DDR爱好者之家 Design By 杰米
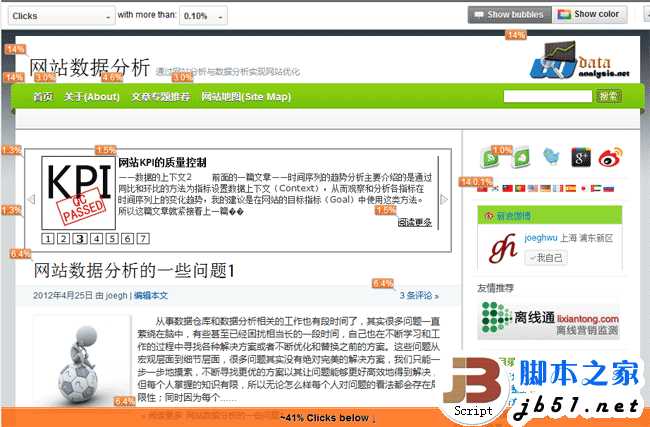
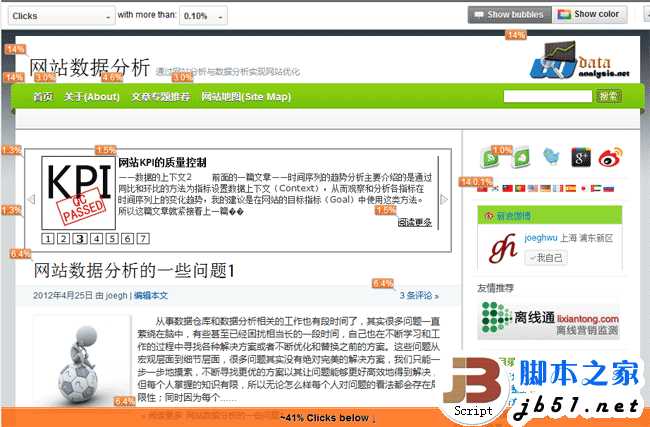
有时候我们需要了解网站页面中各链接的点击情况,尤其是网站的首页和一些中间页,这对网站的内容编排、用户体验优化都能起到很好的指导作用。Google Analytics的老版本有Site Overlay(网站覆盖图)的功能,可以查看网站首页的点击分布情况,新版本将这个功能重新命名为In-Page Analytics,可以在Content模块中查看,下面是我的博客的一张使用截图:

如图所示,GA的In-Page Analytics用气泡的形式显示了页面中每个可点链接的点击转化率(CTR, Click Through Rate),这里页面中各链接的点击转化率是通过页面链接的点击次数除以页面浏览次数计算得到的,用来表现用户在浏览当前页面的时候更倾向去往哪些下一页面,具体的点击次数会在鼠标移动到相应链接后显示。
其实使用GA的In-Page Analytics不仅可以观察页面中各链接点击情况,还可以观察页面当前显示部分的点击占比,比如上图该页面显示部分的点击占比为1-41%=59%,图中最下方显示还有41%的点击是在当前显示部分的下方。这个功能其实可以告诉我们一些非常有用的信息,用户在浏览页面的时候更倾向于在哪一屏发生点击?因为目前大部分网站的页面都不会在一屏就结束,用户浏览完整的内容往往需要使用鼠标的滚轮或者进行下拉,那么大部分用户到底会关注到页面第几屏的内容,这个功能每一屏的点击占比分布可以告诉我们一些线索。
先解释一下这里“一屏”到底是一个什么概念,这里一屏主要指用户在打开页面不进行下拉时所能显示的页面长度部分,这跟电脑的显示器和屏幕分辨率有关,比如我的博客首页在我的笔记本上打开大概显示4屏多一点,在分辨率较低的显示器下面可能需要显示的屏数就会增加,需要更多的下拉;而分辨率高的显示器一屏内能够显示的页面更长,可能就不再需要4屏。
用户浏览页面的内容是有局限性的,并且用户对内容的兴趣和耐心也是有限的,用户往往只会重点关注一下子就映入眼帘的内容,所以页面的前面部分一定会有更多的用户关注,而随着不断下拉,后面部分的内容的关注度逐步减少,我们可以根据In-Page Analytics上面提供的数据来看看这个局部减少的过程:

