在写Github空间在线写文章时,就发现有朋友正在折腾Hexo免费静态博客程序,Hexo基于Node.js,出自台湾一博主,Hexo生成的静态网站可以放在任意空间上,例如常见的PHP、ASP空间、FTP服务器、百度BAE、新浪SAE等空间,可以说只要可以用Web访问的就可以搭建起Hexo博客。
据作者所称,Hexo与之前的Octopress静态博客程序相比,生成静态博客的效率更高,不过在部落看来,Hexo静态博客生成环境搭建比起Octopress要简单一些,只要安装了Git和Node.js,我们就可以在Windows电脑上快速地用Hexo来写作,Hexo同样支持评论、分类、标签、图片等。
本篇文章就来介绍一下Hexo静态博客环境的搭建和Hexo博客的发布方法。
延伸阅读:静态博客程序使用入门基于各种语言的静态博客程序大总结Hexo免费静态博客安装和使用方法-基于Node.js高效率静态博客程序
一、Hexo静态博客相关的准备工作
1、必选一:下载并安装好msysGit工具。
2、必选二:下载并安装好Node.js软件。(32位)
3、可选一:相关的FTP软件、Winscp上传工具等等。
4、可选二:下载并安装好TortoiseGit工具。
5、注意:可选的软件安装取决于你要将Hexo发布在哪些空间上,有些空间可以直接用FTP上传即可,有些如Github可以用Git上传,而BAE、SAE等云空间可以用TortoiseGit上传。
二、Hexo静态博客安装与使用教程
1、安装好了msysGit和Node.js软件后,打开Git Bash,执行以下命令开始安装:npm install -g hexo
2、经过部落测试发现直接用npm安装话经常出现卡住而导致无法正常安装,解决办法就是修改npm的安装源,以下三种方法任选一个即可(正常的朋友不用执行这一步)。
1.通过config命令: npm config set registry http://registry.cnpmjs.org
npm info underscore (如果上面配置正确这个命令会有字符串response)
2.命令行指定 npm --registry http://registry.cnpmjs.org info underscore
3.编辑 ~/.npmrc 加入下面内容 registry = http://registry.cnpmjs.org
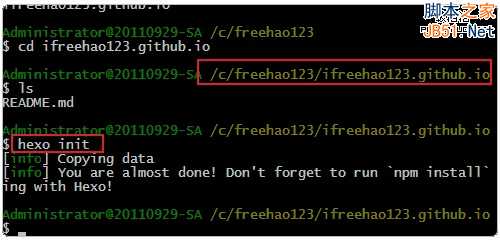
3、安装成功后,执行以下代码指定Hexo到文件目录中:hexo init <folder>,或者用CD的方法进入到指定的目录,再执行:hexo init
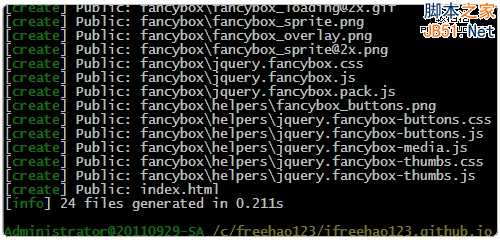
4、接着执行以下命令生成静态页面至public目录:hexo generate
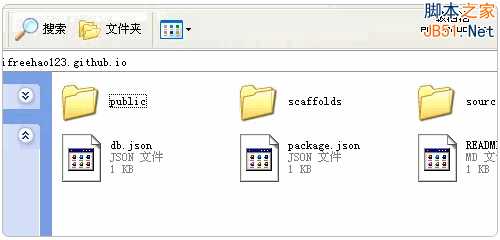
5、这时候在目录下就可以看到相应的文件了。
6、如果你想本地预览一下Hexo博客,可以执行:hexo server,接着打开http://localhost:4000就可以看到效果了。
三、Hexo静态博客写文章、安装主题、添加评论功能
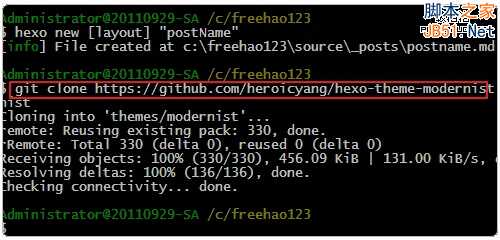
1、用Hexo来发表新文章,执行:hexo new "my new post",其中my new post为文章标题。
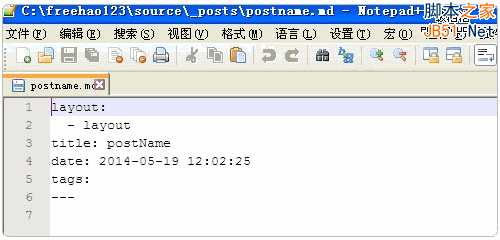
