DDR爱好者之家 Design By 杰米
切换按钮是QPushButton的特殊模式。它是一个具有两种状态的按钮:按压和未按压。我们通过这两种状态之间的切换来修改其它内容。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
在这个例子中,我们创建三个切换按钮。
他们将控制一个QFrame的背景颜色。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年8月3日
"""
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QFrame
from PyQt5.QtGui import QColor
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.col = QColor(0, 0, 0)
redb = QPushButton('红', self)
redb.setCheckable(True)
redb.move(10, 10)
greenb = QPushButton('绿', self)
greenb.setCheckable(True)
greenb.move(10, 60)
blueb = QPushButton('蓝', self)
blueb.setCheckable(True)
blueb.move(10, 110)
redb.clicked[bool].connect(self.setColor)
greenb.clicked[bool].connect(self.setColor)
blueb.clicked[bool].connect(self.setColor)
self.square = QFrame(self)
self.square.setGeometry(150, 20, 100, 100)
self.square.setStyleSheet('QWidget { background-color:%s }' %
self.col.name())
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('切换按钮')
self.show()
def setColor(self, pressed):
source = self.sender()
if pressed:
val = 255
else:
val = 0
if source.text() == '红':
self.col.setRed(val)
elif source.text() == '绿':
self.col.setGreen(val)
else:
self.col.setBlue(val)
self.square.setStyleSheet('QFrame { background-color:%s }' %
self.col.name())
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
在我们的例子中,我们创建了三个切换按钮和一个QWidget。我们设置QWidget的背景色为黑色。切换按钮将切换颜色值的红,绿和蓝色部分。背景颜色将取决于切换。
self.col = QColor(0, 0, 0)
初始颜色值为黑色。
redb = QPushButton('红', self)
redb.setCheckable(True)
redb.move(10, 10)
创建一个切换按钮。我们通过使用QPushButton 创建一个按钮,并设置其setCheckable()方法为真。
redb.clicked[bool].connect(self.setColor)
当我们点击切换按钮时一个信号连接到我们定义的方法。我们使用一个布尔值操作点击信号。
source = self.sender()
我们得到切换按钮的信息(也就是点击了哪个按钮)。
if source.text() == '红': self.col.setRed(val)
如果是红色按钮,我们相应地更新颜色的红色部分。
self.square.setStyleSheet('QFrame { background-color:%s }' %
self.col.name())
我们使用样式表来改变背景颜色。
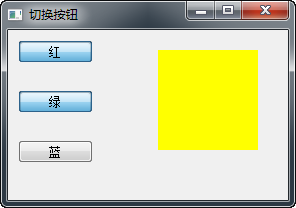
程序执行后
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2024年11月26日
2024年11月26日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]