你的产品的成功是基于一系列因素,但是整体上看用户体验至上。当设计一个新的应用程序或一个网站时,坚持最佳实践是一个必要的途径,但是在创建大画面的过程中,撇开那些看起来不错但不必要的设计元素是非常容易的。然而,好与坏的体验差异往往归结于我们如何深思熟虑地设计这些细节。
视觉反馈
视觉反馈可能更容易在很大的设计方案中被忽视,但它实际上将整个体验结合在了一起。当没有任何反馈时,就没有适当的互动。想象一下,与不给你任何方式回应的人说话——你根本不能沟通。所以你的应用程序也是如此。
缺乏视觉反馈能够使用户混淆。
您必须确保对用户操作总是有一些反馈意见,因为它让用户感到受控。视觉反馈
确认应用程序已收到用户的操作。
沟通互动的结果,使其既可见又可理解。给用户一个信号,告知他们(或应用程序)执行任务是成功还是失败了。
使按钮和其他控件有形
在现实生活中,按钮、控件及其他物体响应我们的互动,这就是人们所期望的行为。人们期望应用程序的元素具有类似的响应能力。
操作结果
当你需要通知用户有关操作的结果时,视觉反馈也是很有帮助的。您可以用现有元素提供反馈。
系统应该告诉用户他们的状态
用户希望在任何给定的时间内知道他们当前在系统中所处的环境,应用程序不应该让他们猜测-?他们应该通过适当的视觉反馈告诉用户发生了什么。对于频繁和次要的行动,响应可能不大,而对于罕见的和主要的行动,响应应该更大。
动画通知使用户能够快速了解当前状态。
加载动画提供应用程序进程状态的实时通知,使用户能够快速了解发生的情况。
加载栏与用户互动,并防止应用程序忙于加载数据时出现混淆。图片出自:马克
微视图
微视图是引导用户体验的一小部分文字。显微技术的例子是错误信息,按钮标签,提示文本。一目了然,这词与整体应用程序设计相比微不足道。但令人惊讶的是,它们对转换有巨大的影响。
在应用程序中编写好的微视窗与使其正常工作,以及用户界面易于使用和高效使用是同样重要的。
证明你是人类
一个快速的方法,使你的用户界面更温暖,在副本中减少机械性的人的语调。如果你的产品听起来很人性化,那么人们会更容易信任你。
在故障时刻使用友好和有用的副本
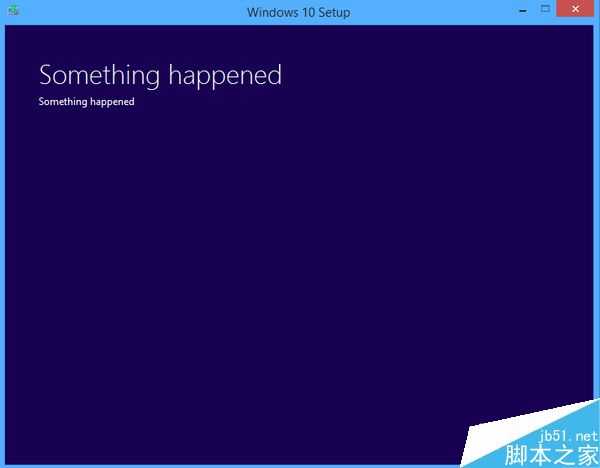
如何传达错误会对用户的产品体验方式有很大的影响。通常被忽视,一个用错误构造的错误信息可能会让用户感到沮丧。
上一页12 下一页 阅读全文
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]