2、执行命令后,会在项目\source\_posts中生成my new post.md文件,用编辑器打开,开始写博客就行了。
3、怎么写博客?你要用到Markdown语法,还没有接触过Markdown语言的朋友,可以看一下快速入门:http://wowubuntu.com/markdown/
4、Hexo静态博客想要安装主题也容易,在Github上找到你喜欢的主题,然后执行类似命令:git clone https://github.com/heroicyang/hexo-theme-modernist.git themes/modernist
5、这时就将modernist主题下载下来了,打开hexo\_config.yml,修改主题为modernist:theme: modernist
6、如果你要对整站进行设置,相关的选项说明如下:
# Hexo Configuration
# Site
title: 免费资源部落标题
subtitle: 次标题
description: 描述
author: 作者
email: 邮箱
language: zh-CN
# URL
url: http://www.freehao123.com #域名
root: /
permalink: :year/:month/:day/:title/ #URL结构
tag_dir: tags #标签
archive_dir: archives #汇总
category_dir: categories #分类
code_dir: downloads/code
# Writing
new_post_name: :title.md # 新的文章名
default_layout: post #New的默认
auto_spacing: false # Add spaces between asian characters and western characters
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
max_open_file: 100
multi_thread: true
filename_case: 0
render_drafts: false
highlight: #代码高亮
enable: true
line_number: true
tab_replace:
# Category & Tag #分类与标签
default_category: uncategorized
category_map:
tag_map:
# Archives
## 2: Enable pagination #激活分页
## 1: Disable pagination #禁止分页
## 0: Fully Disable #全部禁止
archive: 1
category: 1
tag: 1
# Server
port: 4000 #预览端口
logger: false
logger_format:
# Date / Time format #时间格式
date_format: MMM D YYYY
time_format: H:mm:ss
# Pagination #分页数
per_page: 10
pagination_dir: page
# Disqus #Disqus评论
disqus_shortname: freehao123
# Extensions
theme: modernist #主题
exclude_generator:
# Deployment #上传
deploy:
type: github #方式
