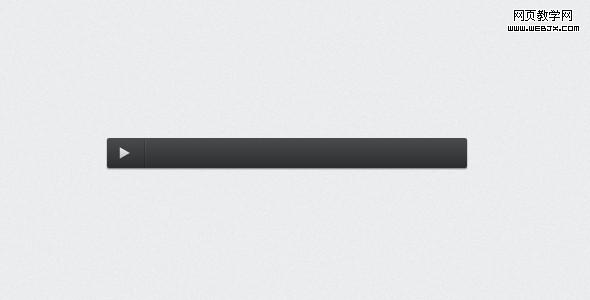
最终效果如下图:

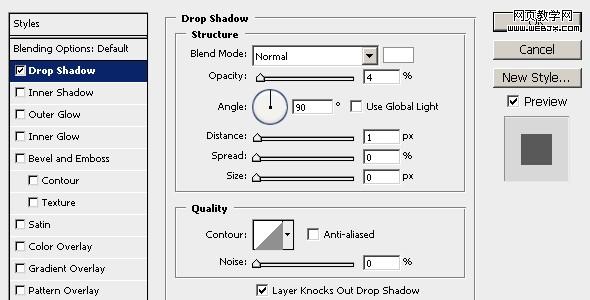
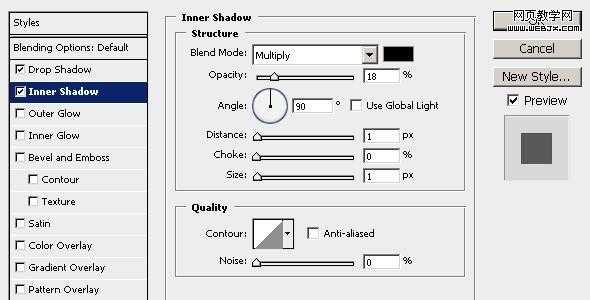
三、新建一个图层,选择多边形工具(U),在工具属性栏,边数中填入3,画出一个大小合适的正三角形,放到合适的位置,双击图层缩略图将颜色更改为#d2d6db,命名图层为”player”。接下来,给图层应用如下图所示的图层样式。需要说明的是,其中,投影添加的是阴影效果,内阴影添加的是高光效果,而渐变叠加添加的是表面质感。这么一个小小的三角形,就应用了三种图层样式,并且都是非常微妙的效果,可见作者处理细节的要求是很高的,这也就是为什么这个播放器看上去如此精致的原因所在了。



最终效果如下:

四、选择线条工具(U),在播放按钮右侧画一条1个像素宽的线条,命名为”left”,应用渐变叠加(Gradient Overlay),颜色从#252727到#3c3e40。将此线条复制一遍(Ctrl+J),命名为”right”,向右侧移动1个像素,应用渐变叠加,颜色从#333535到#515356,这样就做好一条有凹陷效果的分隔线。按住Ctrl键,在图层面板中同时选择这两个图层,按下Ctrl+G,将两图层放入一个文件夹中,命名为”sep”。最终效果如下图:

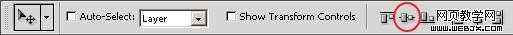
五、新建一个图层,命名为”track”,选择矩形工具(U),画一个宽222像素,高7个像素的矩形框。颜色选择#262929。按住Ctrl键,在图层面板中同时选取”base”和”track”图层,选择移动工具(V),在工具栏属性中,点击垂直居中按钮,将矩形垂直放置于播放器的中间。如下图:

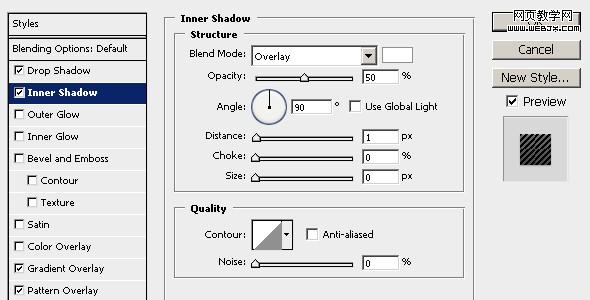
之后给”track”图层应用如下图层样式,其中投影添加的实际上是高光效果,而内阴影添加的是凹陷效果。


最终效果如下图:

六、新建一个图层,命名为”buffer”,选择矩形工具(U),画一个200像素宽,5像素高的矩形,颜色选择#464849。任然选择移动工具,将其和”track”图层垂直居中。这样缓冲条的创建就完成了。效果如下图:

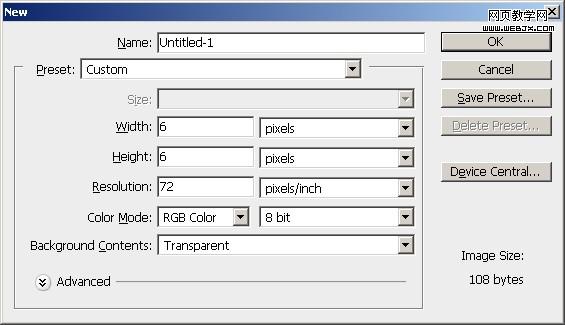
七、接下来是播放进度条。先来创建一个自定义图案。在Photoshop中新建一个文档(Ctrl+N),宽度6个像素,高度6个像素,背景设置为透明。如下图所示:

将创建好的文档放大到2000%,新建一个图层,选择铅笔工具(B),1个像素大小,画出如下图形,然后选择编辑(Edit)>自定义图案(Define Pattern)命令,命名为”progress pattern”,保存。

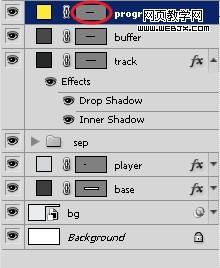
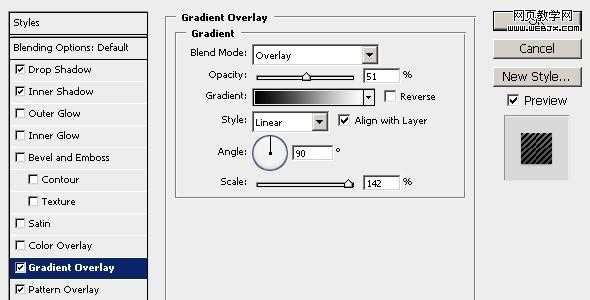
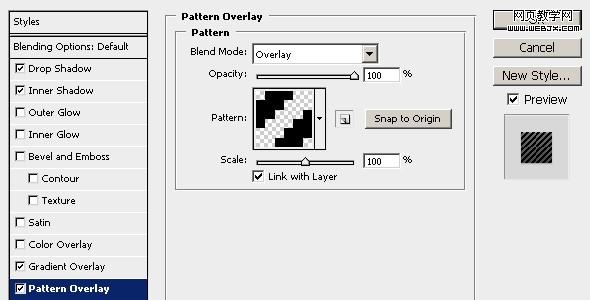
创建好自定义图案之后,将第六步中的”buffer”图层复制一遍,放置于”buffer”图层的上方,命名为”progress”,颜色更改为#feea36。在图层面板中单击选择”progress”图层的矢量蒙版缩略图,然后使用直接选择工具(A),将矩形的宽度调整的短一些,目的是让下方的缓冲图层效果显示出来,之后给”progress”图层应用如下图层样式,这时候在图案叠加中选择我们刚才创建好的自定义图案就可以了。





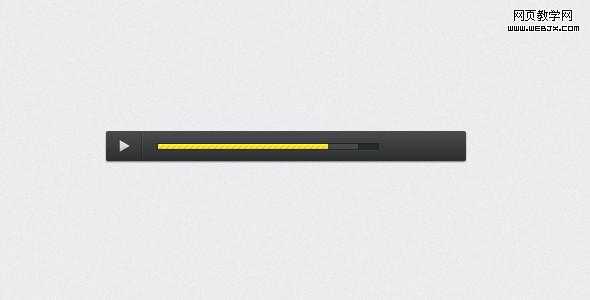
最终效果如下图:

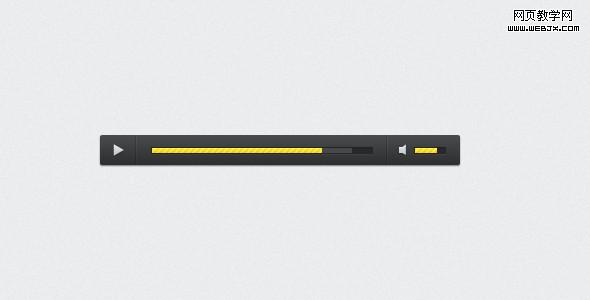
八、最后,我们来创建音量图标。首先我们新建一个图层,命名为”sound”,将文档放大至1000%,选择矩形工具(U),画出一个和进度条高度差不多的矩形,这就是音量图标的喇叭身子部分。在图层面板中选择”sound”图层的矢量蒙版缩略图,然后选择钢笔工具(P),画出音量图标的喇叭口部分。这里可能一次画不好,所以需要耐心使用直接选取工具(A)配合方向键,逐次移动锚点的位置,将音量图标的形状调整到满意为止。完成之后,将颜色调整为#d2d6db,将”player”的图层样式拷贝粘贴到”sound”图层就可以了。至于音量大小读条和另外的分隔线,使用和上面步骤中一样的方法来创建。最后完成的效果如下图:

DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
更新日志
2025年03月12日
2025年03月12日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