根据我的博客首页的点击分布情况,超过60%的点击发生在第一屏,第二屏基本上占据了30%左右的点击,第三屏在6%-7%,下面所有剩下了几屏仅有2%-3%的页面点击占比,我们可以使用点击热图分析得到类似的页面点击分布情况。可能有人会说你的博客大部分的链接都集中在第一屏和第二屏,之后几屏的链接数量都比较少,所以点击占比前面两屏很高也是说得过去的,有一定的道理,但即使博客的第一屏和第二屏有近似密度的可点击链接,可以看到第二屏的点击量相比第一屏还是出现了大幅的衰减,另外可以通过点击热图等工具看看页面每一屏的无效点击数,基本可以看出分布的情况也大概符合上面的规律,逐屏大幅下降,在3屏之后寥寥无几。
如果你细心关注过国内外的各个门户网站,可以看到国内外门户网站页面长度的设计存在明显的差异。可以尝试去上下Yahoo!主站、BBC、CNN等国外主流门户,基本上这些网站的首页长度设计在3-4屏;再看看国内的几个门户,网易5屏、腾讯接近6屏、新浪更是恐怖的8屏(都是基于我自己的笔记本上显示)。所以如果大部分用户浏览网站的习惯跟我的博客使用Google In-Page Analytics上面分析得出的结果相符,那么国内门户的首页后面几屏的内容基本都成为了摆设,因为100个人里面只有2-3个人会关注到这些内容。
在之前的工作中分享“如何有效提升内容曝光点击率”也提到过类似的问题,必须格外重视首页第一屏的内容质量和呈现方式,因为这部分的内容将主导网站内容的曝光点击率。很明显,一个网站的首页浏览量大概占据了全站的20%到30%(因网站设计而异),而首页的第一屏又占据了首页60%以上的关注度,所以可以看到首页第一屏对整个网站而言是何其的重要。

当然,In-Page Analytics功能另外一个重要的用户就是分析各内容列表或模块的点击情况,如下图的博客侧边栏“分类目录”和“标签”两个模块的点击情况:
如左图所示,用户显然更喜欢通过“分类目录”查看博客的内容,用户最喜欢点击哪些分类?有点出乎我的意料,“数据分析方法”和“网站分析工具”两个目录更受欢迎,想必大家都喜欢阅读和学习下工具和方法方面的内容,以后尽量多整理一些这方面的内容。
新版V5版的Google Analytics的In-Page Analytics不仅仅支持网站首页的点击情况统计,在Content模块Site Content的Pages我们可以看到上方的“Navigation Summary”标签旁边有“In-Page”标签,GA已经支持了所有页面的点击分布图,而且都是免费的,你只要在选择相应页面后点击这个“In-Page”标签就可以进行查看。
每个页面有了点击分布情况的统计,这样对于页面各个模块或列表的效果评估就变得简单很多,正如我之前的文章——优化相关内容推荐介绍的是使用“Navigation Summary”来评估相关内容推荐模块的点击效果,这里就可以尝试使用In-Page Analytics来分析数据表现:
右图是《T检验和卡方检验》这篇文章下方的“相关文章”推荐模块的点击情况,可以看到推荐的5篇文章都获得了不错的点击转化率,但显然排在第2位的《提升用户满意度》这篇文章的数据还不够给力,或许用户不喜欢点击这类内容看上去会比较空的标题。