repository: git@github.com:freehao123/ifreehao123.github.io.git
branch: master
7、Hexo中的modernist主题已经支持直接添加第三方评论代码,打开themes\modernist\layout\_partial\comment.ejs,将你的第三方评论代码添加进去即可。
<% if (config.disqus_shortname && page.comments){ %><section id="comment">#评论代码<% } %>
四、Hexo静态博客发布到Github免费空间上
1、如果你之前有玩过:用Octopress免费静态博客系统在Github免费空间上搭建个人网站,那么肯定想把Hexo静态博客发布到Github空间上。
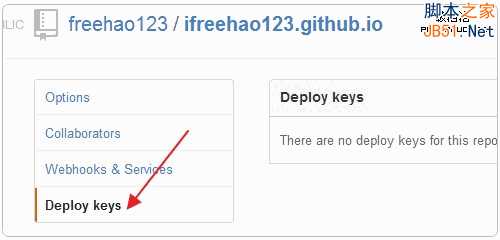
延伸阅读:用静态博客系统Octopress在Github上搭建个人网站2、首先我们需要到Github空间上新建一个项目名,名称要以freehao123.github.io这样的形式,然后我们需要添加S-S-H Key到Github项目上了。
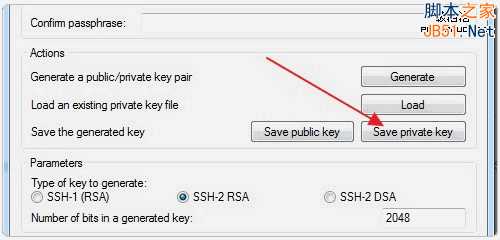
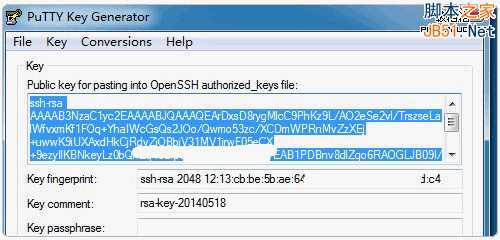
3、关于密钥生成,我们可以直接使用Puttygen。
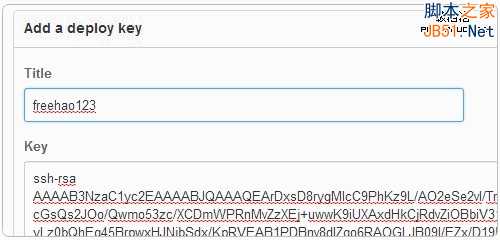
4、将用Puttygen生成的密钥复制到Github空间上。
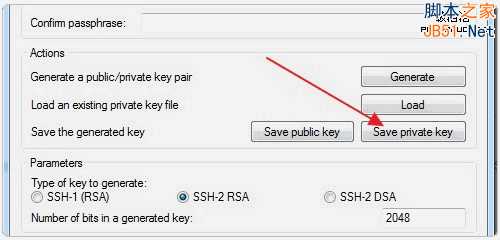
5、接着在Puttygen中导出密钥。
6、然后再用Git连接上Github空间上,接着你就可以执行推送到服务器了:hexo generate和hexo deploy
五、Hexo静态博客发布到免费云空间上
1、免费云空间,国内常见的就是百度SAE、新浪SAE、阿里云ACE,国外的的免费云空间就非常地多了,比如Heroku、sourceforge空间、GAE等等,这些云空间都可以长期使用的,搭建个人博客是没有问题的。
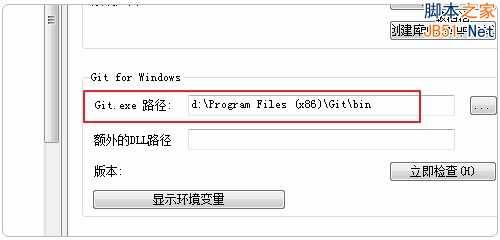
2、这些免费云空间一般会支持TortoiseGit来上传,不想用Git工具的朋友,可以选择更为简单的TortoiseGit,首先是在TortoiseGit中检查Git安装,Git没有安装的,TortoiseGit不能正确运行。
3、然后在本地新建一个文件夹,作为TortoiseGit同步的目录。
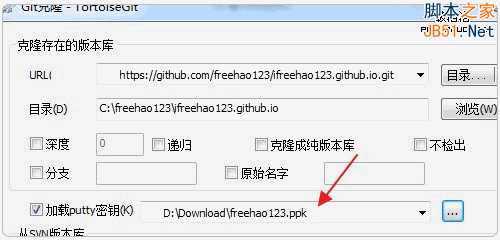
4、接着克隆云空间上的项目文件。
5、最后你就可以将Hexo生成的静态博客文件用TortoiseGit上传到云空间上了。
六、Hexo免费静态博客使用小结
1、Hexo免费静态博客难点有两个,一是npm的安装,另一个是静态的设置与书写。至于如果来上传Hexo生成的静态博客,假如你实在不想用什么Git这类复杂的工具,完全可以用FTP软件将Public中文件上传到Web服务器上。
2、Hexo静态博客不一定要发布在Github空间,可以说只要支持Web访问的空间都可以存放Hexo静态博客,有些人嫌PHP空间跑PHP太耗费资源,干脆就将Hexo免费静态博客放在PHP等动态空间上,这样的静态页面应付大流量是没有问题的。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]