图中有个细节不知道各位有没有注意到,“相关文章”的推荐模块只是上部分,下面还有两个链接分别指向上一篇和下一篇发布的文章,而刚好“下一篇:比较测试的设定和分析”是跟相关文章推荐模块有重复的,而这里显示的点击转化率都为5.7%,其实在In-Page Analytics这个功能里面页面中的相同链接GA是不进行分辨的,也就是GA只认URL为标识,不区分这个URL链接在页面中的位置,大概的统计逻辑应该是一个页面中链接的点击次数为referral是该页面的链接URL的浏览次数Pageviews,所以一个页面中重复链接中输出的点击率应该是根据所有相同链接点击总数计算得到了,数值是完全一致的。比如《比较测试的设定和分析》这篇文章的链接在《T检验和卡方检验》文章页面会有3个地方出现,包括图中的那两处还有右侧边栏的引导到下一篇的链接,这3处地方显示的点击转化率是这3处发生点击的总和计算得到的,数值是完全一致的。
GA的这个处理方式给针对某个模块点击效果的评估造成了一定的困难,因为点击次数无法区分是否来源于那个模块,或者是由于其他相同链接的点击带来。当然,解决方案还是有很多,可以为模块的链接加上参数,如“相关文章”模块的链接都带上?from=related-content,也可以使用GA的事件追踪(Event Track)和虚拟页面(Virtual Page)这两种方式,具体参考用户点击与网站目标中的介绍。

如图所示,GA的In-Page Analytics用气泡的形式显示了页面中每个可点链接的点击转化率(CTR, Click Through Rate),这里页面中各链接的点击转化率是通过页面链接的点击次数除以页面浏览次数计算得到的,用来表现用户在浏览当前页面的时候更倾向去往哪些下一页面,具体的点击次数会在鼠标移动到相应链接后显示。
其实使用GA的In-Page Analytics不仅可以观察页面中各链接点击情况,还可以观察页面当前显示部分的点击占比,比如上图该页面显示部分的点击占比为1-41%=59%,图中最下方显示还有41%的点击是在当前显示部分的下方。这个功能其实可以告诉我们一些非常有用的信息,用户在浏览页面的时候更倾向于在哪一屏发生点击?因为目前大部分网站的页面都不会在一屏就结束,用户浏览完整的内容往往需要使用鼠标的滚轮或者进行下拉,那么大部分用户到底会关注到页面第几屏的内容,这个功能每一屏的点击占比分布可以告诉我们一些线索。
先解释一下这里“一屏”到底是一个什么概念,这里一屏主要指用户在打开页面不进行下拉时所能显示的页面长度部分,这跟电脑的显示器和屏幕分辨率有关,比如我的博客首页在我的笔记本上打开大概显示4屏多一点,在分辨率较低的显示器下面可能需要显示的屏数就会增加,需要更多的下拉;而分辨率高的显示器一屏内能够显示的页面更长,可能就不再需要4屏。
用户浏览页面的内容是有局限性的,并且用户对内容的兴趣和耐心也是有限的,用户往往只会重点关注一下子就映入眼帘的内容,所以页面的前面部分一定会有更多的用户关注,而随着不断下拉,后面部分的内容的关注度逐步减少,我们可以根据In-Page Analytics上面提供的数据来看看这个局部减少的过程:

根据我的博客首页的点击分布情况,超过60%的点击发生在第一屏,第二屏基本上占据了30%左右的点击,第三屏在6%-7%,下面所有剩下了几屏仅有2%-3%的页面点击占比,我们可以使用点击热图分析得到类似的页面点击分布情况。可能有人会说你的博客大部分的链接都集中在第一屏和第二屏,之后几屏的链接数量都比较少,所以点击占比前面两屏很高也是说得过去的,有一定的道理,但即使博客的第一屏和第二屏有近似密度的可点击链接,可以看到第二屏的点击量相比第一屏还是出现了大幅的衰减,另外可以通过点击热图等工具看看页面每一屏的无效点击数,基本可以看出分布的情况也大概符合上面的规律,逐屏大幅下降,在3屏之后寥寥无几。
如果你细心关注过国内外的各个门户网站,可以看到国内外门户网站页面长度的设计存在明显的差异。可以尝试去上下Yahoo!主站、BBC、CNN等国外主流门户,基本上这些网站的首页长度设计在3-4屏;再看看国内的几个门户,网易5屏、腾讯接近6屏、新浪更是恐怖的8屏(都是基于我自己的笔记本上显示)。所以如果大部分用户浏览网站的习惯跟我的博客使用Google In-Page Analytics上面分析得出的结果相符,那么国内门户的首页后面几屏的内容基本都成为了摆设,因为100个人里面只有2-3个人会关注到这些内容。
在之前的工作中分享“如何有效提升内容曝光点击率”也提到过类似的问题,必须格外重视首页第一屏的内容质量和呈现方式,因为这部分的内容将主导网站内容的曝光点击率。很明显,一个网站的首页浏览量大概占据了全站的20%到30%(因网站设计而异),而首页的第一屏又占据了首页60%以上的关注度,所以可以看到首页第一屏对整个网站而言是何其的重要。

当然,In-Page Analytics功能另外一个重要的用户就是分析各内容列表或模块的点击情况,如下图的博客侧边栏“分类目录”和“标签”两个模块的点击情况:
如左图所示,用户显然更喜欢通过“分类目录”查看博客的内容,用户最喜欢点击哪些分类?有点出乎我的意料,“数据分析方法”和“网站分析工具”两个目录更受欢迎,想必大家都喜欢阅读和学习下工具和方法方面的内容,以后尽量多整理一些这方面的内容。
新版V5版的Google Analytics的In-Page Analytics不仅仅支持网站首页的点击情况统计,在Content模块Site Content的Pages我们可以看到上方的“Navigation Summary”标签旁边有“In-Page”标签,GA已经支持了所有页面的点击分布图,而且都是免费的,你只要在选择相应页面后点击这个“In-Page”标签就可以进行查看。
每个页面有了点击分布情况的统计,这样对于页面各个模块或列表的效果评估就变得简单很多,正如我之前的文章——优化相关内容推荐介绍的是使用“Navigation Summary”来评估相关内容推荐模块的点击效果,这里就可以尝试使用In-Page Analytics来分析数据表现:
右图是《T检验和卡方检验》这篇文章下方的“相关文章”推荐模块的点击情况,可以看到推荐的5篇文章都获得了不错的点击转化率,但显然排在第2位的《提升用户满意度》这篇文章的数据还不够给力,或许用户不喜欢点击这类内容看上去会比较空的标题。

图中有个细节不知道各位有没有注意到,“相关文章”的推荐模块只是上部分,下面还有两个链接分别指向上一篇和下一篇发布的文章,而刚好“下一篇:比较测试的设定和分析”是跟相关文章推荐模块有重复的,而这里显示的点击转化率都为5.7%,其实在In-Page Analytics这个功能里面页面中的相同链接GA是不进行分辨的,也就是GA只认URL为标识,不区分这个URL链接在页面中的位置,大概的统计逻辑应该是一个页面中链接的点击次数为referral是该页面的链接URL的浏览次数Pageviews,所以一个页面中重复链接中输出的点击率应该是根据所有相同链接点击总数计算得到了,数值是完全一致的。比如《比较测试的设定和分析》这篇文章的链接在《T检验和卡方检验》文章页面会有3个地方出现,包括图中的那两处还有右侧边栏的引导到下一篇的链接,这3处地方显示的点击转化率是这3处发生点击的总和计算得到的,数值是完全一致的。
GA的这个处理方式给针对某个模块点击效果的评估造成了一定的困难,因为点击次数无法区分是否来源于那个模块,或者是由于其他相同链接的点击带来。当然,解决方案还是有很多,可以为模块的链接加上参数,如“相关文章”模块的链接都带上?from=related-content,也可以使用GA的事件追踪(Event Track)和虚拟页面(Virtual Page)这两种方式,具体参考用户点击与网站目标中的介绍。
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2024年12月24日
2024年12月24日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
